Чем http отличается от https
Содержание:
- Альтернативные методы переадресации
- Покупка и установка SSL-сертификата
- После склейки зеркал
- Обратный вызов проверки подлинности HTTP
- Переход на https — зачем мне это?
- Устранение Mixed Content
- Яндекс
- Получение SSL-сертификата
- Шаг 3: Оповещаем поисковые системы
- Преимущества перехода на HTTPS с точки зрения SEO
- Что такое хэш (hash) ссылки
- Про документацию
- Настройка резервирования пространства имен
- Что такое относительная и абсолютная ссылка
- Чем отличается HTTP от HTTPS
- В каких случаях используется постоянный редирект 301
- Рекомендации по использованию HTTPS
Альтернативные методы переадресации
- Редирект 302. Применяется в случае временной переадресации с одного url на другой. При его использовании поисковая система индексирует все доступные версии сайта или страницы. Объединения ссылочного веса и внутренних метрик на приоритетном ресурсе не происходит.
- 307 Temporary Redirect рекомендуется применять в исключительных случаях. Например, при техническом обслуживании сайта, когда он недоступен некоторое время.
- Обновления Meta Refresh выполняют переадресацию не на уровне сервера, а непосредственно на сайте. Пользователь сталкивается с временной задержкой (обычно около пяти секунд), после чего для перехода на нужную страницу должен принудительно запустить определенную команду. Этот метод часто приводит к падению посетительского интереса и проседанию поисковых индексов.
- Редирект rel=«canonical». Позволяет сохранить доступ посетителям ресурса к контенту дублирующихся страниц. При этом для поисковиков наличие команды canonical на одной из страниц говорит о том, что только она подлежит индексации в поиске.
В большинстве случаев постоянная переадресация является более правильным решением, чем временная. На практике это объясняется просто. Предположим, сайт сменил доменную зону, а затем еще и обзавелся защищенным протоколом https. При настройке временной переадресации в индексе Яндекса и Google по одним и тем же запросам появились три версии сайта с пропорциональным проседанием позиций в выдаче. После настройки редиректа 301 на приоритетный url произошло склеивание дублей, робот вернул сайт в топ выдачи.
Не рекомендуется использовать постоянный редирект при временном переносе сайта или наличии серьезных проблем со старым доменным именем. Если адрес забанен или попал под поисковую фильтрацию, смена дислокации с применением переадресации не поможет избавиться от этих ограничений.

Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Обычно они покупаются у поставщиков, цена установки SSL-сертификата может быть разной, но есть бесплатные варианты. Бесплатно сертификат найти сложно и небезопасно, тем более обычно они действуют ограниченный период. Советуем выбрать поставщика и приобрести сертификат, так надежнее. Бывает, что их дарят при регистрации домена.
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности
2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности
2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Сайт с сертификатом и дополнительной формой
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.
 Загрузка сертификата на reg.ru
Загрузка сертификата на reg.ru
4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе
PR-CY: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:
 Результаты проверки SSL
Результаты проверки SSL
Проверить настройку также можно с помощью
Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
 Успешный результат проверки
Успешный результат проверки
Если сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
После склейки зеркал
После того, как в Яндексе ваши сайты были склеены, нужно настроить редирект с HTTP-сайта на HTTPS-сайт.
Установите серверный 301 редирект; при этом, если это возможно, желательно для каждой страницы старого сайта прописать редирект на соответствующую страницу нового сайта.
Для данной настройки лучше обратиться к специалистам, т.к. вам необходимо отредактировать важный конфигурационный файл .htaccess.
Обычно для перенаправления нужно добавить вот эти строки:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
Если этот вариант оказался нерабочим, посмотрите другие возможные варианты в разделе «Типовые перенаправления» Справочного центра Timeweb.
Если же самостоятельно решить данные вопросы не получилось, тогда вам точно лучше обратиться с этой работой к программистам.
После всех правок проверьте, что все работает корректно!
Поздравляю, теперь ваш ресурс полностью перешел на HTTPS-протокол. Даже если позиции сайта все-таки просели, не стоит сразу отчаиваться – скорее всего, через некоторое время они восстановятся.
