Как сделать круги из бумаги «гармошкой»: инструкция с фото
Содержание:
- Как сделать текст полукругом в Powerpoint – Офис Ассист
- Как нарисовать круги эйлера в ворде
- Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
- Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
- Как написать горизонтальный текст в фотошопе
- Написание текста в фотошопе по кругу
- Что делать, если не можете убрать контур
- Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
- Как в фотошопе написать текст по диагонали
- Как в редакторе Word нарисовать круг и вставить туда текст?
- Как вписать круги в грани куба
- Подобные png изображения
- Как сделать текст вокруг рисунка?
- Для чего нужны круги Эйлера
- Вставка круга
- Рисуем кружку
- Инструкция по внутренней отделке стен
- Как выглядит круг в перспективе
- Как работает режим векторного редактора в Figma
Как сделать текст полукругом в Powerpoint – Офис Ассист
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
- Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
- Поделитесь статьёй с друзьями:
Как нарисовать круги эйлера в ворде
Чтобы нарисовать в программе ворд круги Эйлера, нужно воспользоваться комбинацией двух программ: Word и Paint. Рассмотрим, подробно, как можно это сделать.
Первый шаг. Открываем, пустую папку на компьютере. Нажимаем в любое место в папке, правой кнопкой мыши, чтобы появилось меню, в котором нужно выбрать «Создать», а там выбрать: «Точечный рисунок».
Второй шаг. В папке появляется новый файл, который выделяем и затем жмем на правую кнопку мыши. На экране появится меню, в котором выбираем «Открыть с помощью», появляется еще одно подменю и нажимаем на «Paint».
Третий шаг. На экране откроется программ Paint и перед нами будет белый лист. На верхней панели находим блок «Фигуры», выбираем «Овал» и рисуем два круга.
Четвертый шаг. Сделаем внутри кругов подписи: «А» и «В». Для этого на верхней панели находим блок «Инструменты» и жмем на ярлык буквы А.
Еще остается отредактировать рисунок, с помощью кнопки «Выделить» выделяем только нужную область и нажимаем на кнопку «Обрезать», чтобы убрать лишнее. Затем верхней части выбираем «сохранить как» и сохраняем в формате *.jpeg.
Пятый шаг. Открываем чистый лист программы ворд, на верхней панели настроек выбираем закладку «Вставка», там ищем блок «Иллюстрация» и нажимаем на иконку с надписью «Рисунок».
Шестой шаг. Откроется меню, где вы должны найти папку с сохраненным ранее файлом. В ней выбрать фотографию с кругами Эйлера и вставить.
Задача по рисованию кругов Эйлера в программе ворд выполнена.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете создать графический элемент SmartArt, который использует макет диаграммы Венна в Excel, Outlook, PowerPoint и Word. Диаграммы Венна идеально подходят для иллюстрации сходствов и различий между различными группами или концепциями.
Общие сведения о диаграммах Венна
На диаграммах Венна можно с помощью перекрывающихся кругов продемонстрировать сходство, различия и связи между понятиями, идеями, категориями или группами. Сходство между группами представлено перекрывающимися частями кругов, а различия — неперекрывающимся.

1. Каждая крупная группа представляется одним из кругов.
2. Каждая область перекрытия соответствует сходству между двумя большими группами или входящими в них более мелкими.
В программе Microsoft Word огромное количество готовых автофигур, макетов, диаграмм и других полезных инструментов для представления интересной информации и сравнения данных. А такая геометрическая фигура, как круг встречается часто в математических работах, в расчетных графиках, в творческих иллюстрациях. В данной статье рассмотрим, как в ворде нарисовать круг.
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
Предлагаю новый урок по фотошопу “Написание текста в фотошопе CS6”, где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
- Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает) - — нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
- Для большей наглядности смотрим моё видео:
- Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
- Смотрите видео:
- Кто хочет получить видео-ответ на свой вопрос — прошу написать его в х.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в х и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Как в редакторе Word нарисовать круг и вставить туда текст?
Для того, чтобы создать круг в Word, необходимо выбрать раздел «Вставка». Там, подразделе «Иллюстрации» есть пункт «Фигуры». Список фигур большой, и среди основных фигур находится Овал.
Его и выбираем. Для того, чтобы получился именно круг, а не овал, при растягивании объекта на листе удерживаем клавишу Shift. При изменении размера также стоит удерживать Shift, дабы пропорции были сохранены.

Затем, выбрав круг, мы видим в левой верхнем меню кнопку — «Изменить текст». Нажимаем на нее и можно писать текст в фигуре. В последствии полученный текст можно редактировать и выравнивать по центру/краям. При необходимости текст можно и повернуть.
Данная инструкция в первую очередь применима для MO Word 2007.
В верхней части экрана открываем вкладку под названием «Вставка».
В блоке «Иллюстрации» выбираем «Фигуры». Среди множества предложенных вариантов в подразделе «Основные фигуры» жмём на «Овал».
Нажимаем левую кнопку мыши на листе Ворда и не отпуская клавишу мышки тянем фигуру вниз и в сторону до образования круга.
Затем, выделяем полученный круг и также в верхнем меню выбираем раздел «Формат». Далее, в блоке «Вставить фигуры» наживаем «Добавить текст».

Теперь мы можем печатать текст, который в итоге появится в ранее нарисованном круге.
Для того, чтобы в документе Word использовать круг с текстом, нужно:
1) В главном меню программы выбрать «Вставка» -> «Фигуры». Нас интересует такая фигура, как «Овал». Именно её нужно выбрать в раскрывающемся списке фигур.

2) Размещаем данный овал на то место в документе Ворд, которое вам нужно.
3) Чтобы это был именно круг, а не овал, нужно щёлкнуть на нём кнопкой мыши, а затем потянуть за узлы так, чтобы получился круг.
4) Для добавления текста щёлкаем правой кнопкой мыши на фигуре и выбираем в контекстном меню «Добавить текст» / «Изменить текст».
5) Пишем нужный текст.
Для выравнивания текста нужно в контекстном меню фигуры выбрать «Формат автофигуры», в появившемся окне выбираем вкладку «Надпись» — именно здесь можно изменять параметры текста, который расположен внутри круга.
Для того что бы изобразить окружность в Ворде первым делом необходимо перейти в поле под названием — вставка.
Вторым шагом с вашей стороны, будет переход в поле — иллюстрации. В нем вам необходимо будет выбрать графу — фигуры и в нем выбрать — овал.
Вслед за этим для отображения круга, необходимо задержать в нажатом положении клавишу — Shift, и растягиваем наш овал трансформируя его в круг.
