Как сделать — стиль текстовых кнопок
Содержание:
- Виды кнопок html
- ФОРМЫ
- Как создать кнопку прокрутки к началу
- HTML Form Input Types
- Как сделать кнопку на сайте
- ФОРМЫ
- Input Type Submit
- Создать кнопку скачать
- Больше
- Больше
- МЕНЮ
- Input Type Hidden
- Меню
- ФОРМЫ
- Больше
- ЕЩЁ
- ИЗОБРАЖЕНИЯ
- HTML Tags
- How HTML Forms Work
- Как стиль кнопки оповещения
- Как создать значок кнопки
- ИЗОБРАЖЕНИЯ
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю». Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>
Выглядит это следующим образом:

2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" style="vertical-align:middle" />Нажмите, чтобы посмеяться</button>
Например:

Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
АРАлина Рыбакавтор
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Как создать кнопку прокрутки к началу
Шаг 1) добавить HTML:
Создать кнопку, которая будет принимать пользователя в верхней части страницы при нажатии на:
Пример
<button onclick=»topFunction()» id=»myBtn» title=»Go to top»>Top</button>
Шаг 2) добавить CSS:
Стиль кнопки:
Пример
#myBtn { display: none; /* Hidden by default */
position: fixed; /* Fixed/sticky position */ bottom: 20px;
/* Place the button at the bottom of the page */
right: 30px; /* Place the button 30px from the right */ z-index: 99;
/* Make sure it does not overlap */ border:
none; /* Remove borders */ outline: none; /* Remove
outline */
background-color: red; /* Set a background color */ color: white;
/* Text color */
cursor: pointer; /* Add a mouse pointer on hover */ padding:
15px;
/* Some padding */
border-radius: 10px; /* Rounded corners */ font-size:
18px; /* Increase font size */}#myBtn:hover {
background-color: #555; /* Add a dark-grey background on hover */}
Шаг 3) добавить JavaScript:
Пример
// When the user scrolls down 20px from the top of the document, show the
buttonwindow.onscroll = function() {scrollFunction()};function
scrollFunction() { if (document.body.scrollTop > 20 ||
document.documentElement.scrollTop > 20) {
document.getElementById(«myBtn»).style.display = «block»;
} else { document.getElementById(«myBtn»).style.display
= «none»; }}// When the user clicks on the
button, scroll to the top of the documentfunction topFunction() {
document.body.scrollTop = 0; // For Safari
document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera}
❮ Назад
Дальше ❯
HTML Form Input Types
You use the tag to create various form controls in HTML. It is an inline element and takes attributes such as , , , , , and so on. Each of these has specific values they take.
The attribute is important as it helps the user understand the purpose of the input field before they type anything in.
There are 20 different input types, and we will look at them one by one.
Type Text
This type of input takes a value of “text”, so it creates a single line of text input.
An input with the type of text looks like the screenshot below:
Type Password
As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.

This type of input lets the user insert numbers only.

Type Radio
Sometimes, users will need to pick one out of numerous options. An input field with its type attributes set to “radio” lets you do this.

Type Checkbox
So, with an input type of radio, users will be allowed to pick one out of numerous options. What if you want them to pick as many options as possible? That’s what an input with a type attribute set to does.

Type Submit
You use this type to add a submit button to forms. When a user clicks it, it automatically submits the form. It takes a value attribute, which defines the text that appears inside the button.

Type Button
An input with a type set to button creates a button, which can be manipulated by JavaScript’s onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified.

Type File
This defines a field for file submission. When a user clicks it, they are prompted to insert the desired file type, which might be an image, PDF, document file, and so on.
The result of an input type of file looks like this:

Type Color
This is a fancy input type introduced by HTML5. With it, the user can submit their favourite color for example. Black (#000000) is the default value, but can be overridden by setting the value to a desired color.
Many developers have used it as a trick to get to select different color shades available in RGB, HSL and alphanumeric formats.
This is the result of an input type of color:

Type Search
Input with the type of search defines a text field just like an input type of text. But this time it has the sole purpose of searching for info. It is different from type text in that, a cancel button appears once the user starts typing.

When the type attribute of an input tag is set to URL, it displays a field where users can enter a URL.

An input type of tel lets you collect telephone numbers from users.

