Вёрстка простого макета
Содержание:
- Табличная верстка
- Retina, графика, иконки и иконочные шрифты
- Создание левой панели
- А как же мобильные?
- Минимальный список требований для макетов любого сайта, даже лендинга и даже на один экран:
- Модульная сетка
- Первый уровень — начинающий
- Подготовительный этап
- Добавляем разметку HTML
- Первый день новой жизни
- Главные блоки (верх, середина и низ)
- Второй уровень — средний
- Какие макеты мы ищем
- Приобретение PSD макетов напрямую у дизайнера
- Используйте таск-менеджер
Табличная верстка
Суть такой вёрстки заключается в применении сетки таблиц с невидимой границей, в которых удобно размещать разнообразные элементы.
Совсем недавно до появления блоков и слоёв это был самый популярный тип вёрстки, имеющий множество преимуществ:
- Лёгкость в создании колонок, что положительно влияет на поведение при изменении размера окна браузера и позволяет создавать многоколоночные макеты сайта;
- Склейка изображений. Зачастую рисунки делят на несколько отдельных фрагментов для уменьшения объёма файлов, создания эффекта анимации и т.д. Каждый рисунок помещается в отдельную ячейку таблицы, параметры которой задаются таким образом, чтобы стыков между ячейками видно не было;
- Поскольку высоту и ширину таблицы можно задавать в процентах, табличная верстка широко применяется при создании резинового макета;
- В отличие от некоторых CSS параметров, таблицы в разных браузерах отображаются практически идентично, что упрощает создание страниц;
- Из-за одновременного выравнивания содержимого ячеек таблицы и по вертикали, и по горизонтали, возможности по размещению различных элементов дизайна относительно друг друга и на странице в целом расширяются.
Однако имеет место быть и небольшая ложка дёгтя:
- Для того чтобы содержимое таблицы корректно отображалось браузером, она не будет показываться до тех пор, пока не будет загружена полностью. Если таблица массивная, загрузка сайта займёт довольно много времени;
- Слишком громоздкий код из-за иерархической структуры тегов, что повышает сложность внесения изменений в отдельные параметры;
- Плохая индексация поисковыми роботами. Контент сайта с табличной вёрсткой находится относительно далеко друг от друга, что затрудняет попадание сайта в топ поисковой выдачи.

Retina, графика, иконки и иконочные шрифты
Все что можно сделать векторным (в том числе и иллюстрации) — должно быть векторным. Векторные элементы лучше передать отдельными файлами.
Все иконки без сложных эффектов (градиенты, тени) должны быть векторными и без проблем эскпортироваться в svg. Такие иконки следует рисовать шейпами в Photoshop или в Illustrator, вставляя в макет также шейпами (shape). Вставленные смарт-объектами иконки приходится по-отдельности открывать в Illustrator и сохранять оттуда, что замедляет работу.
Выравнивайте точки в кривых по пиксельной сетке, если возможно. Тогда иконки не будут мыльными на экранах с низким разрешением, к тому же будут лучше сжиматься. В редакторах настройка обычно называется «snap to pixel».
Артборд должен быть подогнан по габаритам фигуры. Для нескольких иконок одинакового размера допустимо, чтобы артборды были одинаковых размеров (больше габарита фигур).
Всё, что может быть слито в единую форму, должно быть слито.
Избегайте наложения эффектов и трансформаций.
Избегайте градиентов и теней. В некоторых случаях это может наложить ограничения на использование векторной графики.
Не комбинируйте в макете слои со вставленной векторной графикой с элементами, нарисованными в макете. Если вы вставили в макет векторную картинку и потом дополнили её какими-то слоями макета, использовать такую картинку без растеризации в вёрстке не получится
Не накладывайте на векторные изображения в PSD-макетах корректирующие слои, маски, эффекты. Это приведёт к невозможности использования такой векторной графики.
Все элементы интерфейса со сложными эффектами, которые будут экспортироваться в растре, должны быть в двукратном размере (тогда весь макет рисуется в двукратном размере) либо без потери качества ресайзится.
