Что должен уметь фронтенд-разработчик
Содержание:
- Ваше резюме после обучения
- Удостоверение и сертификат
- Что такое frontend?
- Front End Engineer или разработчик
- Где учиться
- Что читать для знакомства с фронтендом и бэкендом
- Кто такой frontend-разработчик
- Как стать frontend-разработчиком?
- Использование технологий
- Что нужно знать начинающему front-end разработчику
- Интересные материалы
- Дополнение: мобильная и десктопная разработка
- Что нужно знать и уметь
- Что такое фронтенд и чем занимается специалист
- HTML, CSS и JavaScript
- Инструменты
Ваше резюме после обучения
Удостоверение и сертификат
Мы проводим обучение на основании государственной лицензии № 040485. По результатам успешного завершения обучения выдаем выпускникам удостоверение о повышении квалификации.
После прохождения каждого курса студенты получают электронный сертификат об окончании курса.


Общество с ограниченной ответственностью «ГикБреинс»
Удостоверение
о повышении квалификации
000001
Регистрационный номер
№1234
Город
Москва
Дата выдачи
22.05.2020
Настоящее удостоверение свидетельствует о том, что
Ричард Хендрикс
прошел(а) повышение квалификации
на образовательном портале GeekBrains
по дополнительной профессиональной программе
Frontend-разработчик
в объёме 251 академический час
М.П.
Генеральный директор
Волчек А.И.
Желаемая зарплата 114 000 ₽/мес
Опыт работы менее 1 года
Ключевые навыки
-
Вёрстка сайтов с использованием HTML5 и CSS3
-
Разработка с применением Twitter Bootstrap
-
Умение создавать интерактивные страницы на JavaScript
-
Применение IDE, полезных приёмов и средств автопроверки кода
-
Использование инструментов разработки и отладки в браузере
-
Делегирование событий и управление структурой DOM
-
Знания внутреннего устройства интерпретатора JavaScript
-
Использование встроенных возможностей браузера для воспроизведения аудио и видео на веб-страницах
-
Контроль процесса выпуска различных версий программ (GIT)
-
Опыт написания Ajax-запросов
-
Создание графических интерактивных приложений
-
Разработка профессионального frontend-а на ReactJS, Flux, Redux
-
Навыки работы с Gulp, Grunt, Webpack, Mustache и Underscore
Что такое frontend?
Фронтендом (англ. front-end) называют клиентскую сторону пользовательского интерфейса по отношению к программно-аппаратной части сервиса.
Говоря простым языком, frontend — это разработка функциональности и пользовательского интерфейса, работающих на клиентской стороне приложения или веб-сайта. Сюда относят всё, что пользователь видит, открывая веб-страницу. Для создания удобного и востребованного продукта фронтенд-разработчики сотрудничают с программистами, дизайнерами, UX-аналитиками.
Откройте страницу любого веб-сайта и вы увидите перед собой его интерфейс. А потом щёлкните правой кнопкой мыши и нажмите «Посмотреть код страницы». Этот код и будет примером фронтенда. Он описывает всё, что вы видите, начиная от вёрстки и всей палитры цветов, заканчивая шрифтами, графическими элементами и т. п.
Вот, взгляните:
К frontend-разработке относят:
• HTML — язык разметки документов, посредством которого формируют структуру веб-страницы: заголовки, списки, абзацы и т. п.;
• CSS — язык для стилизации внешнего вида документа, его описания. Благодаря CSS-коду браузер понимает, как отображать элементы. С помощью CSS задаются цвета и параметры шрифтов, определяется расположение блоков веб-сайта и т. п. Также он даёт возможность выводить один и тот же документ в нескольких стилях, например, для печати и т. д.;
• JavaScript — язык, в буквальном смысле оживляющий веб-страницы. Он обеспечивает реагирование интерфейса на действия пользователя, обрабатывает клики мышкой, нажатия клавиш, перемещения курсора. Также посылает запросы на сервер, загружает данные, позволяет вводить сообщения и много чего ещё.
Front End Engineer или разработчик
Термины «интерфейсный инженер» и «интерфейсный разработчик» часто используются как синонимы. Хотя их обязанности схожи, между этими кодировщиками есть несколько тонких различий.