Type Date
You might have registered on a website where you requested the date of a certain event. The site probably used an input with the type value set to date to acheive this.
This is what an input with type date looks like:

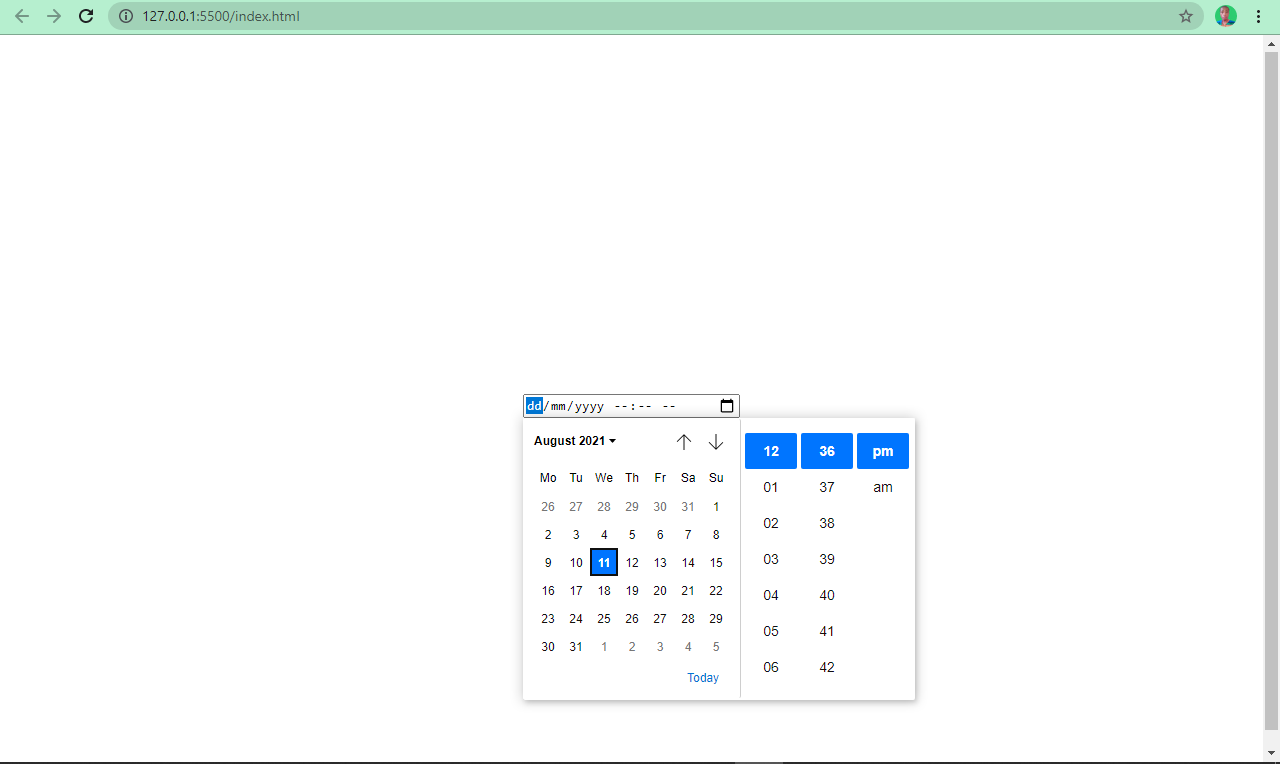
This works like the input type date, but it also lets the user pick a date with a particular time.