Вслед за этим, что бы произвести добавление самого текста, вам необходимо произвести щёлчок правой кнопкой мышки. После этого у вас появится возможность осуществить на фигуре такого нужного для нас поля, как Добавить текст или Изменить текст и мы выбираем добавить.
Как вписать круги в грани куба
Это волшебное упражнение поможет Вам научиться рисовать круги в любых поворотах при любой перспективе. Рисуем куб и вписываем в его грани круги.
Верхняя грань:Прорисовываем кубик насквозь и на верхней грани рисуем диагонали и оси.
Мы нашли четыре точки касания. Малая ось эллипса у нас расположена строго вертикально. Большая перпендикулярна ей.
Рисуем эллипс.
Аналогичным способом вписываем круг в переднюю грань. Диагонали, линия середины, точки касания. Обрисовываем эллипс, проходя через точки касания и симметрично относительно осей.
Таким же образом вписываем круг в последнюю грань.
Итак, при рисовании кругов в перспективе правильно прикидывайте направление осей эллипса и старайтесь нарисовать эллипс симметричным относительно этих осей. И не надо ловить миллиметры.
https://youtube.com/watch?v=YrKrsXRcJAA
Подобные png изображения
-
Линия Симметрия Точка Геометрическая абстракция, Абстрактные геометрические линии, угол, белый, прямоугольник png
-
Круг, тонкий, угол, белый, симметрия png
-
пузырьковая иллюстрация, капли воды, капли, угол, белый, текст png
-
ассорти с, геометрическая форма, геометрия, геометрический рисунок, угол, белый, текст png
-
Круглая точка Точка Угол Белый, Серый круг, угол, другой, белый png
-
Ромбовидная форма, контур овала, синий, угол, белый png
-
Черно-белая симметрия, яркий световой эффект, светодиодный свет, текстура, угол, белый png
-
Линия Точка Симметрия, абстрактные геометрические линии, черные линии иллюстрации, угол, белый, прямоугольник png
-
Наложение бумаги, Ретро бумажные частицы наложены фон, текстура, угол, белый png
-
Черно-белая симметрия в дневное время, эффект радиоактивного света, замедленная съемка в оттенках серого, текстура, фотография, треугольник png
-
Черно-белая площадь, угол проекции тени бумаги, текстура, угол, белый png
-
Черно-белый прямоугольник круг монохромный, точки, угол, белый, текст png
-
Число Десятичная Математика Прямоугольник Квадрат, черно-белая сетка, разное, угол, белый png
-
белая сердечная иллюстрация, Белый Симметрия Черный Угловой Образец, Белое Сердце s, текстура, угол, белый png
-
Круг черный и белый, круг, угол, белый, симметрия png
-
летающие черные птицы иллюстрации, стая птиц, птицы, угол, белый, животные png
-
Черно-белый узор угловых точек, дым, серый дым, текстура, белый, клипарт png
-
Монохромный рисунок, белая линия, текстура, угол, белый png
-
иллюстрация головы чата, пузырь, комиксы, угол, белый png
-
Круг, круг, угол, белый, симметрия png
-
Значок часов, темно-синий круг, логотип угадайку, угол, симметрия, темно-синий png
-
Черно-белая линия Point Angle, Fume, белый дым, текстура, угол, белый png
-
Рамки Круг, рамка круг, Рамка круга, монохромный, черный png
-
Шаблонные рамки, арабески, Разное, угол, белый png
-
Белый Текстиль Черный Узор, линия, текстура, угол, прямоугольник png
-
белый дым, черно-белый узор угловых точек, дым, текстура, белый, фотография png
-
Черно-белый дым, дым, бежевый и белый дым, текстура, угол, белый png
-
белые блестки иллюстрации, свет сетки вычисление рисунок, блеск звезд, текстура, угол, белый png
-
Белые сияющие звезды, текстура, угол, прямоугольник png
-
круглая рамка оранжевой краски, круг с оранжевыми чернилами, угол, другой, чернила png
-
контур шестиугольника, шестигранные компьютерные иконки, шестиугольник, разное, cdr, угол png
-
рамка черного круга, черно-белый круг монохромный, тонкий, угол, белый, фотография png
-
Бусинка Косичка Мозаика в горошек, черно-белая в горошек, угол, белый, другие png
-
Стрелка Рисование Любовь, стрела, угол, белый, текст png
-
графическая бумага, бумажный угловой текстильный узор, школьная тетрадь в клетку, текстура, синий, текст png
-
Снегопад и снежинки, текстура, угол, белый png
-
Силуэт Хаус, Дом Контур с, угол, белый, текст png
-
Точка углового круга Черно-белый, Полумесяц, картина полумесяца, текстура, белый, прямоугольник png
-
Пазл White Music Pattern, Шаблон головоломки, угол, белый, текст png
-
Черно-белое, Туман, Оттенки серого, текстура, угол, белый png
-
Стена, черная трещина, белый, рука, праздничные элементы png
-
круглая черная, круглая точка угловая точка черно-белая, круглая рамка рис, белый, прямоугольник, круг Рамка png
-
Велосипедная цепь, Circle Chain s, граница, белый, текст png
-
Черно-белый круг Монохромный Точка, КАРИНЫ, угол, белый, фотография png
-
Самолет рейса Самолет, в форме сердца маршрут самолета, иллюстрация самолета, угол, белый, текст png
-
Белый узор, облако мысли, угол, прямоугольник, монохромный png
-
Черно-белый квадратный угол, угол проекции тени бумаги, текстура, белый, прямоугольник png
-
прямоугольная черная рамка, черно-белая линия угловых точек, симпатичные границы, белый, текст, прямоугольник png
-
Черно-белый узор, геометрические абстрактные перспективные блоки, синяя зеркальная иллюстрация, текстура, угол, белый png
-
Орнамент, круглая рамка, бордюр, разное, белый png
Как сделать текст вокруг рисунка?
Как сделать текст вокруг рисунка?
| Как сделать текст вокруг рисунка |
Как создать текст вокруг рисунка – это вопрос на который затруднится ответить даже пользователь, но немного повозившись можно найти как это сделать, а можно просто прочесть эту статью до конца.
Первоначально конечно мы размещаем рисунок в документе, изменяем формат рисунка , располагая его вокруг текста и по центру.
Чтобы сделать текст вокруг рисунка, необходимо выполнить следующие действия
1. В ворд 2010 печатаем текст и выделив его переходим на вкладку «Вставка», нажимаем кнопку «WordArt» и выбираем стиль текста.