Интерфейсные инженеры больше вовлечены в создание внешнего интерфейса сайта. Большую часть времени они проводят за анализом архитектуры сайта. С помощью других разработчиков и дизайнеров они выясняют, как реализовать веб-сайт.
С другой стороны, разработчики внешнего интерфейса несут ответственность за написание кода внешнего интерфейса. Их код должен быть поддерживаемым и хорошо работать в масштабе.
Хотя понимание принципов дизайна, лежащих в основе сайта, является частью обязанностей фронтенд-разработчиков, они не тратят много времени на их анализ. Вместо этого они уделяют больше внимания превращению макетов дизайна в код.
Где учиться
Выучиться на фронтенд-разработчика раз и навсегда не получится. Эта сфера быстро развивается, новые фреймворки появляются каждый месяц. Так что самообразование должно стать частью работы.
Получить актуальные базовые знания можно на онлайн- или офлайн-курсах. Например, мы в «Бруноям» создали программу Веб-разработчик с нуля в очном и в онлайн формате. В курсе представлена теория, личный опыт преподавателя — практикующего специалиста, а также задания, которые развивают необходимые фронтендеру навыки. Помимо этого мы рассказываем про бэкенд и фулстэк. Полученные знания и умения позволят претендовать на должность джуниор-фронтендера.
Онлайн-курс Веб-разработчик с нуля
Практический курс по веб-разработке: от HTML и CSS до практики по Javascript и PHP. Обучение включает создание портфолио, подготовку к собеседованиям и помощь наставника в вашем проекте. Последнее обновление курса — Октябрь 2021
Узнать больше →
А что дальше?
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен

Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов

Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер

В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag

Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр

Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл

Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов

Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс

Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон

Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Кто такой frontend-разработчик
Над созданием веб-ресурса работает целая команда. Наряду с веб-дизайнером, верстальщиком и SEO-специалистом трудится и frontend-разработчик.
Все, что видит пользователь на сайте или в приложении – меню, изображения, рекламу, кнопки, карточки товаров, фильтры, указатели – является делом рук фронтенд-специалиста.
Его деятельность является одной из важнейших, с точки зрения продвижения сайта. Ведь именно красивый интерфейс, понятное наполнение веб-ресурса, удобный функционал, интересные интерактивные и анимационные элементы могут задержать читателя.
Чем занимается
Фронтенд плотно взаимодействует с другими создателями сайта. В начале работы веб-дизайнер передает ему макеты интернет-ресурса, которые становятся фундаментом будущего сайта. Заложив костяк, frontend-разработчик начинает прорабатывать и создавать внешнюю оболочку, которую видят посетители сервиса.
Если макет, который предоставил ему дизайнер, не подходит под идею сайта или не соответствует всем требованиям, frontend-специалист может сам устранить неточности и доработать его до идеала.
Кроме этого, в основные обязанности входит:
- Верстка дизайна веб-сайта. Цель этого этапа – создание структуры HTML-страницы, элементы которой будут совпадать с теми, что на макете дизайнера. Элементами могут быть кнопки, картинки, текст и т. д. Для работы понадобится не только HTML, но и CSS.
- Регулирование функционала сайта: отладка кнопок, клавиш, форм для заполнения личных данных, полей для обратной связи, форм для комментариев, слайдеров, фотогалерей. Фронтенд может создать свою программу (скрипт) или взять готовую.
- Проверка функционирования всех элементов интерфейса, их тестирование и доработка при необходимости.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
После передачи проделанной работы в руки заказчику фронтенд может и дальше с ним сотрудничать:
- Дает рекомендации и советы по поводу реализации и оптимального эксплуатирования определенной опции на сайте.
- Оптимизирует скрипты, чтобы сайт стал загружаться быстрее.
- Создает шаблоны для CMS.
Вся ответственность за соответствие дизайнерского макета и конечного результата веб-страницы лежит на фронтенд-разработчике. Он отвечает за то, чтобы в каждом браузере сайт выглядел одинаково привлекательно для посетителей.
Если хотите посмотреть HTML-код, который написал frontend-разработчик, нажмите “Ctrl+Shift+L”. Другой способ – нажать правой кнопкой мыши на пустом месте страницы и в появившемся окне нажать на “Посмотреть код”.
Эта деятельность требует умения владеть большим набором современных технологий.