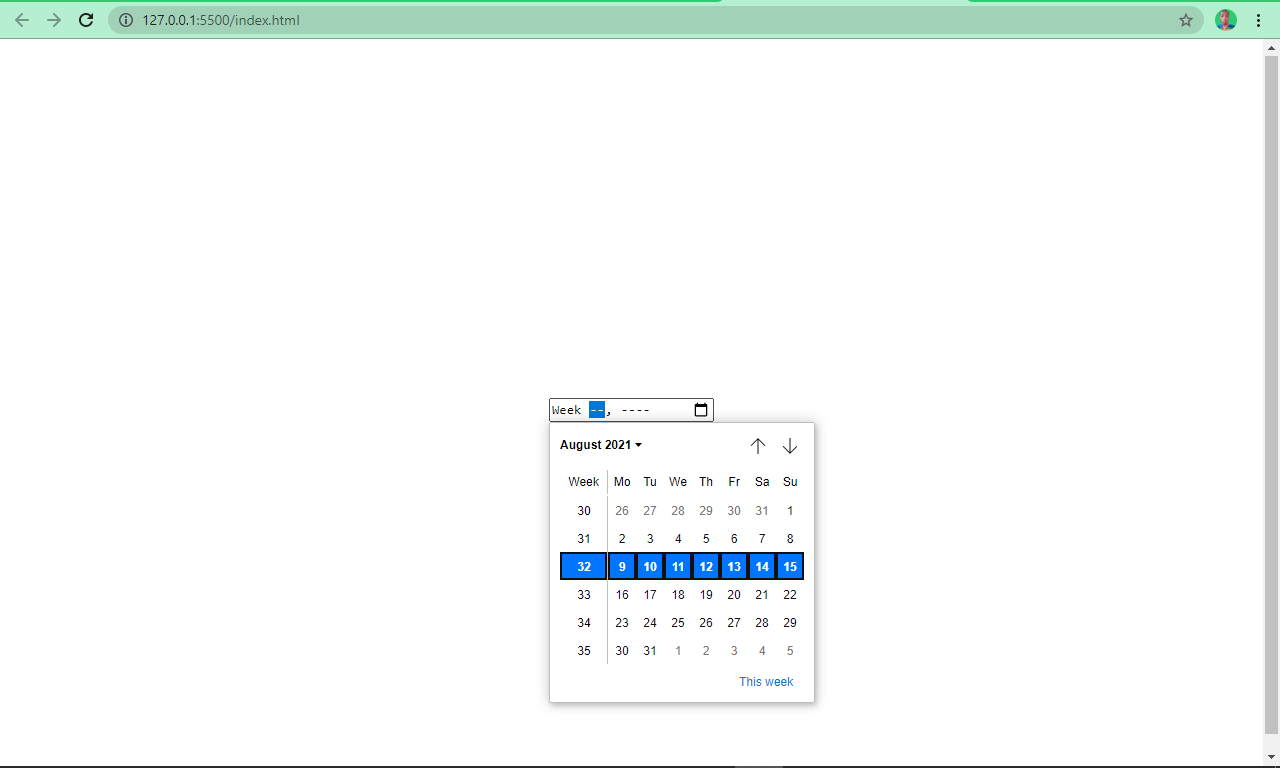
The input type of week lets a user select a specific week.

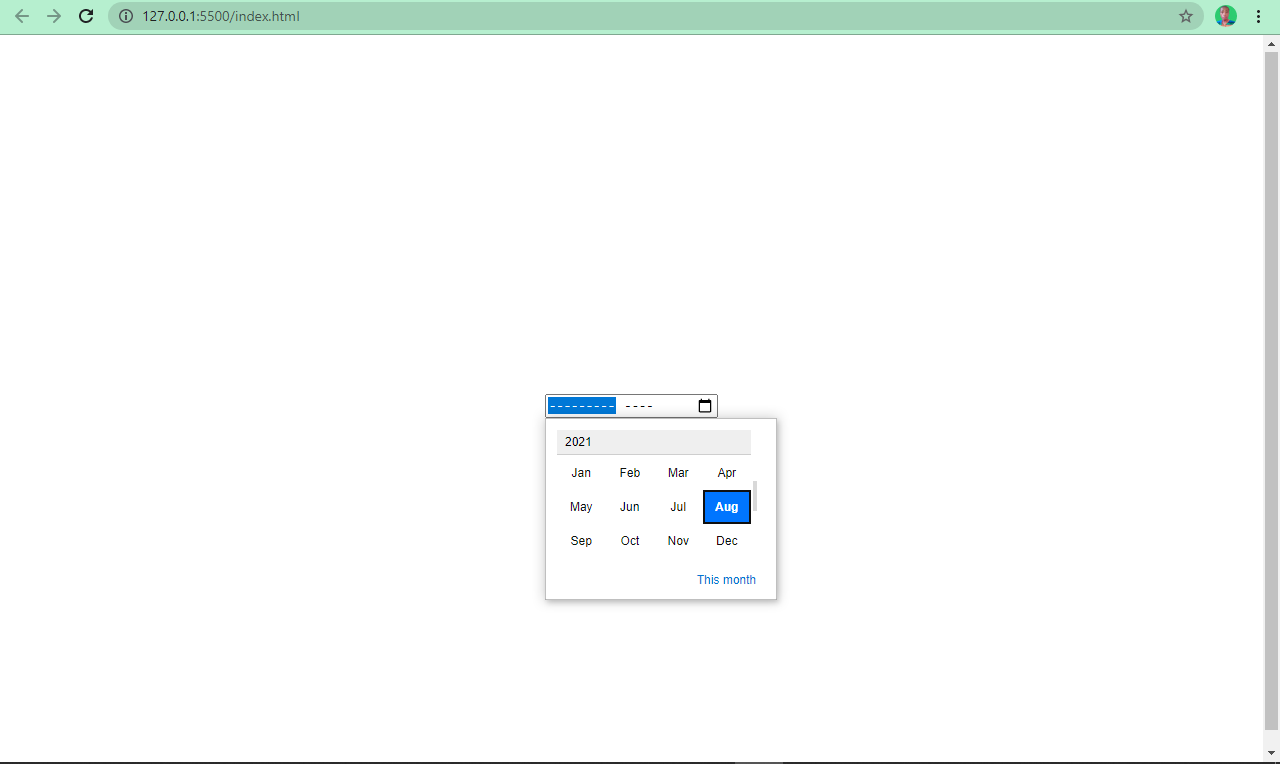
The input with the type of month populates months for the user to pick from when clicked.