Выбираем стиль WordArt
1.1. В появившейся вкладке «Формат» нажимаем на кнопке «Текстовые эффекты», затем «Преобразовать» и выбираем шаблон «Круг».
Шаблон — Круг
1.2. Может в начале показаться, что круг не получился, чтобы завершить преобразованием, нужно с помощью маркеров изменить размер текстового блока, сделав его квадратным.
1.3. Перетаскиваем текст сверху изображения, предварительно выбрав обтекание для текста «Перед текстом» и для изображения «За текстом».
В контекстном меню выбираем обтекание текстом для круга и для фотографии
2. В ворд 2003, чтобы включить панель Word Art, нажимаем « Вид » — « Панели инструментов » — « Word Art » 2.1.
На панели Word Art нас интересуют две кнопки — « Добавить объект Word Art » и кнопка « Меню “Текст – Фигура” » (или « Форма Word Art »).
Если на панели этих кнопок нет, то наша задача туда их поместить – для этого нажимаем на стрелочку «Параметры панели инструментов » — « Добавить и удалить кнопки » — « Word Art »
Добавить и удалить кнопки
(можно кликать по рисунку)(рисунок 1)
2.2. Теперь нажимаем на кнопку « Добавить объект Word Art » и пишем текст, затем наводим курсор на текст и нажимаем правую кнопку мыши, выбираем «Формат объекта Word Art »
Выбираем «Формат объекта Word Art »
(рисунок 2)
и так же как и с рисунком выставляем параметры по центру и вокруг текста, чтобы мы наш текст могли растягивать.
2.3. Теперь осталось сделать текст по кругу или вокруг рисунка. Не забываем выделить текст. Нажимаем кнопку « Меню “Текст – Фигура” » и выбираем форму – « По кольцу ».
Нажимаем кнопку « Меню “Текст – Фигура” »
(рисунок 3)
2.4. Теперь осталось совместить два объекта и разместить один за другим – картинку за текстом… (наводим на рисунок, нажимаем правой кнопкой мыши и выбираем пункт меню – «Порядок» — «На задний план».
Вот и все – задача размещения текста вокруг рисунка решена
Кому нужно, можете скачать образец.
Спасибо за внимание. Титов Сергей
Титов Сергей
Для чего нужны круги Эйлера
Круги Эйлера имеют прикладное значение, ведь с их помощью можно решать множество практических задач на пересечение или объединение множеств в логике, математике, менеджменте, информатике, статистике и т.д. Полезны они и в жизни, т.к., работая с ними, можно получать ответы на многие важные вопросы, находить массу логических взаимосвязей.
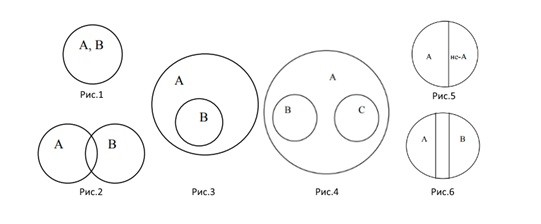
Есть несколько групп кругов Эйлера:
- равнозначные круги (рисунок 1 на схеме);
- пересекающиеся круги (рисунок 2 на схеме);
- подчиненные круги (рисунок 3 на схеме);
- соподчиненные круги (рисунок 4 на схеме);
- противоречащие круги (рисунок 5 на схеме);
- противоположные круги (рисунок 6 на схеме).

Но в упражнениях на развитие мышления чаще всего встречаются два вида кругов:
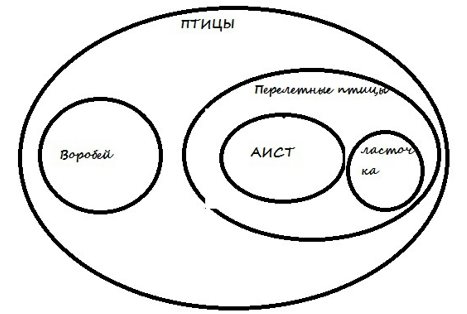
Круги, описывающие объединения понятий и демонстрирующие вложенность одного в другое. Посмотрите пример:

Круги, описывающие пересечения разных множеств, имеющих некоторые общие признаки. Посмотрите пример:
Результат использования кругов Эйлера проследить на этом примере очень просто: обдумывая, какую профессию выбрать, вы можете либо долго рассуждать, пытаясь понять, что больше подойдет, а можете нарисовать аналогичную диаграмму, ответить на вопросы и сделать логический вывод.
Применять метод очень просто. Также его можно назвать универсальным – подходящим для людей всех возрастов: от детей дошкольного возраста (в детских садах детям преподают круги, начиная с 4-5-летнего возраста) до студентов (задачи с кругами есть, к примеру, в тестах ЕГЭ по информатике) и ученых (круги широко применяются в академической среде).
Вставка круга
- На верней панели открываете вкладку Вставка.
- В группе Иллюстрации нажимаете кнопку Фигуры и выбираете объект Овал.
- Рисуете указателем мышки овал в нужном месте документа, а чтобы он автоматически становился кругом, одновременно зажмите и удерживайте клавишу Shift на клавиатуре.
Таким образом, получается ровная геометрическая фигура произвольного размера.
Чтобы нарисовать круг нужного диаметра, необходимо проделать 2 шага:
Шаг 1. Выделяете щелчком мыши нарисованное изображение.
Шаг 2. Переходите в раздел Средства рисования и вводите вручную в поле Размер высоту и ширину. К примеру нарисован объект диаметром 4 см.
Если вы хотите нарисовать круг и вставить туда текст или нарисовать круг с цифрой внутри, то потребуется сделать следующее:
- Кликаете правой кнопкой мыши на иллюстрацию и выбираете функцию Добавить текст.
- Добавляете внутрь изображения слова или цифру, а далее редактируете подходящий размер, шрифт, цвет, стиль и т.д.
Рисуем кружку

Шаг 1. Начинаем с общих пропорций предмета. Измеряем, сколько раз ширина кружки (ее верха) умещается в высоте. Можно пока не учитывать ручку, однако надо оставить для нее достаточно места на листе. Намечаем общие габариты. Находим середину предмета по ширине и проводим через нее вертикальную ось. Чтобы нарисовать ее ровно, удобно сделать 2-3 вспомогательные отметки по высоте предмета на том же расстоянии от ближнего края листа, что и первая отметка середины предмета.
Шаг 2. Найдем высоту верхнего эллипса. Для этого измерим, сколько раз она умещается в его ширине (которую мы нашли ранее). Отметим нижнюю границу эллипса от верхнего края кружки. Легкими линиями нарисуем прямоугольник по намеченным крайним точкам.