Как стать frontend-разработчиком?
Чему учиться?
Программисты со стажем немного лукавят, когда говорят о низком пороге входа в профессию frontend-разработчика. Под этим обычно подразумевается легкость изучения базовых технологий, связанных с версткой (HTML и CSS), и начальных навыков оживления веб-страниц с помощью плагинов и библиотек. Но в 2021 году это лишь малая часть того, что должен знать и уметь фронтендер.
«В 2017 году я устроился на свою первую работу, зная лишь HTML, CSS, немного JavaScript и JQuery, — рассказывает Алексей Видякин. — Сегодня, в 2021 году, требования очень выросли, поскольку выросла конкуренция. Базовыми знаниями верстки уже никого не удивишь».
Вот примерный список требований к джуниор-специалисту в 2021 году:
Знать HTML и CSS. Под этим подразумеваются навыки кроссбраузерной и адаптивной верстки, знание популярных CSS-фреймворков, препроцессоров и HTML-шаблонизаторов.
Знать JavaScript, в частности стандарт Ecmascript 6 — спецификацию 2015 года, принесшую языку новые элементы синтаксиса и новый уровень производительности.
Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, позволяющим быстро и удобно загружать JavaScript-библиотеки и приложения.
Уметь пользоваться системой контроля версий, например Git. Навыки работы с Git лучше всего развиваются в процессе командной работы, поэтому от новичка никто не ждет совершенства в работе с платформой. Достаточно понимать, о чем вообще речь, и знать несколько базовых команд.
Уметь работать со сборщиком проектов (это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки)
Тут важно понимание самой идеи инструмента и базовые навыки пользования. Сборщиков несколько, но самый популярный из них — gulp.js.
Базово знать один из современных фреймворков: React, Angular или Vue.js
С их помощью разработчик может минимизировать количество обращений к DOM (Document Object Model — объектная модель документа) и организовать мгновенный обмен данными с сервером через API. Вместо того чтобы по каждому клику перезагружать страницу целиком, фреймворк управляет состоянием ее отдельных компонентов, обеспечивая пользователю мгновенный отклик приложения. Подразумевается, что если человек сумел освоить один из них, то сможет достаточно быстро разобраться с другим, если возникнет необходимость. Есть довольно много вакансий, где требуется какой-то конкретный фреймворк.
Знать английский. Не факт, что от соискателя сразу потребуется обсуждать что-то со штаб-квартирой Facebook, но реакции «Тут нет документации на русском, поэтому я не смогу разобраться» тоже уже не принимаются.
Где начать работать?
Существует три основных варианта трудоустройства: фриланс, студия веб-разработки и работа на стороне заказчика.
В качестве оптимального места первой работы Алексей Видякин называет студию веб-разработки, поскольку именно среди узких специалистов и разнообразных задач проще всего расти от простого к сложному. Но при этом поначалу нужно быть готовым к большому количеству рутины.
«На позиции trainee (стажера) я выполнял ту работу, за которую не хотели браться более опытные сотрудники, — вспоминает Алексей. — В основном это были правки от заказчика, то есть дополнения на сайте, которые нужно просто внести по определенному шаблону, ничего не поломав при этом. Дополнительная ценность такой работы в том, что ты начинаешь понимать, как устроены реальные проекты именно в вашей студии».
Начиная работать с нуля на фрилансе, легко застрять на выполнении низкооплачиваемых примитивных задач. При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте. А вот для опытного frontend-разработчика фриланс, особенно на международных биржах, может открыть много возможностей.
Работа на стороне заказчика может стать отличным стартом, но стоит искать компанию, которая будет расти вместе со специалистами. IT-отделы в крупных компаниях часто создают для быстрого решения сложных задач и нанимают для этого дорогих и эффективных специалистов.
Траектории того, как приходят во frontend, разные. Читайте историю Марка Соболева, который служил в полиции, а теперь разрабатывает образовательные сервисы.
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
Что нужно знать начинающему front-end разработчику
На сегодняшний день услуги специалистов по созданию пользовательского интерфейса весьма востребованы и хорошо оплачиваются. Однако есть и существенные недостатки. В частности, здесь отсутствует четкое описание того, что входит в профессиональные обязанности, а что не входит. По этой причине каждый руководитель может самостоятельно определять и оценивать круг деятельности. Иногда это может стать проблемой, поскольку могут потребоваться знания и навыки, которыми фронт-энд разработчика не обладает.