Обратный вызов проверки подлинности HTTP
Как уже упоминалось, проверка подлинности HTTP является необязательной, то есть используется не при любой передаче данных через Интернет. Кроме того, проверка подлинности обычно зависит от конкретного ресурса. Один и тот же сервер может требовать проверку подлинности для доступа к некоторым ресурсам и не требовать для доступа к другим. Пакет HTTP-сервера Неткс позволяет приложению указать (с помощью вызова nx_web_http_server_create ) подпрограммы обратного вызова проверки подлинности, которая вызывается в начале обработки каждого HTTP-запроса клиента.
Эта подпрограмма обратного вызова предоставляет серверу NetX Web HTTP строковые значения имени пользователя, пароля и области, которые связаны с конкретным ресурсом, и возвращает необходимый тип проверки подлинности. Если для ресурса не требуется проверка подлинности, обратный вызов проверки подлинности должен возвращать значение NX_WEB_HTTP_DONT_AUTHENTICATE. Если для указанного ресурса требуется обычная проверка подлинности, эта подпрограмма должна возвращать NX_WEB_HTTP_BASIC_AUTHENTICATE. Наконец, если требуется дайджест-проверка подлинности MD5, подпрограмма обратного вызова должна возвращать NX_WEB_HTTP_DIGEST_AUTHENTICATE. Если ни для одного из ресурсов, предоставляемого HTTP-сервером, не требуется проверка подлинности, обратный вызов можно не указывать, передав в вызов для создания HTTP-сервера пустой указатель.
Формат подпрограммы обратного вызова проверки подлинности для приложения достаточно прост и определен ниже.
Входные параметры определяются следующим образом.
-
request_type: указывает запрос HTTP-клиента, который может иметь одно из следующих значений:
- NX_WEB_HTTP_SERVER_GET_REQUEST
- NX_WEB_HTTP_SERVER_POST_REQUEST
- NX_WEB_HTTP_SERVER_HEAD_REQUEST
- NX_WEB_HTTP_SERVER_PUT_REQUEST
- NX_WEB_HTTP_SERVER_DELETE_REQUEST
- resource: запрашиваемый ресурс.
- name: указатель на требуемое имя пользователя.
- password: указатель на требуемый пароль.
- realm: указатель на область определения приложений для данной проверки подлинности.
Возвращаемое значение подпрограммы проверки подлинности указывает, требуется ли проверка подлинности. Указатели на имя, пароль и область определения приложения не используются, если подпрограмма обратного вызова проверки подлинности возвращает значение NX_WEB_HTTP_DONT_AUTHENTICATE. В противном случае разработчик HTTP-сервера должен убедиться, что значения NX_WEB_HTTP_MAX_USERNAME и NX_WEB_HTTP_MAX_PASSWORD, определенные в файле nx_web_http_server.h, достаточно велики для размещения имени пользователя и пароля, указанных в обратном вызове проверки подлинности. По умолчанию оба значения равны 20 символам.
Переход на https — зачем мне это?
Я бы выделил 4 причины:
- Забота о безопасности данных: сейчас по этой теме сходят все с ума (раньше все клали с пробором, но теперь…). Для сайтов работающих с деньгами и онлайн оплатой — это острая необходимость, т.к. шифруются все данные. Для простых информационных ресурсов — вас все равно заставят перейти на https, т.ч. выбора особо нет.
-
Это фактор ранжирования: и Яндекс и Google открыто об этом говорили. Если раньше только Гугл заставлял переводить сайты на https, то сейчас за это взялось зеркало Рунета и с 24 января 2019 года в вебмастере уже многие увидели предупреждение:
Т.е. это благотворно скажется на ваших позициях и трафике с поисковых систем (на самом деле нет, чаще вообще никак не скажется )
-
Больше доверия со стороны пользователей. Когда посетитель видит в браузере метку:
Это может его отпугнуть/насторожить, особенно если это человек не сильно понимающий сути происходящего.
- Ради HTTP/2 и большей скорости, которая так же является фактором ранжирования. В среднем прирост по скорости достигает 20-30% практически за 20-30 минут работы.
Ну а теперь перейдем к пошаговому плану по переходу с http на защищенный протокол https.
