100 крупнейших сайтов мира
Содержание:
- Главная страница Lasse Pedersen
- Главная страница Google Store
- Тщательно продумайте расположение и размер элементов на сайте
- Главная страница Fabio Fantolino
- Что такое мобильная версия сайта
- Главная страница Angle2 Agency
- 7 сайтов про UX
- Скевоморфизм — «ретро» стиль в веб дизайне
- 6 сайтов для дизайнеров о шрифтах и типографике
- Главная страница Bruegel – Once in a Lifetime
- Анализ seo продвижения
- Главная страница Mogney
- 14 медиа о веб-дизайне
- В чем удобство создания руководства пользователя по образцу
- Дополнительно
- Flat дизайн
- Главная страница Oui Will Agency
- Главная страница SIROPPE
- Советы по дизайну для успешного сайта
- Лучшие дизайн-студии Нью-Йорка
- Главная страница Anoukia—in Pink
- Кто такой дизайнер
- В заключение
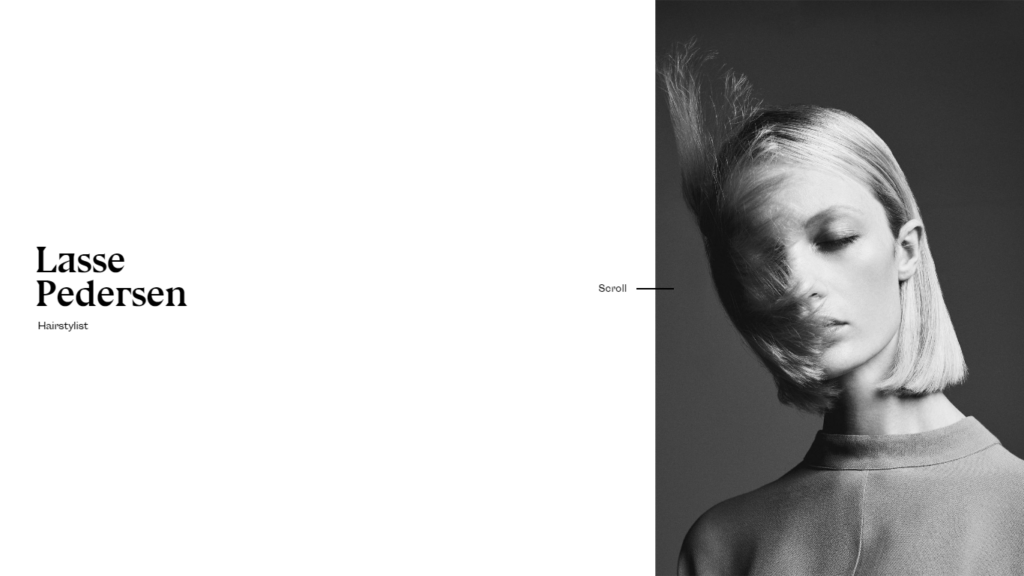
Главная страница Lasse Pedersen
Перейти на главную страницу https://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.

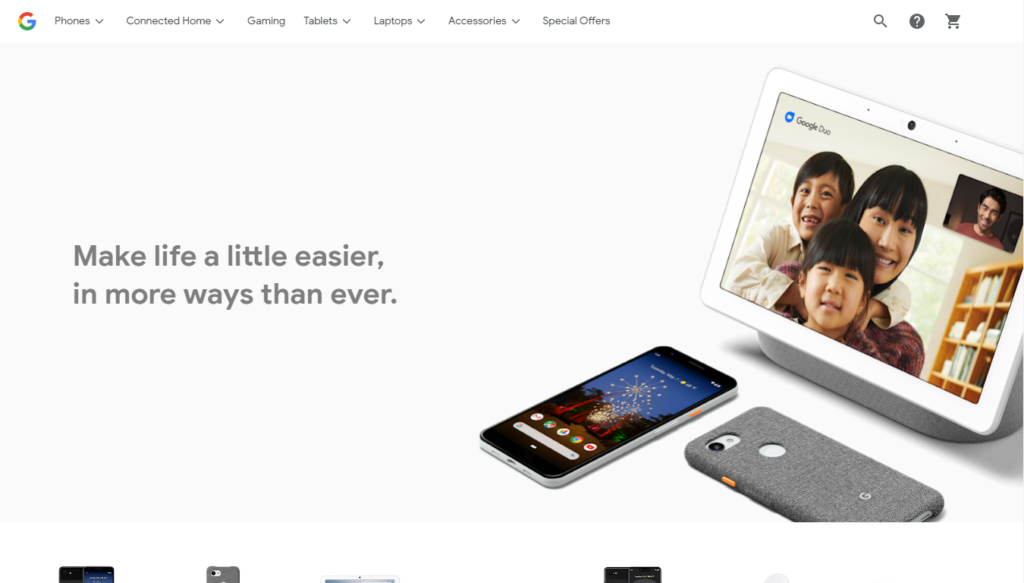
Главная страница Google Store
Перейти на главную страницу https://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!

