Custom scrollbars in css
Содержание:
- Методы, унаследованные от класса Control
- Customizing a scrollbar design
- Images
- Menus
- Меню
- Настраиваемые полоски прокрутки на Envato Market
- Menus
- How to use
- Использование псевдоэлементов CSS для настройки скроллбара
- Images
- More
- Больше
- Specifying the scope of the custom scrollbar
- Customize the Scrollbar
- Методы, унаследованные от класса Object
- More
- Ограничения и проблемы
- Options
- Изображения
- Свойства элемента ScrollBar
- How To Create Custom Scrollbars
Методы, унаследованные от класса Control
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. |
||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. |
|
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
|
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. |
|
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. |
||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. |
|
| Метод addToNode добавляет компонент в указанную вершину. |
||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
|
| Метод clearStylesCache очищает кэш стилей компонента. |
||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. |
||
| Метод getClass возвращает текущие css-классы компонента. |
||
| Метод getCssStyle возвращает стили для указанной вершины. |
||
| Метод getDomNode возвращает главную DOM-вершину компонента. |
||
| Метод getFocused определяет наличие фокуса у компонента. |
||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. |
|
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
|
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. |
||
| Метод hide скрывает элемент управления. |
||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. |
||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. |
||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. |
|
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. |
|
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
|
| Метод removeClass удаляет CSS-класс из компонента. |
||
| Метод removeEvent удаляет обработчик события у DOM-вершины. |
||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
|
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
|
| Метод removeStateClasses удаляет CSS-классы компонента. |
||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. |
||
| Метод setFocus устанавливает фокус компонента. |
||
| Метод setIsHovered отображает компонент как при наведении на него курсора. |
||
| Метод setIsPressed отображает компонент как при клике по нему. |
||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. |
||
| Метод setSize устанавливает размеры компонента. |
||
| Метод show отображает элемент управления. |
||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
|
|
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. |
||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
Customizing a scrollbar design
Example 1
Before diving into customizing the scrollbar, it’s worth talking about the default style in Mac OS. Here is how it looks:
- The scrollbar track has a border on the left and right sides, with a solid background color.
- The scrollbar thumb is rounded and with space around it from the left and right sides.
For windows, it’s a bit different.
Here is how we can customize the scrollbar based on the mockup above.
Adding the for both the track and thumb is necessary, as it won’t work on the .
With the new syntax, we can’t adjust the of the scrollbar, and what’s only possible is to change the track and thumb background color.
Note: the next examples only work with the syntax. For a real-life project, you can add both the and the new syntax.
Example 2
For this example, the design is a bit heavier as it contains gradients and shadows. Is that doable? Yes, we can apply inner shadows and gradients to mimic that effect. Let’s see how!
See the Pen
Custom Scrollbar — 2 by Ahmad Shadeed (@shadeed)
on CodePen.
Example 3
We can also add borders to the thumb and track, which can help us with some tricky designs.
Based on the same example, we can reset the top and bottom borders to and get an interesting effect for the thumb. Notice those little elements at the top and bottom of the thumb.
See the Pen
Custom Scrollbar — 3 by Ahmad Shadeed (@shadeed)
on CodePen.
Example 4
In this example, we want the scrollbar thumb to have an offset from all sides. Since it’s not possible to use with the scrollbar properties, we need a hack around that using CSS borders and . I learned about this idea from this great article by Gabriel Romualdo.
By default, when an element has a background and border, the browser will clip the .
Consider the following example:
We have a button with a black border. It doesn’t have padding for the sake of explaining the concept. Suppose that is set to , the border will be included within the size of the button. As a result, the border is appearing above the background.
Now, when we apply , the background will only appear around the content.
I hope the idea is clear. Let’s get back into the scrollbar thumb. To mimic the effect, we need to add the following:
And we’re done.
See the Pen
Custom Scrollbar — 4 by Ahmad Shadeed (@shadeed)
on CodePen.
With that, we have explored how to customize different scrollbar designs. For Firefox, we can use the new syntax but again, it’s limited only to the thickness and solid colors.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Настраиваемые полоски прокрутки на Envato Market
Если вы ищете готовое решение, Envato Market предлагает широкий выбор scrollbars, которые вы можете подключить к вашему сайту для достижения ряда эффектов. Вот некоторые из них:
1. Lazybars — Themeable responsive scrollbar jQuery plugin
Lazybars — это простой в использовании плагин с прокруткой jQuery и возможностью тематического использования. Вы можете реализовать эти полосы прокрутки, просто добавив имя класса к любому прокручиваемому элементу на вашем сайте.
Используйте темы, связанные с Lazybars или создайте свои собственные с помощью простых CSS.