Устранение Mixed Content
Ошибки Mixed Content, то есть ошибки смешанного содержимого, говорят о том, что на сайте, который работает по HTTPS, все еще есть ссылки, которые ведут на HTTP. Это могут быть ссылки как на разделы вашего собственного сайта, так и на сторонние ресурсы. Присутствие смешанного содержимого не только негативно влияет на SEO, но и является проблемой безопасности, так как часть данных оказывается не защищена, несмотря на наличие SSL-сертификата на сайте.
Проверить наличие таких ссылок и ошибок можно:
- В консоли разработчика в браузере. В Chrome и Firefox ее можно открыть с помощью Ctrl+Shift+J. В поиске введите ‘mixed’, чтобы отфильтровать нужные ссылки.
Для устранения смешанного содержимого нет универсального способа, так как разные сайты имеют свои особенности, однако в целом нужно добиться отсутствия ссылок на HTTP в коде вашего сайта.
В WordPress для этой цели можно использовать специальные плагины, например:
При ручной настройке можно:
1) Заменить во всех ссылках, где возможно, протокол HTTP на HTTPS, то есть вместо ссылок вида:
http://domain.ru/page/file.jpg
использовать:
https://domain.ru/page/file.jpg
Если ссылка ведет на сторонний ресурс (http://некий-сайт/page/file.jpg), сначала проверьте, что он доступен по HTTPS и ссылка останется рабочей. Если это не так, попробуйте воспользоваться вторым вариантом.
2) Второй вариант — заменить ссылки на относительные вместо абсолютных, то есть вместо ссылок вида:
http://domain.ru/page/page2/file.jpg
использовать ссылки:
/page/page2/file.jpg
Это же касается ссылок на сторонние ресурсы, в них необходимо полностью отбросить указание протокола. То есть вместо ссылок вида:
http://некий-сайт/page/page2/file.jpg
нужно указать:
//некий-сайт/page/page2/file.jpg
Если ссылка такого вида работает некорректно, а по HTTPS ресурс недоступен, то можно рассмотреть варианты:
- если это медиа-контент (картинки, видео и пр.) — по возможности загрузить их на сервер TImeweb, в директорию вашего сайта, и после обновить ссылки;
- найти аналог этого сайта или ресурса и полностью обновить ссылки на данный элемент;
- не использовать этот файл или скрипт, если есть такая возможность, и полностью удалить его из кода страницы.
Яндекс
Следующий шаг – известить о тех изменениях, которые вы произвели, поискового бота Яндекса.
1. Новый сайт необходимо добавить в форму «Переобход страниц» (addurl): http://webmaster.yandex.ru/addurl.xml
Либо добавить сайт отдельно в список своих сайтов в Яндекс.Вебмастере: https://webmaster.yandex.ru/sites/add/
2. И рассказать о переезде своего сайта в Яндекс.Вебмастере в разделе «Настройка индексирования» -> «Переезд сайта»: https://webmaster.yandex.ru/site/index-setup/mirrors/
Далее нужно понимать, что на индексирование и процесс склейки зеркал потребуется время, которое может варьироваться от одного до трех месяцев. По сути, вы должны заметить, что HTTP-сайт пропал из выдачи, в то время как сайт, работающий по протоколу HTTPS, наоборот, попадет в нее. При этом в это время оба сайта должны работать параллельно.
Получение SSL-сертификата
Получить SSL-сертификат можно тремя основными способами, среди которых:
- Приобрести платный сертификат;
- Получить бесплатный у хостера;
- Получить бесплатный самостоятельно.
Покупка SSL-сертификата
Может быть произведена как у хостера, так и у иных продавцов, как правило, для этого достаточно войти в данный раздели кликнуть на «Заказать».
Приобретаем нужный нам сертификат.
В этом случае будет получен более серьезный уровень защиты, а также не потребуется обновлять документ каждые 3 месяца (в отличие от 3-го способа).
Получить бесплатный SSL-сертификат у хостинг-компании
Большинство современных хостинг компаний предоставляют бесплатный SSL, получить который можно в том же разделе только выбрать нужно услугу Let’s Encrypt.