Шаг 3. Проведем горизонтальную ось и впишем эллипс в прямоугольник. Затем найдем ширину нижней части кружки, сравнив ее с шириной верха. Высоту нижнего эллипса мы найдем, измерив расстояние по вертикали от самой нижней отметки кружки до нижней отметки ее бока (до точки, через которую пройдет горизонтальная ось этого эллипса). Найденное расстояние – это половина искомой высоты. Удвоим его и отложим от самой нижней точки кружки
Здесь важно не запутаться: в данном случае ось надо провести через нижнюю точку бока кружки, а не через низ самой кружки. Иначе пропорции нарушатся
Зная высоту нижнего эллипса, проверим, соблюдается ли принцип их постепенного раскрытия по мере удаления от уровня глаз. Верхний эллипс расположен ближе к уровню наших глаз, чем нижний, поэтому должен быть уже. Найдем, сколько раз высота нижнего овала помещается в его ширине – около четырех раз. Для верхнего овала было соотношение примерно 5 к 1. Таким образом нижний овал шире, то есть раскрыт в большей степени. Принцип соблюдается.
Шаг 4. Рисуем стенки кружки, соединяя боковые вершины верхнего и нижнего эллипсов. Для большей объемности покажем толщину стенки. Нарисуем второй овал внутри верхнего. При этом учитываем, что из-за перспективного искажения толщина стенок выглядит не одинаковой. Передняя и дальняя стенки визуально сужаются сильнее боковых примерно в два раза. Отметим вершины внутреннего овала на некотором расстоянии от вершин первого овала. Делаем этот отступ чуть больше для боковых вершин. Ставим отметки симметрично относительно вертикальной и горизонтальной осей. Нарисуем новый эллипс через эти вершины.
Шаг 5. Найдем расположение ручки и ее общие пропорции, а затем схематично наметим основные отрезки, формирующие ее контур. Их наклоны определяем методом визирования (а где-то — на глаз).
Шаг 6. Уточним контур ручки, сделаем его более плавным. По необходимости подправим очертания кружки. Смягчим немного ластиком линии построения. Выделим более сильным нажимом на карандаш контуры, расположенные ближе к нам. Кружка готова!
Инструкция по внутренней отделке стен
Чтобы создать ровную круговую роспись, нужно предварительно подготовить поверхность к окраске. Сначала стену очищают от всего строительного мусора, грязи, пыли. Делают это пылесосом или влажной тряпкой, затем наносят на поверхность слой грунтовки.
Грунтование необходимо, если стена гладкая, без изъянов. Если есть какие-то мелкие дефекты в виде отвалившейся штукатурки, то все недочёты предварительно замазывают штукатуркой, дают ей высохнуть.
Иногда одного слоя грунтовки бывает недостаточно. Количество слоев зависит от материала основания. Кирпичные, бетонные требуют многократного грунтования, чтобы создать идеальную адгезию стены с раствором.
После грунтования стену хорошо просушивают, начинают замешивать штукатурный раствор. Внутренняя отделка стен проходит в несколько этапов:
- Нанесение базового слоя. Стартовый штукатурный — это основа для декоративного слоя, выравнивает основание. Раствор для базы должен быть хорошо перемешан строительным миксером. Гипсовые смеси накладывают быстрее всех остальных, так как они очень быстро схватываются.
- Выравнивание основного слоя мастерком или шпателем. Удобно пользоваться строительной тёркой, чтобы исправлять недочёты при быстро схватившихся участках раствора. Толщина конкретного слоя зависит от ровности стены, необходимой степени маскировки имеющихся изъянов на ней.
- Установка маяков. Если в ходе работы выясняется, что работа без помощи выравнивания диагоналей невозможна, то используют установку маяков. Расстояние их друг от друга должно составлять не более 10 см.
- Затирка раствора круговыми движениями. Как только раствор начнёт схватываться (примерно через 2–3 мин.), его начинают вкруговую затирать тёркой.
- Грунтование. Чтобы нанести следующий слой, на котором будут создаваться круговые узоры, его нужно хорошо подготовить. Для сцепления одного слоя штукатурки с другим на первый высохший наносят грунтовый раствор (быстросхватывающийся).
- Создание кругового рельефа. Фигурность формируется инструментом. Если штукатурка крупнозернистая, то для создания полукружьев или полноценных кругляшей понадобится мало усилий. За счёт протаскивания тёркой твёрдых вкраплений через мягкую штукатурную массу можно получить выпуклые круглые контуры.
Как выглядит круг в перспективе
Что такое эллипс, можете посмотреть в школьном курсе геометрии
Но для художника важно запомнить его главные черты – симметричность относительно двух перпендикулярных друг другу осей и скругляющиеся по радиусу края. То есть эллипс – абсолютно симметричная фигура
Есть такая история про разные половинки круга, который повернут под углом в перспективе. Ее рассказывают и в художественных школах и в интернет. Но ее часто истолковывают не верно, что приводит к заблуждению и путанице.
Например, круглая чашка, вид сверху.
Когда мы ее поворачиваем под углом, то сверху мы видим круг уже по-другому. И то, что мы видим, как раз и называется эллипсом.
Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете —
Если нет — читайте нашу инструкцию.