Lazybars — мощный гибкий плагин прокрутки jQuery
2. Fancy Scrollbar — WordPress
“Fancy Scrollbar – WordPress” — это плагин, который может создавать пользовательскую полосу прокрутки на сайтах WordPress. У него есть много вариантов настройки. Можно настроить цвет, эффекты, прокрутку, полосу и многое другое.
Fancy Scrollbar — WordPress
3. Awesome Custom Scrollbar
Awesome Custom Scrollbar — настраиваемый плагин jQuery для полосы прокрутки вашего сайта WordPress. С помощью этого плагина вы можете настроить свою полосу прокрутки веб-страницы, и встраивать пользовательскую полосу прокрутки по шорткоду в любом месте.
Awesome Custom Scrollbar
4. DZS Scroller
DZS Scroller предоставляет полосу прокрутки для вашего сайта, которую вы легко можете настроить с помощью CSS, если трёх выделенных скинов недостаточно. Он поставляется с расширенными функциональными возможностями, такими как прокрутка при наведении или выцветание при отпускании мыши. И это работает на iPhone / iPad.
DZS Scroller
5. CSS3 Scrollbar Styles
Легко использовать красивую и красочную полосу прокрутки CSS3 для вашего сайта. Просто вставьте в существующий файл CSS и наслаждайтесь новой CSS3 Scrollbar.
CSS3 Scrollbar Styles
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
How to use
First of all, please check if the container element meets the requirements and
the main CSS is imported.
<style>
#container {
position relative;
width 600px;
height 400px;
}
</style>
<link rel="stylesheet" href="css/perfect-scrollbar.css">
Import via ES modules:
import PerfectScrollbar from 'perfect-scrollbar';
Or in browser:
<script src="dist/perfect-scrollbar.js"></script>
To initialise:
const container = document.querySelector('#container');
const ps = new PerfectScrollbar(container);
// or just with selector string
const ps = new PerfectScrollbar('#container');
It can be initialised with .
const ps = new PerfectScrollbar('#container', {
wheelSpeed: 2,
wheelPropagation: true,
minScrollbarLength: 20
});
If the size of your container or content changes, call .
ps.update();
If you want to destroy the scrollbar, use .
ps.destroy(); ps = null; // to make sure garbages are collected
If you want to scroll to somewhere, just update .
const container = document.querySelector('#container');
container.scrollTop = ;
You can also get information about how to use the plugin from code in .
Использование псевдоэлементов CSS для настройки скроллбара
IE5.5 был первым браузером, поддерживающим основные стили для скроллинга. Используя свойство scrollbar-face-color, можно были изменить цвет полос прокрутки. Хотя это и не добавляло большого разнообразия, но все же лучше, чем стандартная полоса прокрутки в браузере. Поскольку это свойство по-прежнему поддерживается в Internet Explorer, его можно использовать для пользователей, предпочитающих этот браузер.
Для WebKit-браузерах в CSS существует множество вариантов стилизации: изменение цвета и ширины полосы прокрутки, ползунков. Элементы скроллинга можно выбрать с помощью следующих псевдоэлементов.
::webkit-scrollbar — позволяет настроить ширину и цвет полосы прокрутки. Когда этот псевдоэлемент указан, WebKit выключает свой встроенный рендеринг скроллбара и использует настройки, указанные для div scroll CSS
Обратите внимание, что при этом будут выбраны все полосы прокрутки, присутствующие на странице. Если нужно настроить скроллбар для определенного элемента, необходимо применить это свойство к конкретному элементу:
/* Для всех скроллбаров */
::-webkit-scrollbar {
width: 8px;
background-color: #F5F5F5;
}
/* Для определенных скроллбаров */
.mybox::-webkit-scrollbar {
width: 12px;
background-color: #434343;
}
::-webkit-scrollbar-thumb – Это ползунок скроллбара (чем вы держите и прокручиваете страницу). Он может иметь цвет или использовать градиент в качестве фона. Пример реализации:
::-webkit-scrollbar-thumb {
width: 8px;
background-image: -webkit-linear-gradient(#F5F5F5, #8A8A8A);
}
::-webkit-scrollbar-track – позволяет настроить трек скроллбара (путь движения ползунка). Синтаксис псевдоэлемента для CSS scroll:
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border: 1px solid black;
background-color: #F5F5F5;
}
::-webkit-scrollbar-button – разработчики CSS3 не упускают из виду маленькие кнопки на концах полосы прокрутки. Их также можно настроить, так как они помогают, когда страница длинная и скроллбар становится слишком маленьким для прокрутки. Это свойство стиля верхнего и нижнего углов (или левого и правого для горизонтальных полос прокрутки):
::-webkit-scrollbar-button {
background-color: #7c2929;
}
::-webkit-scrollbar-corner – позволяет справиться с ситуацией, когда появляются обе полосы прокрутки и пересекаются в углу:
::-webkit-scrollbar-corner {
background-color: #b3b3b3;
}
Вот несколько примеров, которые демонстрируют силу свойства scrolling CSS.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Specifying the scope of the custom scrollbar
An important thing to know is that where to customize the scrollbar. Do you want the style to be generic and work for all scrollbars on the website? Or do you want it for specific sections only?
