12 концепций javascript, о которых нужно знать
Содержание:
- Скорость обучения
- Распространённые вопросы
- JavaScript Справочники
- Онлайн Сертификация W3Schools
- Полезные инструменты
- Какие операции способен выполнять JS
- Переменная
- Области использования
- Примеры в каждом разделе
- Рекомендуется использовать меню уроков
- Учитесь на примерах!
- Зачем изучать JavaScript?
- Скорость обучения
- Распространённые вопросы
- JavaScript Справочники
- Онлайн Сертификация W3Schools
- Области применения JavaScript
- Языки «над» JavaScript
- Универсальный JavaScript
- Где используют язык JavaScript и для чего?
- Где учиться программировать на JavaScript?
- Зачем учить JavaScript? Преимущества языка для новичков
- JavaScript в сравнении с ECMAScript
- В какой последовательности можно учить язык JavaScript?
- Основы бэкенд
- Что не умеет делать JavaScript в браузере
- Что такое JavaScript?
- Что вам нужно для изучения JavaScript?
- Бесплатные курсы и материалы для новичков
- Заключение
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько времени вы захотите уделять учебе — столько и уделяйте.
Все зависит от ваших целей, желаний и возможностей.
Если вы испытываете трудности в обучении, то сделайте небольшой перерыв в учебе или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведённые в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Распространённые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартов.
Полный справочник JavaScript »
Онлайн Сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Больше 25 000 сертификатов уже выдано!
HTML Сертификат
CSS Сертификат
JavaScript Сертификат
Front End Сертификат
Python Сертификат
Наука о данных Сертификат
jQuery Сертификат
SQL Сертификат
PHP Сертификат
Java Сертификат
Bootstrap Сертификат
XML Сертификат
Кибербезопасность Сертификат
IT-карьера
IT-резюме
Полезные инструменты
Консоль разработчика
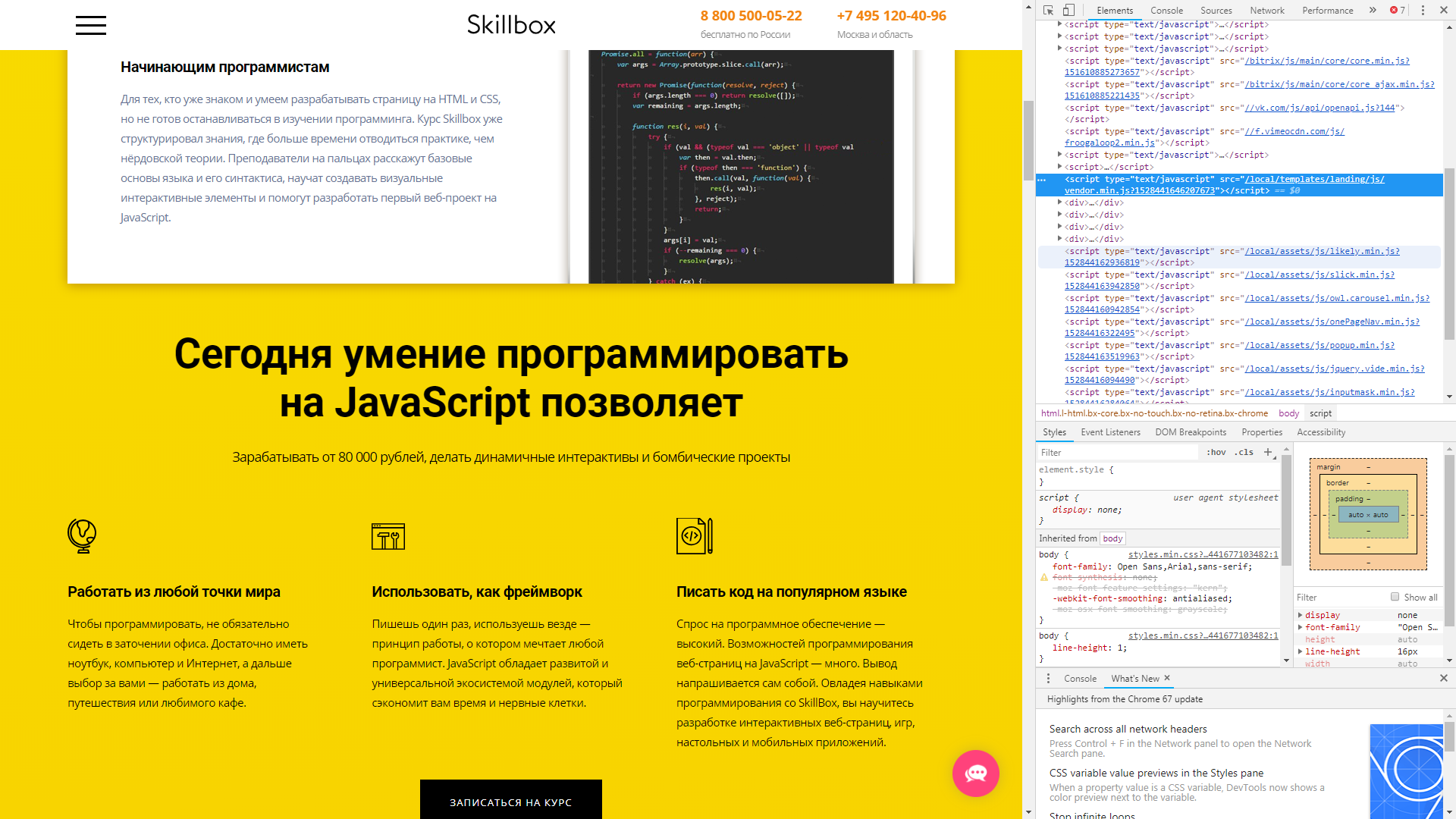
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Консоль разработчика в Chrome.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
- Sublime Text;
- Atom;
- SciTe;
- Notepad++.