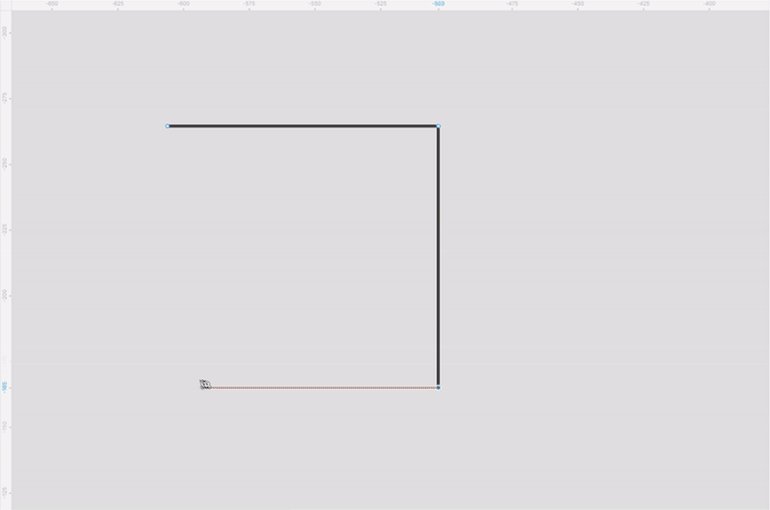
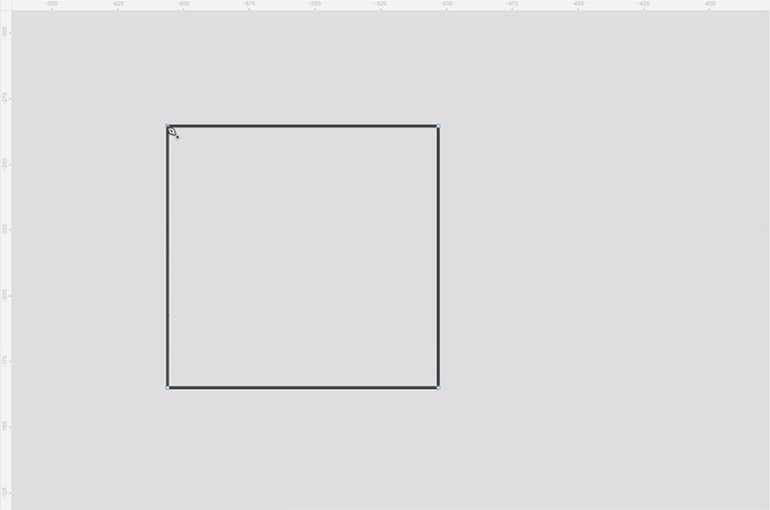
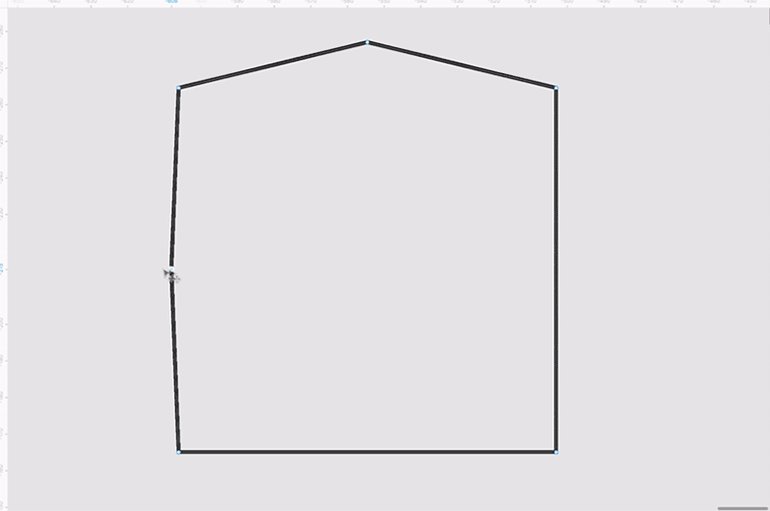
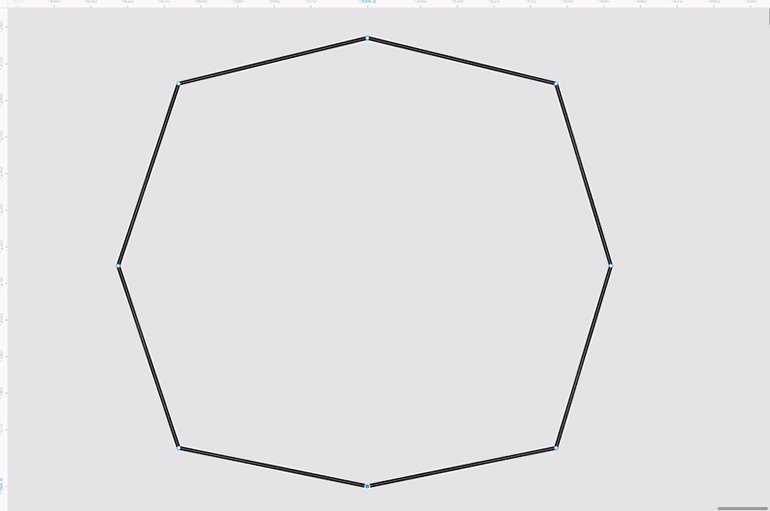
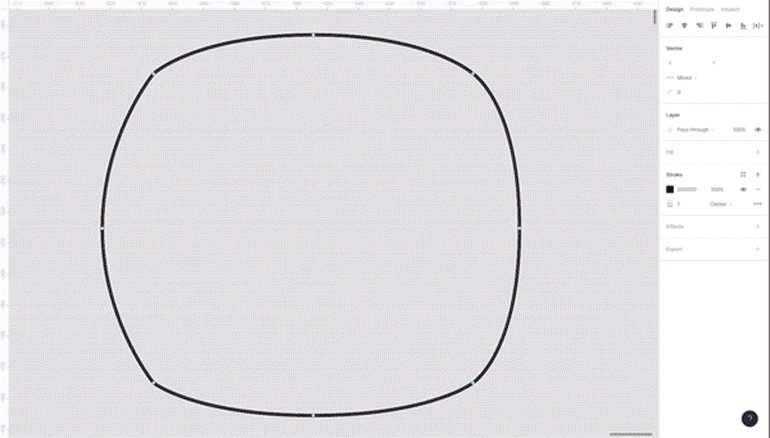
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку и кликните в любую часть макета.
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
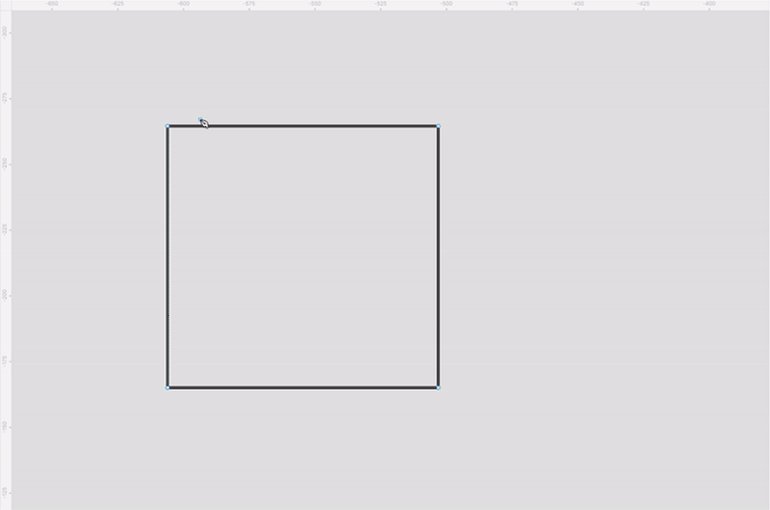
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.