Контентные элементы (фото, баннеры и т. д.) готовятся под ретину по согласованию с заказчиком и разработчиком. При поддержке retina-экранов и для контента весь макет рисуется в двукратном размере.
Не стоит использовать иконочные шрифты из-за проблем с кроссплатформенностью и возможных дефектов отрисовки.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h3
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно. В контейнер left HTML-документа добавим сначала информационный блок без меню
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h3>Информация</h3> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h3>Меню</h3>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
-
Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
-
Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
-
Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
А как же мобильные?
Быстрое развитие веба и наличие разных устройств, на которых можно открыть сайт, побуждает к созданию адаптивных сайтов. Это значит, что мобильная или планшетная версия сайта может отличаться по внешнему виду, редко — по содержанию, от десктопной версии. Что мы получаем в папке с макетами? Еще пару папок с дизайном, заточенным под определённые разрешения. Например, для планшетов это может быть 780px по ширине, а для мобильных — 320px (цифры взяты неспроста — http://mydevice.io/devices/). Но стоит учесть следующее:
- Ширина окна браузера на планшетах может находиться в пределах от 600px до 1024px.
- У мобильных — от 320px до 504px.
О чём это говорит? Правильно, как верстать сайт, если ширина макета отличается от медиа-запроса под планшеты или мобильные телефоны. Ответ прост — если сайт предусмотрен с fluid (резиновой) вёрсткой, то проблем быть не должно; если используются фиксированные по ширине блоки под определённые устройства и их переходное состояние от дексктопа к планшетной версии не учтено и не согласовано с заказчиком в техническом задании, то этим стоит заняться до начала вёрстки, иначе проблем не избежать.
Как может выглядеть боль и отчаяние на примере (figure 2)

figure 2
Если заказчика устраивает тот факт, что блоки перестроятся на указанных break-points согласно дизайну, но в промежуточных вариантах что-то будет выглядеть не так, как на макете, то приступаем к работе. Если же он не согласен, можно предложить верстать на своё усмотрение или сразу определить внешний вид явных несоответствий.
Минимальный список требований для макетов любого сайта, даже лендинга и даже на один экран:
1. Сетка в макете
Зачем это нужно? Макет с сеткой своим эстетическим видом уже вызывает еле слышное удовлетворённое мурлыканье верстальщика. Также сетка даёт возможность без особых усилий и временных затрат собирать каркас страницы и располагать (позиционировать) элементы на той же странице максимально приближённо к тому, что изображено на макете. От направляющих не составит труда точно измерить расстояние и записать его в пиксельном эквиваленте в таблицу стилей.
2. Градиент к слою
Для сайта градиент в некоторых случаях выглядит эффектно, применять его крайне рекомендуется в обычном режиме наложения ( blend mode: normal). Использоваться должны его реальные цвета, никаких симпатичных полупрозрачностей и сложных режимов наложения, таких как multiply, screen, overlay и тому подобное.
Также режим blend mode: normal относится к любым свойствам слоя, таких как inner shadow, drop shadow…
3. “Слой на слое”
Верстальщик не поприветствует градиенты и другие различные эффекты, созданные путём “слоя на слое”. Слой должен быть один, как ты в 3 часа ночи на кухне у холодильника.
4. No to gradient borders!
Или никаких рамок и stroke с использованием градиента.
5. Шрифты в макете
При использовании нестандартных шрифтов настоятельно рекомендуется их наличие у верстальщика в формате .ttf или .otf. Далее они будут конвертироваться в определённые форматы для веб-страницы. Желательно использовать не более 2-х нестандартных шрифтов, так как их количество влияет на рендеринг страницы в браузере: чем их больше, тем дольше будет отрисовываться контент.
В идеале нестандартные платные шрифты должны быть куплены и иметь лицензию на их использование в вебе. Конечно, многие не станут переживать по этому поводу, шрифт будет использован и всё! Но если проект коммерческий, масштабный или будет привлекать инвесторов, миллион пользователей в день, дементоров и госнаркоконтроль, то лучше заранее позаботиться о легальном использовании всех платных шрифтов.