В будущем есть смысл присмотреться к IDE:
- IntelliJ WebStorm;
- Visual Studio.
Какие операции способен выполнять JS

Примеры:
- Математическое вычисления. Скрипты заменяют калькуляторы для расчета стоимости и объема материалов, по результату выдаются определенные сообщения. Например, если на сайте представлены тесты, JS отображает описание, соответствующее набранным баллам.
- Обработка и валидация данных в HTML-формах. Вариантов использования множество – от определения, все ли поля заполнены, до проверки соответствия указанному формату (цифры, буквы, их сочетание). Такие скрипты способны работать без обращения к серверу.
- Взаимодействие с пользователем. Сюда относятся выпадающие меню, всплывающие окна и иные эффекты, воспроизводимые при появлении заданных условий. Например, когда был клик по «плюсику» или когда курсор вышел за пределы окна.
- Взаимодействие с HTML-элементами на странице. Типичный пример такой реализации – это конструктор лендингов. Мышью перетаскиваются блоки, по клику на левую/правую кнопку меняется шрифт, цвета и другие параметры.
- Графические эффекты, анимация. Сюда можно отнести передвигающиеся объекты вроде снежинок или таймера обратного отсчета. Также речь идет о плавной прокрутке страницы, появлении и сокрытии объектов, например, при активации слайдера в режиме «карусель».
Все перечисленные типы операций легко обнаружить на одной посадочной странице. Это указывает на востребованность языка JavaScript. Тем более на рынке сайтостроения все больше утверждаются разнообразные конструкторы – от визуальных редакторов для CMS до самостоятельных платформ, где никак не обойтись без скриптов JS.
Переменная
Переменная – это «именованное хранилище» для данных. Мы можем использовать переменные для хранения товаров, посетителей и других данных.
Для создания переменной в JavaScript используйте ключевое слово .
Приведённая ниже инструкция создаёт (другими словами: объявляет или определяет) переменную с именем «message»:
Теперь можно поместить в неё данные, используя оператор присваивания :
Строка сохраняется в области памяти, связанной с переменной. Мы можем получить к ней доступ, используя имя переменной:
Для краткости можно совместить объявление переменной и запись данных в одну строку:
Мы также можем объявить несколько переменных в одной строке:
Такой способ может показаться короче, но мы не рекомендуем его.
Для лучшей читаемости объявляйте каждую переменную на новой строке.
Многострочный вариант немного длиннее, но легче для чтения:
Некоторые люди также определяют несколько переменных в таком вот многострочном стиле:
…Или даже с запятой в начале строки:
В принципе, все эти варианты работают одинаково. Так что это вопрос личного вкуса и эстетики.
вместо
В старых скриптах вы также можете найти другое ключевое слово: вместо :
Ключевое слово – почти то же самое, что и . Оно объявляет переменную, но немного по-другому, «устаревшим» способом.
Есть тонкие различия между и , но они пока не имеют для нас значения.
Мы подробно рассмотрим их в главе Устаревшее ключевое слово «var».
Области использования
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Наиболее популярные области использования JavaScript:
- Одно из ранних использований JavaScript-кода в диалоговом окне сообщений, предусмотренных предупреждениях, оповещениях или приглашениях пользователям. *Содержимое HTML — элементов может быть изменено с помощью JavaScript. Это требует использования HTML dom, в котором HTML — элементы определены как объекты.