Иллюстрация: Skillbox Media
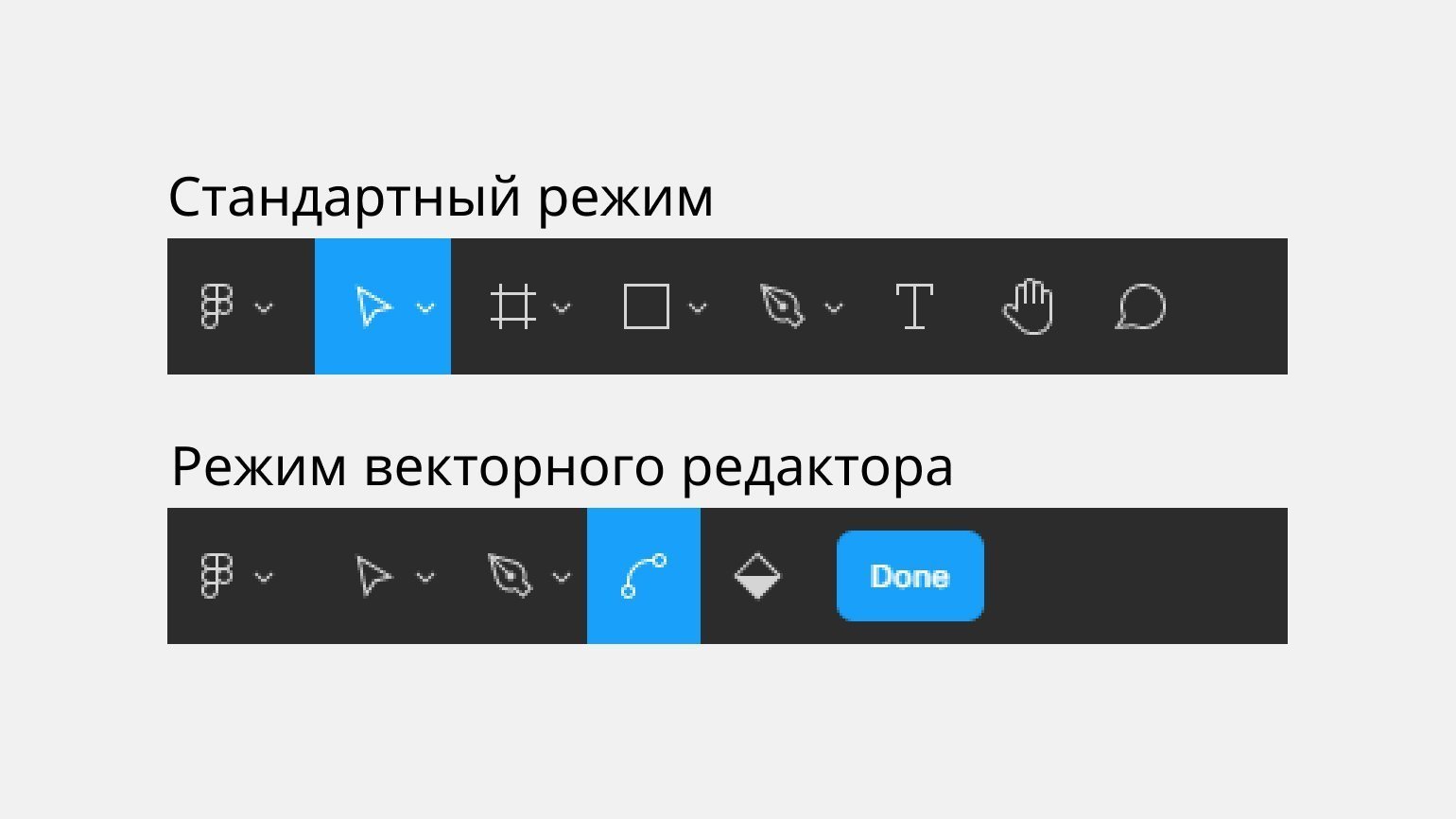
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:

Иллюстрация: Skillbox Media
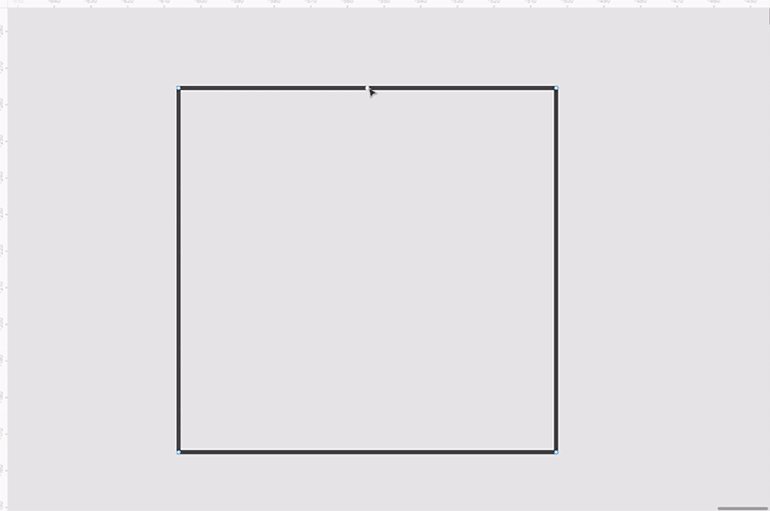
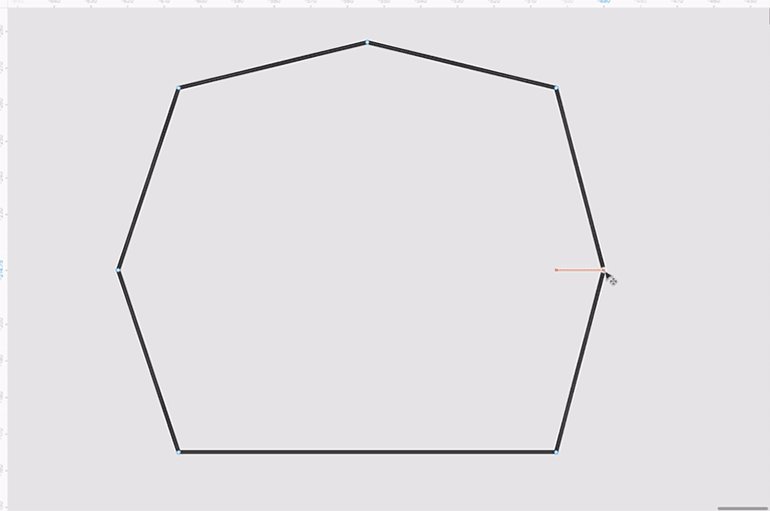
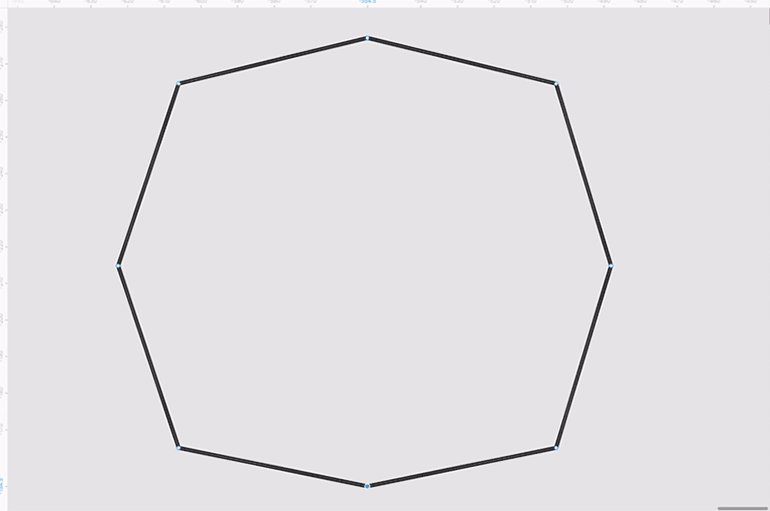
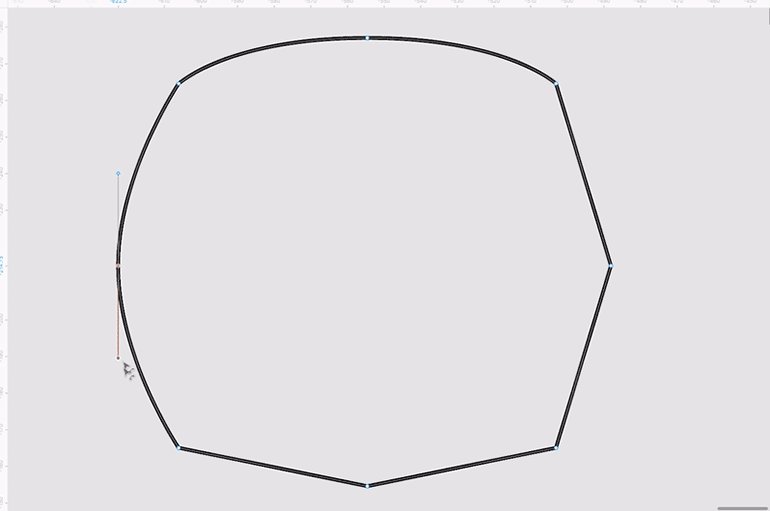