6. Стандартные элементы типографики
Наличие одного макета со стандартными элементами веб-страницы возносит крутость дизайнера до небес. На таком макете должны быть представлены заголовки, параграфы, таблицы, списки, блоки с цитатами и другие стандартные моменты.
7. Состояние наведения
Иными словами — :hover. Любой сайт будет содержать ссылки, кнопки или другие элементы, которые будут иметь состояние наведения или нажатия. Набор потенциально “наводимых” элементов:
- Ссылка.
- Кнопка (иногда может иметь состояние неактивности — disabled).
- Стрелка слайдера.
- Поле формы.
- Иконка социальной сети.
И еще целое множество элементов, на которые будут наводить и получать какой-либо эффект. Показать изменённые состояния можно следующими способами:
- На элементе будет присутствовать курсор в виде руки (figure 1)и будет показан наводимый эффект.
- Макет может содержать скрытый слой с элементами в состоянии наведения, нажатия.
- Отдельный макет с набором элементов, которые будут иметь эффекты наведения, нажатия. Могут входить в макет со стандартными элементами типографики.
figure 1
8. Каждому блоку — по папке
А также и по человекочитаемому названию. Конечно, если верстать будет робот, к названию из символов и цифр вопросов нет, но для лучшего понимания верстальщиком его местонахождения на макете логичное название блока, например, “Шапка” даст 100%-ную информацию о локации.
Дизайнеры-сверхлюди умудряются располагать папки с блоками согласно их порядку на макете — шапка, сайдбар, контент, подвал.
9. Скрытые слои
Если в макете предусмотрены скрытые слои/папки с жизненно важным содержимым, таким как модальные окна, выпадающие панели, выпадающие n-уровневые меню, то их стоит выделять цветом и давать схожее по функциональности блоков название.
10. Название макетов
Ну и наконец — здравое название макетов. Открывая папку или архив хочется видеть осмысленные названия макетов, такие как “Главная”, “Контакты”, “О нас” и тому подобную красоту.
Воплотить в реальность указанные выше пункты — дело пары часов. Но на выходе дизайнер получит логически структурированные слои в макетах, осмысленные названия папок с блоками, а верстальщик в свою очередь потратит на реализацию макетов в несколько раз меньше времени и хорошего настроения.
Также все вышеупомянутые манипуляции помогут избежать следующих недугов:
- Несоответствие макета и готовой вёрстки.
- Проблем с утверждением вёрстки заказчиком.
- Проблем с кроссбраузерностью и работой вёрстки в целом.
Модульная сетка
Обязательно использовать модульную сетку для расположения элементов.
Идеальный вариант сетки 12 колонок (делится на 2, 3, 4 и 6). Так же иногда используются 16 и 24.
Отход от стандартной сетки допустим, например, на сложных промо-страницах или для отдельных элементов.
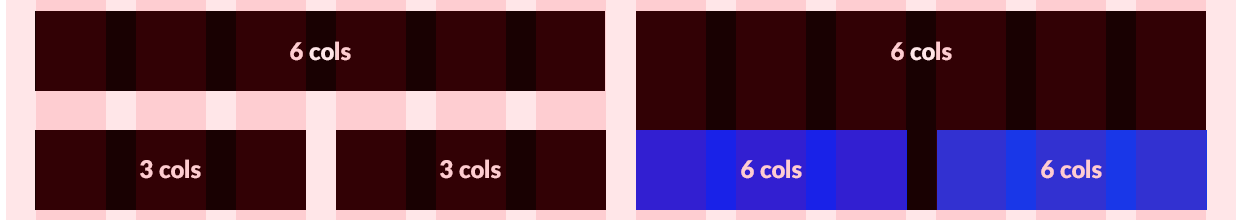
Важно понимать, как работает сетка для верстальщика. Например, если мы используем 12-колоночный вариант и хотим задать ширину элемента в 50% ширины сайта, то зададим ему ширину 6 колонок
Например, если мы используем 12-колоночный вариант и хотим задать ширину элемента в 50% ширины сайта, то зададим ему ширину 6 колонок.