- JavaScript может использоваться для обратной связи с пользователями посредством онлайн-форм.
- Широко используется в формах регистрации и принятия индивидуальных логина и пароля.
- JavaScript создает поле поиска, которое принимает вводимые пользователем данные, на основе которых выводятся результаты поиска
- Используется для фиксации расположения элементов на странице и решает, загружать их или нет. Таким образом, это помощь в создании лучшего макеты страниц. *JavaScript поддерживает HTML и может быть использован для повышения качества веб-страниц во многих отношениях. Он может быть использован для добавления нескольких элементов для веб-страниц, простой HTML этого не может. Использование аудио, видео и анимации, станет удобнее с использованием JavaScript.
- Может быть использован, чтобы скрыть информацию и раскрывать ее при действии пользователя.
- JavaScript может использоваться для приема пользовательских комментариев или обратной связи с клиентами онлайн. Это, как правило, в виде текстовых полей, которые появляются при действии пользователя и предлагают пользователю ввести текст в полях, которые получены и отображены или сохранены для дальнейшего использования.
- Может быть использован для хранения IP-адресов посетителей и записи их посещений страниц. JavaScript легко реализовать. Это позволяет создавать отзывчивые интерфейсы.
- Может загружать содержимое на действия пользователя, тем самым устраняя необходимость загрузки всего содержимого страницы, когда пользователь собирается использовать только его часть.
- Может быть использован для проверки действий браузера и устранить проблемы браузера.
- Расширения браузеров, таких как Chrome, Opera и Safari реализованы с помощью JavaScript.
- База данных mongodb принимает запросы в Программы Adobe Acrobat и Adobe Reader поддерживают JavaScript в формате Компания Adobe позволяет его использовать для написания сценариев.
- .org позволяет использовать JavaScript в качестве скриптового языка.
- Приложение Google Apps script (облако-ориентированный язык сценариев, который позволяет пользователям автоматизировать задачи, создавать пользовательские формулы, и взаимодействовать с продуктами Google) основан на JavaScript.
- Java ввел классscript позволяющий реализации JavaScript, что позволяет java-приложениям использовать скрипты. С QT на C++ инструментарий включает QtScript для интерпретации сценариев JavaScript.
- В JavaScript есть определенные риски безопасности. Но с использованием его подмножеств, таких как ADsafe и Secure ECMAScript (SES), может быть предоставлена большая безопасность.
Примеры в каждом разделе
С онлайн редактором «Попробуйте сами» на нашем сайте W3Schools на русском вы можете редактировать исходящий код и просматривать результат.
Пример
Рекомендуется использовать меню уроков
Если вы новичок и только начинаете изучать язык программирования JavaScript, то рекомендуется изучать этот учебник JavaScript в последовательности тем, указанных в меню.
Если у вас большой экран (например, монитор компьютера), меню всегда будет слева.
Если у вас маленький экран (например, если вы пользуетесь смартфоном или планшетом), откройте меню, кликнув иконку верхнего меню ☰.
Учитесь на примерах!
Примеры — лучше 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения поясняющими примерами «Попробуйте сами».
Если вы испытаете, как работают все примеры, вы узнаете много нового о JavaScript за очень короткое время!
JavaScript Примеры »
Зачем изучать JavaScript?
JavaScript — это одна из 3 технологий, которые должны выучить и знать все веб-разработчики:
1. HTML для определения содержания веб-страниц
2. CSS для создания макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Примечание. Веб-страницы — это не единственное применение, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Платформа Node.js является самым известным приложением для выполнения высокопроизводительных сетевых приложений. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Необходимо знать, что…
JavaScript и Java — это абсолютно разные языки программирования, как по концепции,
так и по дизайну.
Язык JavaScript был создан Бренданом Айхом в 1995 году, который стал стандартом ECMA в 1997 году.
ECMA-262 является официальным названием стандарта. ECMAScript — это официальное название языка.
Вы можете прочитать больше о разных версиях JavaScript в разделе JS Версии.
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько времени вы захотите уделять учебе — столько и уделяйте.
Все зависит от ваших целей, желаний и возможностей.
Если вы испытываете трудности в обучении, то сделайте небольшой перерыв в учебе или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведённые в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Распространённые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартов.
Полный справочник JavaScript »
Онлайн Сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Больше 25 000 сертификатов уже выдано!
HTML Сертификат
CSS Сертификат
JavaScript Сертификат
Front End Сертификат
Python Сертификат
Наука о данных Сертификат
jQuery Сертификат
SQL Сертификат
PHP Сертификат
Java Сертификат
Bootstrap Сертификат
XML Сертификат
Кибербезопасность Сертификат
IT-карьера
IT-резюме
Области применения JavaScript
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.