Важно! Во многих случаях услуга бесплатна только на определенный период, например, год поэтому перед подключением следует внимательно изучить все
Получение бесплатного SSL-сертификата самостоятельно
В первую очередь посещаем сайт sslforfree, где понадобится зарегистрироваться и залогиниться перед выполнением дальнейших действий.
Теперь вписываем адрес сайта (Важно! Если выдается сертификат для поддомена, то необходимо ввести его адрес, например, poddomen.site.ru) и нажимаем на «Create Free SSL Certoficate»
В появившемся окне «ZeroSSL» выбираем «New Certificate».
Вводим домен, например, «seopulses.ru».
Выбираем 90 дней.
Важно! Бесплатно можно получить только на 90 дней!
Оставляем все без изменений и переходим на следующий шаг через кнопку «Next Step».
Теперь нам предлагается 3 способа подтверждения:
- Через почту;
- DNS;
- Загрузку HTTP файла.
О каждом из этих способов указано ниже.
Подтверждение по почте
В этом случае система предложит написать на одну из почт:
- admin@
- administrator@
- hostmaster@
- postmaster@
- webmaster@
В этом случае будет отправлено письмо с кодом на указанный электронный адрес, через которое можно будет подтвердить информацию.
В этом случае лучше всего:
- Подключиться доменную почту на сервере;
- Подключиться к Яндекс.Коннекту (есть бесплатный тариф);
- Mail.ru для бизнеса (есть бесплатный тариф);
- GSuite (От 5,4$ за пользователя).
Если указанной почты нет среди аккаунтов, то следует ее создать, например, в интерфейсе Яндекс.Коннекта это выглядит так:
Отправляем письмо для проверки.
В системе видно, что сообщение отправлено.
Далее приходит письмо на почту, где нужно скопировать проверочный код и перейти на страницу верификации.
На проверочной странице вводим ключи и нажимаем на «Next».
Закрываем страницу.
В ZeroSSL обновляем статус заявки.
Видим, что все прошло успешно и кликаем на «Install Certificate».
Скачиваем бесплатный SSL-сертификат через кнопку «Download Certificate (.zip).
При необходимости можно сказать в разных форматах, например, для:
- Apache;
- AWS;
- cPanel
- NGINX;
- Ubuntu;
- И многих других.
Далее переходим к установке его на сервер.
Важно! Одни аккаунт может иметь до трех доменов с сертификатами бесплатно
Подтверждение бесплатного SSL-сертификата через DNS
На этапе выбора подтверждения кликаем на «DNS», где получаем нужные данные для ввода.
На следующем шаге видим, что система мониторит записи для подтверждения.
Переходим к хостинг-провайдеру (или другой интерфейс, куда через NS был делегирован домен) и переходим к редактированию DNS.
Добавляем новую TXT-запись.
Вводим выданные нам значения.
Важно! Name содержит запись для поддомена (111.site.ru), следует вводить только указанный только до домена код. Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем
Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем
Все готово, можно переходить к его установке.
Подтверждение бесплатного SSL через HTTP-файл
Выбираем пункт для подтверждения «HTTP File Upload» и скачиваем файл.
Система начинаем проверку.
Далее переходим в панель управления сервером или FTP-аккаунт, где в корневой папке сайта (как правило, public_html) создаем папку «.well-known».
В ней аналогично создаем еще одну папку «pki-validation».
Загружаем файл, скачанный в самом начале инструкции.
Все готово подтверждаем информацию (аналогично почте) и получаем сертификат.
Шаг 3: Оповещаем поисковые системы
После покупки и установки сертификата на подготовленный сайт мы можем оповестить о наших действиях поисковые системы Яндекс и Google в их кабинетах.
Яндекс.Вебмастер
- Добавляем версию с https в панель вебмастера;
- На старом зеркале с http заходим в переезд сайта и ставим галочку;
- Залить новую карту сайта;
- Не забыть поставить регион
Меняем зеркало в Яндекс Вебмастере
По сути в Яндексе переезд на https осуществляется 1 галочкой + перенести свежие данные.
Google Search Console
Самое страшное, что может произойти во время переезда сайта на https в Гугл — забыть перенести Disavow файл, потому краткий чек-лист:
- Добавить новое зеркало с https;
- Если у вас были отклонены ссылки через Disavow Links — нужно обязательно обновить данные;
- Добавить карту сайта;
Преимущества перехода на HTTPS с точки зрения SEO
Очевидно, что протокол HTTPS обеспечивает безопасность данных, а потому он поможет вам сохранить благосклонность и расположение Google. Есть и дополнительные преимущества с точки зрения оптимизации сайта.
1. Повышение позиций в выдаче.
Тут все очевидно. Как уже упоминалось, Google подтвердил, что учитывает использование протокола HTTPS при ранжировании, пусть пока и в незначительной степени. Конечно, трудно выделить роль именно этого сигнала, однако следует иметь в виду сам факт. Кроме того, вес этого сигнала имеет все шансы повыситься в будущем.
2. Реферальные данные.
Когда пользователь приходит на сайт, использующий протокол HTTPS, защищенные реферальные данные сохраняются. Если же трафик идет через сайт, использующий HTTP, данные теряются, такой трафик показывается как прямой.
3. Безопасность и конфиденциальность.
Протокол HTTPS повышает безопасность, а это может положительно отразиться и на результатах вашей SEO-деятельности. Протокол HTTPS:
- подтверждает, что данный сайт именно тот адресат, с которым должен общаться сервер;
- предотвращает вмешательство третьих лиц;
- повышает безопасность вашего сайта для посетителей;
- шифрует все коммуникации, включая URL, что позволяет защитить личную информацию, например, историю просмотров в браузере или номера кредитных карт.
Возможные проблемы при переходе на HTTPS
C точки зрения SEO переход с HTTP на HTTPS абсолютно безопасен. Тем не менее, нужно совершить несколько важных действий, чтобы объем вашего трафика не пострадал.
Обязательно сообщите Google о том, что вы перешли с HTTP на протокол HTTPS.
Google предлагает воспользоваться следующими рекомендациями при переходе на HTTPS:
- Выберите подходящий вам тип сертификата безопасности: одиночный, мультидоменный или wildcard-сертификат (сертификат-шаблон для защищенного источника с несколькими динамическими субдоменами).
- Используйте сертификаты с 2048-битными ключами.
- Используйте относительные URL-адреса для ресурсов, находящихся на одном защищенном домене.
- Используйте относительные URL без указания протокола для всех остальных доменов.
- Не закрывайте от индексации HTTPS-страницы в файле robots.txt.
- По возможности разрешайте поисковым роботам индексирование страниц. Старайтесь не использовать noindex в метатеге «robots».
- Google обновил Google Webmaster Tools для более удобной работы с сайтами, использующими протокол HTTPS.
- Внимательно отслеживайте переход сайта с HTTP на HTTPS в программах аналитики и в Google Webmaster Tools.
Приведем краткий список последовательности шагов, чтобы в общих чертах обрисовать процесс:
- Создайте запрос на получение сертификата (CSR).
- Выберите серверное ПО, используемое для генерации запроса CSR.
- Выберите алгоритм хэширования.
- Выберите срок действия сертификата.
Примечание: Вы сможете использовать этот сертификат для неограниченного количества серверов. Предпочтительнее работать с компанией, которая устанавливает SSL-соединения, поскольку все это генерируется автоматически сразу после ввода информации.
С подробной инструкцией по переходу на HTTPS вы можете ознакомиться в нашей статья «HTTP vs HTTPS. Как перейти на HTTPS без последствий?».
Что такое хэш (hash) ссылки
Иногда в структуре УРЛ можно встретить ещё одну составляющую: хэш ссылку. Располагается данный элемент после значка # и называется якорь. Основное назначение якоря:
- в html документе такие ссылки или якоря используются, чтобы обеспечить быстрый возврат в определенную точку кода;
- также якоря прописывают в гиперссылках, чтобы пользователь автоматически попадал в нужную ему точку страницы или документа (в другом случае страница откроется с начала документа);
- существует определенная хитрость: если место якоря в ссылке оставить без символов, то страница открывается в самом начале. Этот прием используют для создания кнопки «Наверх».
Таким образом, якорь позволяет быстро
ориентироваться по документу, как пользователю, так и веб дизайнеру.