Колонки можно вкладывать в другие колонки, но здесь кроется важная деталь — вложенная сетка имеет столько же колонок.
Например, на странице есть элемент шириной 6 колонок (половина страницы если используем 12). Внутри него — 2 элемента, визуально и в соответствие с направляющими, шириной в 3 колонки каждый.
На самом же деле, внутри у нас так же 12 колонок, соответственно вложенные элементы должны иметь ширину 6 колонок каждый, что и будет соответствовать 3 колонкам.

Старайтесь изначально определить количество колонок и расстояние между колонками (gutter) и использовать их для всех размеров экрана. Допустимо задавать разное количество колонок и расстояние между ними для разных размеров экрана.
Первый уровень — начинающий
Собственно, здесь изучаем лишь основы, самые основы. Что такое теги, как начать верстать страницу, и т.д. Писать что-то свое, по крайней мере на первом уровне, не имеет смысла, а вот посоветовать ссылки — запросто:)
По большому счету, из всех тегов на первом уровне вам нужны лишь: html, head, body, meta, title, заголовки h1-h6, p, a, strong, b, ul, ol, li, button, div, img, table, span и внутренние табличные теги. Остальное — на среднем уровне 🙂
Ну и конечно, стоит выбрать себе хороший и удобный Вам редактор кода 🙂
Ну и по сути — это все, что нужно на первом уровне. Верстка простой страницы + дополнение ее картинками, таблицами и т.д.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.

А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Первый день новой жизни
В этой статье мы используем четыре различных способа верстки сайта:
Таблицы. Вам даже не нужно использовать отдельный файл стилей
И, что более важно, они не ломаются.
Float. Мы говорим о свойстве CSS
Это довольно распространенный способ создания макета веб-страницы. И в этом случае нам необходимо будет использовать отдельную таблицу стилей. Файл HTML используется, только чтобы определить контент веб-страницы. Если вы хотите выровнять контент, то должны использовать файл CSS.
CSS-фреймворки. Они работают так же, как JavaScript-фреймворки. Подключите исходный файл в заголовке (например, ), и он готов к работе! Вам не нужно задавать значения свойств самостоятельно. Для этого используются классы, которые разработчики фреймворка приготовили для вас.
Флексбокс. Флексбокс — это короткое название CSS Flexible Box Layout Module. Это более новая по сравнению со свойством float технология. Основной принцип флексбокс — предоставить контейнеру возможность изменять ширину, высоту и порядок содержащихся в нем элементов. Если вы хотите наилучшим образом заполнить все свободное пространство, нужно использовать для верстки div флексбокс. Например, для охвата всех типов устройств и размеров экрана. Плавающий контейнер будет расширять содержащиеся в нем элементы, чтобы заполнить весь экран.
Теперь пора попробовать каждый из них.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
.header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav class="topMenuRight"> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Второй уровень — средний
Наверное, этот уровень самый обширный. Здесь добавляется еще огромная куча тегов и CSS.
Сперва, нужно научиться базе работы с Фотошопом или Avocode.
Вкратце, зачем нужны остальные теги:
- Теги структуры HTML5 нужны для верной разметки сайта. Эта разметка поможет людям без мышки или же людям, которые вообще не видят экрана по тем или иным причинам. Углубляться в доступность на данном этапе не надо, но в семантику HTML5 — обязательно.
- Теги form, input и т.д. — теги для создания форм. Без них, естественно, нельзя создать форму, из которой можно отправить какие-то данные.
- Прочие теги — тут уже по ситуации, но некоторые из списка выше — вообще не используются) все на практике будет.
тут же нужно сразу изучать и атрибуты тегов. Их немало и все очень важны.