Вторым, не менее отталкивающим фактом является то, что специалист зависим от огромного количества различных людей, будь то разработчики программно-административной части web-приложения, дизайнеры или аналитики. С каждым из них ему необходимо согласовывать этапы и непосредственно процесс работы, участвовать в обсуждениях для поиска оптимального варианта и т. д. Как правило, местом работы для него служат крупные компании и агентства по разработке созданию веб-ресурсов, клиент-серверных приложений и мобильных клиентов.
Также начинающий front-end разработчик должен знать, где именно он может получить соответствующие знания и образование, подкрепленное дипломом. Во-первых, он может поступить в Международный учебный центр IT-образования «Компьютерная академия Шаг». Здесь только очное отделение, а выпускники получают соответствующие сертификаты и международный диплом. На сегодняшний день филиалы академии представлены в шестнадцати странах мира. Во-вторых, можно пройти онлайн-курсы в Образовательном IT-портале GeekBrains. За шестинедельный курс здесь можно пройти стажировку.
Стоит отметить, что в данных учебных заведениях человек может получить только базовое образование, а чтобы стать настоящим профессионалом, необходимо заниматься самообразованием, параллельно подкрепляя полученные знания и навыки практикой.
Интересные материалы
Список интересных источников по теме:
- Stackoverflow — самый популярный русскоязычный IT-портал по вопросам и ответам от опытных пользователей;
- Довольно активное сообщество веб-разработчиков Web-Shake;
- История фронтенд-специалиста Сика Худеиба, переведенная на русский язык;
- История Вениамина Шитикова о становлении фронтенд-разработчиком и устройстве в Mail.ru;
- История о том, как графический дизайнер переквалифицировался во frontend-разработчика (переведена на русский язык с китайского);
- Небольшая история о вхождении во фронтенд.
Ее большой плюс в том, что она выгодно отличается от похожих направлений, ведь во фронтенде нужно не только писать код, но и придумывать различные способы решения поставленных задач и работать над дизайном. В некоторых случаях можно даже самовыражаться через созданные интерфейсы, преследуя определенный стиль или паттерн.
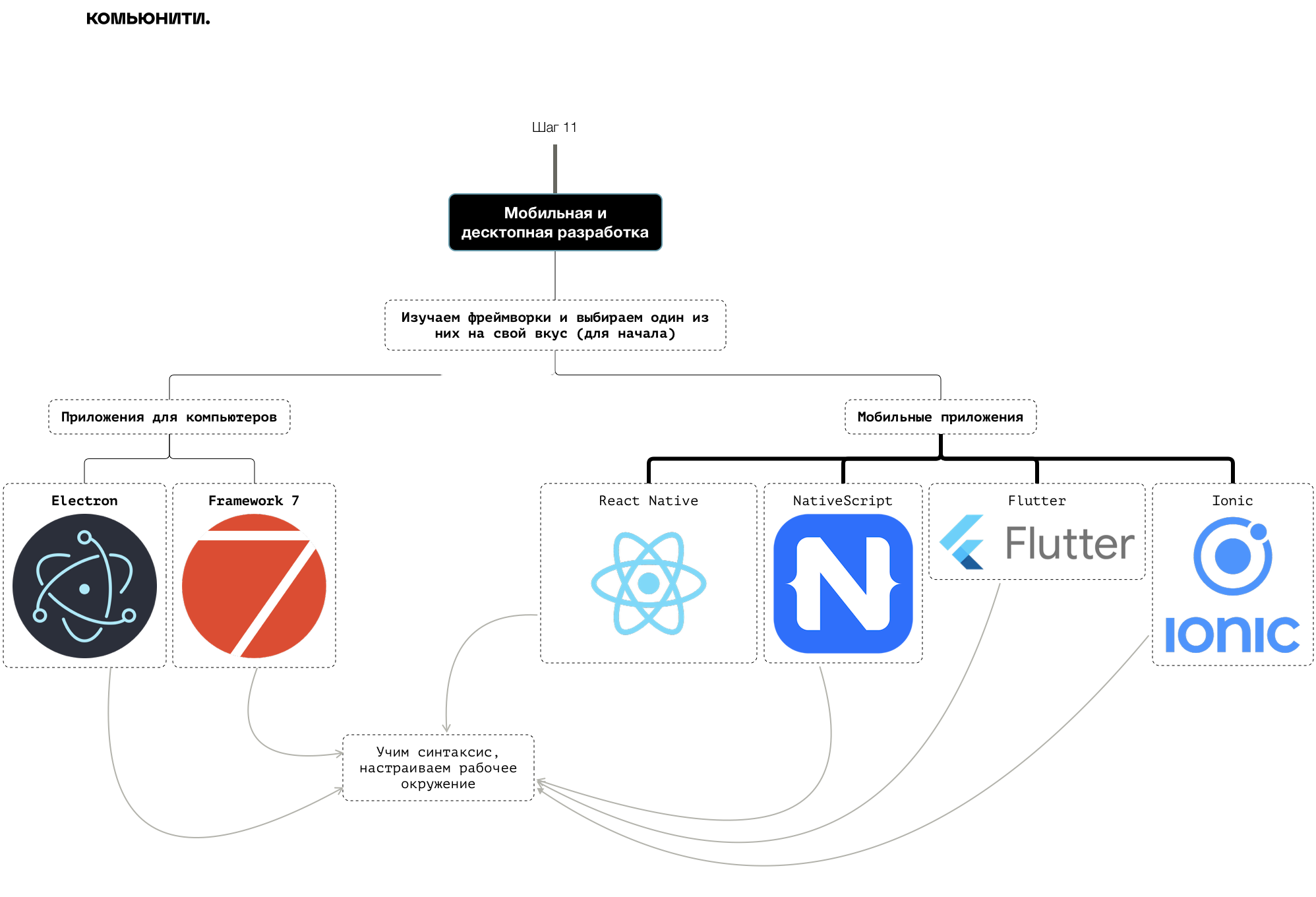