Про документацию
Если первый по важности пункт — это проектирование, второй — обязательно документация. HTTP протокол, HTTP сервисы не имеют описания, как это сделано в WEB сервисах
Поэтому документацию необходимо создавать, вести и обязательно поддерживать. Тем более, что ей пользуемся не только мы, но и партнеры.
В самом начале мы «забивали» на документацию, а когда партнеры спрашивали, каково предназначение того или иного метода, и что он в итоге принимает и возвращает — приходилось лезть в код. Теперь же мы просто говорим: посмотрите документацию, там все есть.
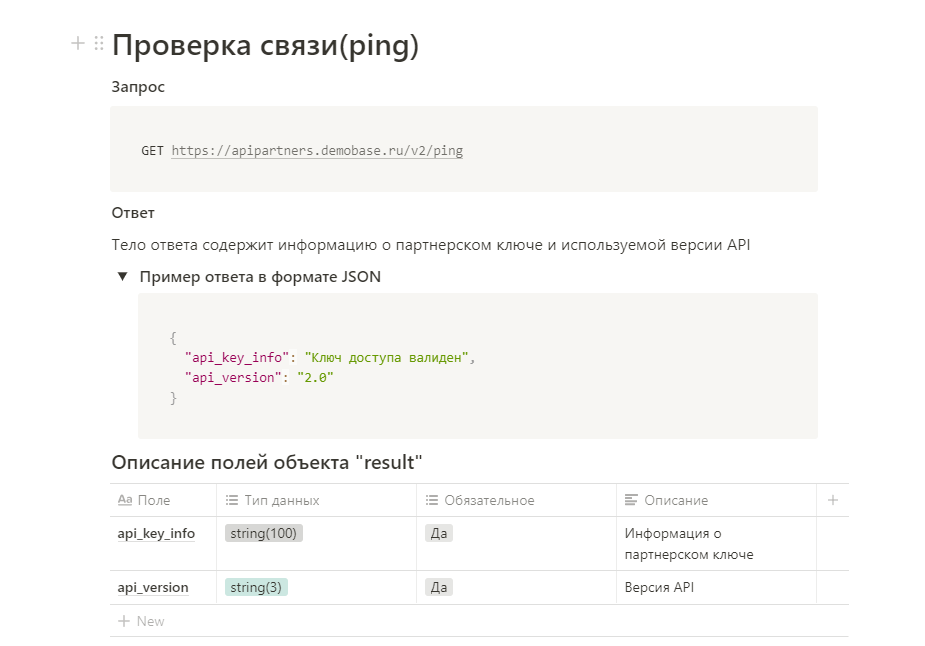
Документацию мы рекомендуем вести в таком виде:
- Адрес метода, предназначение, описание
- Входные и выходные параметры
- Описание структур данных в виде таблиц
- Описание обработки ошибок
- Примеры
Вот пример документации. Заголовок, ответ, пример, описание полей данных:

Настройка резервирования пространства имен
Резервирование пространства имен назначает права на часть пространства имен URL-адреса HTTP определенной группе пользователей. Резервирование предоставляет этим пользователям право создавать службы, которые ожидают передачи данных в указанной части пространства имен. Резервирования — это префиксы URL-адресов. Это означает, что резервирование охватывает все вложенные пути пути резервирования. Резервирования пространства имен позволяют использовать подстановочные знаки двумя способами. В документации по API HTTP-сервера описывается Порядок разрешения между утверждениями пространства имен, которые используют подстановочные знаки.
Запущенное приложение может создать аналогичный запрос для добавления регистраций пространства имен. Регистрации и резервирования конкурируют за части пространства имен. Резервирование может иметь приоритет над регистрацией в соответствии с порядком разрешения, указанным в порядке разрешения между утверждениями пространства имен, которые используют подстановочные знаки. В этом случае резервирование не позволяет запущенному приложению получать запросы.
В следующем примере используется средство Netsh.exe:
Эта команда добавляет резервирование URL-адресов для указанного пространства имен URL-адреса для учетной записи DOMAIN\user. Для получения дополнительных сведений об использовании команды netsh введите в командной строке и нажмите клавишу ВВОД.
