Подробное руководство по фавикону для сайта
Содержание:
- Где отображается фавикон и при чем тут SEO
- Способы создания «favicon» для веб-сайта
- Favic-O-Matic
- Плагин PhpSword Favicon Manager
- Код для таск-менеджеров Grunt и Gulp
- Что такое favicon
- С чего начать? Первым делом разбираемся с расширениями
- Размер иконки
- Для чего нужен фавикон
- Форматы отображения
- Создание фавикона
- Устанавливаем Favicon на сайт
- Как сохранить или конвертировать в ICO
Где отображается фавикон и при чем тут SEO
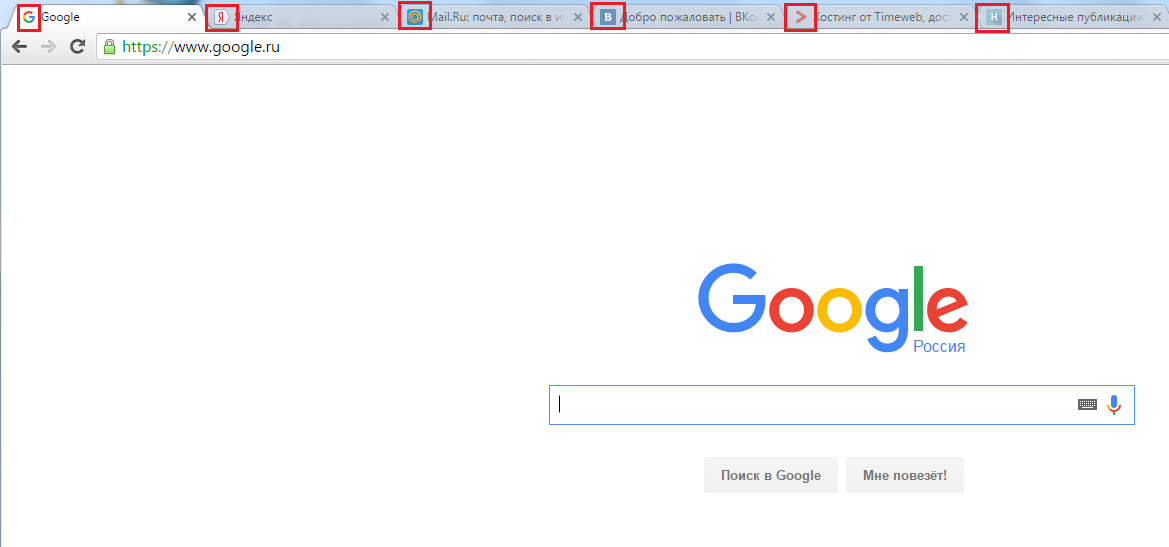
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
Способы создания «favicon» для веб-сайта
На сегодняшний день можно воспользоваться следующими способами создания:
-
Использование готовых фавиконок в интернете. Благо, таких онлайн-хранилищ сейчас в достаточном количестве. Есть, как платные сервисы, так и с бесплатным скачиванием выбранной картинки. В некоторых нужна регистрация, в других такая необходимость отсутствует. Рассмотрим поиск и последующее сохранение картинки формата «.ico» на сервисе findicons.com.
, вводим необходимую нам тематику или переходим сразу в пункт меню «Обзор».Остаётся найти необходимую и наиболее понравившуюся подборку, перейти в нее, найти необходимый формат и произвести сохранение.
Остается готовое изображение разместить на сайте, но об этом поговорим позже.
-
При помощи специальных онлайн-генераторов с возможностью их создания непосредственно там же. Одна из таких платформ —
. Все очень просто. Рисуем или загружаем подготовленную иконку, при необходимости редактируем и затем сохраняем себе на компьютер. Возможен еще и импорт файла с внешнего интернет-ресурса, заказ (от 500 рублей) или просмотр уже подготовленных файлов, находящихся в разделе «Коллекция фавиконок»
Еще один способ, являющийся наиболее актуальным с точки зрения профессионализма и свободы действий – использование графических векторных программ типа «Photoshop». Как это делается? Находим необходим файлик на просторах интернет-пространства, сохраняем его на свой компьютер/ноутбук и открываем через вышеуказанную программу.
