8 портфолио графических дизайнеров, у которых есть чему поучиться
Содержание:
- В чем смысл UI-дизайнеру собирать портфолио?
- Где разместить портфолио
- Как и в каком формате делать портфолио
- Выберите платформу для вашего портфолио дизайна
- Где опубликовать и кому показывать
- Важные моменты в создании портфолио
- Выбор нужного направления
- Продемонстрируйте способы решения поставленных перед вами задач
- Не бойтесь учиться у профессионалов
- Что делать, если пока нет выполненных для клиентов работ
- Как новичку «разжиться» проектами для портфолио
- 5 классных проектов лучше, чем 15 посредственных
- Слабый дизайн не спасет хорошая презентация
- Портфолио дизайнера — как создать и оформить, где размещать
- О чём расскажет ваше портфолио
- Опишите каждую дизайнерскую работу
- Ключевые блоки Behance-кейса
- Портфолио дизайнера Дэниела Отри: покажите ваши навыки в работе на комплексных проектах
- Немного о портфолио дизайнера
- Что учесть при создании UX-портфолио
- Брэдли Хейнс: привлеките внимание анимацией
- 6 сайтов для подбора цветовой палитры
- 3 шага создания своего портфолио
В чем смысл UI-дизайнеру собирать портфолио?
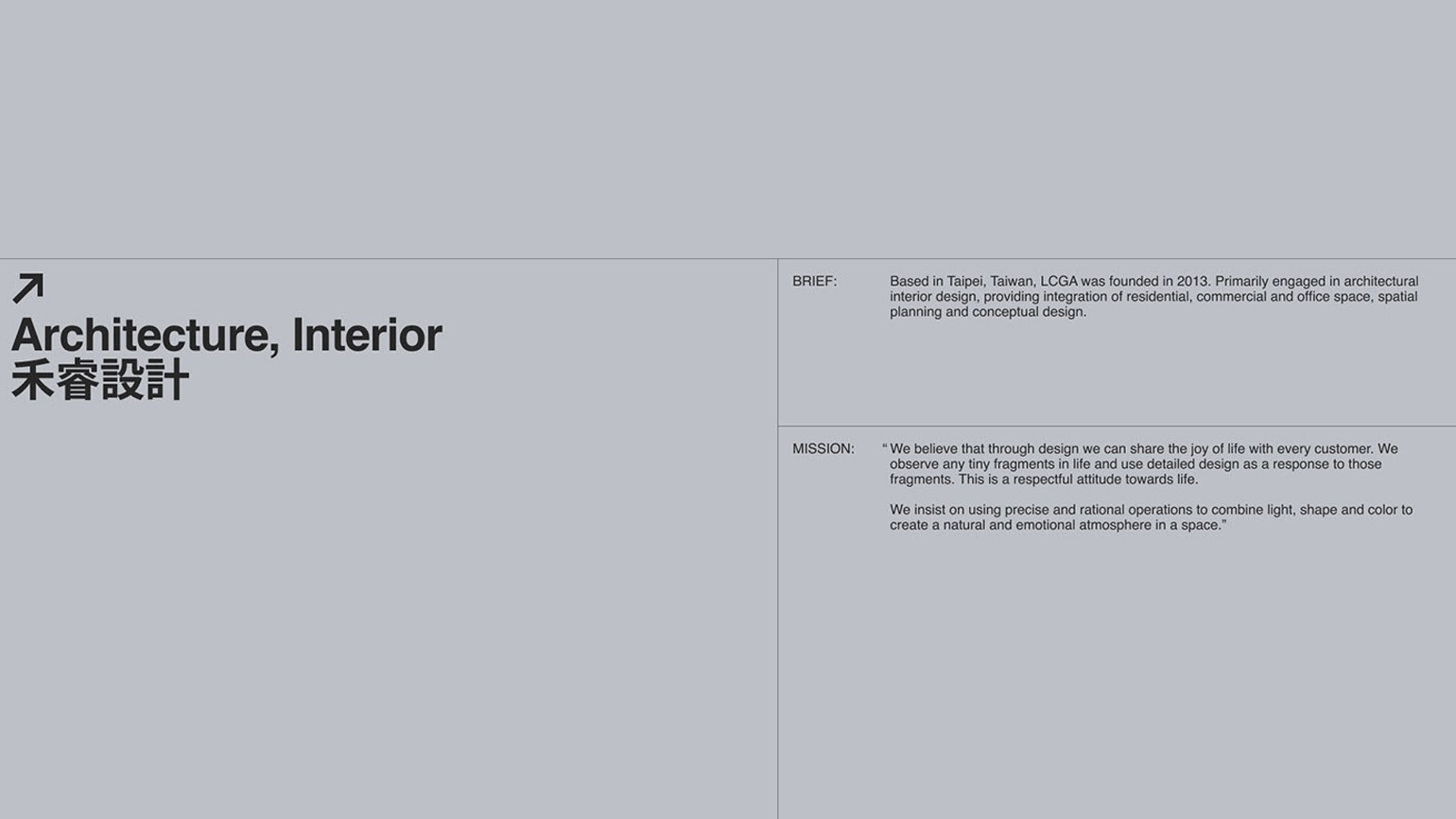
UI-портфолио — это гораздо больше, чем просто подборка любимых проектов и их аккуратная раскладка на behance или dribbble. В первую очередь — это возможность поделиться вашим подходом к работе, сделать акцент на сильных сторонах, раскрыть ваше дизайн-мышление, зацепить творческим чутьем, помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
UI-портфолио — это идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это история о развитии проекта и даже о развитии вас как профессионала в этом проекте, ваших принципов, увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Где разместить портфолио
Однозначно не стоит присылать рекрутеру просто набор картинок в jpeg. Это непрофессионально, неструктурированно и не даёт оценить вашу работу полноценно. Архивы по этой же причине не приветствуются, более того, их нужно ещё скачивать и распаковывать.
Что же тогда считается хорошим тоном?
1. Свой собственный сайт. Конечно, для начинающего дизайнера это непросто, поэтому можно сделать его в конструкторе с готовыми блоками. Например, на Tilda или Vigbo. Что приятно, что базовые возможности бесплатны, реально собрать приличный сайт с минимумом усилий и затрат.
2. Behance или Dribble. Это общепринятые сервисы-сообщества творческих людей, на них удобно выкладывать работы и группировать их по проектам. Принципиально сайты между собой не сильно различаются, разве что на Behance больше повседневного дизайна, а на на Dribble — креативных творческих решений, поэтому там будут себя отлично чувствовать художники, иллюстраторы и дизайнеры айдентики.

3. Социальные сети. Можно завести свой блог в Instagram и разместить своё портфолио там. Там далеко не всегда получится так же подробно рассказать про проект, как на Behance. Но Instagram хорошо привлекает клиентов, так что точно не будет лишним в дополнение к первым двум вариантам.
Как и в каком формате делать портфолио
Достижения. Что писать: чего добились и какими средствами. Подкрепляйте слова грамотами, сертификатами, документами.
Кому подходит:
- няням,
- менеджерам,
- маркетологам,
- операторам,
- директорам.
Презентация. Универсально для всех профессий. Делайте краткий файл презентации, придерживаясь стандартной структуры:
- Титульный лист для файлов презентации. В Word достаточно написать имя, фамилию и специальность.
- Краткое описание заслуг, выполненных проектов. Опыт работы, если он больше года.
- С кем работали и как долго.
- Где учились, какие курсы проходили.
- Уникальное торговое предложение (УТП) + призыв к действию.
- Контакты.