Что такое относительная и абсолютная ссылка
Итак, мы уже разобрались, что ссылка – это прямой адрес до расположения нужного файла. Но что это за понятия «абсолютная» и «относительная» ссылки, и в чем основные различия.
Относительная ссылка – это укороченная версия веб адреса. Чтобы разобраться, придется вспомнить модель URL и его составные части. В относительной будет отсутствовать протокол и имя сервера. Такие виды адресов могут начинаться со слэша или со специальных символов (например, для указания пути к жесткому диску). При чтении браузер автоматически меняет относительную ссылку на её развернутую версию. Очень часто они применяются при вёрстке html документов и на веб-страницах для осуществления перехода по внутреннему содержимому страницы.
Абсолютная ссылка, в отличие от относительной, содержит все элементы URL: протокол, доменную часть адреса, имена каталогов на сервере и непосредственные имена файлов. Единственное отличие такого вида адреса – его полное содержание. При вёрстке html документа стараются не использовать абсолютные ссылки, так как из-за них код становится весьма объемным.
Посмотрим, зачем нужны абсолютные ссылки:
- этот вариант URL универсален;
- его можно использовать в любом разделе веб сайта;
- чаще используется для образования перехода на внешние ресурсы.
Для каждого вида ссылок существует свой
список назначений, поэтому нельзя сказать, что относительная ссылка имеет
преимущество перед абсолютной, или наоборот.
Чем отличается HTTP от HTTPS
Допустим, вам необходимо отправить посылку своему родственнику в другой город – какую-нибудь интересную книгу. Книга стоит недорого и не несет в себе особой ценности, разве что духовную. Перехватить такую посылку вряд ли кто-то захочет. Это простое почтовое отправление, с которым можно сравнить передачу данных с через HTTP.
Совсем иная ситуация, когда вы желаете отправить пакет ценных документов или драгоценности в чемодане. Для защиты посылки чемодан закрываете на замок, чтобы недобросовестный курьер или кто-либо не украл его содержимое. Посылка приходит адресату, но у него нет ключа от вашего замка. Значит ему нужно повесить еще и свой замок, а затем отослать посылку обратно. Вам приходит чемодан с двумя замками, вы снимаете свой, при этом ценные вещи остаются в безопасности, потому что защищены замком адресата. Далее отправляете посылку снова в том же направлении, адресату приходит чемодан и он открывает оставшийся замок, от которого у него есть ключи. Это пример обмена зашифрованными сообщениями. По аналогичному принципу работает и HTTPS протокол.
Да, можно было упростить процесс и послать чемодан с замком,
а отдельно ключ к нему, но так вам никто не может гарантировать, что ключ не перехватят.
Буква «S» добавлена в название протокола не случайно, так как она означает слово Secure, что на русском – защита. HTTPS передает зашифрованную информацию благодаря применению ассиметричной схемы шифрования, обеспечивающейся TLS или SSL.
В каких случаях используется постоянный редирект 301
-
Смена доменного имени, перенос сайта. Необходимо произвести тотальную настройку переадресации со старого адреса на новый, чтобы все без исключения запросы к old_site.ru перенаправлялись на new_site.ru.
-
Изменение написания url определенных страниц в целях SEO-продвижения, смены CMS или по иным причинам. Требуется настроить редирект с site.ru/1hdkr5 на site.ru/page_adress.
-
Перенос разделов на субдомены. Необходимо сменить адрес www.site.ru/example на example.site.ru.
-
Для аккумуляции трафика с адресов, купленных в разных доменных зонах, на один приоритетный ресурс.
-
Исключение дублирующихся страниц из индекса.
-
Склейка зеркал сайта – вариантов сайта с идентичным контентом, но разным написанием адресов: site.ru, www.site.ru, https://site1.ru и т.д. В этом случае выбирается один приоритетный домен и на него настраивается редирект со всех остальных зеркал.
-
Удаление ранее существовавшей страницы. В этом случае пользователи обычно видят ошибку 404. Большое количество таких сообщений негативно воспринимается как пользователями, так и поисковиками.