Скрипты JS используются в следующих направлениях:
- клиентская часть любых веб-приложений,
- интерактивные элементы интерфейсов на AJAX,
- механизм выдачи Push-уведомлений по модели Comet,
- программы, совместимые с Android, iOS, Windows Mobile,
- браузерные операционные системы типа WebOS,
- макросы для автоматизации рутинных офисных операций,
- приложения, запускаемые на серверах C, C++, Java, Go.
Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Универсальный JavaScript
Компании, разрабатывающие JavaScript, идут не по пути конфронтации друг с другом, а совместно работают над его развитием. Язык полностью удовлетворяет как адептов объектно-ориентированного (ООП), так и функционального подхода к программированию. При помощи JS можно быстро решать практически любые задачи: этому способствует огромное количество библиотек и фреймворков, которые постоянно обновляются или появляются новые. Если раньше JavaScript использовался для фронт-энда, то сегодня при помощи серверной платформы Node.js JS используется как в браузере, так и в консоли.
Кроме того, JS уже вышел за узкие рамки веб-разработки. С его помощью можно создавать десктопные (с использованием фреймворка Electron) и мобильные приложения (NativeScript или React Native).
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
- Кнопки.
- Формы.
- Слайдеры.
- Фотогалереи.
-
Виджеты и многое другое.
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
-
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
-
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Зачем учить JavaScript? Преимущества языка для новичков
- Специалисты отмечают, что данный язык достаточно простой для новичков.
- Самостоятельно изучить основы JavaScript можно за 3-4 месяца. После этого вам будет проще осваивать другие языки, в частности, PHP.
- Ява скрипт имеет широкое применение и популярность в интернете. Выучив его, вы сможете зарабатывать на создании и доработке скриптов для сайтов.
- Он содержит все фундаментальные вещи: алгоритмы, объектно-ориентированную модель и структуры данных.
- Писать программы на Джава скрипт можно в любой текстовом редакторе, даже Блокноте.
-
Актуальность и востребованность языка вряд ли будет снижаться в ближайшее время.
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, . Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
- Курс по frontend-разработке в Нетологии – включает изучение JavaScript и других технологий, применяемых в разработке сайтов.
- Курс по JavaScript в Geekbrains – включает не только обучение, но и стражировку в компаниях-партнерах, например, Майл.ру.
-
Fullstack-разработчик на JavaScript в Skillbox – посвящен исключительно одному языку программирования и позволяет изучить его на хорошем уровне с нуля.
2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Основы бэкенд
Как уже упоминалось, еще 10 лет назад JS использовался только для фронтенд-разработки. Теперь, благодаря Node.js, JavaScript работает и на серверной стороне.
SSR, CSR, изоморфные приложения
SSR — Server-Side Rendering – формирование страницы на стороне сервера.
CSR — Client Side Rendering – формирование страницы на стороне клиента (в браузере).
Какие проблемы имеются у этих способов?
SSR имеет ряд ограничений (скорость интернета у клиента, количество одновременных пользователей и т.д.). Это заметно снижало скорость, но это годилось для SEO оптимизации (так как при запросе к серверу робот получал сформированную страницу).
CSR – избавился от проблем скорости SSR (быстрый рендеринг, кеширование), появились одностраничные Single Page Application (SPA). Но для таких одностраничных приложений CSR SEO оптимизация не годилась, так как весь контент передается клиенту и формируется в браузере (после инициализации начинается загрузка контента), а поисковый робот при запросе на сервер получает лишь пустую страницу.
Node.js
Node — это среда для выполнения JS на стороне сервера. Вам не нужно будет изучать новый синтаксис, а только лишь научиться импортировать и экспортировать файлы, разбивать код на модули и использовать менеджер пакетов npm.
Теперь с помощью NodeJS стало возможным написать логику на серверной стороне, и она будет работать и на сервере (при первом обращении посетителя или поискового робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема функционирования простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и формирует страницу HTML, возвращая её клиенту. Теперь приложение работает на клиентской стороне, в браузере: при переходе на другие страницы приложение обращается за данными к API-серверу, и отрисовывает страницу уже в браузере.
В React (см. дальше) реализация этой схемы осуществляется разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue (см. дальше) есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR, при помощи которого можно быстро создавать универсальные приложения.
Серверы, HTTP, Express.js
Изучив Node, можно более глубже изучить бэкенд-разработку и разобраться в серверах и маршрутизации. Акцент делать на портах, протоколах HTTP. Затем можно просмотреть Express-Node-библиотеку для обработки запросов.
