Jquery метод .click()
Содержание:
- Summary
- События и узлы DOM
- onclick event example
- Использование методов виджета Button
- Все способы jQuery .click() с примерами
- JavaScript
- MouseEvent, KeyboardEvent и другие
- Объект-обработчик: handleEvent
- События мыши
- Событие загрузки
- Объект события
- События фокуса ввода
- Последовательность выполнения скриптов
- More Examples
- Click в jQuery с использованием -> класса(class)
- javascript onclick без клика
- Несколько обработчиков одного и того же события
- Отмена слушателя события
- Event Refresher
- Итого
- Итого
Summary
Overall, onclick() is a type of JavaScript event that allows you to run certain code when an element on the web page is clicked.
That’s it! By using the code above, we have successfully created a webpage that will run code when we press a button. While our code above only changes text, you can make it as complicated or as simple as you would like.
If you want a user to be alerted when they click the button, you can use the alert() function in JavaScript. If you want to add “if” statements into your code, you can do that as well.
For more JavaScript learning resources, check out our How to Learn JavaScript guide.
События и узлы DOM
Каждый обработчик событий браузера регистрируется в контексте. При вызове функции addEventListener она вызывается как метод для всего окна, так как в браузере глобальный диапазон эквивалентен объекту window. Каждый элемент DOM имеет свой собственный метод addEventListener, который позволяет отслеживать события именно в этом элементе:
<button>Нажмите на меня</button>
<p>Здесь нет обработчика.</p>
<script>
var button = document.querySelector("button");
button.addEventListener("click", function() {
console.log("Button clicked.");
});
</script>
В данном примере обработчик подключен к узлу кнопки. JavaScript mouse events приводит в действие обработчик, а клик в остальной части документа — нет.
Установив для узла атрибут onclick, мы получим тот же результат. Но узел имеет только один атрибут onclick, поэтому можно зарегистрировать для каждого узла только один обработчик. Метод addEventListener позволяет добавлять любое количество обработчиков. Так мы застрахованы от случайной замены обработчика, который уже был зарегистрирован.
Метод removeEventListener, вызывается с аргументами, аналогичными addEventListener. Он удаляет обработчик:
<button>Одноразовая кнопка</button>
<script>
var button = document.querySelector("button");
function once() {
console.log("Done.");
button.removeEventListener("click", once);
}
button.addEventListener("click", once);
</script>
Чтобы отменить функцию обработчика, мы задаем для нее имя (например, once). Так мы передаем ее как в addEventListener, так и в removeEventListener.
onclick event example
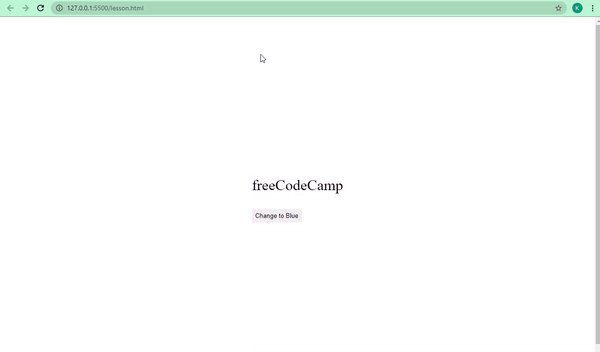
I have prepared some basic HTML with a little bit of styling so we can put the event into real-world practice.
And here’s the CSS to make it look good, along with all the rest of the example code:
So, on the web page, this is what we have:
Our aim is to change the color of the text to blue when we click the button. So we need to add an attribute to our button, then write the JavaScript function to change the color.
So we need to make a slight change in our HTML:
The function we want to execute is . So we need to write it in a JavaScript file, or in the HTML file inside a tag.
If you want to write your script in a JavaScript file, you need to link it in the HTML using the syntax below:
If you want to write the script in an HTML file, just put it inside the script tag:
Now, let’s write our function.
First of all, we need to select the element we want to manipulate, which is the freeCodeCamp text inside the tag.
In JavaScript, you do that with the DOM’s , , or the methods. Then you store the value in a variable.
In this tutorial, I will be using because it is more modern and it’s faster. I will also be using to declare our variables instead of and , because with , things are safer as the variable becomes read-only.
Now that we have the text selected, let’s write our function. In JavaScript, the basic function syntax looks like this:
So let’s write our function:
What’s going on?
Remember from the HTML that is the function we are going to execute. That’s why our function identifier (name) is set to . If the name doesn’t correlate with what’s in the HTML, it won’t work.
In the DOM (Document Object Model, refers to all of the HTML), to change anything that relates to style, you need to write “style” then a dot (.). This is followed by what you want to change, which might be the color, background color, font size, and so on.
So, inside our function, we take the name variable we declared to get our freeCodeCamp text, then we change the color to blue.
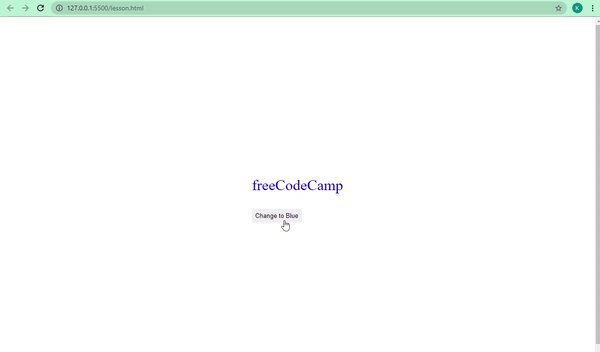
The color of our the text turns blue any time the button is clicked:

Our code is working!
We could take things a little bit further by changing our text to be more colors:
So, what we want to do is change the text to blue, green, and orange-red.
This time around, the functions in our HTML take the values of the color we want to change the text to. These are called parameters in JavaScript. The function we’ll write takes its own too, which we will call “color”.
Our web page changed a little:

So, let’s select our freeCodeCamp text and write the function to change its color to blue, green, and orange-red:
The block of code in the function takes the name variable (where we stored our freeCodeCamp text), then set the color to whatever we passed into the functions in the HTML buttons.
Использование методов виджета Button
Кроме свойств, виджеты jQuery UI имеют также методы, которые можно использовать для управления виджетами после их создания. Собственно говоря, они не являются истинными методами, поскольку их вызов осуществляется несколько необычным способом — путем передачи имени метода в качестве аргумента методу button(), с чем мы уже сталкивались ранее, когда изменяли значения свойств кнопки с помощью метода option. Тем не менее мы будем называть их методами, поскольку именно такая терминология принята в jQuery UI.
Перечень доступных методов вместе с кратким описанием их назначения приведен в таблице ниже:
| Метод | Описание |
|---|---|
| button(«destroy») | Возвращает базовый элемент в первоначальное состояние, полностью удаляя из него функциональность виджета |
| button(«disable») | Отключает кнопку |
| button(«enable») | Включает кнопку |
| button(«option») | Устанавливает одно или несколько значений свойств |
| button(«refresh») | Обновляет состояние кнопки |
Удаление виджета
Метод destroy удаляет виджет jQuery UI из HTML-элемента, возвращая его в исходное состояние. Соответствующий пример приведен ниже:
В этом примере с помощью метода click() регистрируется обработчик щелчка на кнопке
Обратите внимание, что это не требует принятия каких-либо специальных мер в связи с использованием jQuery UI. Внутри функции-обработчика вызывается метод destroy, так что щелчок на кнопке приводит к тому, что она отключает саму себя
Включение и отключение кнопки
Методы enable и disable позволяют изменить состояние кнопки jQuery UI, как показано в примере ниже:
В этом сценарии в документ вставлен флажок, и с помощью метода change() зарегистрирована функция, которая будет вызываться каждый раз при снятии или установке флажка. Для изменения состояния кнопки в соответствии с состоянием флажка используются методы enable и disable. Результат представлен на рисунках:
Обновление состояния кнопки jQuery UI
Метод refresh обновляет состояние кнопки jQuery UI для учета любых возможных изменений базового HTML-элемента. Этой возможностью удобно пользоваться для отражения изменений, вносимых программным путем, как показано в примере ниже:
В этом примере флажок используется для управления добавлением и удалением атрибута disabled из HTML-элемента button. Поскольку jQuery UI не обеспечивает автоматического обнаружения этих изменений, то для синхронизации состояний используется метод refresh.
Все способы jQuery .click() с примерами
- -> id
- -> class
- -> тега
-
jQuery метод .click() — это тоже самое, что onclick на чистом js! jQuery .click() — это метод с помощью которого можно совершить клик по элементу.
Синтаксис метода click в jQuery очень простой! Пишем знак доллара $, далее открываются скобки и внутри ставится селектор ( selector ) — это id либо class. Далее присоединяем клик — это точка со словом .click со скобками и внутри располагаем действие ( script ) $( selector ).click( script ) -
Для иллюстрации работы click в jQuery с использованием id — нам понадобится какая-то кнопка button, или div, или тег ссылки(можно использовать все существующие теги..) внутри кнопки id с каким то значением:
<button id=»THE_id»>click в jQuery с использованием id</button>
Далее нам понадобится script, который обработает наше нажатие на выше приведенную кнопку. Внутри первых скобок помещаем наш id со знаком решетки THE_id:
$( «#THE_id» ).click(function() {script…
});
Внутри пишем любой скрипт. который вам требуется… мы получим текст кнопки… что-то же мы должны были сделать…
alert( $(«#THE_id»).html() );
Соберем весь код вместе:
<button id=»THE_id»>click в jQuery с использованием id</button>
<script>
$( «#THE_id» ).click(function() {
alert( $(«#THE_id»).html() );
});
</script>
Для того, чтобы увидеть действие клика в реальности нажмите на кнопку:
click в jQuery с использованием id
-
Как использовать click в jQuery если у элемента есть класс!?
Нам опять понадобится какая-то кнопка с классом(пусть будет THEclass), чтобы увидеть реальное действие click в jQuery.
<button class=»THEclass»>Кнопка button с классом THEclass</button>
Скрипт клика абсолютно аналогичный, что бы приведен выше! Но только внутри первых скобок помести класс и вместо решетки ставим точку — она, как вы знаете обозначает класс в css
И внутри помещаем тот же скрипт script, который выполнит ту же работу!
Соберем весь код клика по кнопке с классом в jQuery:
<button class=»THEclass»>Кнопка button с классом THEclass</button>
<script>
$( «.THEclass» ).click(function() {
alert( $(«.THEclass»).html() );
});
</script>
Чтобы увидеть реальный клик по элементу в jQuery нажмите кнопку ниже:
Кнопка button с классом THEclass
-
Предположим что у нас есть уникальный тег на странице и нужно сделать клик по нему!
Нам нужно создать уникальный тег, который на странице больше не повторяется, путь это будет тег rim в честь моего отца:
<rim>Текст в теге rim</rim>
Для того, чтобы скрипт понимал, что это тег, нужно лишь вставить название тега в скрипт!
Как вы уже наверное догадались, что скрипт клика по тегу отличается только содержанием внутри первых скобок!
Далее соберем весь код клика по кнопке вместе:
<rim>Текст в теге rim</rim>
<script>
$( «rim» ).click(function() {
alert($(«rim»).html());
});
</script>
Здесь текст с тегом, чтобы увидеть Click в jQuery с использованием -> тега нажмите ниже идущую текст:Текст в теге rim
Пользуйтесь на здоровье! Не забудьте сказать
Теги :Клик метод кликнуть в jquery clickjquery click functionjquery button clickjquery click eventjquery click не работаетjquery событие clickjquery click по элементуon click jquery примерыajax jquery clickjquery click on elementфункция click jqueryjquery input click jquery не срабатывает clickjquery div clickjquery document on clickjquery click link$().click пример
01.09.2021
Форма пока доступна только админу… скоро все заработает…надеюсь…
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
MouseEvent, KeyboardEvent и другие
Для некоторых конкретных типов событий есть свои специфические конструкторы. Вот небольшой список конструкторов для различных событий пользовательского интерфейса, которые можно найти в спецификации UI Event:
- …
Стоит использовать их вместо , если мы хотим создавать такие события. К примеру, .
Специфический конструктор позволяет указать стандартные свойства для данного типа события.
Например, для события мыши:
Обратите внимание: этого нельзя было бы сделать с обычным конструктором. Давайте проверим:
Давайте проверим:
Впрочем, использование конкретного конструктора не является обязательным, можно обойтись , а свойства записать в объект отдельно, после создания, вот так: . Здесь это скорее вопрос удобства и желания следовать правилам. События, которые генерирует браузер, всегда имеют правильный тип.
Полный список свойств по типам событий вы найдёте в спецификации, например, .
Объект-обработчик: handleEvent
Мы можем назначить обработчиком не только функцию, но и объект при помощи . В этом случае, когда происходит событие, вызывается метод объекта .
К примеру:
Как видим, если получает объект в качестве обработчика, он вызывает , когда происходит событие.
Мы также можем использовать класс для этого:
Здесь один и тот же объект обрабатывает оба события
Обратите внимание, мы должны явно назначить оба обработчика через. Тогда объект будет получать события и , но не другие (не назначенные) типы событий
Метод не обязательно должен выполнять всю работу сам. Он может вызывать другие методы, которые заточены под обработку конкретных типов событий, вот так:
Теперь обработка событий разделена по методам, что упрощает поддержку кода.
События мыши
К событиям мыши относятся:
- click — клик;
- dblclick — двойной клик;
- mouseover — наведение курсора мыши на элемент;
- mousemove — перемещение курсора мыши над элементом;
- mouseout — уведение курсора мыши с элемента;
- mousedown — нажатие левой кнопки мыши;
- mouseup — отпускание левой кнопки мыши;
- contextmenu — нажатие правой кнопки мыши и вывод контекстного меню.
Для того чтобы написать ответную реакцию на событие, создают обработчик события (event handler), который, как правило, представляет собой функцию.
Назначить обработчик события можно несколькими способами:
- ;
- ;
- ;
- .
Рассмотрим все способы.
Событие загрузки
Когда завершается загрузка страницы, для объектов тела документа и окна возникает JavaScript event «load». Оно используется для планирования инициализации действий, для которых требуется загрузка всего документа. Не забывайте, что содержимое <script> запускается сразу, когда встречается этот тег. Иногда это слишком рано. Например, когда скрипт должен сделать что-то с частями документа, которые загружаются после тега <script>.
<img> и теги скриптов, которые загружают внешние файлы, также содержат событие «load«. Оно указывает, что файл, который был связан с ними, загружен. Как и события фокуса ввода, события загрузки не распространяются.
Когда мы закрываем страницу или переходим на другую (например, нажав на ссылку), срабатывает событие «beforeunload«. Оно применяется, чтобы предотвратить возможность случайной потери пользователем того, с чем он работал, после закрытия документа.
Предотвращение выгрузки страницы выполняется не с помощью метода preventDefault. Вместо этого, из обработчика возвращается строка. Она используется в диалоговом окне, в котором у пользователя спрашивается, хочет ли он остаться на странице или покинуть ее. Этот механизм гарантирует, что у пользователя будет возможность покинуть страницу, даже если запущен вредоносный скрипт, целью которого является удержание посетителя на странице.
Объект события
Чтобы хорошо обработать событие, могут понадобиться детали того, что произошло. Не просто «клик» или «нажатие клавиши», а также – какие координаты указателя мыши, какая клавиша нажата и так далее.
Когда происходит событие, браузер создаёт объект события, записывает в него детали и передаёт его в качестве аргумента функции-обработчику.
Пример ниже демонстрирует получение координат мыши из объекта события:
Некоторые свойства объекта :
- Тип события, в данном случае .
- Элемент, на котором сработал обработчик. Значение – обычно такое же, как и у , но если обработчик является функцией-стрелкой или при помощи привязан другой объект в качестве , то мы можем получить элемент из .
- Координаты курсора в момент клика относительно окна, для событий мыши.
Есть также и ряд других свойств, в зависимости от типа событий, которые мы разберём в дальнейших главах.
Объект события доступен и в HTML
При назначении обработчика в HTML, тоже можно использовать объект , вот так:
Это возможно потому, что когда браузер из атрибута создаёт функцию-обработчик, то она выглядит так: . То есть, её первый аргумент называется , а тело взято из атрибута.
События фокуса ввода
Когда элемент находится в фокусе ввода, браузер запускает в нем событие «focus«. Когда фокус ввода снимается, запускается событие «blur«.
Эти два события не имеют распространения. Обработчик родительского элемента не уведомляется, когда дочерний элемент выделяется фокусом ввода.
В следующем примере выводится подсказка для текстового поля, которое в данный момент находится в фокусе ввода:
<p>Имя: <input type="text" data-help="Ваше полное имя"></p>
<p>Возраст: <input type="text" data-help="Возраст, полных лет"></p>
<p id="help"></p>
<script>
var help = document.querySelector("#help");
var fields = document.querySelectorAll("input");
for (var i = 0; i < fields.length; i++) {
fields.addEventListener("focus", function(event) {
var text = event.target.getAttribute("data-help");
help.textContent = text;
});
fields.addEventListener("blur", function(event) {
help.textContent = "";
});
}
</script>
Объект окна получает события «focus» и «blur«, когда пользователь переходит или покидает вкладку, окно браузера, в котором выводится документ.
Последовательность выполнения скриптов
Запустить выполнение скрипта могут разные факторы: считывание тега , возникновение события. Метод requestAnimationFrame, задает вызов функции, перед тем как будет заново построена следующая страница. Это еще один способ, с помощью которого могут запускаться скрипты.
События JavaScript select events и все остальные могут запускаться в любой момент, но в одном документе два скрипта никогда не запустятся одновременно. Если скрипт уже выполняется, обработчикам событий и фрагментам кода, запланированным другим скриптом, придется подождать своей очереди. Именно по этой причине документ замирает, когда скрипт работает в течение длительного времени. Браузер не реагирует на клики и другие события, поскольку не может запустить обработчики событий, пока текущий скрипт не закончит работу.
Некоторые среды программирования позволяют создавать несколько потоков исполнения, которые запускаются одновременно. Обеспечив возможность выполнять одновременно несколько задач, можно повысить скорость выполнения программы. Но когда у нас есть несколько действий, которые затрагивают те же части системы одновременно, программе становится сложнее выполнять их.
Если нужно запустить процессы в фоновом режиме без замораживания страницы, браузеры предоставляют нам то, что называется web workers. Это изолированная среда JavaScript, которая работает с документом вместе с основной программой и может общаться с ним только путем отправки и получения сообщений.
Предположим, что в файле с именем code/squareworker.js у нас есть следующий код:
addEventListener("сообщение", function(event) {
postMessage(event.data * event.data);
});
Представьте себе, что возводимое в квадрат число является очень большим, затягивающим вычисление, и нужно выполнить вычисления в фоновом потоке. Этот код запускает web workers, посылает ему несколько сообщений и выводит ответы:
var squareWorker = new Worker("code/squareworker.js");
squareWorker.addEventListener("message", function(event) {
console.log("The worker responded:", event.data);
});
squareWorker.postMessage(10);
squareWorker.postMessage(24);
Функция postMessage отправляет сообщение, которое инициирует возникновение в приемнике события «message«. Скрипт, который создал web workers, отправляет и получает сообщения через объект Worker. С помощью этого объекта среда взаимодействуют с создавшим ее скриптом, посылая информацию и прослушивая его в своем глобальном с оригинальным скриптом.
More Examples
Example
Click on a <button> element to display the current day, date and time:
<button onclick=»getElementById(‘demo’).innerHTML = Date()»>What is the time?</button>
Example
Click on a <p> element to change its text color to red:
<p id=»demo» onclick=»myFunction()»>Click me to change my text color.</p><script>function myFunction() { document.getElementById(«demo»).style.color = «red»;}</script>
Example
Another example on how to change the color of a <p> element by clicking on it:
<p onclick=»myFunction(this, ‘red’)»>Click me to change my text color.</p><script>function myFunction(elmnt,clr) {
elmnt.style.color = clr;}</script>
Example
Click on a button to copy some text from an input field to another input
field:
<button onclick=»myFunction()»>Copy Text</button><script>
function myFunction() { document.getElementById(«field2»).value = document.getElementById(«field1»).value;}</script>
Example
Assign the «onclick» event to the window object:
window.onclick = myFunction;// If the user clicks in the window, set the background color of <body> to yellowfunction myFunction() { document.getElementsByTagName(«BODY»).style.backgroundColor = «yellow»;
}
Example
Using onclick to create a dropdown button:
// Get the button, and when the user clicks on it, execute myFunction
document.getElementById(«myBtn»).onclick = function() {myFunction()};/* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */function myFunction() { document.getElementById(«myDropdown»).classList.toggle(«show»);}
Click в jQuery с использованием -> класса(class)
click в jQuery
Нам опять понадобится какая-то кнопка с классом(пусть будет THEclass), чтобы увидеть реальное действие click в jQuery.
<button class=»THEclass»>Кнопка button с классом THEclass</button>
Скрипт клика абсолютно аналогичный, что бы приведен выше! Но только внутри первых скобок помести класс и вместо решетки ставим точку — она, как вы знаете обозначает класс в css
И внутри помещаем тот же скрипт script, который выполнит ту же работу!
Соберем весь код клика по кнопке с классом в jQuery:
<button class=»THEclass»>Кнопка button с классом THEclass</button>
<script>
$( «.THEclass» ).click(function() {
alert( $(«.THEclass»).html() );
});
</script>
javascript onclick без клика
javascript onclick без клика javascript onclick без клика
javascript onclick без клика
но первое, что я подумал… вспомнил старый пошлый анекдот! дети, если вам нет 16, то закрываем страницу на этом месте!
Закрыли!? Я жду!
Теперь продолжим со взрослыми…
Встречается парочка на хате, а у парня был попугай! Девушка:
— я не могу заниматься этим, когда он смотрит…
Парень накинул тряпку на клетку.
И говорит попугаю! Будешь подсматривать — голову оторву!
Начали заниматься любовью!
— Давай я сверху, ты снизу!
— Давай!
…
— Давай ты сверху, я снизу!
— Давай!
…
— А теперь давай ты сверху, и я сверху!
Попугай:
— Пусть мне оторвут голову! Но это я должен увидеть!
Несколько обработчиков одного и того же события
В javascript можно назначать НЕСКОЛЬКО обработчиков одного и того же события. Для этого используются методы:
addEventListener — добавление обработчика
removeEventListener — удаление обработчика
Пример: Щелкнув по кнопке вызвать диалоговое окно со словом Ура!. Выполнить задание, используя метод addEventListener.
Решение:
- html код:
<input type="button" value="кнопка" id="MyElem"> |
скрипт:
<script type="text/javaScript">
function message() {
alert('Ура!');
}
var input = document.getElementById("MyElem");
input.addEventListener("click", message);
</script>
|
Пример: В предыдущем задании удалить добавленный обработчик с кнопки, используя метод removeEventListener.
Решение:
<script type="text/javaScript">
function message() {
alert('Ура!');
}
var input = document.getElementById("MyElem");
input.addEventListener("click", message);
input.removeEventListener("click", message);
</script>
|
Всплытие и погружение события
obj.onevent = function(e) {/*...*/}
// где e - объект события
// e.target - элемент, на котором произошло событие
|
Отмена слушателя события
Чтобы отменить назначенный таким образом обработчик события, используют метод removeEventListener(), указывая в скобках и тип события, и функцию, которая вызывалась по нему.
JavaScript
close.removeEventListener( «click», removeBlock);
| 1 | close.removeEventListener(«click»,removeBlock); |
В примере ниже при клике на изображении оно сменяется на другое. Пути к изображениям берутся из массива :
JavaScript
<div class=»test»>
<div class=»round»><img src=»twenty-twenty-150×150.jpg» alt=»Image» id=»img»></div>
</div>
<script>
var pics = ;
var img = document.getElementById(«img»), num = 0;
img.addEventListener(«click», changeImg);
function changeImg(){
num<pics.length-1 ? num++ : num=0;
img.src = pics;
}
</script>
|
1 |
<div class=»test»> <div class=»round»><img src=»twenty-twenty-150×150.jpg»alt=»Image»id=»img»><div> <div> <script> varpics=»FitText-150×150.jpg»,»jQuery-Knob-150×150.jpg»,»unislider-150×150.jpg»; varimg=document.getElementById(«img»),num=; img.addEventListener(«click»,changeImg); functionchangeImg(){ num<pics.length-1?num++num=; img.src=picsnum; } </script> |
Пример «вживую»:
Еще один пример обработки событий с помощью метода addEventListener() вы найдете в статье «Обработка события onmousemove на примере поздравительной открытки».