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку , наведите курсор на одну из линий — посередине вы увидите точку.
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.

Иллюстрация: Skillbox Media
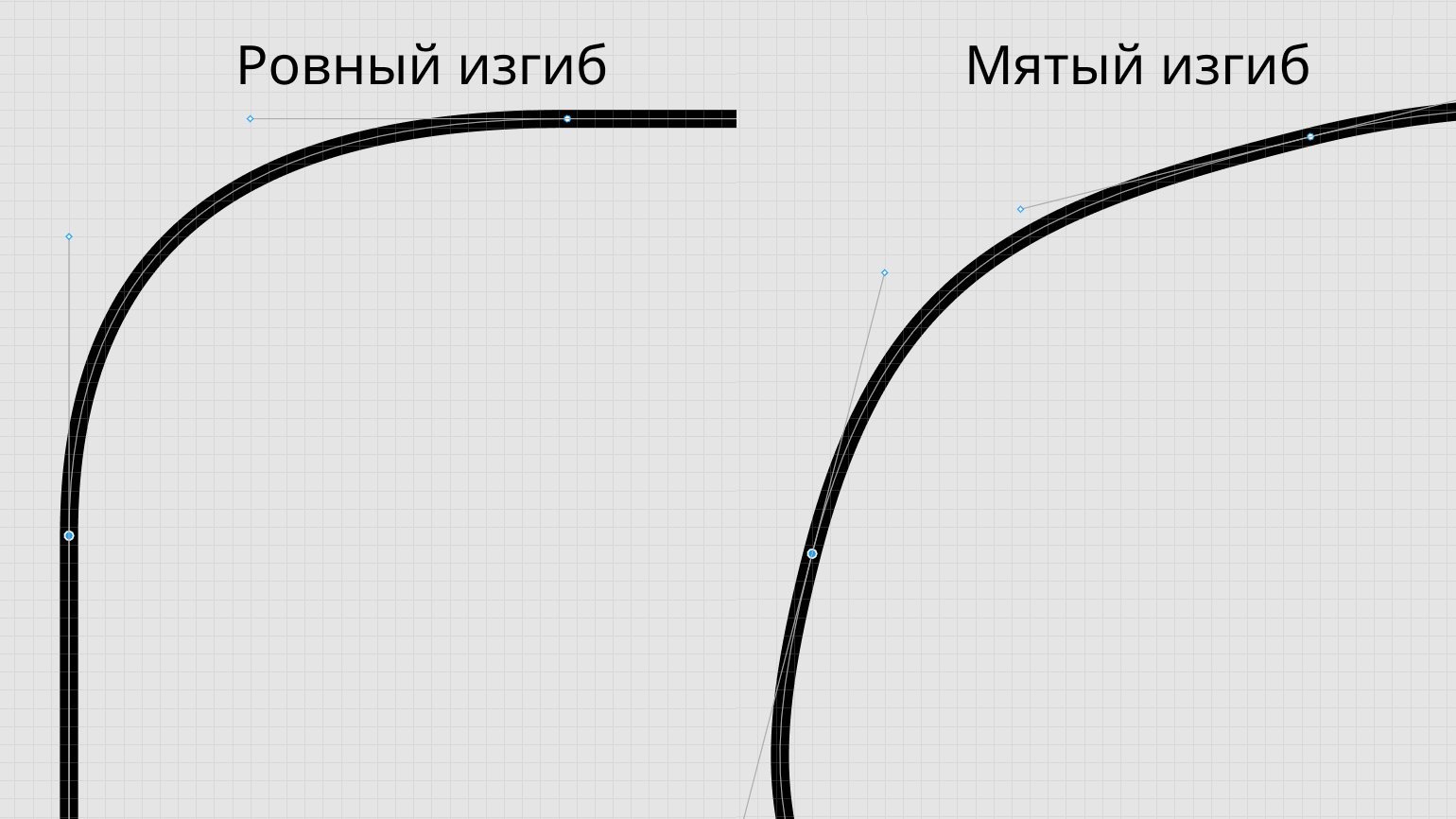
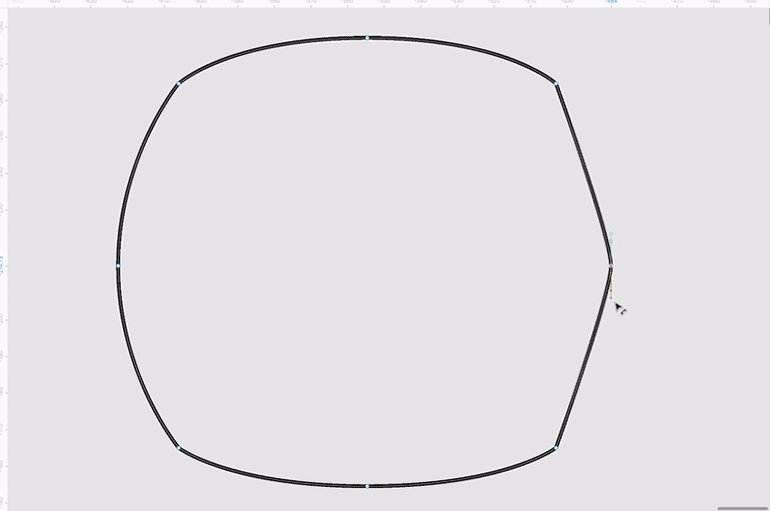
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку и дважды кликните на любую из точек фигуры.