Асинхронный JavaScript
Асинхронность является одной из главных фишек (фич) JavaScript, хотя и создаёт некий раскол среди разработчиков: некоторые её любят, а некоторые — ненавидят. Нужно разобраться в её плюсах и минусах. Начните со стека вызовов, цикла событий и коллбеков, а затем перейдите к изучению промисов здесь или здесь.
Базы данных, СУБД, схемы, модели и ORM
БД — один из важнейших элементов веб-разработки. Чтобы статичные данные, а также новые данные, сформированные при взаимодействии пользователя со страницей, не терялись при обновлении страницы, любому приложению нужно их загружать откуда-то или хранить их где-то. Для этого используется БД.
Нужно научиться различать реляционные и нереляционные базы данных и разобраться в типах связей. Затем изучить SQL и быть в курсе разных систем управления базами данных. Знание ORM тоже не помешает.
Веб-сокеты
Не стоит пренебрегать этой темой. Веб-сокеты очень полезны. В отличие от протокола HTTP WebSocket позволяет работать с двунаправленным потоком данных. Самой распространённой реализацией является библиотека socket.io .
Также нужно разобраться в механизме взаимодействия приложения с пользователем, обработки им входа в учетную запись, отслеживания личности при помощи cookies — небольших текстовых файлов, которые передаются от сервера браузеру по HTTP-запросу. Связь между БД и страницей авторизации использует библиотеку express-session.
Что не умеет делать JavaScript в браузере
Несмотря на универсальность, JS не способен заменить другие языки. И все это из-за стремления разработчиков к росту безопасности, а также предотвращению несанкционированного доступа к персональной и коммерческой информации. Такие моменты приходится учитывать кодеру, чтобы созданный ресурс не стал «сборником» ошибок.

Примеры ограничений:
- Чтение, запись, копирование, запуск произвольных файлов на локальном накопителе. Есть возможность разрешить загрузку определенных типов файлов на сервер, но не наоборот. В случае скачивания обычно обходятся без JS-скриптов.
- Все окна и вкладки в рамках даже одной страницы изолированы друг от друга. При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными.
- Скрипты после запуска взаимодействуют только с сервером, откуда была открыта страница. Работать со сторонними сайтами и доменами допускается, но для этого понадобится явное разрешение.
Перечисленные ограничения нацелены на снижение риска запуска вредоносного кода, в том числе загруженного с «левого» адреса. Нужно учитывать, что они действуют только на стороне браузера (пользователя). При исполнении кода на сервере JS-скрипты имеют заметно больше прав. Чтобы компенсировать такое различие, на браузеры устанавливаются специальные расширения.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются.
Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
- JavaScript для новичков (13 уроков)
- jQuery для начинающих (11 уроков)
- Учим jQuery на примерах (8 видео)
-
Зачем нужен Node.js и что на нем можно делать (4 видео)
Заключение
Итак, карта местности готова, теперь можно сверстать маршрут движения по просторам фронт-энда:
-
-
- Изучите базовые основы вёрстки — HTML, CSS, все тонкости вы не запомните, а все остальное придет в процессе практической работы. Более подробно следует изучить Flexboxи CSS grid.
- Разберитесь с Bootstrap или bulma.io. Обучение можно проводить «на лету», создавая с помощью предоставляемых исходников небольшие проекты.
- Изучите JavaScript. Тут ситуация та же: просмотрите синтаксис ES6, чтобы его понимать. Разберитесь на практике, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, на выбор.
- Разберитесь с синтаксисом Stylusи Pug.
- Изучайте документацию js. В процессе изучения вам придется рассматривать множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование. При этом вы разберетесь в их взаимосвязях и назначениях.
- Посмотрите библиотеку lodash. В ней много полезного, что поможет более лаконично писать код на JavaScript.
- Изучите автотестирование фронтенда. Этим вы изначально облегчите себе дальнейшую работу ( Jest, TestCafe). В Vue.js есть хороший инструментарий для автотестов из коробки.
- Пробуйте создать собственное приложение. Если на первых этапах нет идей – разберите любое приложения, поймите его идею, способ реализации. Попробуйте расширить его, добавить свои дополнительные функции.
- В дополнение изучите популярные сегодня транслируемые в JavaScript языки — TypeScript, CoffeeScript.
-
И последнее: у юристов есть хорошая пословица. Хороший юрист не тот, кто наизусть знает какой-либо кодекс. Хороший юрист тот, кто знает, какие кодексы есть, на какой полке они лежат и для чего их использовать.
Создано по материалам сайтов:
tproger.ru, developer.mozilla.org, habr.com, medium.com, и других, ссылки на которые есть в материале.
Читайте больше по теме:






