Css layout — horizontal & vertical align- выравнивание
Содержание:
- Как выровнять изображение по центру в css
- Абсолютное позиционирование слоя
- Выравнивание элементов формы
- Когда использовать DIV
- Альтернативные методы
- Выравнивание по центру с помощью margin по горизонтали
- Вертикальное центрирование
- Justifying Items on the Inline or Row Axis
- Выравнивание элементов на блоке или столбце по оси
- Советы по центрированию с помощью CSS
- Свойство для вертикального выравнивания vertical-align
- Центрирование по вертикали в CSS уровня 3
- Вертикальное выравнивание
- Выравнивание блока по центру в CSS
- Ключевые понятия и терминология
- Меню
- Используем свойства Grid-модели
- CSS — Выравнивание по горизонтали
Как выровнять изображение по центру в css
Для выравнивания изображения по центру в css используются свойства:
1. display(вид визуального отображения).
По умолчанию границы элемента картинки равны размерам(ширина, высота) и это свойство не позволяет ее отображать по центру. Поэтому
для начала необходимо превратить картинку в блочный элемент, который будет занимать всю ширину родительского блока, при сохранении
размеров изображения. Это позволит отобразить изображение по центру его же блока. Для задания картинке свойства блочного элемента,
занимающего всю ширину, используется свойство display: block.
2. margin(внешние отступы).
У свойства margin: y1 x1 y2 x2, значения y1 x1 y2 x2 отвечают за отступ сверху, справа,
снизу и слева соответственно. Если вместо
отступов x1 и x2 написать auto в css, то будет выравнивание картинки по центру относительно горизонтальной плоскости.
Пример кода как выровнять картинку по центру
Результат в браузере Код страницы
Код страницы
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Тестовая страница</title>
</head>
<body>
<img src=»my_img/1.jpg» style=»margin:0px auto 0px auto; display:block» >
</body>
</html>
Абсолютное позиционирование слоя
При абсолютном позиционировании координаты слоя вычисляются относительно
левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может
располагаться под основным текстом или, наоборот, поверх него. Положение
определяется с помощью стилевого свойства z-index и позволяет гибко управлять
положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице
различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью width и
height. Размеры можно задавать в пикселах, процентах или других единицах.
Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за
этой особенности предлагаемый метод размещения по центру является наиболее
универсальным.
Следующий шаг — задаем абсолютное позиционирование слоя через
position: absolute. Положение слоя следует определить как 50% по горизонтали
и вертикали с помощью свойств left и top. Эти значения остаются неизменными,
независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного
выравнивания следует добавить свойства margin-left и margin-top с отрицательными
значениями. Их величина должна быть равна половине ширины слоя (для margin-left)
и высоты (для margin-top).
Чтобы высота слоя не менялась из-за его контента, включен overflow: auto,
он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом
остается неизменной (пример 5).
Пример 5. Ширина слоя в пикселах
В случае использования процентной записи стиль меняется незначительно, надо
так же поделить ширину и высоту пополам и добавить полученные значения в
качестве аргументов к свойствам margin-left и margin-top (пример 6). При этом надо учитывать, что видимая ширина элемента складывается из значений width, padding и border.
Пример 6. Ширина слоя в процентах
Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется
установить значение одного из параметров в процентах, соответственно, поменяется
и запись другого параметра. Как показано в данном примере, ширина слоя установлена
в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае, 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться
только одной формой записи, что делает код подходящим практически для всех
случаев.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
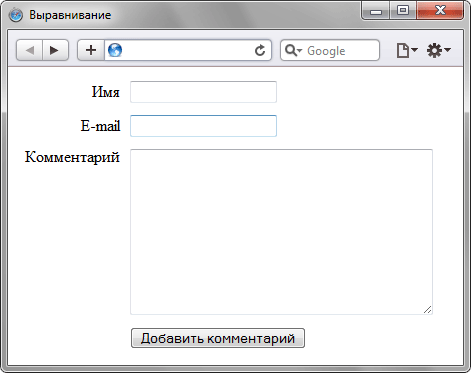
для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.
Когда использовать DIV
Представьте себе, что сайт — это холодильник, а DIV — это пластиковые контейнеры, по которым надо рассортировать содержимое. Вы же не будете класть фрукты в одну емкость с ливерной колбасой. Каждый вид продукта вы положите отдельно. Аналогичным образом формируется веб-контент.
Откройте любой сайт поделите его на смысловые блоки. Вверху шапка, внизу футер, в центре основной текст. Сбоку обычно находится колонка поменьше с рекламным контентом или облаком тегов.
Теперь разберите каждую секцию детальней. Начните с header. У шапки сайта есть отдельно логотип, навигация, заголовок первого уровня, иногда слоган. Каждому смысловому блоку назначьте свой контейнер. Так вы не только разделите элементы в потоке, но и сделаете легче их форматирование. Вам будет гораздо проще выровнять объект в теге DIV по центру, назначив ему класс или идентификатор.
Альтернативные методы
Word-break
Определяет, как происходит разрыв строки, когда текст достигает ее конца и переполняет родительский контейнер.
- normal: значение по умолчанию (перенос строки возможен только при явном его указании, например при помощи тега <br>;
- break-all: во избежание переполнения родителя последнее слово разбивается с переносом на новую строку (не применимо к текстам на китайском, японском и корейском языках);
- keep-all: действует как normal, но для китайского, японского и корейского языков слова не переносятся;
- break-word: во избежание переполнения блока остающиеся целыми слова разбиваются произвольно при отсутствии более подходящего места для переноса строки.
В отличие от text-orientation, свойство word-break поддерживается всеми браузерами, включая все версии Internet Explorer.
Создание вертикального текста с помощью свойства word-break
Для этого потребуется уменьшить ширину контейнера до 0 пикселей. Это приведет к тому, что все слова будут разбиты на буквы и выстроятся вертикально. В этом случае следует также установить свойство white-space для предварительного переноса. Это позволит обеспечить наличие пробелов, чтобы можно было различать слова.
<div class="block"> <p>Образец текста</p> </div>
.block {
margin: auto;
color: #fff;
background: #000;
width: 0;
padding: 0 10px;
word-break: break-all;
}

Word-wrap/overflow-wrap
Позволяет разбивать длинные слова и переносить их на следующую строку и имеет полную поддержку браузерами. В отличие от word-wrap, альтернативное свойство overflow-wrap пока только частично воспринимается IE.
- normal: перенос строк осуществляется при явном указании, например с помощью тега <br>;
- break-word: позволяет автоматически разрывать слова для переноса в произвольной точке;
- initial: устанавливает значение по умолчанию;
- inherit: передает значение свойства от родительского элемента дочернему.
Создание вертикального текста свойством word-wrap
Этот вариант позволяет использовать аналогичный подход, что и в случае с применением word-break. Достаточно уменьшить ширину контейнера до 0 пикселей и заставить каждое слово разбиваться на отдельные буквы, которые выстраиваются вертикально. Также потребуется применить свойство white-space для предварительного переноса, чтобы обеспечить наличие пробелов. Это позволит нормально различать слова.
Тег br
Самый примитивный метод достижения вертикальной ориентации текста — использование тегов <br>. Однако этот метод не очень практичен, и его не следует использовать, если строка текста слишком длинная.
Обертывание в тег span
Еще один популярный метод — обернуть каждую букву текста в тег span и с помощью CSS назначить им display: block. Как и использование тега <br>, этот способ не очень удобен для больших текстовых строк.
Использование JavaScript
Вместо двух предыдущих методов лучше использовать JavaScript для динамического добавления оболочки из тегов вокруг каждой буквы вместо того, чтобы делать это вручную. В этом случае текст разбивается на массив, и каждый его элемент оборачивается тегом span.
Выравнивание по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства margin со значением auto.
HTML:
CSS:
PHP
.child-block2{
display:block; /*Делаем блочный элемент*/
margin:auto;/*Задаем автоматический внешний отступ*/
width:50%;
}
|
1 |
.child-block2{ displayblock;/*Делаем блочный элемент*/ marginauto;/*Задаем автоматический внешний отступ*/ width50%; } |
Вот, что получилось:
Выравнивание по центру div
Он имеет некоторые особенности:
- 1.Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
- 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования.
Вероятно, оно появится в версии CSS уровня 3 (см. ). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может
быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца
внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац,
который центрирован вертикально в окне браузера, потому что
находится внутри блока, позиционированного абсолютно и по высоте
окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV class="container">
<P>Этот маленький абзац...
</DIV>
Justifying Items on the Inline or Row Axis
Поскольку и обрабатывают выравнивание элементов на оси блока, и (en-US) выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для .
Вы можете увидеть тот же пример, что и для ниже. На этот раз мы применяем свойство (en-US).
Опять же, значение по умолчанию , за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените её, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
Как и и , вы можете применить к контейнеру сетки, чтобы установить значение (en-US) для всех элементов.
Свойства (en-US) и не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство .
Выравнивание элементов на блоке или столбце по оси
Элементы управления и на оси блока. Когда мы используем эти свойства, мы меняем выравнивание элемента в области сетки, которую вы поместили.
В следующем примере у меня есть четыре области сетки внутри моей сетки. Я могу использовать свойство в контейнере сетки, чтобы выровнять элементы, используя одно из следующих значений:
Имейте в виду, что после установки высота каждого дочернего будет определяться содержимым . Это противоречит полностью отсутствию выравнивания и в этом случае высота каждого растягивается, чтобы заполнить его область сетки.
Свойство устанавливает свойство для всех дочерних элементов сетки. Это означает, что вы можете установить свойство индивидуально, используя по элементу сетки.
В следующем примере я использую свойство , чтобы продемонстрировать различные значения выравнивания. В первой области отображается поведение по умолчанию для выравнивания, которое должно растягиваться. Второй элемент имеет значение самоограничения , третий и четвёртый .
Спецификация указывает, что поведение по умолчанию в должно растягиваться, за исключением элементов, которые имеют внутреннее соотношение сторон, в этом случае они ведут себя как . Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Это поведение было уточнено в спецификации, при этом браузеры ещё не реализовали правильное поведение. Пока это не произойдёт, вы можете убедиться, что элементы не растягиваются, например изображения, которые являются прямыми дочерними элементами сетки, путём установки и (en-US) . Это будет имитировать правильное поведение после его реализации.
Советы по центрированию с помощью CSS
HTML используется для создания структуры, а CSS определяет стили. Так как центрирование – это визуальная характеристика, то оно осуществляется с помощью каскадных стилей.
Выравнивание текста по центру CSS
Не знаете как выровнять текст по центру CSS? Проще всего центрировать текст на веб-странице. Чтобы это сделать, нужно всего одно свойство: HTML text align:
p.center { text-align: center; }
С помощью этой строки кода каждый параграф с классом center будет центрирован горизонтально внутри своего родительского элемента.
Применения этого класса:
<p class="center">This text is centered.</p>
При выравнивании текста по центру при помощи свойства text-align помните, что он будет центрирован внутри содержащего его контейнера, и необязательно относительно всей страницы.
Выровнять по центру CSS блоки контента
Блоками являются любые элементы на странице, которые устанавливаются как элементы уровня блока и имеют определенную ширину. Часто такие блоки создаются с помощью <div>.
Наиболее распространенный способ центрирования блоков – это задать для левого и правого отступов значение auto:
div.center {
margin: 0 auto;
width: 80em;
}
Это сокращенная форма свойства margin установит для верхнего и нижнего отступа значение , а левый и правый отступы будут использовать значение auto. Таким образом занимается все доступное место и делится равномерно между двумя сторонами, что равносильно HTML div align.
Применение в HTML:
<div class="center">This entire block is centered, but the text inside it is left aligned.</div>
Поскольку блок имеет определенную ширину, он будет центрирован внутри содержащего его элемента. Текст, находящийся в этом блоке, будет выровнен не по центру, а по левому краю. Так как по умолчанию в браузерах текст выравнивается по левому краю. Чтобы выровнять по центру текст, используйте свойство text-align, которое мы описывали ранее.
Как выровнять картинку по центру в HTML
Большинство браузеров отобразят изображения по центру при использовании свойства HTML text align. Но не стоит полагаться на этот метод, так как он не рекомендован W3C.
Но как выровнять картинку по центру CSS? Для этого следует явно указать браузеру, что изображение является элементом уровня блока. Вот код CSS для этого:
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Вот HTML код для изображения, которое нужно центрировать:
<img src="blwebcam-sample.jpg" alt="Suni" class="center">
Также можно центрировать объекты с помощью встроенного CSS:
<div style="text-align: center;">
Вертикальное центрирование элементов
HTML vertical align всегда было проблематичным в веб-дизайне, но с выходом спецификации CSS Flexible Box Layout Module в CSS3, появилось решение для этой задачи.
Вертикальное выравнивание работает также как и горизонтальное, описанное выше. Свойство vertical-align со значением middle:
.vcenter {
vertical-align: middle;
}
Недостатком этого подхода является то, что не все браузеры поддерживают CSS FlexBox. Если есть проблемы с более ранними версиями браузеров, W3C рекомендует центрировать текст вертикально в контейнере, используя следующий метод:
- Поместите элементы, которые нужно центрировать, внутрь элемента-контейнера, такого как div;
- Задайте минимальную высоту элементу-контейнеру;
- Объявите элемент-контейнер;
- Установите для HTML vertical align значение middle.
Например:
.vcenter {
min-height: 12em;
display: table-cell;
vertical-align: middle;
}
HTML код:
<div class="vcenter"> <p>This text is vertically centered in the box.</p> </div>
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text-vertical-al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text-vertical-al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
-
Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. (
‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Это фиолетовая строчка, высота которой равна высоте блока.
.example-wrapper4{
line-height: 100px;
color: #DC09C0;
background: #E5DAE1;
height: 100px;
text-align: center;
}
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
А это inline-элемент. Здесь несколько оранжевыхстрочек. Они выравниваятсяза счет установленной высоты строки блока-родителя.
.example-wrapper5 {
line-height: 160px;
height: 160px;
font-size: ;
background: #FF9B00;
}
.example-wrapper5 .text1{
display: inline-block;
font-size: 14px;
line-height: 1.5;
vertical-align: middle;
background: #FFFAF2;
color: #FF9B00;
text-align: center;
}
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell».
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
осталось 10 шт
307грн.($14.05)
осталось 7 шт
267грн.($16.79)
.one_product .img_wrapper {
display: table-cell;
height: 169px;
vertical-align: middle;
overflow: hidden;
background: #fff;
width: 255px;
}
.one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
Следует помнить, что если у элемента установлено «float» отличное от «none», то он в любом случае будет блочным (display: block) — тогда придется использовать дополнительный блок-обертку.
Выравнивание дополнительным inline-элементом
И для inline-элементов можно применить «vertical-align: middle». При этом все элементы с «display: inline», которые находятся в одной строке, выровняются относительно общей центральной линии.
Нужно создать вспомогательный блок с высотой, равной высоте родительского блока, тогда и желаемый блок выровняется по центру. Для этого удобно использовать псевдоэлементы :before или :after.
.example-wrapper6{
height: 300px;
text-align: center;
background: #70DAF1;
}
.pudge {
display: inline-block;
vertical-align: middle;
background: url(pudge.png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
Выравнивание блока по центру в CSS
Так же, используя это свойство можно сделать в CSS выравнивание блока по центру. При этом данное свойство указываем для родительского блока, а для блока, который нужно выровнять задаем display:inline-block.
XHTML
<div class=»center-block»>
<div class=»centered»>
Выравнивание блока по центру в CSS
</div>
</div>
|
1 |
<div class=»center-block»> <div class=»centered»> Выравнивание блока по центру в CSS |
CSS
.center-block{
height:200px;
background:#E8E8FF;
border:1px solid #F0F0F0;
text-align:center;
}
.centered{
display:inline-block;
width:150px;
height:50px;
background:#8CC684;
border:1px solid #ccc;
margin-top:75px;
}
|
1 |
.center-block{ height200px; background#E8E8FF; border1pxsolid#F0F0F0; text-aligncenter; } .centered{ displayinline-block; width150px; height50px; background#8CC684; border1pxsolid#ccc; margin-top75px; } |
В результате получаем вот такое выравнивание:
Выравнивание блока по центру в CSS
Такого же результата для выравнивания по ширине мы могли бы добиться, используя тоже свойство margin со значение auto для блока, который нужно выровнять. В этом случае код css выглядел бы следующим образом:
PHP
.centered{
width:150px;
height:50px;
background:#8CC684;
border:1px solid #c1c1c1;
margin:auto;
}
|
1 |
.centered{ width150px; height50px; background#8CC684; border1pxsolid#c1c1c1; marginauto; } |
Обратите внимание, что данное свойство работает только для блочных элементов и при его использовании отступы сверху и снизу принимают значение 0.
Для того чтобы задать, к примеру, отступ сверху и снизу по 50px можно написать так:
margin: 50px auto;
Если нужно задать сверху одно значения для отступа, а снизу другое, то можно использовать такой вариант:
margin: 50px auto 20px auto;
В этом случае отступ сверху будет 50px, снизу – 20px, а по горизонтали блок будет выравниваться по центру.
Результат получается почти такой же:
Выравнивание блока по центру в CSS
Выровнять блок по центру получилось, но есть одно отличие. Как видите, тест в блоке теперь не выравнивается. Теперь, при необходимости сделать выравнивание текста по центру css, нужно для класса centered задать text-align:center.
Используя показанные в данной статье способы выравнивания по центру, вы сможете добиться необходимого результата практически в любой ситуации. Поэтому, я советую вам сохранить показанные мной заготовки кода где-нибудь у себя в шпаргалке. Они обязательно вам пригодятся в будущем.
А на сегодня у меня все. Желаю вам успешной работы над вашими проектами! До встречи в следующих статьях!
С уважением Юлия Гусарь
Ключевые понятия и терминология
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.

При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с :
- (en-US)
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с :
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда установлено в . Свойства меняются местами, когда flexbox установлен в . Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства всегда используются для выравнивания по главной оси, на поперечной оси.
Объект выравнивания — это то, что выровнено. Для , или , или при настройке этих значений как группы с или это будет поле элемента, в котором используется это свойство. Свойства и различаются для каждого метода макета.
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Используем свойства Grid-модели
Относительно новая система верстки Grid-модель также предоставляет набор свойств для центрирования контента в блоке не только по горизонтали, но и по вертикали. В примере ниже свойства очень похожи на те, что мы рассматривали для Flexbox-модели.
CSS
.banner{
display: grid;
justify-items: center;
align-items: center;
}
|
1 |
.banner{ displaygrid; justify-itemscenter; align-itemscenter; } |
Практический пример с баннером:
See the Pen Grid centered banner by Elen (@ambassador) on CodePen.dark
Можно заменить свойства одним , которое обеспечивает горизонтальное и вертикальное центрирование элементов.
Центрирование с помощью Grid
.banner{
display: grid;
place-items: center;
}
|
1 |
.banner{ displaygrid; place-itemscenter; } |
See the Pen Centered Grid property place-items: center by Elen (@ambassador) on CodePen.dark
Просмотров:
2 335
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента () относительно другого (в котором он расположен) по горизонтали:
HTML-код:
<div>
...
<div class="block">
...
</div>
</div>
CSS-код:
.block {
margin-left: auto;
margin-right: auto;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного () или строчно-блочного () элемента по горизонтали:
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
text-align: center;
}
.child {
display: inline-block;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+