With the old syntax, we can write the selectors without attaching them to an element, and they will be applied to all scrollable elements.
However, if you want to apply for a specific section only, you need to append the element before the selectors.
For the new syntax, it’s almost the same. The thing that I noticed is that if you want a generic style, it should be applied to the element, not the .
I tried adding the above for the but it didn’t work as expected.
Now that we know how the old and new syntax work, let’s get into customizing some scrollbar designs.
Customize the Scrollbar
Over the years, browser manufacturers have implemented their own means for customizing the appearance of scrollbars.
WebKit Browsers
If you’re using a WebKit browser, you will see that the following scrollbars have been styled using WebKit extensions. See HTML scrollbars for more examples.
WebKit based browsers such as Chrome, Safari, and Opera can take advantage of the various scrollbar pseudo-elements and pseudo-classes.
These allow you to customize all aspects of a scrollbar — from its color, to its size, shadows, and more.
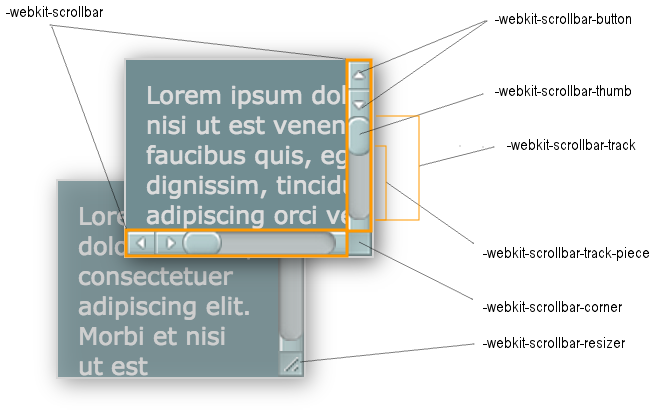
Here are the WebKit pseudo-elements for styling scrollbars:
And here’s where they fit within a scrollbar:

Pseudo-Classes
Here are the WebKit scrollbar pseudo-classes as outlined on the WebKit blog:
- Applies to any scrollbar piece that has a horizontal orientation.
- Applies to any scrollbar piece that has a vertical orientation.
- Applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).
- Applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).
- Applies to buttons and track pieces. It indicates whether the object is placed before the thumb.
- Applies to buttons and track pieces. It indicates whether the object is placed after the thumb.
- Applies to buttons and track pieces. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. For track pieces it indicates whether the track piece abuts a pair of buttons.
- Applies to buttons and track pieces. It is used to detect whether a button is by itself at the end of a scrollbar. For track pieces it indicates whether the track piece abuts a singleton button.
- Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track.
- Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present.
- Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active.
You can also use the CSS , , and pseudo-classes with the various scrollbar pieces.
Microsoft also added prefixed versions of these properties that can be used as a synonym for the other properties (eg, can be used as a synonym for in IE8 Standards mode).
Методы, унаследованные от класса Object
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. |
|
| dispose | Метод dispose уничтожает компонент. |
|
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
|
| getSettings | Метод getSettings возвращает настройки объекта репозитория. |
|
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
|
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
|
| isLive | Метод isLive определяет действительность объекта репозитория. |
|
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
|
| setSettings | Метод setSettings задает настройки объекта репозитория. |
|
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
|
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также:
Справочная
система на версию 9.4
от 15/11/2021,
ООО «ФОРСАЙТ»,
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Ограничения и проблемы
Компьютерные грамотные пользователи часто знакомы с полосами прокрутки, но люди с ограниченными знаниями могут не понимать их интуитивно, особенно с учетом более поздних вариантов, без посторонней помощи. Независимо от грамотности, можно найти множество проблем с различными типами полос прокрутки и их взаимодействием. С точки зрения дизайна, если размер окна уже мал, видимая область содержимого будет еще больше уменьшена за счет наличия полосы прокрутки. В то время как некоторые недавно исчезнувшие полосы прокрутки помогают смягчить эту проблему, более традиционные не позволяют избежать ее, особенно когда присутствуют как горизонтальные, так и вертикальные полосы.