Тематическое портфолио. Делите работу на виды. Например, копирайтер создает разделы для продающих, информационных текстов, слоганов и названий. Не подходит социальным работникам.
Смешанное. Здесь вы можете совмещать разные виды для привлечения своей целевой аудитории. Фрилансер делит работы на категории, но в то же время не упускает возможности презентовать себя как профи.
Фотоальбом. Скриншоты статей, макеты сайтов, грамоты учеников. Все достижения и проекты легко превращаются в картинку с описанием. Изображения делайте в хорошем качестве. Нанимать фотографа каждый раз дорого, поэтому придется научиться азам съемки самостоятельно.
Личный блог. Больше подходит фрилансерам, инфобизнесменам. С помощью сайта вы сможете произвести хорошее впечатление на потенциального работодателя.
Советую делать на WordPress. У платформы масса готовых дизайнов сайтов для фрилансеров, менеджеров. LiveJournal, Blogger или конструктор сайтов выглядят как-то не солидно. Позаботьтесь об удобной навигации, понятном описании и красивом оформлении.
Папка с файлами. Хороший вариант для копирайтеров, журналистов. Чтобы показать ее, скачайте на флешку или создайте в облаке.
PDF. Пролистать небольшую электронную книгу удобнее, чем искать в папке с кучей файлов. Портфолио из 20 работ лучше составлять в этом формате. Программа PDF Creator вам в помощь. Посмотрите пример портфолио веб-дизайнера.
YouTube-канал. Любое видео – это короткая презентация вашего проекта. Основной и лучший способ найти клиентов для рукодельниц, мастеров, дизайнеров. Снимайте процесс создания изделия, ремонта комнаты, оформления и выкладывайте.
Бумажное портфолио. Сделать его своими руками просто:
- Покупаете папку с файлами или твердую на кольцах.
- Правите и распечатываете свои работы. Рукописи смотрятся не солидно, да и ваш почерк могут не разобрать.
- Складываете распечатки в файлы.
- Подписываете папку или приклеиваете название.
Выберите платформу для вашего портфолио дизайна
Следующим шагом будет выбор правильной платформы для вашего портфолио, и это будет зависеть от ваших технических навыков. Некоторые предлагают форматирование, которое требует знаний HTML и CSS , в то время как другие менее настраиваемы и, следовательно, более удобны в использовании. (Однако последние дают вам меньше свободы для создания портфолио так, как вы хотите.)

Конечно, веб-дизайнеры и UX-дизайнеры, возможно, захотят выбрать платформы, которые требуют программирования, чтобы они могли продемонстрировать свой опыт кодирования, создав уникальный портфель, который продемонстрировал бы их индивидуальность дизайна.
Вот варианты для рассмотрения:
Размещенные сайты-портфолио, такие как Portfoliobox или Dunked. Это наиболее удобный вариант, потому что такие сайты не требуют программирования. Все, что вам нужно сделать, это выбрать шаблон и загрузить файлы в готовый макет.
Хостинг бизнес-сайтов, таких как Squarespace или Weebly. Здесь вы также можете выбрать шаблон для вашего портфолио, но иметь больше контроля над ним. Вы можете настроить его, выбрать премиум-варианты или оставить все как есть.
Самостоятельно размещенные веб-сайты, где вы создаете собственное портфолио веб-дизайна с нуля. Здесь вы можете продемонстрировать все свои навыки и создать собственный веб-сайт, демонстрируя свой дизайн и создавая свой личный бренд.
Где опубликовать и кому показывать
Если ваша цель – работать в студии, то смело добавляйте самые креативные, смелые идеи. А вот простым людям, которые даже не знают, что такое композиция, лучше не показывать сборник со своеобразными работами. Подумают, что вместо годного и понятного стиля, придется любоваться солянкой из всех цветов радуги.
Соцсети
Бесплатный способ привлечь внимание к своему портфолио. Главное, поставить правильные хэштеги вроде #ядизайнер и #моиработы, регулярно добавлять записи на стену
На фото должны быть вы, можно оригинально оформить, но не перестарайтесь. Потенциальный заказчик хочет знать вас в лицо.
В наших соцсетях найти нормальный аккаунт-портфолио – проблема. Так что занять нишу, найти клиентов – это легко, ведь достойных конкурентов мало.
Нашла одно неплохое портфолио, чтобы показать, как это должно выглядеть.
Дизайнер интерьеров поставила фото, где четко видно лицо. В информации о себе она написала: личный сайт, специальность.
На стене с завидной регулярностью раз в неделю публикуются посты с проектами, рабочим местом и т. п. В фотоальбоме работы разделены на категории.
Советую завести профиль в зарубежных соцсетях Dribbble и DeviantArt.
Биржи фриланса
Здесь действуют те же законы составления портфолио, о которых мы говорили ранее.
Минус: большинство сервисов ограничивает количество работ для бесплатных профилей.
Облако Google Drive или Яндекс.Диск
PDF-файл, серию фотографий можно загрузить в папку на Google Drive или Яндекс.Диск. Это защитит от воровства. Присылайте ссылку только потенциальному клиенту. Ведь выгруженные в общий доступ работы кто-то может выдавать за свои.
Важные моменты в создании портфолио
Эти советы помогут вам сделать ваше портфолио более привлекательным и грамотным.
Выбор нужного направления
Допустим, вы хотите работать в какой-то определенной фирме. Чтобы ваше портфолио заинтересовало работодателя, займитесь анализом проектов, которые она выполняет. А потом посмотрите на свои работы и подберите несколько соответствующих данному направлению.
Продемонстрируйте способы решения поставленных перед вами задач
Скорей всего, портфолио вам нужно для поиска заказчиков. А они, в свою очередь, будут искать в вашем портфолио работы, схожие с теми, что нужны им. Будет отлично, если им хватит беглого взгляда, чтобы понять, – это именно то, что надо.

Пример – Кэрол Банач. Муралы, представленные в его портфолио, преображают интерьер любого офиса, ресторана и пр.
Не бойтесь учиться у профессионалов
Известные дизайн-студии и агентства уделяют огромное внимание своим портфолио. Это демонстрация высокого уровня мастерства и сплоченной работы над задачей, поставленной клиентом

Пример – креативное агентство Red Keds, в портфолио которого про каждый проект сняли продающий видеоролик.
Что делать, если пока нет выполненных для клиентов работ
Даже если ваш путь на поприще дизайнера только начинается, портфолио должно быть обязательно. Иначе соискатели, у которых оно есть, будут обходить вас в борьбе за заказчика.
Как новичку «разжиться» проектами для портфолио
- Создание собственного проекта, типа плакатов или визиток.
- Возьмите любую компанию и сделайте обновление ее старого дизайна. Или придумайте для себя заказчика и создайте проект для него. Многие крутые дизайнеры начинали свой путь, делая выдуманные или бесплатные работы.
- Проходите обучение и пополняйте портфолио учебными работами. Закончите курс любого известного дизайнера: после прохождения практической части у вас будет готовая работа для портфолио.
- Делайте тестовые задания. Откликнитесь на вакансию, опубликованную дизайн-студией. Не беда, если вам не удастся её занять. Работу, выполненную по тестовому заданию, вы поместите в свое портфолио.
- Благотворительность – это замечательно и полезно. Поучаствуйте в благотворительной акции: сделайте бесплатный дизайн для вашего знакомого либо какого-то учреждения. И портфолио пополните, и на душе хорошо станет.
Таким образом можно создать себе портфолио, даже не имея ни одного клиента.
5 классных проектов лучше, чем 15 посредственных
Так, цель понятна, кое-какой опыт приобретен, можно переходить к оформлению дизайна своего портфолио. И вот здесь главное – не ошибиться в выборе работ. Желательно, чтобы в портфолио были только сильные проекты, всецело раскрывающие вас, как профессионала.