-
Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
Рекомендации по использованию HTTPS
Используйте надежные сертификаты безопасности
Если вы решили использовать на своем сайте протокол HTTPS, вам нужно получить сертификат безопасности. Его выдает центр сертификации, который проверяет, действительно ли указанный веб-адрес принадлежит вашей организации. Таким образом обеспечивается защита посетителей от атак посредника. Чтобы обеспечить высокий уровень защиты, выберите сертификат с 2048-битным ключом. Если вы уже используете сертификат с менее надежным ключом (1024-битным), замените его на 2048-битный. При выборе сертификата следуйте изложенным ниже рекомендациям.
- Обратитесь в надежный центр сертификации, который может предоставить вам техническую поддержку.
- Определите тип сертификата, который вам больше подойдет:
- Одиночный сертификат для одного защищенного ресурса ().
- Многодоменный сертификат для нескольких заранее известных защищенных ресурсов (например, ).
- Сертификат-шаблон для защищенного ресурса, использующего динамические субдомены (например, ).
Следите за тем, чтобы HTTPS-страницы можно было сканировать и индексировать
- Чтобы проверять, могут ли страницы быть просканированы, пользуйтесь инструментом проверки URL.
- Не блокируйте сканирование своего HTTPS-сайта с помощью файла robots.txt.
- Не размещайте на HTTPS-страницах теги .
Используйте технологию HSTS
На сайтах, использующих протокол HTTPS, рекомендуется применять технологию HSTS (HTTP Strict Transport Security). В этом случае браузер будет запрашивать страницы HTTPS, даже если пользователь введет в адресной строке, а Google будет показывать в результатах поиска только защищенные URL. Все это делает вероятность показа незащищенного контента минимальной.
Если вам нужно использовать HSTS, проверьте, поддерживает ли ваш веб-сервер эту технологию, и не забудьте включить ее в настройках сервера.
Технология HSTS повышает уровень безопасности, но усложняет процедуру отката. Поэтому мы рекомендуем включать ее следующим образом:
- Выполните переход на HTTPS, не включая HSTS.
- Активируйте отправку заголовков HSTS с минимальным значением параметра . Начните отслеживать объем трафика пользователей и других клиентов, а также эффективность зависимых объектов, например объявлений.
- Постепенно увеличивайте значение в настройках HSTS.
- Если HSTS не затрудняет пользователям и поисковым системам просмотр веб-страниц, то сайт можно добавить в список предварительной загрузки HSTS, используемый большинством популярных браузеров. Это позволяет повысить безопасность и увеличить скорость загрузки страниц.
Распространенные проблемы
Ниже перечислены некоторые проблемы, которые могут возникнуть при использовании защиты TLS, и способы их устранения.
| Распространенные ошибки и их устранение | |
|---|---|
| Просроченные сертификаты | Вовремя обновляйте сертификаты. |
| В сертификате неправильно указано название сайта. | Убедитесь, что вы получили сертификат для всех имен хостов, которые используются на вашем сайте. Например, если в сертификате указано только имя , посетитель, который попытается перейти на (без префикса ), не попадет туда из-за несоответствия сертификата. |
| Не поддерживается функция (Server name indication, указание имени сервера) | Ваш веб-сервер должен поддерживать SNI. Также рекомендуйте посетителям использовать браузеры, которые работают с этой функцией (это все ). Если вам нужно обеспечить поддержку устаревших браузеров, используйте выделенный IP-адрес. |
| Проблемы со сканированием | Не блокируйте сканирование своего HTTPS-сайта с помощью файла . |
| Проблемы с индексированием | По возможности разрешите поисковым системам индексировать ваши страницы. Не используйте тег . |
| Устаревшие версии протоколов | Старые версии протоколов уязвимы. Используйте последние версии библиотек TLS и протоколов. |
| Совмещение защищенных и незащищенных элементов | В страницы HTTPS можно встраивать только контент, который передается по протоколу HTTPS. |
| Разный контент на страницах HTTP и HTTPS. | Содержание на страницах, использующих HTTP и HTTPS, должно быть идентичным. |
| Ошибки кода статуса HTTP на страницах с HTTPS | Убедитесь, что ваш сайт возвращает правильный код статуса HTTP. Например, для доступных страниц используется код , а для несуществующих ‒ или . |