С точки зрения использования, многие общие проблемы связаны с точностью. Сопоставление полосы прокрутки и дисплея является линейным, поэтому точность использования зависит от размера содержимого. Тогда навигация по меньшему документу будет проще, чем по большому документу
Это также означает, что все части документа подчеркнуты одинаково, и важность каждой части не распознается с помощью полосы прокрутки.
Нечасто указывается, где в содержимом была достигнута прокрутка, если только действие прокрутки не остановлено для просмотра содержимого. Это затрудняет независимо от того, знает ли пользователь, что он ищет, или общую организацию контента. Те, у которых есть индикатор, ограничены предопределенными настройками видимости, количества и стиля. При попытке прокрутки при выполнении такого действия, как выделение, величина прокрутки может не соответствовать желаемой величине, выходить за рамки или предлагать пользователю изменить положение несколько раз. Перерегулирование также может произойти при попытке разместить рядом с верхом или низом отдельной страницы в большом наборе. Попытка регулировки небольшой прокрутки пользователем может привести к увеличению прокрутки, поскольку прокрутка активирует автоматическое действие, переходящее на следующую страницу.
Options
There are some options you can pass when initializing scrollbar:
| Option | Type | Default value | Description |
|---|---|---|---|
| Speed of the animation of programmatic scrolling. It’s possible to edit it with method. Animation speed equal to means no animation. | |||
| By default thumb height (in case of vertical scrollbar) is calculated automatically depending on viewport and overview height but you can fix thumb height to your chosen pixel value by setting this option. Make sure to not set in css if you set because has priority. | |||
| Option analogical to but applied to thumbs of horizontal scrollbars. | |||
| Indicates whether or not, horizontal scrollbar should be shown when it’s necessary. | |||
| When the scrolling event occurs (e.g. down arrow key, mouse wheel) and it doesn’t cause the scrollbar to move (e.g. because the scrollbar is in extreme position), the event is propagated further which will cause the parent container to scroll. If it does cause the scrollbar movement then such event is stopped from propagating further and the parent container won’t scroll. This default behaviour can be changed by setting . It will cause the custom scrollbar to always stop scrolling event propagation no matter if the scrollbar changed or didn’t change its position. | |||
| A css skin class that will be added to the scrolled container. You can define it in html as well as here in options. Note that skin has to be defined in one of those ways. | |||
| Indicates how fast touch scroll should be. When you swipe your finger by pixels the content will be scrolled by pixels. | |||
| Indicates whether scrollbar should recalculate thumb size when window is resized. See for an example. | |||
| Same as above but applies to vertical scrollbar. | |||
| Indicates how fast mouse wheel scroll should be. When you make the smallest possible mouse wheel move, the content will be scrolled by pixels. |
For example:
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Свойства элемента ScrollBar
| Свойство | Описание |
|---|---|
| BackColor | Цветовое оформление элемента управления. |
| Delay* | Время между последовательными событиями при удержании кнопки. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на полосу прокрутки. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет стрелок становится серым). |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Max | Максимальное значение свойства Value. |
| Min | Минимальное значение свойства Value. |
| Orientation** | Задает горизонтальную или вертикальную ориентацию элемента управления ScrollBar. |
| SmallChange | Шаг изменения значения свойства Value. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента ScrollBar. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
* По умолчанию свойство Delay равно 50 миллисекундам. Это означает, что первое событие (SpinUp, SpinDown, Change) происходит через 250 миллисекунд после нажатия кнопки, а каждое последующее событие – через каждые 50 миллисекунд (и так до отпускания кнопки).
** По умолчанию включена автоматическая ориентация, которая зависит от соотношения между шириной и высотой элемента управления. Если ширина больше высоты – ориентация горизонтальная, если высота больше ширины – ориентация вертикальная.
В таблице перечислены только основные, часто используемые свойства полосы прокрутки. Все доступные свойства отображены в окне Properties элемента управления ScrollBar.
How To Create Custom Scrollbars
Chrome, Edge, Safari and Opera support the non-standard pseudo element, which allows us to modify the look of the browser’s scrollbar.
The following example creates a thin (10px wide) scrollbar, which has a grey track/bar
color and a dark-grey (#888) handle:
Example
/* width */::-webkit-scrollbar { width: 10px;}/* Track */
::-webkit-scrollbar-track { background: #f1f1f1; }/* Handle */
::-webkit-scrollbar-thumb { background: #888; }/* Handle on hover */::-webkit-scrollbar-thumb:hover {
background: #555; }
This example creates a scrollbar with box shadow:
Example
/* width */::-webkit-scrollbar { width: 20px;}/* Track */
::-webkit-scrollbar-track { box-shadow: inset 0 0 5px
grey; border-radius: 10px;}/* Handle */::-webkit-scrollbar-thumb {
background: red; border-radius: 10px;}