Не старайтесь впихнуть всё, что у вас есть. Достаточно пяти-семи работ, но самых крутых.
Слабый дизайн не спасет хорошая презентация
В портфолио должны находиться работы, на все сто процентов соответствующие вашему пониманию, что такое хороший дизайн. При отсутствии таковых, сделайте проект для придуманного заказчика.
Совет: никогда не создавайте работы, которые вы будете стыдиться поместить в свое портфолио.
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
- Собрать все работы, которые у вас есть.
- Выбрать работы, которые вы хотите разместить (несколько самых лучших). Если размещаетесь в соцсетях или площадках для дизайнеров, тогда не ограничивайте количество — там чем больше, тем лучше. А вот на личном сайте все работы вряд ли будут просматривать.
- Обсудить с клиентами, можно ли публиковать сделанный дизайн.
- Получить обратную связь по дизайну и добавить отзыв заказчика на страницу работы.
*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
- Рассортировать выбранные работы по разделам (если работаете в нескольких направлениях). Это нужно, если размещаете разделы с работами на своем сайте или сервисе/площадке, который подразумевает разделы. Для Инстаграм сортировать можно разве что для актуальных сторис.
- Привести работы к единому формату. Например, если размещаете в виде картинок на своем сайте — сделать одинаковый размер картинок. Если в Инстаграм — кадрировать так, чтобы самое главное попало в кадр.
- Если размещаете портфолио на своем сайте, и картинки или анимация получаются слишком тяжелые — нужно их сжать или настроить ленивую загрузку изображений на сайте (Lazy Load). Иначе контент может тормозить работу сайта, а это будет раздражать его посетителей — потенциальных заказчиков.
- Оформить каждую работу для портфолио — написать тип работы (логотип, макет, редизайн старого сайта), название проекта или компании, для которой создавался дизайн, можно добавить краткую историю (какой смысл вложен в работу или какая задача перед вами стояла), за какой срок сделана работа (если помните, конечно), в каком году (необязательно).
- Оформить или подумать, как оформить отзывы. Если размещаете их на своем сайте — это может быть отдельно оформленный блок с цитатой. Если размещаете отзывы в соцсетях — можно в виде скринов (например, в актуальных сторис, если это Инстаграм).
Это интересно: Этапы разработки айдентики
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты с нуля, например, на Вордпресс, то можно создать красивый лендинг с портфолио на конструкторе сайтов.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста —Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
О чём расскажет ваше портфолио