Возьмем к примеру колесо для сайта шиномонтажа.
Открываем. Сразу находим инструмент «Волшебная палочка» (специальный вид ластика) и стираем те белые места, в которых нам нет нужды, делая данные части прозрачными. Зачем? Во-первых, делаем картинку более презентабельной, во-вторых, уменьшаем общий вес изображения для быстрой загрузки.
Для того, чтобы удалить ненужные области и «подогнать» размер холста под очертания непосредственного изображения, необходимо зайти в раздел «Изображение» в верхнем меню, далее «Тримминг».
Далее создаем необходимого размера файл. Находим снова «Изображение». На этот раз смотрим пункт под названием «Размер картинки», переходим. Прописываем нужный (16х16, 64х64 пикселей и т. д.). Не забываем поставить галочку напротив «Сохранять пропорции», чтобы ваше творение «не поплыло».
Заготовка есть. Теперь остается выполнить команду «Сохранить как» и выбрать формат «пнг».
Последний шаг – заходим в поиск, вводим фразу «конвертер из пнг в ико» или схожую фразу. Переходим на любой нам понравившийся, загружаем сделанный недавно нами файл, жмем «импортировать» и получаем его с расширением .ico.
Favic-O-Matic

Сразу же, вы можете выбрать два разных размера на Favic-о-Matic. Первый из них — обычные 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который генерирует значок для каждого устройства и платформы.
Есть также некоторые расширенные настройки, которые позволяют выбрать цвет фона, предустановленные размеры и другие функции. Вы можете скачать свой favicon в формате PNG и ICO.
Вы можете сразу загрузить свое изображение и наблюдать за волшебством. Сервис совершенно бесплатный, но небольшое пожертвование всегда ценится с их стороны. Так что, если вы хотите поддержать проект, не забудьте внести свой вклад.
Плагин PhpSword Favicon Manager
Иконка сайта favicon
Данный плагин позволяет установить на сайт или блог две иконки — фавикон и выбирать между ними, какую отображать иконку в браузере. А так же, можно включать или отключать фавикон на сайте. PhpSword Favicon Manager очень простой и легкий в использовании. Установить и активировать фавикон менеджер можно стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете, активируете и в вашей админпанели появится новый раздел — PhpSword Favicon. Нажмёте его и перейдёте на страницу загрузки и установки фавиконки на ваш сайт
Обратите внимание: перед загрузкой Favicon на сайт: Стандартные размеры Favicon: 16×16, 32×32, 48×48, 96×96, 180×180 или 192×192; Формат иконки фавикон: .png, .gif или .ico Размер: максимальная 25 Kb или менее, чтобы минимизировать время загрузки сайта
Загрузка и установка на сайт WordPress иконки — фавикон
После того, как загрузите иконки, выберите, какую отображать в браузере и сохраните изменения. Всё, готово. Переходите на сайт, смотрите — красота какая. Ваш сайт приобрёл свою индивидуальность. Так, идём далее.