Тщательно продумайте расположение и размер элементов на сайте

Закон Фиттса, фундаментальный принцип взаимодействия человека с компьютером, гласит:
Другими словами: чем ближе и / или крупнее цель, тем быстрее вы можете навести на нее курсор (или палец).
Вот несколько советов:
- Сделайте кнопки и другие «цели для кликов» (например, иконки или текстовые ссылки) достаточно большими, чтобы их можно было легко увидеть и щелкнуть.
- Сделайте кнопки для наиболее важных действий крупнее и заметнее.
- Разместите элементы навигации (и другие интерактивные элементы, например панель поиска) по краям или углам экрана.
Когда вы думаете о расположении и размере элементов, всегда помните о модели взаимодействия пользователя с сайтом. Если у вашего сайта горизонтальная прокрутка, а не вертикальная, вам нужно подумать, каким образом привлечь пользователей к этому необычному типу взаимодействия.
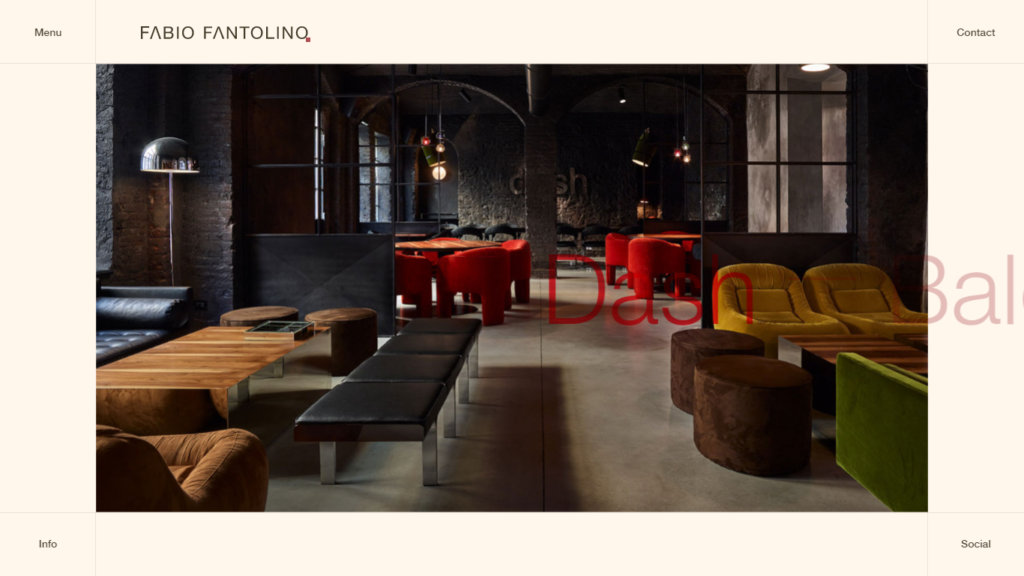
Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.

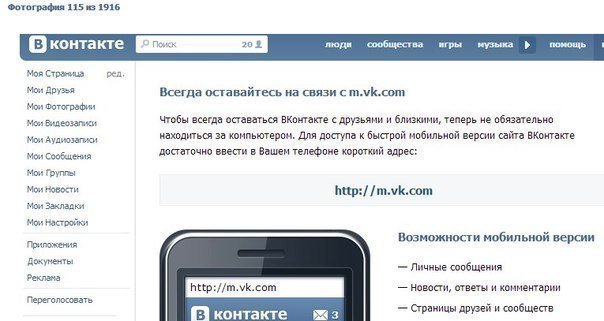
Что такое мобильная версия сайта
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
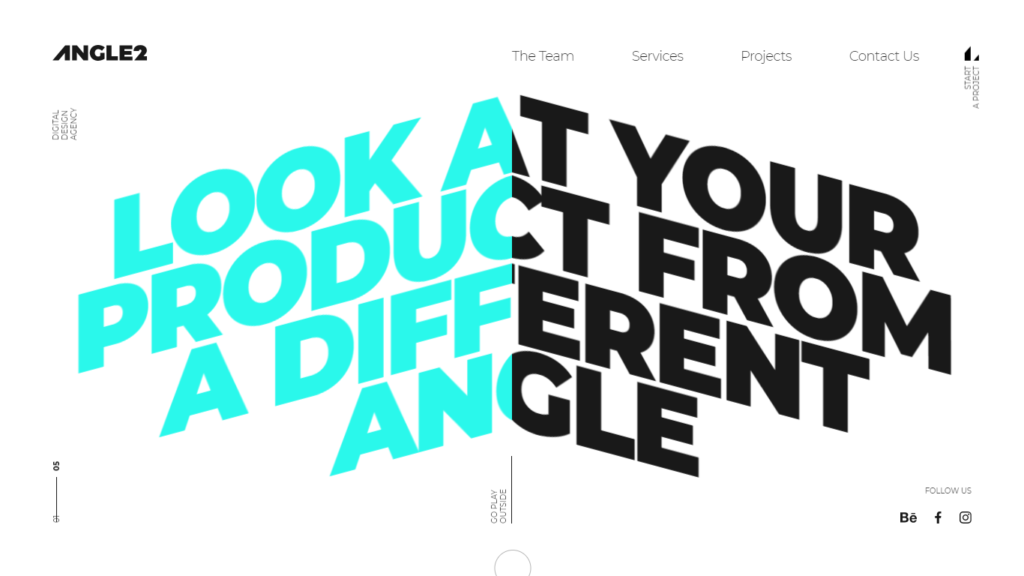
Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.

7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

Todo-лист по UX поможет не забыть ни об одной детали
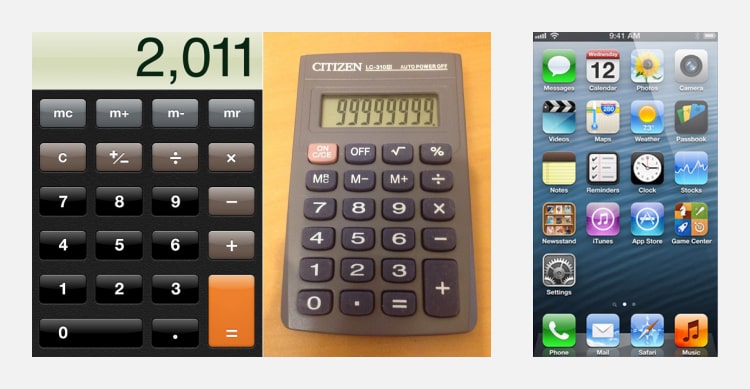
Скевоморфизм — «ретро» стиль в веб дизайне
Зародился он в начале 2000-х годов и стал довольно популярным направлением. Как раз в это время в повседневную жизнь людей начали стремительно входить персональные компьютеры и смартфоны. Одними из первых подобную концепцию стали использовать представители компании Apple в своих продуктах.

На картинке видно, как приложение калькулятора повторяет точные формы настоящего калькулятора из реальной жизни. За счет добавления теней и света, кнопки кажутся выпуклыми и довольно реалистичными. То же самое и с иконками: блики, зеркальное отражение и тени. Все как в настоящем мире.
Я прекрасно помню времена середины 2000-х, когда в тренде были сайты со «стеклянными» меню и кнопками. Это был прям «писк моды» и все дизайнеры старались делать подобные макеты.


Это конечно не совсем «чистокровный» скевоморфизм, но отголоски его присутствуют.
Почему раньше стиль скевоморфизма был популярен в дизайне
Во-первых, потому что раньше, пользователи были совсем не опытными в цифровом пространстве. Чтобы пользователь понял, что перед ним находится кнопка, которую можно нажать, нужно было делать кнопку, похожую на настоящую. И так во всем.
Во-вторых, в то время это было чем-то «сверхъестественным» и крутым. То есть для новых пользователей скевоморфные интерфейсы казались красивыми и впечатляющими. Можно было часами любоваться на все эти иконки и кнопки с бликами и тенюшками. Красота интерфейса была одним из главных критериев для пользователей того времени.
Почему скевоморфизм устарел
Потому что со временем веб дизайн пошел по пути упрощения сущностей. Пользователи становились все более опытными в виртуальном мире и уже не было необходимости подражать реалистичным объектам.
Все стали привыкать к элементам интерфейса, таким как кнопки, иконки, формы и так далее. Достаточно было нарисовать прямоугольник с текстом, и все пользователи понимали, что перед ними кнопка.
Изменились и потребности пользователей. Нужны были простые интерфейсы, которые быстро загружались. Недостатком скевоморфизма было то, что он создавал много визуального шума в виде теней, бликов и текстур. Это стало отвлекать пользователей и усложняло восприятие интерфейса.
Так зародился новый стиль в веб дизайне.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.
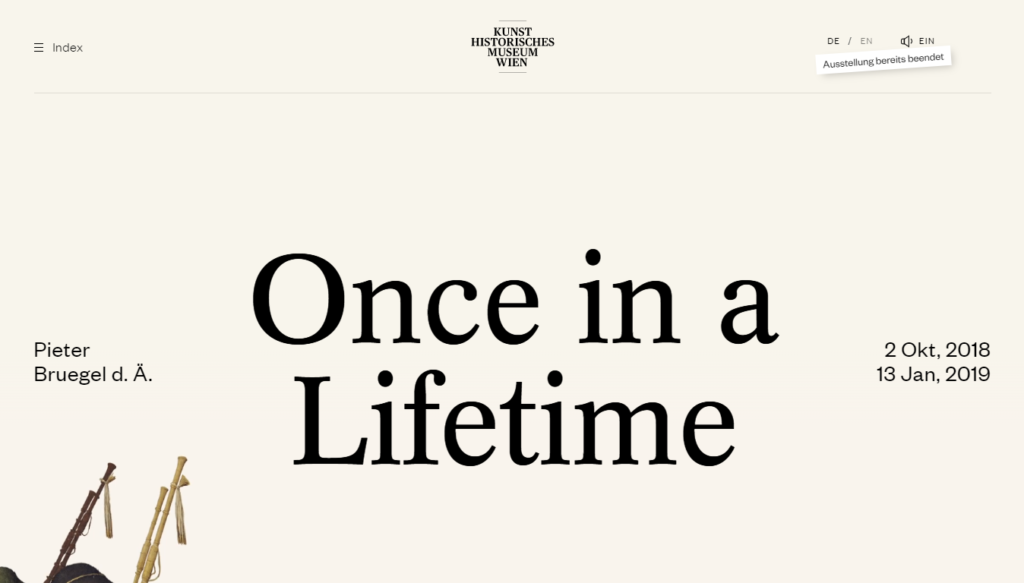
Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.

Анализ seo продвижения
3.1. Внешние факторы
Сайт в данный момент продвигается, ссылающихся доменов около 3000, среди которых большинство SEO ссылки. Качество ссылок среднего качества, возможно использован агрегатор, это видно по качества анкор листа (примеры «питьевая вода программы на сайте», «список доставка питьевой воды», скорее всего использованы автогенераторы).По основным запросам продвигается главная страница, именно на неё сконцентрирована ссылочная масса.
Также встречаются ссылки на виды воды: http://www.ddd.ru/about/brands/pitevaja-voda-uvin.php с анкором «вода украинская жемчужина».
Примерная оценочная стоимость ссылочной массы ежемесячно около 10000-15000р., т. е. примерный бюджет на продвижение с которым проходят работы около 30000р. (Данные расчёты сделаны примерно, так как много ссылающихся партнёрских сайтов, которые тяжело оценить).
3.2. Тексты
SEO текст есть не во всех категориях. К примеру в категории «Вода 19л.» (http://ddd.ru/catalog/furniture/voda5l19l/) есть текст, а категории «Элитная вода» (http://ddd.ru/catalog/furniture/elite_water/) текста нет.
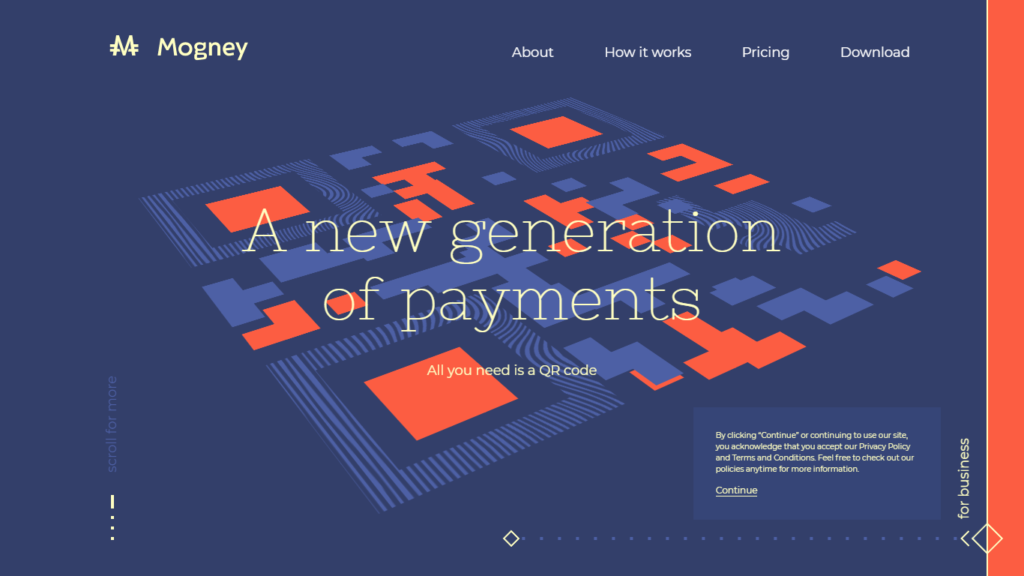
Главная страница Mogney
Перейти на главную страницу https://mogney.com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.

14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

«Дизайн-кабак» — сайт о дизайне и о том, что с ним связано
В чем удобство создания руководства пользователя по образцу
Экономия времени.
Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается. Шаблон содержит не только готовую структуру в виде дерева типовых разделов.
Фокус на вашем продукте, а не на структуре документации.
Само содержание разделов уже частично заполнено текстовым и графическим контентом, предлагая вам сразу приступить к вводу информации именно о вашем продукте, а не думать о форме ее подачи.