Hard skills. Это то, что вы умеете делать непосредственно руками в профессии. Знание композиции, колористики, типографики наглядно проверяется как раз через макеты. Зрительно можно оценить также и владение инструментами, например, Photoshop или Figma.
Гибкость. Сегодня вам могут дать проект, связанный с гипсокартоном, а завтра — дизайн сайта для мастеров наращивания ресничек. Многогранность мысли специалиста является огромным плюсом при трудоустройстве, поэтому портфолио — отличный шанс её продемонстрировать.
Соответствие вакансии. Чтобы достичь успеха, нужно всегда идти в компанию с конкретными целями, и не только финансовыми. Ваш креативный джаз должен полностью быть созвучен тому, что уже звучит в студии. Поэтому если вы идёте в студию, где делают бьюти-проекты, а вы любите брутализм — дороги могут не сойтись. Тогда даже миллионы, заработанные на проектах, не будут радовать вашу сломанную психику.
Опишите каждую дизайнерскую работу
Итак, вы выбрали платформу и определили проектные работы, которые хотите добавить в ваше портфолио. Но вы не можете просто поместить изображения или скриншоты своей работы и ждать, когда клиенты придут и возьмут вас на работу.
Каждая работа в вашем портфолио должна рассказывать историю, объясняющую, каковы были цели клиента и как ваш дизайн достиг их. Вам необходимо включить краткую информацию о процессе и результатах каждого проекта. Это не должно быть длительное чтение или тематическое исследование, описывающее все детали, но, дайте зрителям понимание того, что это такое.

Вы можете включить следующую информацию:
- Каковы были проблемы и цель этого проекта?
- Была ли какая-то гипотеза за этим?
- Каков был ваш процесс? Как вы пришли к дизайнерскому решению, которое вы использовали?
- Какие-то выводы из проекта? Если у вас есть отзывы от клиентов, не стесняйтесь добавлять их в описание.
Здесь самая важная информация о вашей роли в проекте. Вы управляли всем проектом? Вы работали в команде дизайнеров? Или, может быть, вы сами все спроектировали, как удаленный работник или внештатный специалист? Зрителям вашего портфолио нужно знать, какие усилия вы предприняли для такого прорывного продукта.
Ключевые блоки Behance-кейса
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

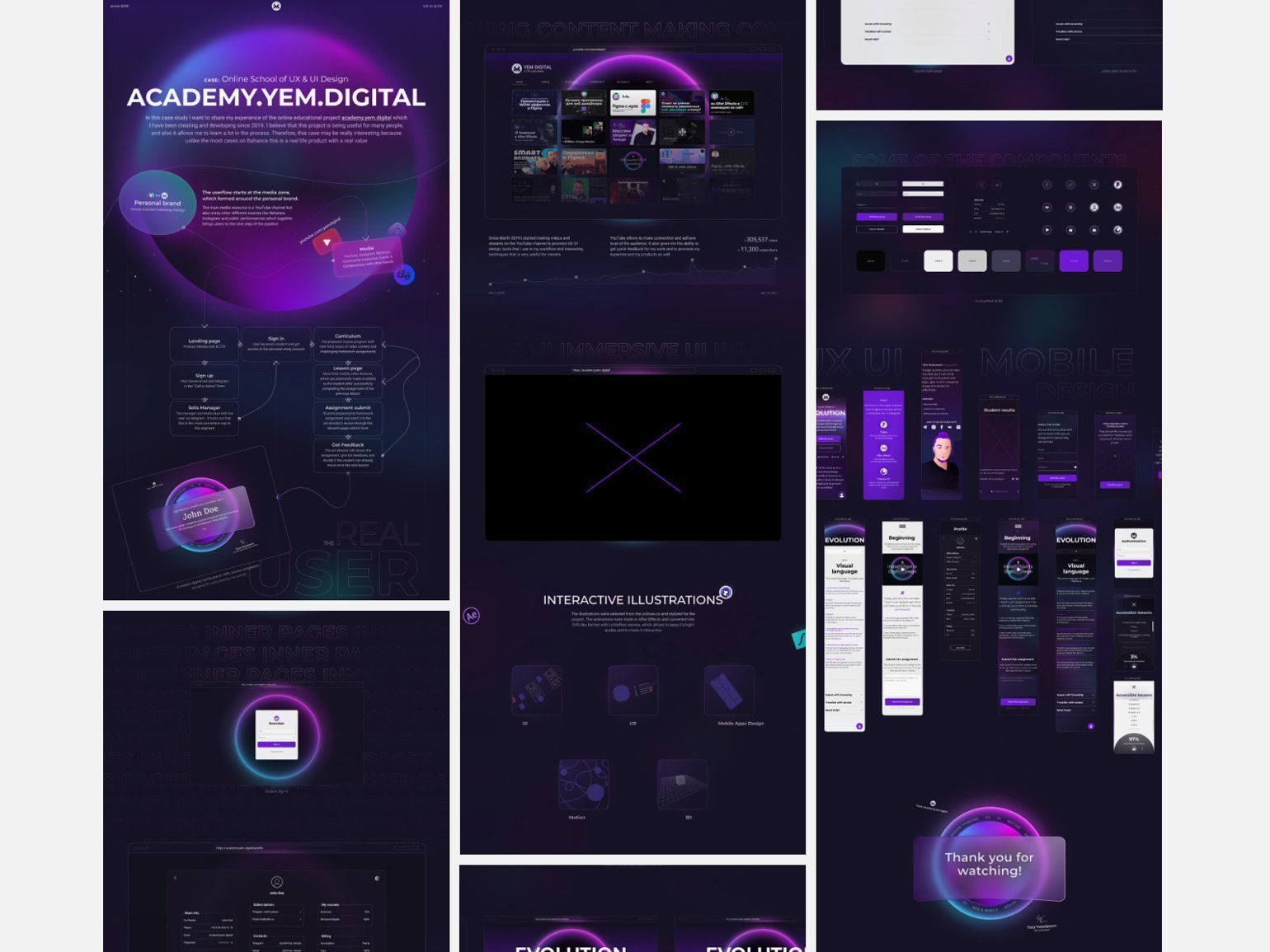
Нарезка блоков Behance-кейса. Скриншот: Tony Yemelyanov / Behance
В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
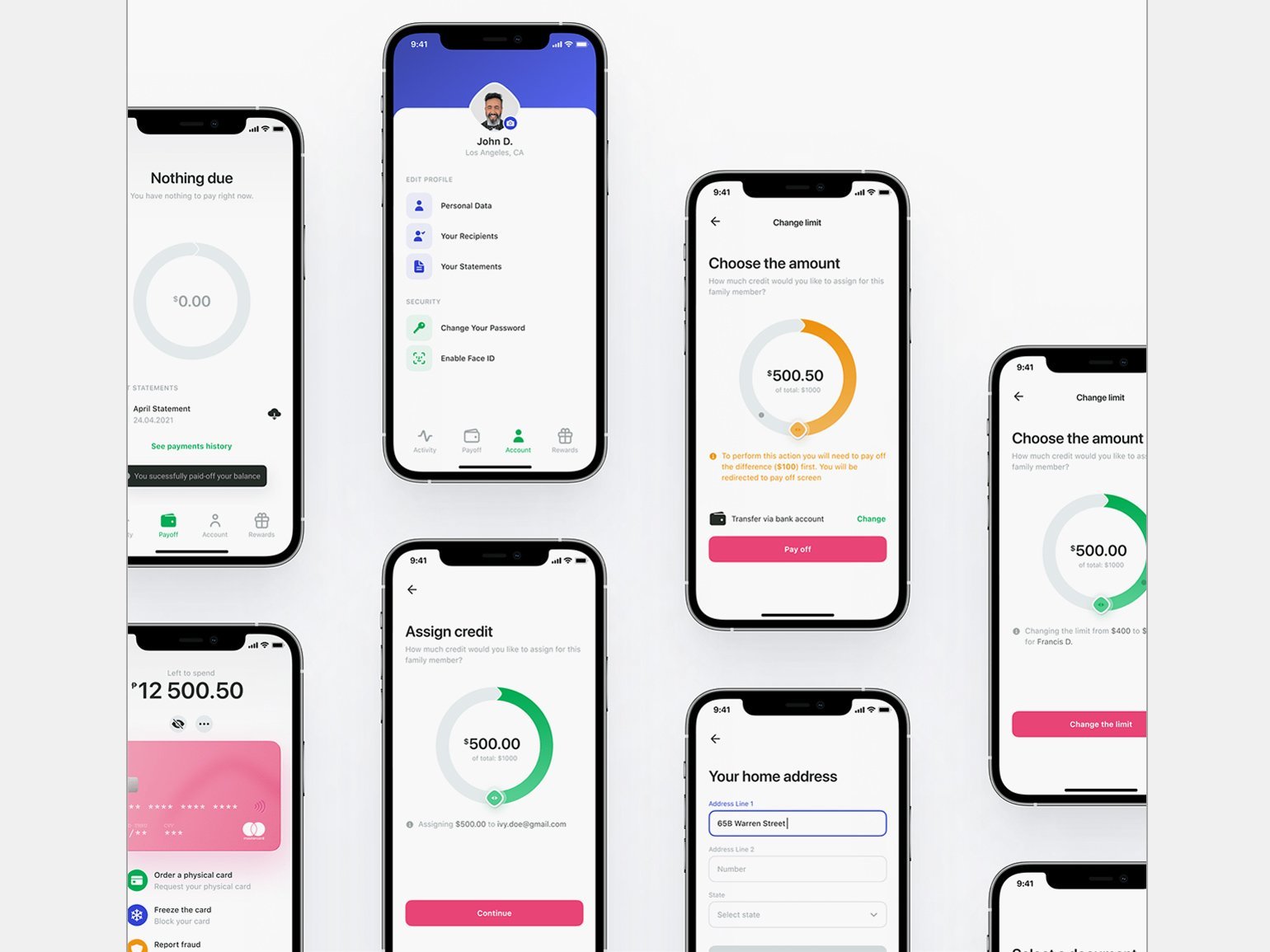
1. Первый экран кейса
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана

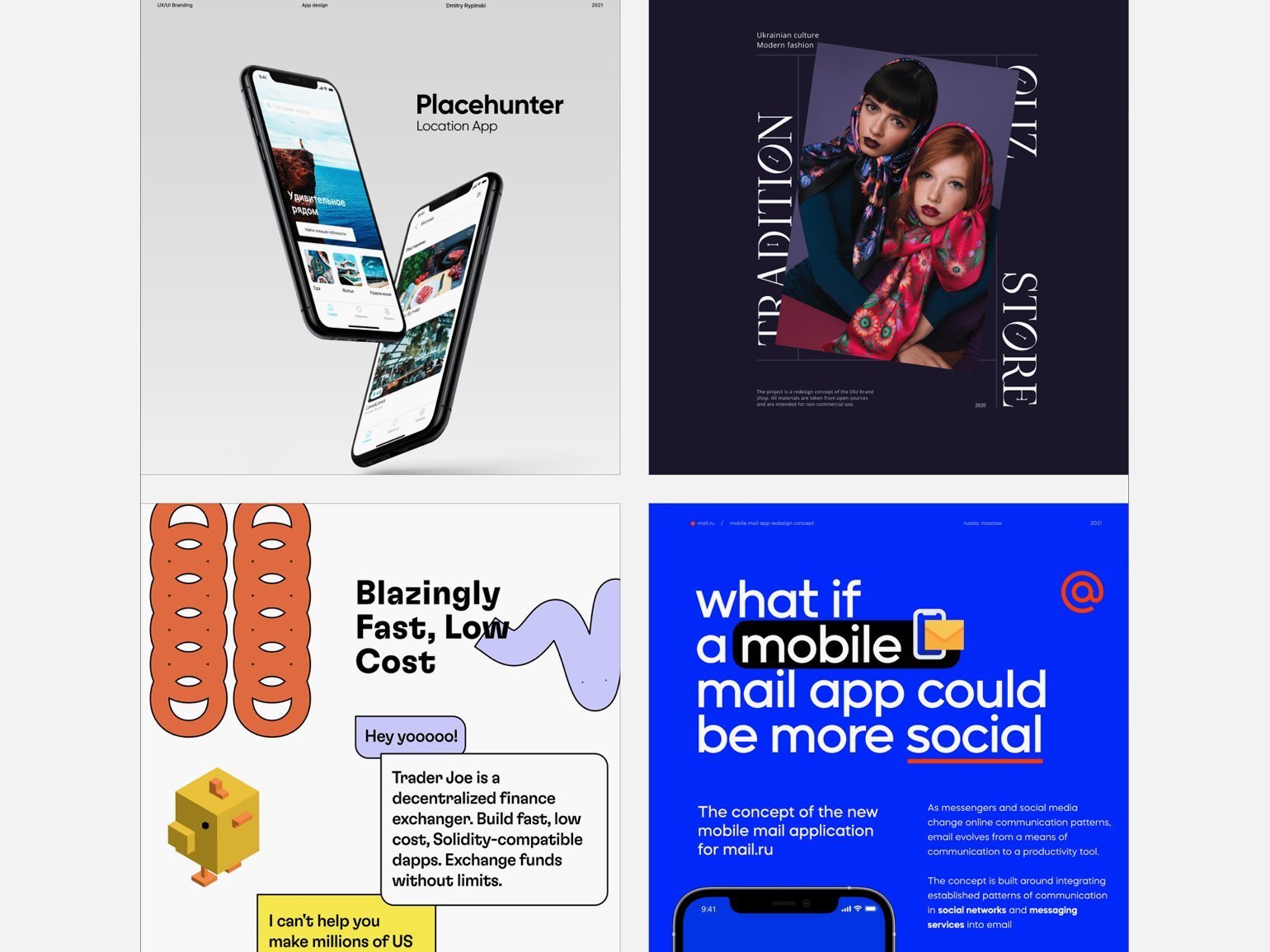
Примеры первых экранов разных Behance-кейсов. Скриншот: сайт Behance
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

Примеры блоков описания проекта из разных Behance-кейсов. Скриншот: сайт Behance
3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.