Дополнение: мобильная и десктопная разработка
Для фронтенд-разработчика, успешного в вебе, следующим этапом развития может стать глубокое знакомство с технологиями создания мобильных и десктопных приложений на JavaScript-фреймворках.
Например, Instagram, Twitter, Pinterest, Spotify и десятки других популярных программ создавались с использованием JavaScript-кода.
Специализированные фреймворки позволяют преобразовывать код, используемый в вебе, и превращать его в нативные компоненты для запуска на компьютерных и мобильных ОС.

В этой области популярны технологии:
-
React Native
-
NativeScript
-
Flutter
-
Ionic
-
Electron (для Windows, macOS и Linux)
React Native самый быстрый, он лучше всех продвинулся в области создания нативных приложений. Взгляните на Discord – он написан на React + Electron для компьютеров + React Native для мобильных систем. Выглядит и работает отлично.
Flutter тоже хорош. Довольно популярен и приближен к нативному коду по ощущениям со стороны пользователя.
NativeScript наиболее универсальный, но приложения, созданные с помощью него, все же больше походят на веб-страницы, нежели на полноценные программы.
Используемые технологии:
Полезные ссылки:
Анализ фреймворков для разработки мобильных приложений при помощи JavaScript
Что нужно знать и уметь
Фронтенд-специалист – это человек, который знает основы работы по нескольким направлениям. Например, знает как минимум на начальном уровне веб-дизайн и обязанности верстальщика.
Ему нужно всегда прокачивать свои навыки и следить за изменениями в требованиях к клиентской части сайтов, интерфейсу гаджетов, быть осведомленным по части актуальных новостей.
Профессиональные навыки frontend-разработчика:
- знать и понимать основы верстки и ее методологий;
- создавать одинаковые страницы во всех браузерах и в разных устройствах;
- должен уметь работать с HTML и CSS;
- разбираться во фреймворках – наборе готовых решений, которые помогают создавать интернет-сервисы быстрее;
- иметь знания и навыки работы в JavaScript;
- знать английский язык на уровне Intermediate и выше;
- иметь представление о начальных этапах работы с адаптивным дизайном;
- знать, что такое язык серверного программирования, и уметь с ним работать;
- изучить Git – систему для отслеживания и контроля изменений в версиях файлов.