Ну и CSS — тут желательно вникать сразу во все.
- Float — несмотря на устаревание данной технологии — хотя бы обзорно ее стоит рассмотреть, понять как это все работает, как использовать clearfix и т.д.
- Flexbox — основная технология для верстки сайтов сейчас.
- Position — очень сложная тема для новичков, но по факту — все очень просто)
- Display — разобраться для чего какое значение display.
- Margin и Padding — разобраться, когда что используется.
Остальные темы, которые стоит глянуть на данном этапе — это в основном украшения. Фон, цвета, бордеры, тени и так далее. Рекомендую взять какой-нибудь макет и просто верстать. Смотреть, чтобы ничего не распалось и не распадалось.
Еще ОЧЕНЬ важная вещь в данном этапе — изучить и понять, как работает dev tools. С ее помощью можно избавить себя от кучи проблем и багов
Это важно
Какие макеты мы ищем
Чтобы портфолио выгодно отличалось от конкурентов, а работа с макетами добавила полезные навыки в копилку опыта, желательно, чтобы эти макеты соответствовали следующим требованиям:
- Макеты на русском языке. Можно брать PSD и на английском, но большинство из них даже отдаленно не напоминают те макеты, с которыми потом придется столкнуться на практике. На Западе немного другой подход к дизайну. Кроме того, есть проблема со шрифтами, не поддерживающими кириллицу;
- Иметь соответствующую уровню навыков сложность. Поэтому необходим либо выбор из большого варианта макетов, либо они должны подбираться индивидуально.
С требованиями определились, а теперь конкретно по вариантам.
Приобретение PSD макетов напрямую у дизайнера
Хороший вариант для получения настоящих, “боевых” макетов. Если дизайнер опытный, у него будут неплохие шаблоны, при работе с которыми можно получить много опыта.
Проще всего купить макет за деньги. Если убедить его автора что он будет использоваться только для учебных целей, то цена, скорее всего, будет очень низкой. Но есть и варианты получить в свое распоряжение PSD макет бесплатно
- Предложить дизайнеру какой-либо бартер. Например, вы верстаете ему сайт, он отдает вам макет взамен;
- Попросить что-нибудь из тех вариантов, что дизайнер сам использовал в учебных целях. И что в дальнейшем не пошло в продажу;
- Искренне рассказать о том, откуда вы, что вы пока новичок, что хотите попрактиковаться в верстке, добавить макет в портфолио. Есть хороший шанс, что дизайнер сам пойдет вам навстречу и отдаст макет бесплатно.
Огромным преимуществом такого подхода является то, что макет, по сути, становится индивидуальным. Можно даже попросить дизайнера его немного усложнить или упростить. Добавить элементы, которые вам особенно интересны. И уж точно такого дизайна ни у кого больше не будет.
Еще одно преимущество этого способа — дополнительные контакты. Возможно тот дизайнер, к которому вы обратились, станет хорошим партнером для дальнейшей работы.
Используйте таск-менеджер
Использование таск менеджера, например, Gulp — важнейший элемент быстрой работы над версткой. С помощью таск-менеджера вы сможете автоматизировать такие моменты, как: создание рабочего веб-сервера с автообновлением страницы при сохранении в редакторе кода; удобное использование препроцессоров; автоматизация рутиных задач, таких, как оптимизация изображений, сжатие CSS, JS, если нужно, то и HTML и многие другие задачи.
Вы можете также использовать инструменты типа Prepros, но Prepros — это не Gulp. Для Gulp существует тысячи полезных плагинов — от работы с файловой системой, создания спрайтов, до генерации шрифтовых иконок и многое другое. Очень часто меня спрашивают, в чем разница между Gulp и Prepros, вот вам и ответ. За один раз вы сможете настроить целый комбайн, построить нейросеть задач и пустить по трубам горячую воду, все будет автоматически работать и экономить ваше время при работе над более или менее сложными проектами.
Более подробно изучить Gulp вы можете в уроке Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких.