Блок описания задачи и цели в Behance-кейсе. Скриншот: Larry V. / Behance
4. Блоки подготовительной работы
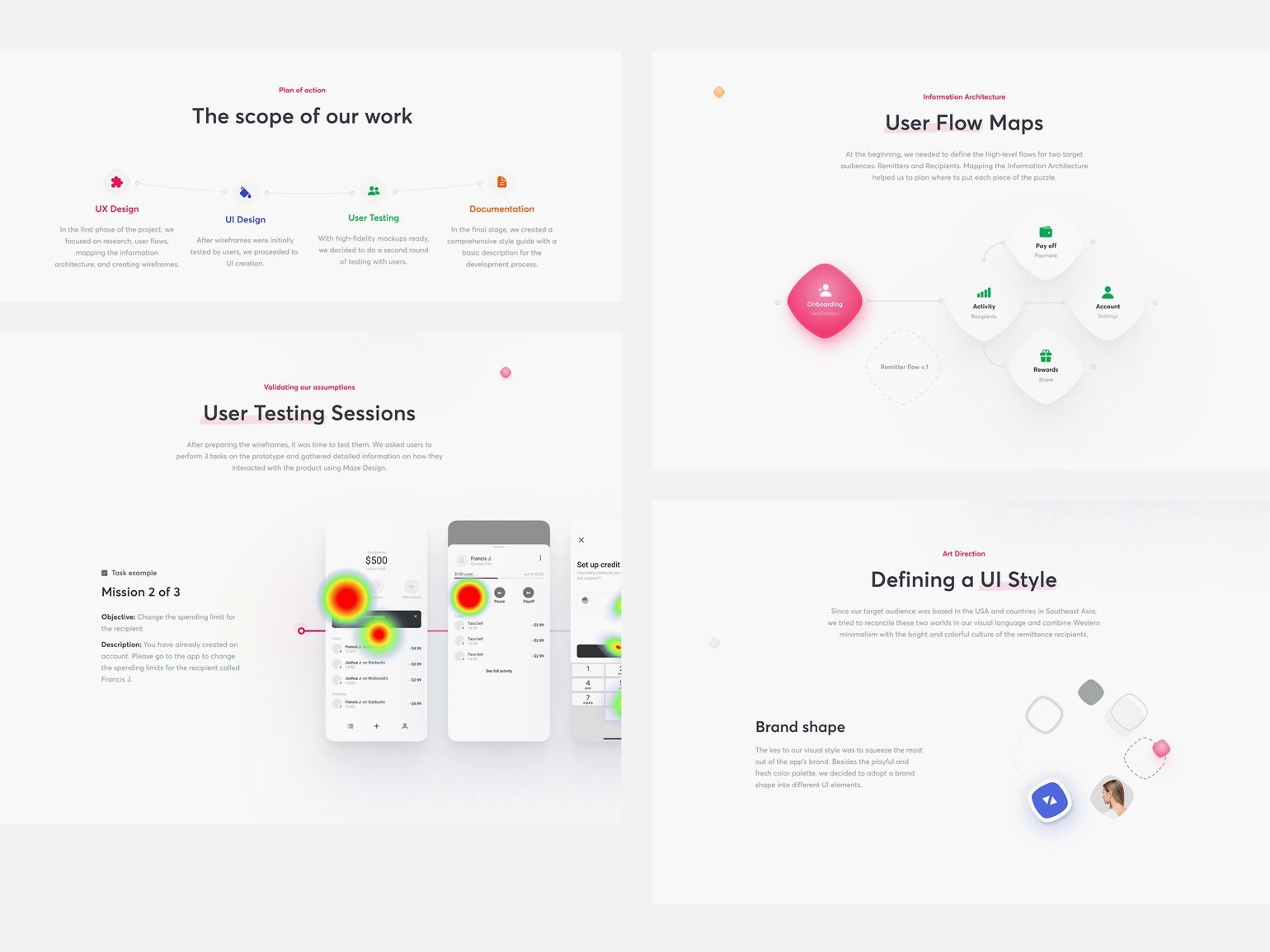
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

Блоки Behance-кейса, описывающие процесс UX-проектирования. Скриншот: Netguru Team / Behance
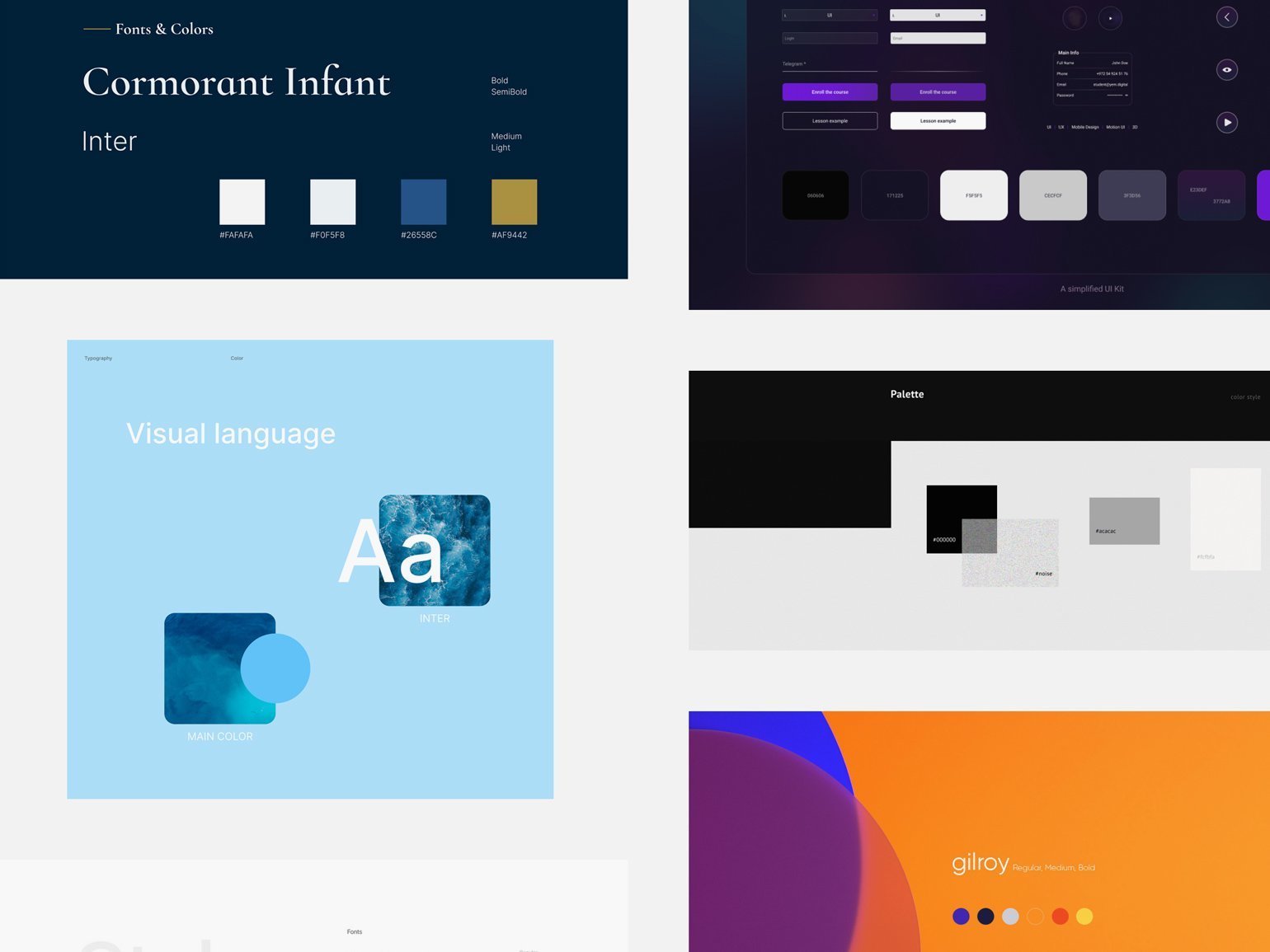
5. Разные визуальные решения
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.