Личностные характеристики:
- аналитическое мышление;
- ответственность;
- коммуникабельность и умение общаться с разноплановыми специалистами;
- креативный подход к работе;
- аккуратность;
- трудолюбие;
- способность доносить свои идеи и мысли в устной и письменной формах;
- умение находить решения проблем;
- внимательность;
- соблюдение сроков работы;
- объективная оценка своих возможностей;
- целеустремленность;
- постоянное развитие в сфере IT-технологий, быстрое освоение новых инструментов и сервисов.
Основные инструменты для работы
Frontend-разработчик – это не самая легкая должность. И универсальные инструменты будут упрощать работу специалиста и станут для него незаменимым помощником.
Они позволят ему автоматически выполнять сложную и повторяющуюся работу, увеличат производительность труда.
- HTML мы уже затрагивали. Простыми словами это машинный язык для общения с поисковыми системами.
- CSS – это язык, на котором описывается внешний вид элементов на веб-страницах.
- JavaScript – язык программирования, на котором написаны библиотеки готовых приложений (скриптов). Он является самым важным для frontend-разработчиков.
- jQuery – библиотека, которая нужна для создания анимационных деталей и форм онлайн-заявок.
- Photoshop – используется для разделения макетов, присланных веб-дизайнером, на составные части.
- Шаблонизаторы – позволяют использовать данные для создания конечных html-страниц в динамическом режиме.
Что такое фронтенд и чем занимается специалист
Frontend — это разработка интерфейса, с которым взаимодействуют пользователи. Называется она так, потому что это создание наружной части сайта или приложения, а значит, находится снаружи/спереди (front).
Фронтенд-разработчик — это программист и верстальщик в одном лице. По части программирования специалист пишет код при разработке интерфейса, по части верстки он вставляет интерфейс на сайт или приложение. Помимо этого, разработчик адаптирует интерфейс под различные платформы, например под компьютерный браузер и мобильный браузер.
Основная цель специалиста — сделать использование сайта или приложения максимально удобным для конечного пользователя. Интерфейс должен быть интуитивно понятным, не перегруженным навигационными элементами и в стиле веб-площадки. Эта профессия входит в сферу веб-разработки.
Главные инструменты в этой сфере — языки веб-разметки (HTML, CSS) и программирования (JavaScript):
- JavaScript используется для создания UI (user interface — интерфейс пользователя) с нуля;
- На HTML производится основная верстка, где интерфейс переводится на язык, понятный современным браузерам;
- Через CSS прикрепляются стили к структурированным документам (в случае с frontend это прикрепление стилей к документам HTML).
Фронтенд-специалист несет ответственность за то, чтобы все страницы сайта или приложения выглядели идентично во всех браузерах и их версиях, а также соответствовали макету, который был создан дизайнером (или самим веб-разработчиком). С каждым годом интерфейсы сайтов и приложений усложняются с технической стороны, зачастую становясь все более простыми для пользователя. Также к уже созданным устройствам добавляются новые, будь то планшеты, компьютеры, ноутбуки, смарт-часы и другие гаджеты.
Из этого выходит, что профессия фронтенд-разработчика требует постоянного обучения и нахождения в курсе событий в индустрии.
Отличие frontend от backend
Фронтенд-разработчик напрямую взаимодействует с пользователем через интерфейс, так как отвечает за все внешние элементы, с которыми контактируют клиенты/посетители сайта или веб-приложения.
За все обработки и действия, которые производятся на серверах, отвечает другой специалист — бэкенд-разработчик. Так как это разные профессии, в backend используется другой инструментал, включающий языки программирования PHP, Perl, Java, Python, Ruby, фреймворки и SQL для работы с данными. Кстати, на нашем сайте есть обзор профессии PHP-программиста.
В разработке любого сайта или веб-приложения участвуют оба специалиста. Так, пользователь выбирает определенные элементы в веб-интерфейсе, после чего на сервер отправляется запрос, результат которого отображается в интерфейсе. Есть fullstack-разработчик, который сочетает в себе обязанности и фронтенда, и бэкенда.
Достоинства и недостатки
Как и в любой сфере, во фронтенде есть некоторые плюсы и минусы. Поэтому в список того, что нужно знать фронтенд-разработчику-новичку, входит ознакомление с достоинствами и недостатками профессии.