Favicon by RealFaviconGenerator — создать и установить свой Favicon
Favicon by RealFaviconGenerator — создать и установить свой значок сайта
Плагин более функционален, чем предыдущий. С помощью этого модуля можно создать Favicon из любой картинки, а также генерировать иконку для мобильных браузеров iPhone / Ipad, устройств Android. После установки и активации плагина переходите сразу: Внешний вид — Favicon:
Загрузка картинки на сайт
Далее, выберете из своей библиотеки медиафайлов нужную картинку (загрузить квадратную картинку, по крайней мере, 70×70, рекомендуется: 260×260 или более), затем нажимаете на кнопку Generate Favicon и вас перебросит на онлайн сервис realfavicongenerator, где вы можете настроить, по своему желанию, все нужные иконки:
Генератор Favicon
Здесь, придётся воспользоваться переводом браузера, сервис на английском языке, но визуально и так всё понятно. После всех настроек нажимаете кнопочку «Generate your Favicons and HTML code» и вас перебросит назад в вашу админку сайта. Где можете посмотреть результат, то есть, ваш текущий Favicon:
Текущий Favicon
А если кликнуть по кнопке Check your Favicon, то можно проверить их на сервисе, как иконки будут выглядеть на различных устройствах:
Поверка иконок
Код для таск-менеджеров Grunt и Gulp
Теперь, когда мы понимаем принципы генерации favicon, для отображения вашего сайта на различных устройствах, мы можем автоматизировать этот процесс с помощью таск-менеджеров. Достаточно после генерации посмотреть вкладки Grunt или Gulp, в зависимости от того, что вы используете, и подробно изучить предложенный код, чтобы в дальнейшем использовать его в своих проектах и автоматизировать процесс генерации без обращения к онлайн ресурсу.
В своих проектах мы используем Gulp
1. Установите плагин
npm install gulp-real-favicon --save-dev
2. Вставьте код в свой
var realFavicon = require ('gulp-real-favicon');
var fs = require('fs');
// File where the favicon markups are stored
var FAVICON_DATA_FILE = 'faviconData.json';
// Generate the icons. This task takes a few seconds to complete.
// You should run it at least once to create the icons. Then,
// you should run it whenever RealFaviconGenerator updates its
// package (see the check-for-favicon-update task below).
gulp.task('generate-favicon', function(done) {
realFavicon.generateFavicon({
masterPicture: 'TODO: Path to your master picture',
dest: 'TODO: Path to the directory where to store the icons',
iconsPath: '/',
design: {
ios: {
pictureAspect: 'backgroundAndMargin',
backgroundColor: '#ffffff',
margin: '21%'
},
desktopBrowser: {},
windows: {
pictureAspect: 'whiteSilhouette',
backgroundColor: '#da532c',
onConflict: 'override'
},
androidChrome: {
pictureAspect: 'shadow',
themeColor: '#ffffff',
manifest: {
name: 'PUGOFKA',
display: 'browser',
orientation: 'notSet',
onConflict: 'override'
}
},
safariPinnedTab: {
pictureAspect: 'silhouette',
themeColor: '#5bbad5'
}
},
settings: {
compression: 5,
scalingAlgorithm: 'Mitchell',
errorOnImageTooSmall: false
},
markupFile: FAVICON_DATA_FILE
}, function() {
done();
});
});
// Inject the favicon markups in your HTML pages. You should run
// this task whenever you modify a page. You can keep this task
// as is or refactor your existing HTML pipeline.
gulp.task('inject-favicon-markups', function() {
gulp.src()
.pipe(realFavicon.injectFaviconMarkups(JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).favicon.html_code))
.pipe(gulp.dest('TODO: Path to the directory where to store the HTML files'));
});
// Check for updates on RealFaviconGenerator (think: Apple has just
// released a new Touch icon along with the latest version of iOS).
// Run this task from time to time. Ideally, make it part of your
// continuous integration system.
gulp.task('check-for-favicon-update', function(done) {
var currentVersion = JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).version;
realFavicon.checkForUpdates(currentVersion, function(err) {
if (err) {
throw err;
}
});
});
3. Замените на путь до вашего исходника из которой будут генерироваться иконки. Например,
4. Замените на путь до директории где будут лежать ваши сгенерированые иконки. Например,
5. Замените на путь до файлов в которые будет вставлен код внедрения favicon. Например,
6. Замените на путь до директории, где хранятся ваши HTML файлы.
7. Сгенерируйте иконки командой
gulp generate-favicon
8. Интегрируйте иконки в ваш шаблон
gulp inject-favicon-markups
Что такое favicon
Favicon (или фавиконка) — это специальный значок, который используется для отображения в некоторых элементах браузера. Каждый отдельный веб-ресурс имеет (или должен иметь) свою отдельную фавиконку, которую, к примеру, можно увидеть рядом с адресом сайта в названии вкладки браузера, в поисковой выдаче и в списке избранных сайтов. Именно из-за подобного использования в качестве символа для закладки и родилось название этого значка — FAVourite ICON, то есть иконка для избранного, так как изначально фавиконка использовалась только для этого.
В настоящее время фавиконка — это, во-первых, мини-символ сайта, который повышает узнаваемость ресурса; во-вторых, ее наличие положительно влияет на положение сайта в поисковой выдаче.

С чего начать? Первым делом разбираемся с расширениями
Просто взять понравившуюся картинку и залить ее как фавикон не получится. Необходимо соблюсти два важных требования: выбрать правильный формат и размер иконки. Для некоторых расширений заморачиваться с размером не нужно, т.к. он масштабируется сам, о чем будет ниже.
Для фавиконов используют самые разные форматы файлов. Это объясняется текущим разнообразием мобильных и десктопных браузеров, у каждых из которых свои технические требования. Как следствие, фавикон может хорошо отображаться в одном браузере и при этом не поддерживаться другим. Также от типа изображений зависят способы их заливки на сайт, о которых мы будем говорить ниже. В общем, на первый взгляд все кажется очень запутанными, но разобраться на самом деле просто.
Основные форматы под favicon и их особенности
.ICOЭто расширение своего рода золотой стандарт фавиконов. Его поддерживают все типы браузеров, но по ряду причин он считается морально устаревшим. Основные преимущества ICO — универсальность, простая схема загрузки (можно просто забросить файл в корневой каталог сайта) и адаптивность. Последнее качество объясняется тем, что ICO — это файл-контейнер, который содержит в себе иконки сразу нескольких размеров. Но это обуславливает и недостатки. ICO не любят за относительно большой вес и то, что некоторые современные браузеры иногда подтягивают неправильный размер иконки, из-за чего последняя отображается в низком разрешении.
.PNGСегодня это основная альтернатива расширению .ico. Данный тип файлов поддерживается на многих устройствах, включая старые браузеры. В первую очередь PNG-файлы ценят за стабильно высокое качество картинки, возможность создания лого с прозрачным фоном и небольшой вес. Из современных типов файлов — обладает самой широкой поддержкой на устройствах.
.SVGПерспективный, но в настоящее время малоподдерживаемый векторный формат изображений. Его основное преимущество — возможность вариативного разрешения под нужды конкретного интерфейса. Настраивается через CSS. Масштабирование SVG-фавиконов происходит без потери качества. Данный тип файлов не поддерживается в старых десктопных браузерах и на некоторых Android-платформах.
Отдельно отметим, что иконки можно загружать и в любых других форматах, например, .jpeg, .bmp или. gif, но на практике этого стараются не делать из-за все той же проблемы — отсутствия широкой поддержки. Узнать, какие именно расширения отображают те или иные браузеры, помогают специальные инструменты, например, сервис caniuse.com.
Благодаря сервису Сan I Use мы видим, что у PNG-фавиконов поддержка в браузерах заметно шире, чем у расширения .SVG
Возможно, это и звучит не очень современно, но мы бы рекомендовали выбирать именно ico-формат. Он самый универсальный и с ним вы точно не ошибетесь, особенно, если не имеете достаточного опыта в разработке.
Размеры иконок
Вы можете загрузить одну иконку в любом из удобных форматов: .ICO, .PNG, .SVG и т.д. Это самый простой вариант в техническом плане. Но с точки зрения качественного юзабилити лучше заливать несколько вариантов файлов, чтобы гарантированно адаптировать логотип под разные типы платформ. При этом сам фавикон должен быть квадратного размера.
рекомендует использовать размеры иконок, кратные 48 пикселям: 48×48, 96×96, 144×144. Для SVG-файлов кратность не имеет значения, поскольку, как было упомянуто выше, у них вариативное разрешение.
В браузерах загруженный значок будет ужат до размера 16×16 пикселей. Поэтому вы обязательно должны убедиться, насколько читаем ваш мини-логотип в таком масштабе, но загружать столь маленький размер файла не нужно (по крайней мере, на этом сделан акцент в справке Google). Минимальное разрешение — 48×48 пикселей.
Яндекс дает следующие рекомендации: оптимальный размер — 120×120, также допускается использование изображений 32×32 и 16×16 пикселей. Рекомендуемый формат — SVG, как гарантирующий максимальную четкость и заметность. Но это необязательно. По желанию можно использовать любой вышеописанный тип расширения.
При создании фавикона в формате .ico, который, как мы выяснили, является контейнером, содержащим сразу несколько иконок, традиционно в него загружают иконки с разрешением 32×32, 48×48 и 96×96 пикселей. Этого достаточно, чтобы лого везде отображалось в хорошем качестве. При необходимости картинка будет масштабирована до нужных размеров.
Создание ico-контейнера не требует каких-либо специальных навыков. Для этого используют бесплатные онлайн-сервисы. Достаточно загрузить исходное изображение и указать перечень нужных размеров — ico-файл будет готов к скачиванию через несколько секунд. Чем создавать такие контейнеры — рассказываем дальше.
Размер иконки
Для растровых форматов, размер нужен. Раньше, когда фавикон только появился, компьютеры были не такими мощными, а разрешения мониторов маленькими, по современным меркам. А соответственно и стандартный размер иконки был 16х16 пикселей. И это продолжалось достаточно продолжительное время. Сегодня, современные сайты этот размер уже не используют. По рекомендации того же Яндекса, 120х120 пикселей наиболее оптимальный.
Рекомендация Яндекса по размеру и формату favicon
В свою очередь Google рекомендует иконки кратные 48 пикселям – 48х48, 96х96, 144х144. Однако это касается десктопных браузеров. У телефонов плотность пикселей гораздо выше, да и количество иконок там помещается меньше, даже при аналогичном разрешении с монитором. Поэтому слишком маленькая иконка может выглядеть размытой, при масштабировании. Для современных смартфонов на Android рекомендуют 192х192, для iPhone – 180×180.
Favicon для Android
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Favicon для Apple
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
В итоге получается, что мельчить большого смысла нет, и стоит использовать размер не менее 120 пикселей. Начиная с версии HTML 5 можно указывать несколько размеров иконок в коде, поэтому имеет смысл сделать несколько фавиконов. В зависимости от платформы и разрешения пользователя, ему будет показываться наиболее подходящий из размеров. Как это правильно прописывать, поговорим чуть ниже в этой статье.
Для того чтобы создать сам favicon, есть два основных способа. Первый – ручная отрисовка иконки на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – скачать и использовать уже готовые иконки. Рассмотрим оба варианта по порядку.
Для чего нужен фавикон
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории
Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде
Владельцам сайтов фавикон полезен тем, что:
- обеспечивает узнаваемость сайта и, соответственно, бренда;
- выделяет ресурс среди конкурентов;
- косвенно подтверждает внимательность владельца к деталям;
- дополняет единый стиль оформления сайта.
Форматы отображения
Несмотря на то, что основной формат остался каким был (16х16), спустя 19 лет, добавились и новые. Их появление было вызвано естественным появлением в ходе технологического прогресса разного рода расширений дисплеев и самих устройств. Ниже в таблице представлены основные размеры фавиконок и варианты их отображения.
| Формат, пиксели | Где используется |
| 16х16 | Стандартные размер. Применяется чаще всего, так как подходит для отображения на большинстве браузеров и устройств |
| 32х32 | В некоторых случаях в «Internet Explorer» и «Safari», если это оправданно |
| 57х57 | Отображение на мобильных смартфонах «iPhone» |
| 72х72 | Отображение на планшетах «iPad» |
| 114х114 | Ретина-дисплеях «iPhone» |
| 144х144 | Ретина-дисплеи «iPad» |
*- для справки. Ретина (retina)-дисплеи – общее обозначение жидкокристаллических дисплеев, производимых фирмой «Apple» с 2010 года, применяемое в маркетинге. Отличаются от остальных достаточной плотностью пикселей или ppi, чтобы глаз человека не смог их заметить. Дисплеи с аналогичными показателями, установленные в других смартфонах и мобильных устройствах не могут считаться retina-дисплеями.
Перейдем к самому основному – созданию фавиконки.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Устанавливаем Favicon на сайт
Есть несколько способов установить созданную иконку в качестве фавикона на вебсайт. Процедура установки может варьироваться от того на какой платформе у вас сделан сайт.
Разберем наиболее популярные варианты установки favicon.
Плагин — простейшее решение
Если у Вас сайт на наиболее популярной для блоггеров платформе WordPress, все очень просто, для этого можно воспользоваться одноименным плагином. Данный способ наиболее простой, не требуется знаний кода html.
Для этого необходимо установить плагин Favicons и далее в настройках плагина можно выбрать один из трех вариантов установки фавикона:
- Использовать свой граватар (gravatar), для этого у Вас должен быть настроен глобально распознаваемый аватар. Как правило это фото владельца блога. Не рекомендую использовать данную опцию, после установки Вы сами поймете почему.
- Заранее подготовленный файл с изображением. Для этого необходимо указать внешний URL картинки.
- Готовые фавиконы зашитые в плагин по умолчанию, коих ровно 100.
Установка фавикона с помощью плагина
Встроенные возможности WordPress
Почти у всех платных (и некоторых бесплатных) тем для WordPress есть встроенная возможность добавить Фавикон на свой блог. Например данная опция для темы моего блога выглядит так:
Встроенная возможность в WordPress
Достаточно указать путь до изображения будущего фавикона и дело сделано. Я именно так добавил фавикон на свой сайт, но повторюсь такая возможность есть не у всех шаблонов Вордпресс.
Установка с помощью кода html
Данный способ подходит абсолютно для всех сайтов. Будь то скопированный лендинг, либо навороченный интернет магазин, процедура для всех одинаковая.
Первым шагом подготовленный файл иконки (16×16 pix) необходимо загрузить на сервер Вашего хостинга. В корневую папку Вашего сайта (папки www или public_html) . Сделать это можно из админки хостинга, либо как вариант воспользоваться службой FTP в Total Commander.
Далее в файл index.html (если у Вас лендинг или подписная страница), или в файле header.php (если у Вас сайт на одной из популярной CMS) внутри тега <head> необходимо прописать следующий код:
link rel="icon" href="/favicon.ico" type="image/x-icon" link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"
После этой процедуры Фавикон порадует своим появлением на вкладке браузера Вашего сайта. Если он не появится рекомендую очистить кэш браузера используя сочетание CTRL+R.
На этой ноте я заканчиваю свой пост. Надеюсь, что смог донести до Вас как можно сделать и установить фавикон для сайта.
P.S. Рекомендую посетить страницу РЕКОМЕНДУЮ, где собраны качественные, а главное бесплатные курсы.
С Уважением Дмитрий Леонов | leonov-do.ru
Как сохранить или конвертировать в ICO
Несмотря на то, что формат ICO уже устаревает, как писал выше, в некоторых случаях бывает нужно сохранить именно в нем. Не все графические редакторы поддерживают сохранение файла в этом формате, поэтому приходится прибегать к разным конвертерам изображений. Их тоже достаточно много в интернете, и найти из не составляет большого труда. Для полноты картины, также приведу несколько.
- Online-convert.com
- Convertio.co
Эти, и большинство подобных, умеют конвертировать не только изображения разных форматов, но и разные документы, видео или аудио. Сохраните их в закладки, они порой частенько пригождаются в бизнесе.