Textarea
There are times when a user will need to fill in multiple lines of text which wouldn’t be suitable in an input type of text (as it specifies a one-line text field).
lets the user do this as it defines multiple lines of text input. It takes its own attributes such as – for the number of columns, and for the number of rows.

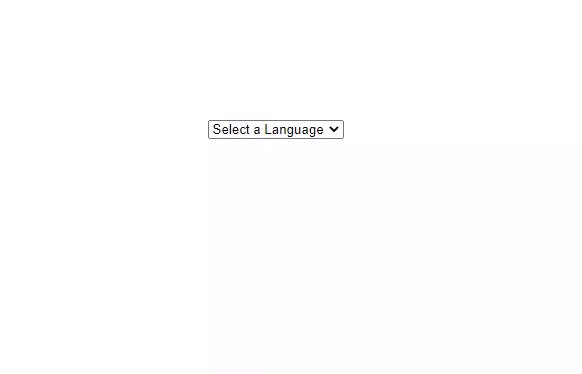
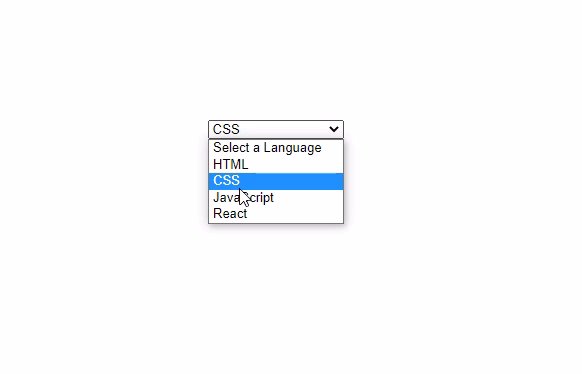
Multiple Select Box
This is like a radio button and checkbox in one package. It is embedded in the page with two elements – a element and an , which is always nested inside .
By default, the user can only pick one of the options. But with multiple attributes, you can let the user select more than one of the options.