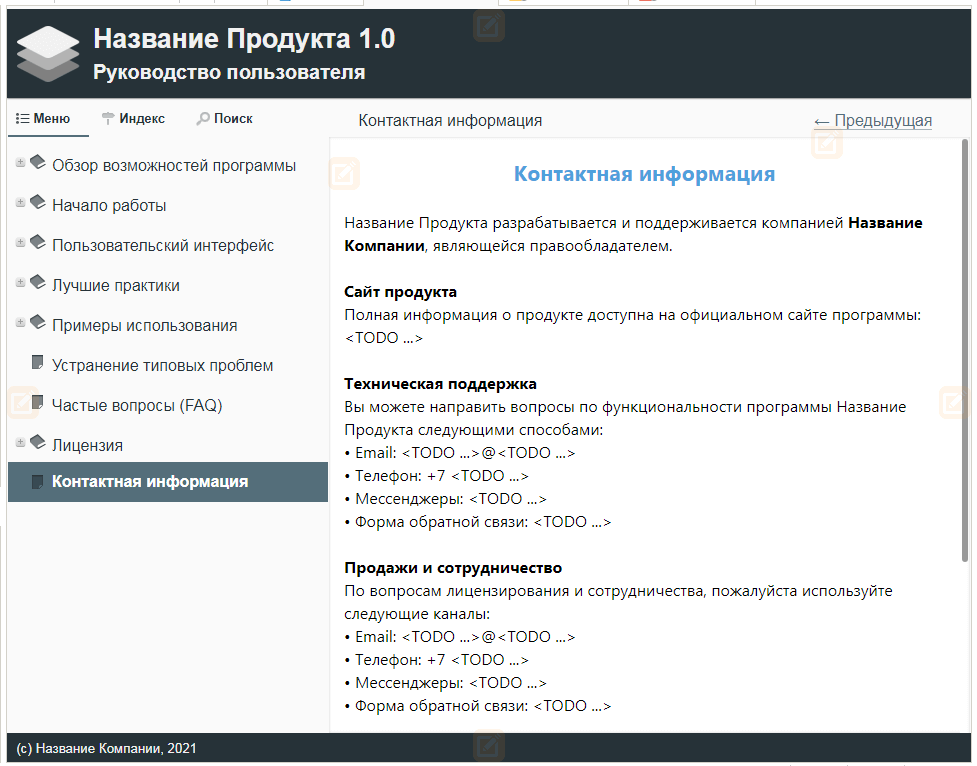
Практическая демонстрация приемов работы в Dr.Explain.
Примеры и шаблоны руководств пользователя созданы и с использованием текстовых переменных и преднастроенных стилей оформления. Это позволит вам сразу понять, как можно использовать эти механизмы для быстрой разработки пользовательской и справочной документации в Dr.Explain.

Бесплатность.
Шаблоны руководств пользователя и базы знаний, встроенные в Dr.Explain можно свободно использовать даже в бесплатном режиме программы. Вы можете модифицировать и дорабатывать свой проект сколь угодно долго без функциональных ограничений. При использовании бесплатной лицензии на имеющиеся изображения при финальном экспорте будет добавлен водяной знак, но даже с ним ваша документация может быть использована в демонстрационных и даже рабочих целях.
Возможность модификации под специфику своего проекта.
Предлагаемые шаблоны руководств пользователя в программе Dr.Explain являются лишь экспертной рекомендацией, обобщающей наш многолетний опыт работы области технического писательства. Структура и содержание разделов в шаблонах не являются абсолютными или строго обязательными по какому либо утвержденному стандарту. Вы можете свободно модифицировать шаблоны под специфику вашего программного продукта. Это позволяет использовать образцы в различных бизнес-направлениях — от инженерных областей, до образования, медицины, науки, сферы финансовых и потребительских услуг.

Дополнительно
Анализ качества сборки (к SEO не сильно относится, больше к общему качеству проекта)
5.1. Анализ серверных мощностей
- Работа с БД происходит не используя API 1С-Битрикс. Производительность системы 22 при рекомендованной более 30. Bз 44 запросов в sql 44 не кешируются, возможно запросы вообще не кешируются.
- Время создания страницы около 3 секунд, что на границе рекомендованной скорости загрузки, притом с ее максимальной стороны. А вообще отключено автокеширование!!! Ядро системы модифицировано.
- realpath_cache_size 16K при минимальных для Битрикс 4 М. Используемый акселератор является рекомендованным 1С-Битрикс, но не является уже закрытым проектом, не модернизирующимся несколько лет. В общем и целом по предварительной оценке производительности сайта результат «средний».
- Рекомендовано сменить сервер на подходящий для 1С-Битрикс, включить кеширование, изменить рекомендованные параметры php.ini Детально просмотреть нештатные запросы SQl и модификацию ядра.
- Рекомендовано провести настройки my.cnf
- Некорректно модернизированы настройки my.cnf
- Потенциально приводящие к съеданию всего доступного пространства памяти при атаке DDOS
- На хостинге крайне не рекомендуется использовать кириллицу в качестве названий директорий и файлов
- Логи сервера в открытом доступе http://aquaflot.ru/logs/aquaflot.com-access_log
Как следствие при незначительном увеличении нагрузки сайт перестаёт работать:
5.2. Анализ качества сборки
- Ядро давно не обновлялось.
- Текст для главной странницы выводится неадекватно /about/Акции/index.php (правило в urlrewrite.php).
- Каталог товаров (для данного случая) содержит лишний уровень /furniture/ (это от стандартного магазина bitrix).
- Технические файлы/директории (ico, images, css, js, banner итд) не стоит хранить на первом уровне.
- Картинки для статей, документы и прочее (например /about/service_center/…) стоило бы загружать либо в медиабиблиотеку, либо в специально отведенную поддиректорию в /upload/
- .idea и.hg — «левые директории» — что они делают в корне (они опять же индексируются).
- Раздел /lib/ стоило реализовать инфоблоком.
- Кодировка базы (utf8) отличается от кодировки соединения (cp1251).
- Есть ошибки при отправке почты.
- Путь к корню сайта должен быть пустой, установлено: /var/www/u2903761/data/www/aquaflot.ru
- Файл более 4 Мб загрузить не получится
- Монитор качества: из 11 обязательных тестов пройдено всего 4. Модифицировано ядро
- В модуле iblock модифицированы файлы:
/var/www/u2903761/data/www/ddd.ru/bitrix/modules/iblock/admin/iblock_element_edit.php /var/www/u2903761/data/www/ddd.ru/bitrix/components/bitrix/catalog.filter/templates/.default/template.php /var/www/u2903761/data/www/ddd.ru/bitrix/components/bitrix/catalog.section/templates/list/template.php /var/www/u2903761/data/www/ddd.ru/bitrix/components/bitrix/catalog.section.list/templates/.default/template.php
В модуле main модифицированы файлы: /var/www/u2903761/data/www/ddd.ru/bitrix/modules/main/include/prolog_admin_before.php
Вывод: Необходимо сделать рефакторинг для устранения этих недочётов, но это не обязательное условие.
Flat дизайн
Данному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
Главная страница Oui Will Agency
Перейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.

Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!

Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
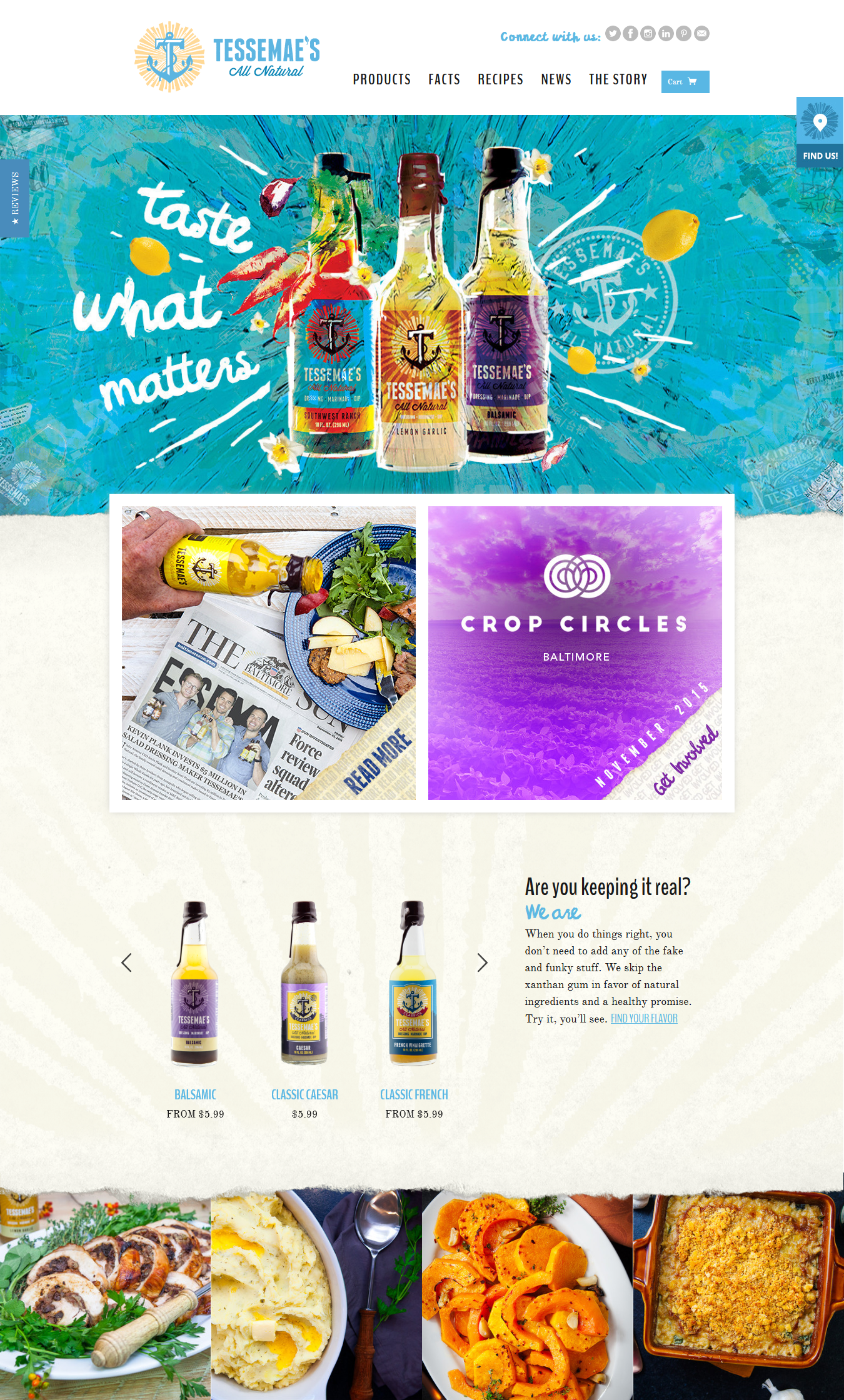
Например, вот сайт магазина Tessemae’s, который продает приправы:

На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:

В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:

3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
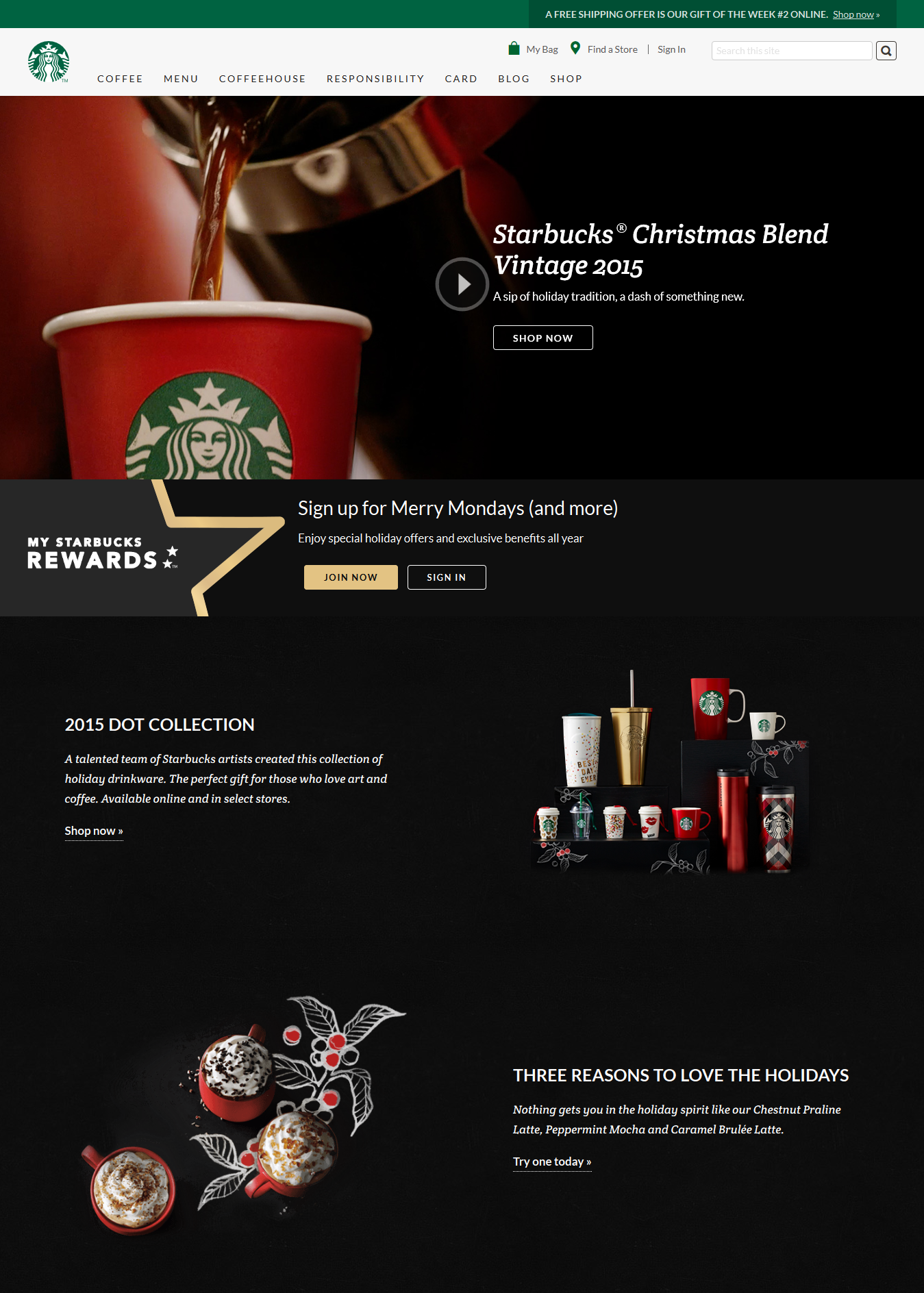
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:

4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
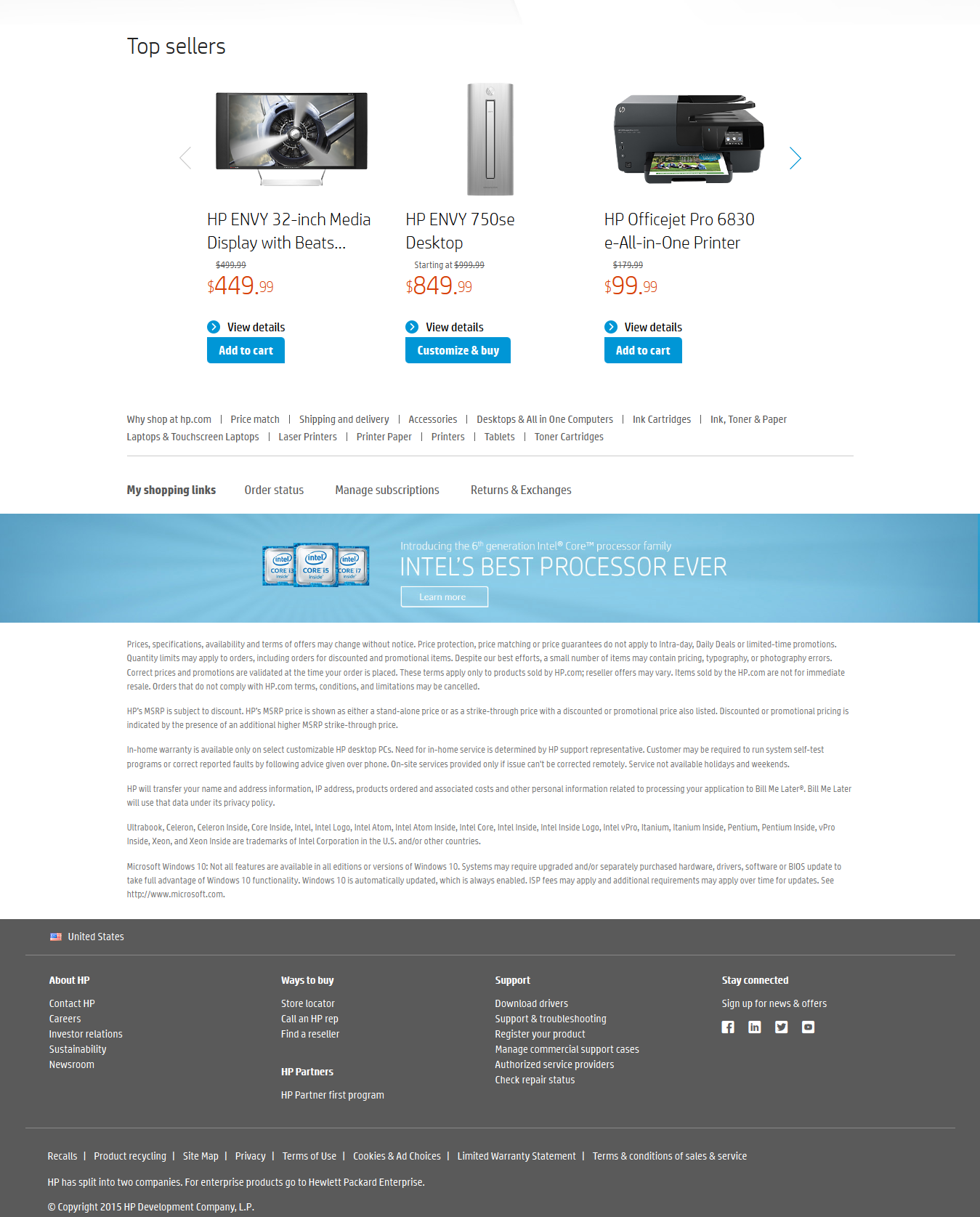
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:

Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Лучшие дизайн-студии Нью-Йорка
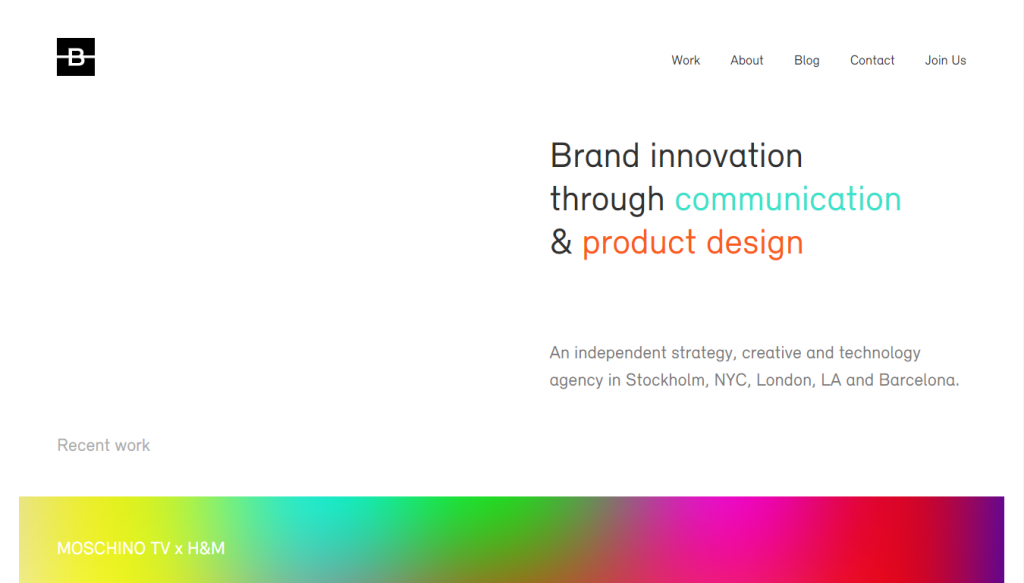
B-Reel

Офис компании: Нью-Йорк, Лос-Анджелес (США), Стокгольм (Швеция), Лондон (Великобритания), Барселона (Испания)
Специализация: маркетинг, мобильная, VR&AR и веб-разработка, product-дизайн
Студия с офисами в нескольких странах мира, и головным офисом в Нью-Йорке стала одной из законодателей в веб-разработке и брендинге. У B-Reel есть даже своя собственная кинокомпания, занимающаяся выпуском рекламных роликов. 100 дизайнеров, разработчиков, писателей, маркетологов и продюсеров компании держат руку на пульсе модных тенденций дизайна и ИТ, чтобы для каждого нового проекта находить свой путь к сердцу потребителя.
Последние новости из мира высоких технологий можно прочитать в блоге студии — публикации появляются раз в неделю. Особую любовь команда B-Reel проявляет к проектам от модных брендов вроде Moschino и H&M. Не по наслышке знакомы с работой студии и такие компании, как Nike, Netflix, Google, Spotify и MTV.
Huge

Офис компании: Нью-Йорк (США)
Специализация: брендинг, разработка, дизайн, маркетинг
На этапе существования идеи и когда готовый продукт можно подержать в руках — в течение всего процесса работы над продуктом специалисты Huge задаются одним и тем же вопросом “Будет ли то, что мы делаем, полезным для потребителя?”
За 10 лет своего существования студия успела поработать с Google, Eurosport, и открыть целую империю из нескольких подразделений. Не говоря уже о сети офисов в Лос-Анджелесе, Атланте, Чикаго, Лондоне, Торонто, Сингапуре и еще нескольких крупных городах мира.
Своих будущих специалистов Huge выращивает в собственном тренинговом центре, интересующиеся новостями в мире ИТ и дизайна могут черпать информацию из собственного издания студии. Центр по работе над некоммерческими проектами, кафе, фото- и видеостудия, собственный бизнес-инкубатор — создатели империи Huge демонстрируют фундаментальный подход к работе. Такой основательности позавидует даже Илон Маск.
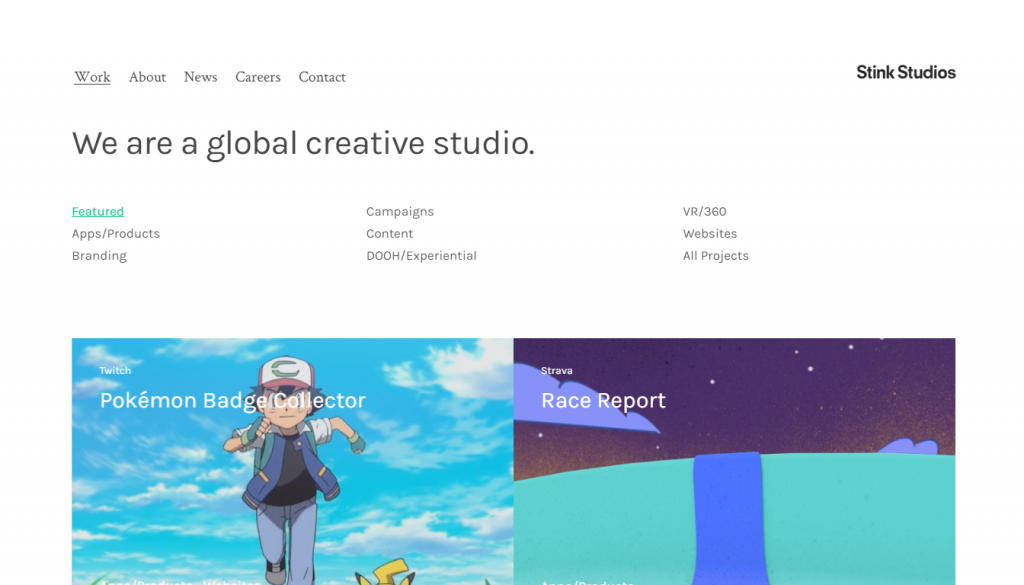
Stink Studios

Офис компании: Нью-Йорк (США)
Специализация: маркетинг, брендинг, VR&AR и веб-разработка, дизайн
Объединить грамотное бизнес-планирование, креативность, новые технологии — и получится коктейль ценностей Stink Studios из Нью-Йорка. Студия была основана в 2001 году. За время своего существования команда разработчиков, дизайнеров и маркетологов успела поработать с Adidas, Spotify, Strava, Google.
Офисы компании расположены в 6 крупнейших городах мира — законодателях моды и новых тенденций: Нью-Йорк, Лос-Анджелес, Париж, Шанхай, Берлин, Лондон. Stink Studios открыла свою собственную киностудию Stink Films. Опыт студии позволил компании разработать собственный сервис Rita, позволяющий на ходу снимать качественные HD-ролики с любого устройства — даже если это будет обычный смартфон.
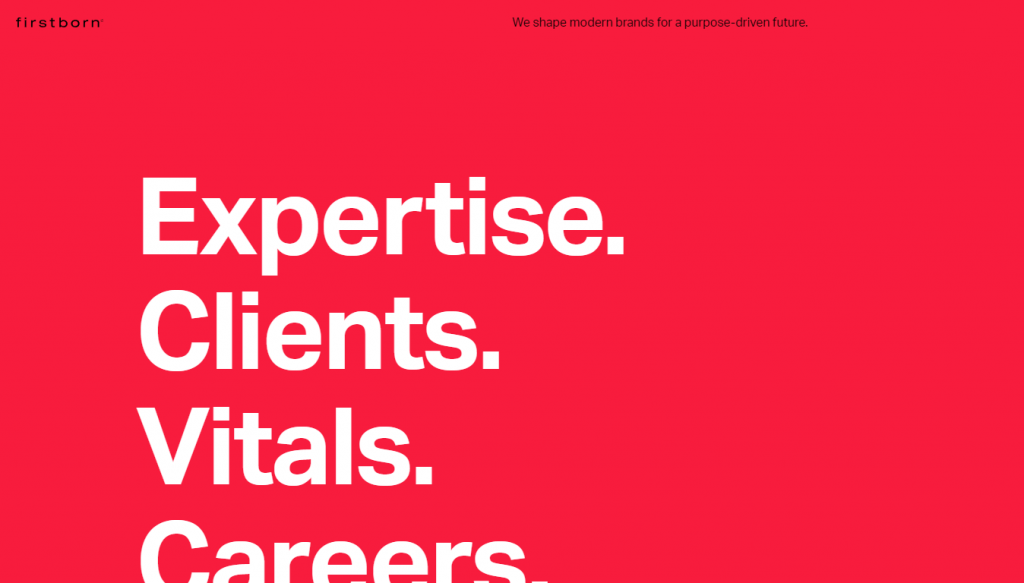
Firstborn

Офис компании: Нью-Йорк (США)
Специализация: маркетинг, брендинг, VR&AR и веб-разработка, дизайн
Неоднократный участник рейтингов лучших компаний мира в сфере VR&AR-разработки. Последнее достижение — место в десятке наиболее инновационных компаний в 2018 году по версии сервиса Fast Company.
Студия была основана в 1997 году как дизайн-агентство. Идеи специалистов Firstborn за время существования компании оценили Jägermeister, Adidas, HBO, Supercell, поддерживающие постоянные партнерские связи со студией.
DOMANI Studios

Офис компании: Нью-Йорк (США)
Специализация: маркетинг, брендинг, разработка, дизайн
Студия была основана в 2001 году как дизайн-агентство. Рецептом своего успеха разработчики считают микс творчества, технологий и умения встать на место потребителя. С помощью этих нехитрых умений большие и маленькие проекты DOMANI Studios короткой дорогой доносят миру информацию о новых брендах и продуктах. «Если ты чувствуешь себя в безопасности, значит ты никому не нужен» — с таким боевым подходом специалисты DOMANI Studios принимают вызов в виде сложных задач и требований представить что-то новое и незаурядное. Решительный подход студии из года в год приносит ей награды и места в рейтинге лучших разработчиков по версии Awwwards — 15 побед в номинации «Сайт дня», и победа в номинации «Сайт года».
Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.

Кто такой дизайнер

Многие отождествляют это понятие с художниками, однако это заблуждение. Понятие «дизайн» обширно и многогранно. Здесь находят отражение логика и красота, а также открывается море возможностей. Задача веб–дизайнера – сделать так, чтобы посредственная онлайн-площадка превратилась в идеальную. Является аналитиком и проектировщиком, а также создателем простых и понятных продуктов. Работа осуществляется на основании проведенного предварительного анализа.
На что обратить внимание пользователю в первую очередь? Не на внешний вид сайта, а на то, как легко с ним работать и как быстро можно достичь поставленной цели. Красивое оформление – это пройденный этап
Главное – заинтересовать людей, привлечь внимание, донести нужную и полезную информацию и сделать так, чтобы пользователи постоянно посещали данный проект и не искали другой.
Основные навыки, которые должны быть присущи веб-дизайнеру:
Собственно сам дизайн.
Аналитика и интернет – маркетинг. Это поможет разобраться в пожеланиях пользователей и их насущных потребностях, узнать принцип работы рекламы и уяснить смысл создания собственного проекта.
Психология. Ключевой аспект. Создавать творение нужно, как для себя
Профессионал должен поставить себя на место пользователя и понять что для него важно, а что нет, как нужно преподносить информацию и в каких дозах.
Значение имеет правильность написания текста, редактирование. Эти темы неразрывно связаны друг с другом, и помогают улучшить качество создаваемого продукта.
Толерантность, способность к конструктивным переговорам
Ключевой момент при общении с коллегами и заказчиками.
Доскональное освоение таких сфер дизайна, как сотворение интерактивных баннеров, анимация, создание профессиональных картинок, графический дизайн, иллюстрации и так далее.
Frontend — разработка и верстка. Дает возможность выяснить, как макет, нарисованный в программе, будет выглядеть на рабочей площадке.
Чтобы быть профессиональным веб-дизайнером, необходимо обладать такими качествами:
возможность увеличения памяти;
умение концентрироваться и мгновенно переключать внимание;
обладать художественным и эстетическим вкусом;
иметь образное мышление и не прекращать его развитие;
в совершенстве владеть логикой и аналитикой;
быть внимательным, аккуратным, терпеливым, усидчивым;
проявлять системность и тщательность в работе;
быть креативным.
В заключение
Как тяжело сейчас сделать выбор заказчику, особенно когда можно создать сайт самому, наполнить его актуальным контентом и продвигать. Если есть время на решение всех этих задач, то даже с шаблонами можно вывести сайт в ТОП.
При выборе дизайна следует не забывать, какую нишу вы хотите занять. Если только в начале пути и просто тренируетесь и набираетесь опыта и вы веб – мастер – любитель, то можно начать с готовых шаблонов. Если у вас малый или средний бизнес, есть немного свободных средств, то можно нанять дизайнера, чтобы он преобразил готовый вариант так, чтобы сайт привлекал людей и казался уникальным. Если ресурс будет продающим или представлять крупную фирму, то стоит заказать дизайн в проверенной веб – студии.