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».

Иллюстрация: Skillbox Media
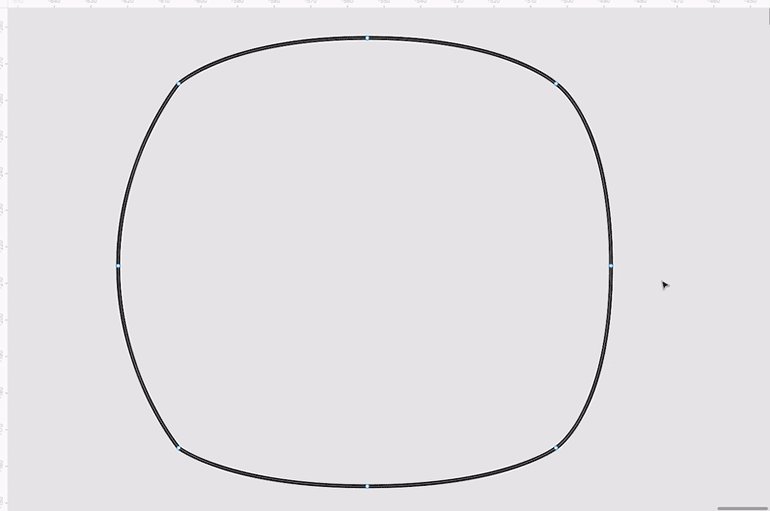
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.

Иллюстрация: Skillbox Media
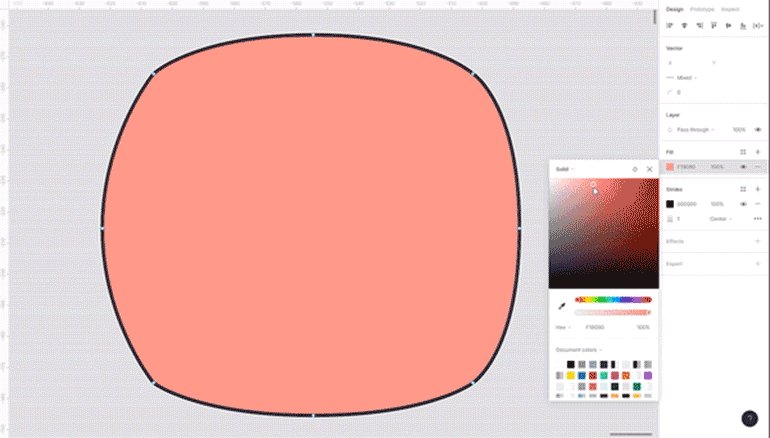
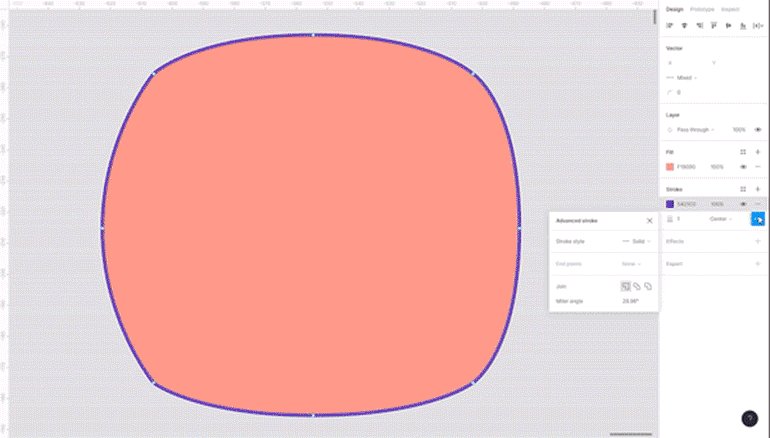
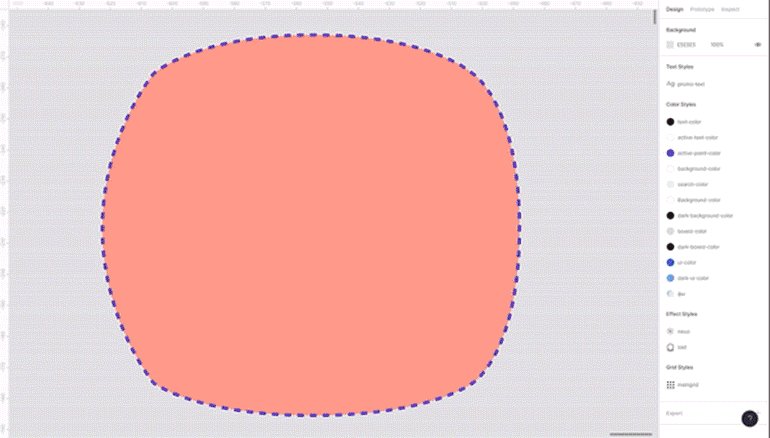
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:

Иллюстрация: Skillbox Media
Любую стандартную фигуру в Figma — круг , квадрат , треугольник или многоугольник — можно редактировать как вектор. Чтобы это сделать, создайте фигуру и дважды кликните по ней правой кнопкой мыши:

Иллюстрация: Skillbox Media