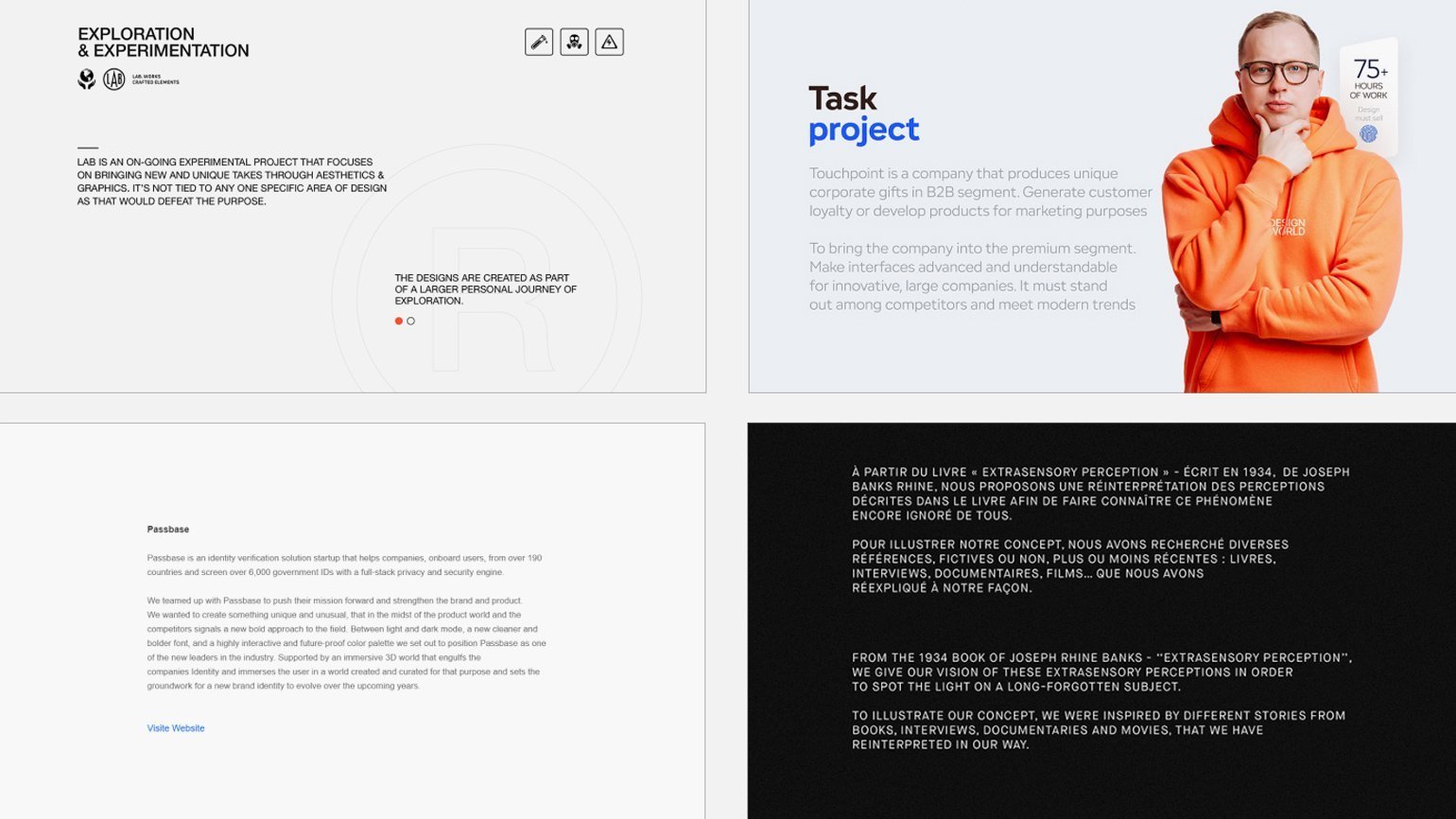
Примеры оформления UI-блоков в разных Behance-кейсах. Скриншот: сайт Behance
GIF-анимация UI-блока из Behance-кейса Скриншот: Tony Yemelyanov / Behance
6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Пример видеопрезентации взаимодействия пользователя с сайтом
7. Результаты работы
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.

Пример блока результатов работы из Behance-кейса. Скриншот: jesus labarca / Behance
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.

Пример блока макетов с мокапами в Behance-кейсе. Скриншот: Netguru Team / Behance
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
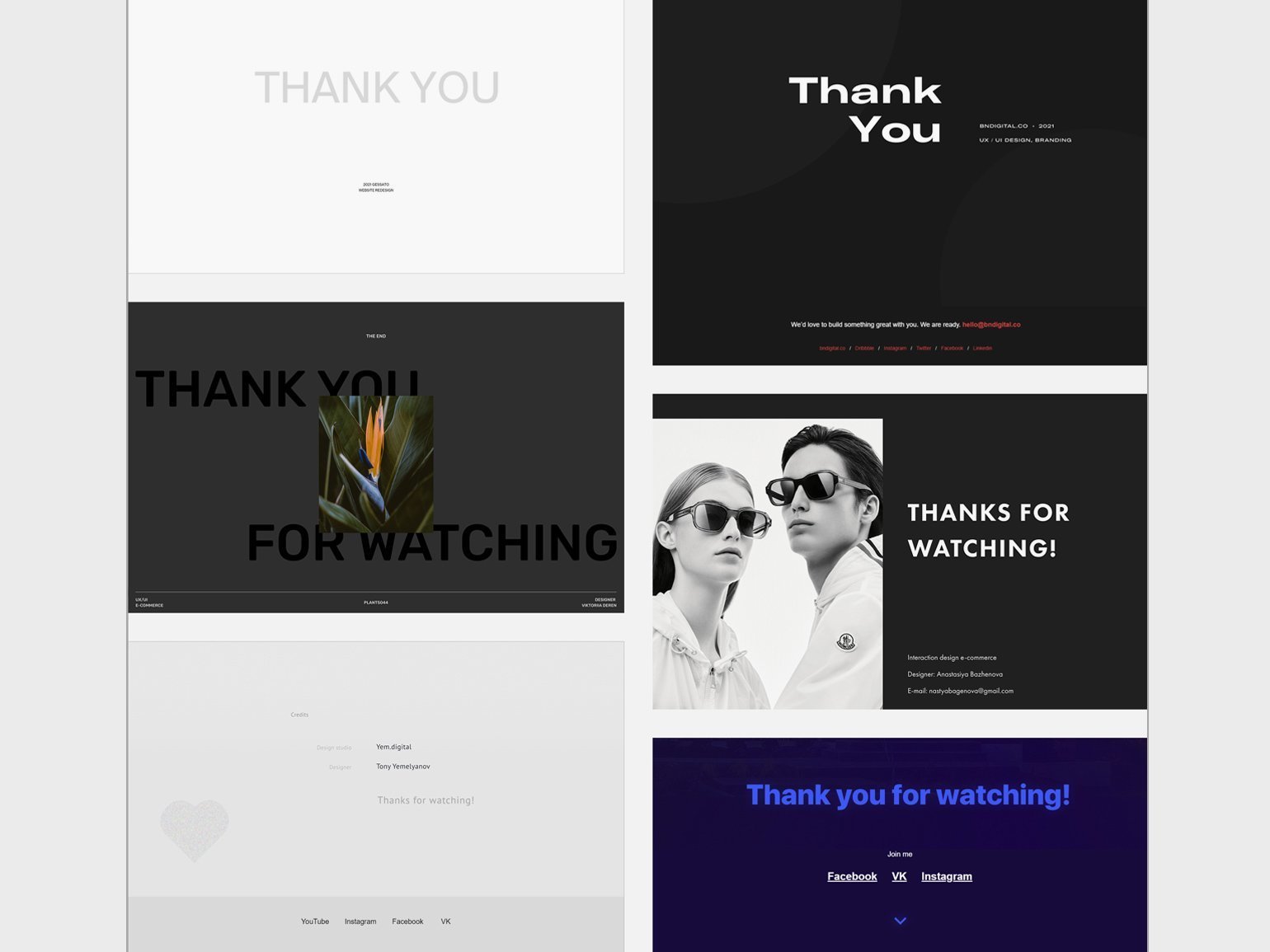
9. Благодарность за просмотр
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.

Примеры заключительных блоков из разных Behance-кейсов. Скриншот: сайт Behance
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Портфолио дизайнера Дэниела Отри: покажите ваши навыки в работе на комплексных проектах
Кто такой Дэниел Отри?Дэниел Отри — дизайнер, разработчик и исследователь-бихевиорист. Живет в Шарлотсвилле, штат Вирджиния. Он очарован социальными продуктами и в настоящее время исследует пересечение технологий и психических заболеваний.
Почему портфолио Дэниела клевое?В портфолио Дэниела Отри есть несколько замечательных работ в сфере здравоохранения, но это не единственная причина, по которой он попал в этот список. Портфолио Дэниела также помогает ответить на популярный вопрос: сколько проектов «правильно» демонстрировать в вашем UX-портфолио?
Портфолио дизайнера Дэниела Отри.
Прежде чем мы пойдем дальше, давайте проясним одну вещь: нет никакого «магического числа», когда речь заходит о проектах в портфолио. Некоторые люди скажут вам пять, семь, другие скажут три — вы даже можете услышать, что одного достаточно!
Дэниел продемонстрировал в своем UX-портфолио четыре проекта, и это не какое-то волшебное число. Он просто нашел число, которое работает для него: у него есть ровно столько проектов, чтобы продемонстрировать свой диапазон как дизайнера, но при этом число проектов ограничено, чтобы не перегружать пользователя — умный UX-дизайн в действии!
Мы видим всего четыре кейса, по которым видно, что Дэниел — универсальный дизайнер, который работал над различными проектами в самых разных секторах: от здравоохранения до финтеха и электронного обучения
Таким образом, дело не только в том, сколько проектов вы демонстрируете: также очень важно собрать разноплановое портфолио
Кроме четырех проектов, в портфолио Дэниела также есть раздел, посвященный «другим работам». Здесь он ссылается на статьи, которые написал на Medium, дополнительные проекты, над которыми работал, а также на предстоящие задачи. Такой подход помогает упорядочить портфолио, особенно если вы изо всех сил пытаетесь решить, какая из ваших лучших работ должна быть в нем представлена.
Чему стоит поучиться у Дэниела Отри?Портфолио Дэниела дает нам важный пример «правильного» количества проектов в портфолио: такого количества нет!
Каждый UX-дизайнер уникален, и ваше портфолио должно отражать это. Не слишком зацикливайтесь на том, следует ли включать три проекта или пять; вместо этого сосредоточьтесь на выборе нескольких проектов, которые лучше всего показывают, кто вы как дизайнер. Если вы хотите заявить о себе как об универсальном, способном к гибком дизайнере, предлагайте как можно больше разнообразных проектов.
Если вы видите себя специалистом в определенной отрасли, выделите проекты, которые это демонстрируют. В то же время не перегружайте зрителя: менеджер по найму, просматривающий ваше портфолио, вероятно, не будет просматривать десяток UX-кейсов, поэтому выбирайте с умом!
Что запомнить и взять на вооружение?Нет простого правила о количестве проектов, которые вы должны включить в свое портфолио. Покажите достаточное число разных проектов и продемонстрируйте свой набор навыков. При этом ограничьте число проектов, чтобы не перегрузить пользователя. Если у вас есть проекты из других областей, которые вы хотите показать, создайте отдельный раздел.
→
Немного о портфолио дизайнера
Чтобы найти постоянную работу или просто взаимодействовать с заказчиком, дизайнер обязан предоставить свои работы. Конечно же, они должны быть оформлены таким способом, который позволит заинтересовать работодателя и подтолкнуть его к выбору именно этого исполнителя. Задача действительно не из легких, но существует множество образцов портфолио дизайнера. Примеры можно легко найти в специальной литературе, также стоит попросить совета у более опытных коллег.
Если вернуться к самому термину, «портфолио» обозначает подборку образцов работ, которая за короткий срок позволяет ознакомиться с возможностями и стилистикой творческой деятельности специалиста.
Что учесть при создании UX-портфолио
Теперь, когда вы нашли вдохновение в работах других UX-дизайнеров и сделали из них правильные выводы, вы можете создать собственное представительство в сети
Примите во внимание все основные рекомендации по созданию UX-портфолио, которые вы узнали из этой статьи:
- Дайте сразу понять, кто вы и что вы делаете.
- Будьте доступны для связи.
- Укажите текущий статус занятости.
- Отразите свою индивидуальность.
- Сопроводите кейсы пояснениями и изображениями.
- Расскажите о процессе в целом, а не только о конечном продукте.
- Напишите полезные тексты с эмоциональной жилкой.
- Опишите полный комплект ваших умений и навыков.
- Укажите базовые сведения о каждом проекте.
- Включите в портфолио только лучшие работы и создайте шоурил.
- Усильте портфолио дизайн-концепциями и шоурилами.
- Покажите ваш рост.
Брэдли Хейнс: привлеките внимание анимацией
Кто такой Брэдли Хейнс?
Брэдли Хейнс — Продуктовый стратег и продуктовый дизайнер (UI/UX).
Почему портфолио Брэдли клевое?
У Брэдли небольшое количество выверенных проектов и каждый из них хорошо продуман.
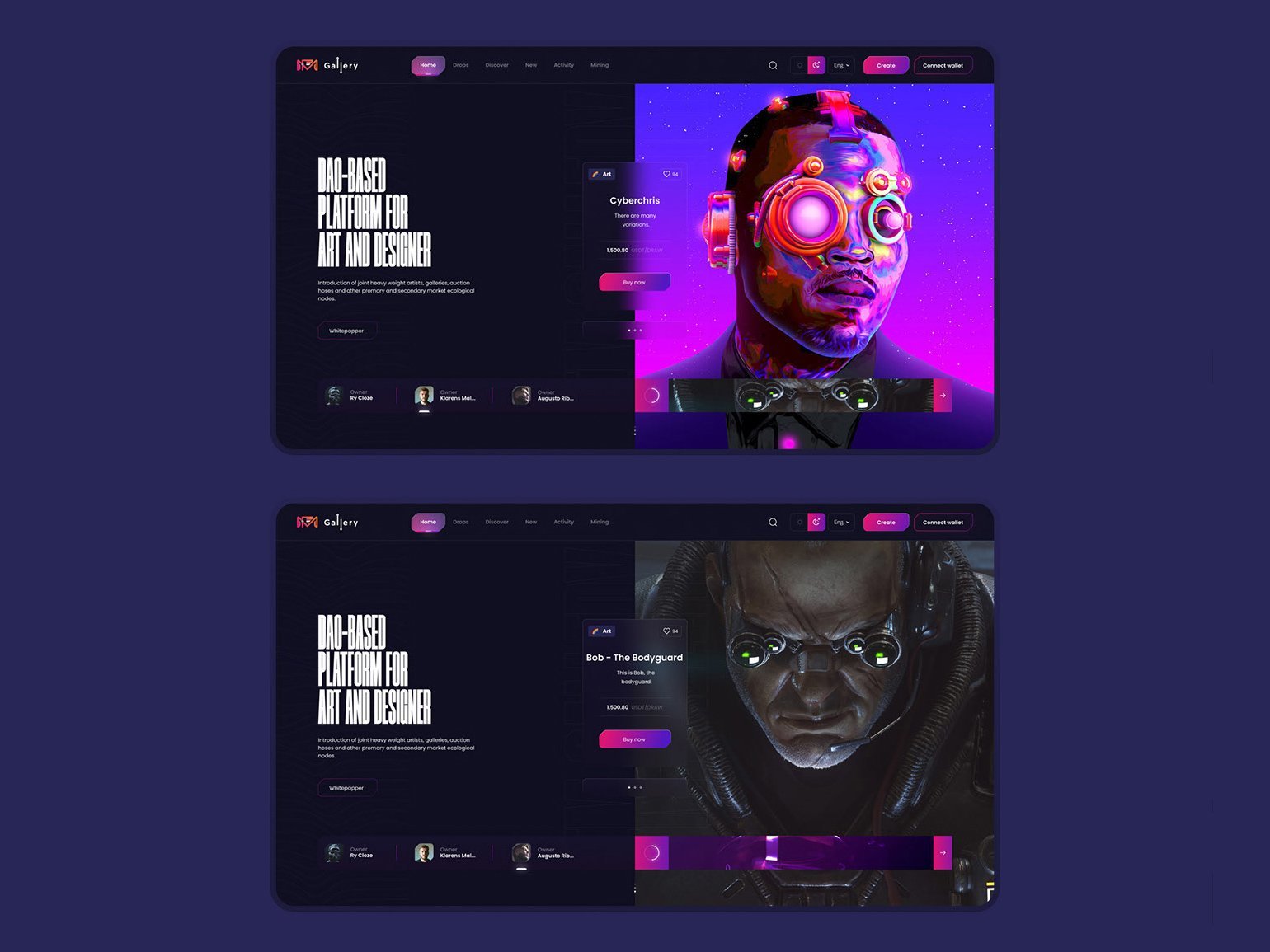
Портфолио UI-дизайнера Брэдли Хейнс
Чему стоит поучиться у Брэдли Хейнса?
Помимо захватывающей дух эстетики, Брэдли включает в себя идеальный уровень детализации, необходимый для оценки роли, которую он сыграл в своих проектах. Это ясно из его множества высокопоставленных клиентов (Lonely Planet и Airbnb, чтобы назвать некоторых).
Что запомнить и взять на вооружение?
Анимация нюансов имеет большое значение!
Посмотреть пример портфолио →
6 сайтов для подбора цветовой палитры
- https://www.materialpalette.com. Сервис для подбора палитры работает очень просто: выбираете два основных цвета, и сайт предлагает вам расширенную цветовую схему.
- http://www.flatuicolorpicker.com. Множество очень красивых оттенков, разбитых по категориям: красные, фиолетовые, синие, зеленые, желтые, оранжевые и серые.
- https://coolors.co. Онлайн-генератор цветовых схем для сайта создает подборку из пяти оттенков, каждый из которых вы можете изменить по своему усмотрению. Чтобы эффективнее пользоваться сервисом, советуем не пропускать инструкцию в самом начале.
- https://colorfulgradients.tumblr.com. Очень хорошая подборка градиентов на любой вкус.
- http://paletton.com. Один из самых удобных генераторов цветовых палитр. Его ценят за широкие возможности и гибкие настройки.
- https://color.adobe.com/ru/create/color-wheel/. Неплохой и функциональный инструмент для создания палитры от Adobe. Обязательно попробуйте!
3 шага создания своего портфолио
Над созданием портфолио нужно тщательно потрудиться: хорошо подобрать содержимое, оформить и прорекламировать документ, чтобы обеспечить поток рабочих предложений, из которых уже можно будет выбирать лучшие.
Главная цель специалиста – найти и зацепить клиента, выйти с ним на контакт. В качестве примера можно воспользоваться сборниками проектов других дизайнеров (сделать это можно на dribbble.com) или шаблонами, доступными в конструкторах сайтов (например, wix.com). Полностью повторять чужие решения не стоит, но вдохновиться некоторыми идеями можно, чтобы понять, как сделать красивое портфолио.
Шаг 1. Подготовка
Какого-то единого стандарта оформления портфолио нет. Решение по виду и наполнению этого документа зависит только от вас.
Шаг 2. Выбор темы
Сначала определитесь, в какой сфере у вас достаточный опыт и количество работ – не меньше трех. Далее расположите файлы по порядку: по названию, направлению или хронологии. Личные разработки можно добавить в отдельный раздел.
Шаг 3. Подбор работ
Затем выбранные категории нужно наполнить непосредственно проектами, но не вставляйте слишком много или, наоборот, мало. Оптимально от 3 до 20 на каждую. Так можно в полной мере ознакомиться с материалом и не запутаться.
- Следуйте верному порядку – располагайте самые значимые, выдающиеся и удачные проекты в начале.
- Не добавляйте обычные, «серые» проекты, иначе не будете выделяться.
- Добавляйте в портфолио личные наработки, чтобы продемонстрировать вовлеченность и инициативу.
- Фокусируйтесь на основном направлении, не стоит пытаться успеть везде.
- Выбранные категории заполняйте только релевантными проектами.
- Не включайте абсолютно все работы, с самого первого проекта и до последнего.