Перечень плюсов:
- Востребованность специалистов;
- Хорошая зарплата;
- Довольно низкий порог вхождения по сравнению с другими IT-профессиями, ведь нужен всего один язык программирования, а языки разметки и стилей значительно проще;
- Есть как работа с исходным кодом, так и дизайнерская составляющая деятельности;
- Со временем можно изучить бэкенд и стать фуллстэк-специалистом.
Список минусов:
- Во многих вакансиях по этой специальности есть требования, касающиеся бэкенда;
- Обязательно взаимодействие с другими сотрудниками (далеко не для всех это минус);
- Хоть JavaScript и не такой сложный и требовательный, как, например, C++, для того чтобы им уверенно владеть, нужно иметь начальные знания алгебры.
HTML, CSS и JavaScript
Невозможно найти работу во фронтенд-разработке, не зная трёх ключевых веб-технологий: HTML, CSS и JavaScript.
Язык разметки гипертекста (HTML). Используется для описания структуры веб-страницы. HTML позволяет указать, где на веб-сайте размещаются текст, изображения и другие формы содержимого.
Каскадные таблицы стилей или CSS. Это описывает, как элементы должны отображаться на веб-странице. CSS позволяет определять такие стили, как цвет элементов на странице, их положение и способ отображения текста на веб-сайте.
JavaScript. Этот язык сценариев гарантирует более динамичный веб-сайт. Любая интерактивная веб-страница, которую вы видите, вероятно, в какой-то степени работает на JavaScript. Например, контент, который обновляется автоматически, и веб-сайты с картами используют JavaScript для визуализации контента во внешнем интерфейсе.
Инструменты
Для того, чтобы войти в профессию, необходимо освоить три инструмента:
- HTML — язык разметки документов. С его помощью создается структура страницы: заголовки, подзаголовки, абзацы, списки и т.д.
- CSS — язык описания внешнего вида страницы. Благодаря ему структура обретает конкретный дизайн: цвета, шрифты, расположение элементов.
- JavaScript — самый популярный язык программирования (по данным Stack Overflow). Позволяет реагировать на действия пользователей, то есть делает страницы интерактивными. Например, если вы навели курсор на иконку, и она подсветилась, это произошло благодаря JavaScript. Также способствует отправке данных на сервер (например, когда вы ввели логин и пароль, чтобы авторизоваться на сайте).
Знание трех языков станет базой для будущего фронтендера. Но это, конечно, еще не все. Понадобится освоить другие инструменты. Какие именно, будет зависеть от проекта.
Например, метаязыки SASS и LESS ускоряют процесс создания CSS-кода, он получается быстрым, валидным. PUG делает то же самое для HTML-кода.
Flexbox (один из модулей CSS) позволяет управлять размером, расположением элементов, выравнивать их по нескольким осям, распределять свободное место между элементами и т.д.
JavaScript-библиотеки, например JQuery, сокращают коды, могут сделать из длинного однострочный. На JQuery разработано множество популярных динамических эффектов, которые удобно подключать к проекту. Также популярна библиотека Redux.
Могут пригодиться фреймворки — наборы из нескольких библиотек, также призванные ускорять разработку сайтов. Angular и Vue.js — JavaScript-фреймворки, которые применяют чаще других.
Владение системой контроля версий Git дает возможность отслеживать изменения в файлах и вести один проект совместно с коллегами.
Node.js — программная платформа, которая позволяет работать с JavaScript вне браузера. Владение Node.js приближает фронтендера к бэкенд-разработчикам. А знакомство с языками PHP и Python не только облегчит работу в команде, но и поспособствует становлению фулстэком.
Какие еще скилы помогут погрузиться в профессию и чувствовать себя в ней комфортно?
-
Математические знания: структуры данных, алгоритмы, переменные и функции + развитое абстрактное мышление.
-
Английский язык, чтобы не переводить спецификацию в Google Translate, общаться с коллегами и заказчиками (если попадете в иностранную компанию), заниматься самообразованием.
-
Коммуникабельность и умение работать в команде. Фронтенд-разработчик — это не соло-специальность, ему необходимо регулярно контактировать с бэкендерами, дизайнерами, тестировщиками. Желательно, чтобы общение было конструктивным и приятным. 🙂
В целом фронтендер — конечно, технарь, но не без тяги к прекрасному, ведь его работа не только про функциональность, но и про дизайн.