Важной особенностью отмены слушателя события является то, что отменить можно только тот слушатель события, который имеет именованную функцию для обработки события. если такая функция будет безымянной, то отмены обработчика события не произойдет
Ниже вы найдете пример, в котором использовано несколько обработчиков событий, заданных разными способами.
See the Pen JavaScript Events by Elen (@ambassador) on CodePen.18892
Если вы изучаете не только нативный JavaScript, но и библиотеку jQuery, то в статье «Обработка событий в jQuery» вы можете найти несколько способов добавления и удаления обработчиков событий.
Просмотров:
3 205
Event Refresher
Onclick is a type of JavaScript event. Events are actions that take place in the browser that can either be started by the user or the browser itself. A user clicking a button, submitting a form, or pressing a key on their keyboard are all examples of events in action. In this tutorial, we’ll focus on the first one: a user clicking an element.
By using events, developers can make a web page interactive. You could make a form visible when the user clicks a button, or display a message to a user when they submit a form.
There are two main components to events: event handlers, and event listeners.
When you click a button, press a key, or hover over an element, an event is run. The event handler is the code that runs when your event starts. For example, when you click a button, the event handler will run.
81% of participants stated they felt more confident about their tech job prospects after attending a bootcamp. Get matched to a bootcamp today.
Find Your Bootcamp Match
The average bootcamp grad spent less than six months in career transition, from starting a bootcamp to finding their first job.
Start your career switch today
The event listener is part of an element—like a button—that “listens” and waits until you interact with it. Then, the listener executes the event handler.
Итого
Есть три способа назначения обработчиков событий:
- Атрибут HTML: .
- DOM-свойство: .
- Специальные методы: для добавления, для удаления.
HTML-атрибуты используются редко потому, что JavaScript в HTML-теге выглядит немного странно. К тому же много кода там не напишешь.
DOM-свойства вполне можно использовать, но мы не можем назначить больше одного обработчика на один тип события. Во многих случаях с этим ограничением можно мириться.
Последний способ самый гибкий, однако нужно писать больше всего кода. Есть несколько типов событий, которые работают только через него, к примеру и . Также поддерживает объекты в качестве обработчиков событий. В этом случае вызывается метод объекта .
Не важно, как вы назначаете обработчик – он получает объект события первым аргументом. Этот объект содержит подробности о том, что произошло
Мы изучим больше о событиях и их типах в следующих главах.
Итого
Чтобы сгенерировать событие из кода, вначале надо создать объект события.
Базовый конструктор принимает обязательное имя события и – объект с двумя свойствами:
- чтобы событие всплывало.
- если мы хотим, чтобы работал.
Особые конструкторы встроенных событий , и другие принимают специфичные для каждого конкретного типа событий свойства. Например, для событий мыши.
Для пользовательских событий стоит применять конструктор . У него есть дополнительная опция , с помощью которой можно передавать информацию в объекте события. После чего все обработчики смогут получить к ней доступ через .
Несмотря на техническую возможность генерировать встроенные браузерные события типа или , пользоваться ей стоит с большой осторожностью. Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода
Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода.
Как правило, генерация встроенных событий полезна в следующих случаях:
- Либо как явный и грубый хак, чтобы заставить работать сторонние библиотеки, в которых не предусмотрены другие средства взаимодействия.
- Либо для автоматического тестирования, чтобы скриптом «нажать на кнопку» и посмотреть, произошло ли нужное действие.
Пользовательские события со своими именами часто создают для улучшения архитектуры, чтобы сообщить о том, что происходит внутри наших меню, слайдеров, каруселей и т.д.