Как сделать кнопку на сайте
Если вы создали кнопку в виде картинки, то вам нужно сохранить его на свой компьютер и затем загрузить в галерею медиафайлов на сайт, радикал-фото или любой фотохостинг (там, где можно хранить изображения). Возьмите ссылку на изображение. Она будет иметь вид: https://raznyes_simvoly.png или https://raznyes_simvoly.gif
Главное, что оканчиваться такая ссылка будет на расширение картинки. Вставьте вашу ссылку в код вида:
Если вы воспользовались вторым видом конструкторов, где кнопка создаётся в виде кода, то встроить её на свой сайт можно следующим образом:
- Вставьте код вида:
или второй вариант html кода кнопки:
-
Теперь привязывает стили CSS. В файл CSS вашей темы (style.css) пропишите стили, которые вам предложили на сайте-конструкторе. Не забудьте прописать класс одинаковый в HTML коде (смотри пункт 1 выше, выделено синим), и в стилях CSS (пример ниже). Отличие заключается лишь в том, что в стилях CSS, перед названием класса ставится точка.
В WordPress лучше вставлять пользовательский css-rjl в настройки темы в админпанели: Настроить -> Дополнительный стили.Стили можно привязать и в одном месте с кодом HTML (например, в статье). Но такой способ менее предпочтителен по многим причинам. В частности, в WordPress, редактор вставляет переносы строки в редакторе (<br/>), из-за чего ваш код со стилями может быть неработоспособным. Встроенный CSS + HTML Button выглядит так:
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Input Type Submit
defines a button for
submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing
input data.
The form-handler is specified in the form’s
attribute:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.php»> <label for=»fname»>First
name:</label><br> <input type=»text» id=»fname» name=»fname»
value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br>
<input type=»submit»></form>
Создать кнопку скачать
Шаг 1) Добавить HTML:
Добавить an библиотеку иконок, например, font awesome, и добавить иконки для кнопок HTML :
Пример
<!— Добавить библиотеку иконок —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— Автоматическая ширина —><button class=»btn»><i class=»fa fa-download»></i> Скачать</button><!— Полная ширина —><button class=»btn» style=»width:100%»><i class=»fa fa-download»></i> Скачать</button>
Шаг 2) Добавить CSS:
Пример
/* Кнопка стиль */.btn { background-color: DodgerBlue; border: none; color: white; padding: 12px 30px; cursor: pointer; font-size: 20px;}/* Более темный фон при наведении курсора мыши */ .btn:hover { background-color: RoyalBlue;}
Совет: Зайдите на наш учебник Иконки, чтобы узнать больше о значках.
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Input Type Hidden
The
defines a hidden input field (not visible to a user).
A hidden field let web developers include data that cannot be seen or
modified by users when a form is submitted.
A hidden field often stores what database record that needs to be updated
when the form is submitted.
Note: While the value is not displayed to the user in the
page’s content, it is visible (and can be edited) using any browser’s developer
tools or «View Source» functionality. Do not use hidden inputs as a form of
security!
Example
<form> <label for=»fname»>First name:</label>
<input type=»text» id=»fname» name=»fname»><br><br> <input
type=»hidden» id=»custId» name=»custId» value=»3487″> <input
type=»submit» value=»Submit»></form>
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
How HTML Forms Work
When a user fills in a form and submits it with the submit button, the data in the form controls are sent to the server through or HTTP request methods.
So how is the server indicated? The form element takes an action attribute, which must have its value specified to the URL of the server. It also takes a method attribute, where the HTTP method it uses to convey the values to the server is specified.
This method could be or . With the method, the values entered by the user are visible in the URL when the data is submitted. But with , the values are sent in HTTP headers, so those values are not visible in the URL.
If a method attribute is not used in the form, it is automatically assumed that the user wants to use the GET method, because it’s the default.
So when should you use the or method? Use the method for submitting non-sensitive data or retrieving data from a server (for example, during searches). Use the request when submitting files or sensitive data.
Как стиль кнопки оповещения
Шаг 1) добавить HTML:
Добавьте в HTML-кнопки библиотеку значков, такую как Font Awesome, и добавляйте значки.
Пример
<!— Add icon library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— Add font awesome icons to buttons (note that the fa-spin class
rotates the icon) —><button class=»buttonload»> <i class=»fa fa-spinner fa-spin»></i>Loading
</button><button class=»buttonload»> <i class=»fa fa-circle-o-notch
fa-spin»></i>Loading</button><button class=»buttonload»> <i
class=»fa fa-refresh fa-spin»></i>Loading</button>
Шаг 2) добавить CSS:
Пример
/* Style buttons */.buttonload {
background-color: #4CAF50; /* Green background */
border: none; /* Remove borders */ color: white; /*
White text */ padding: 12px 16px; /* Some padding */
font-size: 16px /* Set a font size */
}
Совет: Перейти к нашей иконки учебник, чтобы узнать больше о иконах.
Совет: Перейдите в наш как-CSS загрузчик, чтобы узнать, как создать загрузчик с CSS (без иконки библиотеки).
Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
Как создать значок кнопки
Шаг 1) добавить HTML:
Добавьте в HTML-кнопки библиотеку значков, такую как Font Awesome, и добавляйте значки.
Пример
<!— Add icon library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— Add font awesome icons to buttons —><p>Icon
buttons:</p><button class=»btn»><i class=»fa fa-home»></i></button>
<button class=»btn»><i class=»fa fa-bars»></i></button><button
class=»btn»><i class=»fa fa-trash»></i></button><button class=»btn»><i
class=»fa fa-close»></i></button><button class=»btn»><i class=»fa fa-folder»></i></button><p>Icon buttons with text:</p><button class=»btn»><i
class=»fa fa-home»></i> Home</button><button class=»btn»><i class=»fa fa-bars»></i>
Menu</button><button class=»btn»><i class=»fa fa-trash»></i>
Trash</button><button class=»btn»><i class=»fa fa-close»></i>
Close</button><button class=»btn»><i class=»fa fa-folder»></i>
Folder</button>
Шаг 2) добавить CSS:
Пример
/* Style buttons */.btn { background-color: DodgerBlue;
/* Blue background */
border: none; /* Remove borders */ color: white; /*
White text */ padding: 12px 16px; /* Some padding */
font-size: 16px; /* Set a font size */ cursor: pointer;
/* Mouse pointer on hover */
}/* Darker background on mouse-over */.btn:hover { background-color:
RoyalBlue;
}
Совет: Перейти к нашей иконки учебник, чтобы узнать больше о иконах.
Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения






