Как создать рекламный баннер самому
Содержание:
- Как сделать баннер ссылкой
- Crello
- Создание баннера – теперь не проблема
- Easel
- BannerSnack
- Что такое Google Web Designer
- Как установить баннер на сайт
- Как сделать баннер для сайта
- Создание рекламного баннера для сайта
- Где используются баннеры
- Как создать кликабельный баннер
- Bannersnack
- Какие размеры (ресайзы) баннеров существуют?
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке. Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением
Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает 🙂
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Crello
Цена: . Доступ к неограниченным возможностям сервиса стоит $9,99 в месяц.
Crello – простой и удобный онлайн-сервис по созданию визуального контента
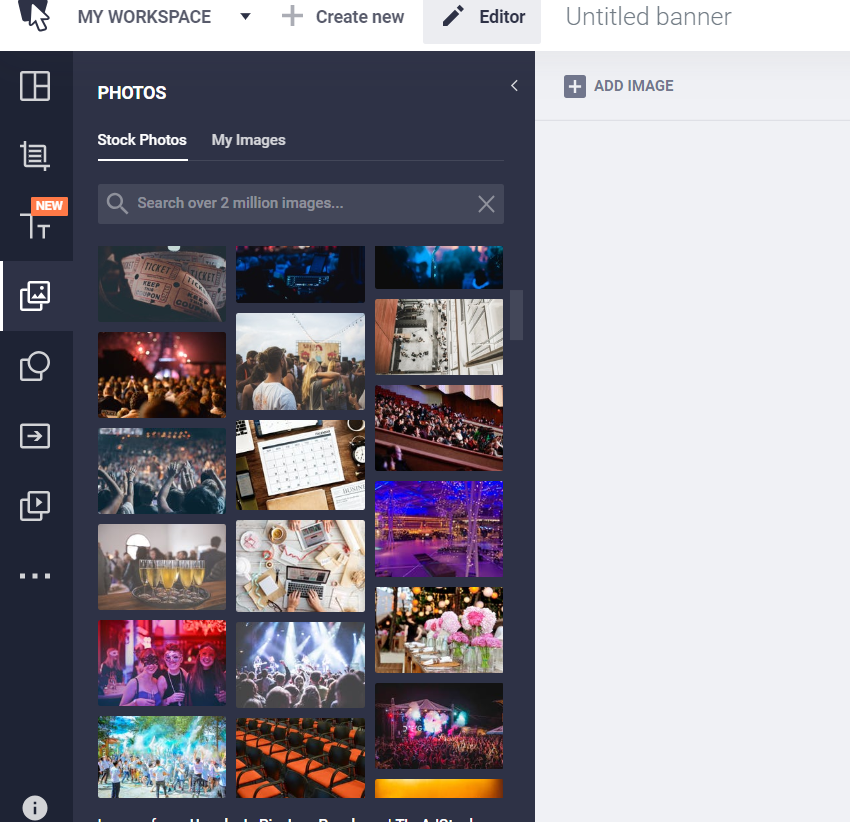
Если для вас самое важное – это простота и удобство, то рекомендуем обратить внимание на онлайн-редактор Crello. Честно говоря, по количеству доступных инструментов он чем-то напоминаем платформу Canva – там также были разные макеты, современные шрифты и другие графические элементы
Весь интерфейс сайта разделен на понятные вкладки, предназначенные для разных задач. За примером далеко ходить не надо – в разделе «Соцсети» вы найдете готовые шаблоны публикаций, а в разделе «Реклама» всё то, что необходимо для создания качественного баннера. Вообще, работать с платформой может человек, который впервые самостоятельно делает что-то связанное с дизайном.
Вам не придется знать, какие отличия между векторными и растровыми изображениями и почему важно правильно сочетать цвета. Единственное условие – это умение пользоваться мышью для перемещения объектов
И действительно, мы просто берем уже готовый макет и добавляем туда нужный текст и картинки. В результате получается баннер, по одному виду которого и не скажешь, что его делал не профессионал.
Создание баннера – теперь не проблема
Многие пользователи все еще полагают, что создание баннера – это работа на многие часы, а динамичное решение реализуется днями. Но прогресс не стоит на месте, современный сервис позволяет реализовывать работы любой сложности за считанные минуты, добиваясь успеха, наполняя собственный сайт, или оперативно справляясь с заданиями заказчиков.
Желаете опробовать новую возможность и убедиться в простоте реализации задач на практике? Использование «BannerBoo» возможно на бесплатных основаниях, но помимо бесплатных есть и другие тарифы, расширяющие возможности пользователя, упрощающие работу и улучшающие результат. Для единоразового применения достаточно бесплатного тарифа, профессионалам же рекомендуется выбирать преимум-возможности – небольшие вложения многократно окупятся сэкономленным временем и поощрениями от клиентов.
Для тех, кто желает приобрести платную подписку сервиса дарим скидку 10% по промо-коду — 101poisk.
Видеообзор:
Easel
Цена: Бесплатный тестовый период.
Easel – подойдет для создания красивой инфографики
А для любителей создавать инфографику, такую как диаграммы, визуализированные отчеты и сравнения, подойдет удобный и интуитивно-понятный сервис Easel. Изначально русского языка нет, однако с помощью встроенного в браузер переводчика получится комфортно работать с платформой (такая технология есть и в Google Chrome, и в Яндекс Браузере, и даже в Opera). Также было отмечено, что сайт хорошо отображается как на мониторе компьютера, так и на небольшом экране смартфона.
С помощью возможностей редактора получится сделать качественное дополнение к своей презентации, структурировать отчет в формате списка с красивой графикой, а также разработать уникальный баннер для собственного бизнеса. В верхней панели аккуратно расположились все полезные инструменты (фигуры, диаграммы, картинки, текст и фон). Вам будет достаточно просто выделить понравившийся объект, а затем переместить его на готовый шаблон.
При этом, что самое важное, в бесплатной версии редактора изначально доступно целых 25 фотографий и 65 графических изображений, 10 современных шрифтов и столько же шаблонов, а также небольшой каталог из четырех диаграмм. Такого функционала недостаточно? Тогда вы можете приобрести платную подписку, стоимость которой – всего 4 доллара в месяц
Это откроет возможность применять все графические элементы, доступные в онлайн-сервисе.
BannerSnack
Из всех платформ для работы с баннерами Bannersnack оказался самым эффективным. Быстрый, удобный, отзывчивый.
Your browser does not support the video tag
BannerSnack помог решить все головные боли с процессом создания баннеров. Это не просто платформа, это монстр среди инструментов для работы с баннерами.
В этом редакторе есть, все, что только можно придумать для баннеров.
Больше всего мне нравится в нем работать с анимацией. Редактор для анимации сделан максимально простым и понятным. Не надо иметь глубоких знаний в анимации, чтобы сделать хороший результат. Пару кликов и хорошая анимация готова.
Анимация в Bannersnack
Огромное количество готовых композиций баннеров для: desktop, social media, мобильных, печати.
Bannerscnak — конструктор онлайн баннеров
Возможности онлайн конструктора баннеров:
- Редактор видеообъявлений
- Конструктор баннеров HTML5
- Конструктор объявлений Google
- Конструктор рекламы в Facebook
- Конструктор рекламы Twitter
- Конструктор рекламы в Instagram
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" style="margin: 5px; border: 0; padding: 0;" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:

Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.

Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.
Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Где используются баннеры
Сегодня в интернете принято выделять два типа рекламы: контекстную и медийную. Несмотря на схожесть и наличия много общего, контекстная реклама ориентирована исключительно на целевую аудиторию. Медийная реклама, как и телевизионная реклама, заточена на широкую аудиторию и призвана сформировать имидж бренда или познакомить с новым продуктом.
Баннеры — инструмент, который объединяет и медийную и контекстную рекламу, поскольку используется и там, и там. Как правило, HTML баннеры используют крупные компании и развивающиеся проекты, работающие над продвижением собственного бренда.
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.
Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:
Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.
Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.

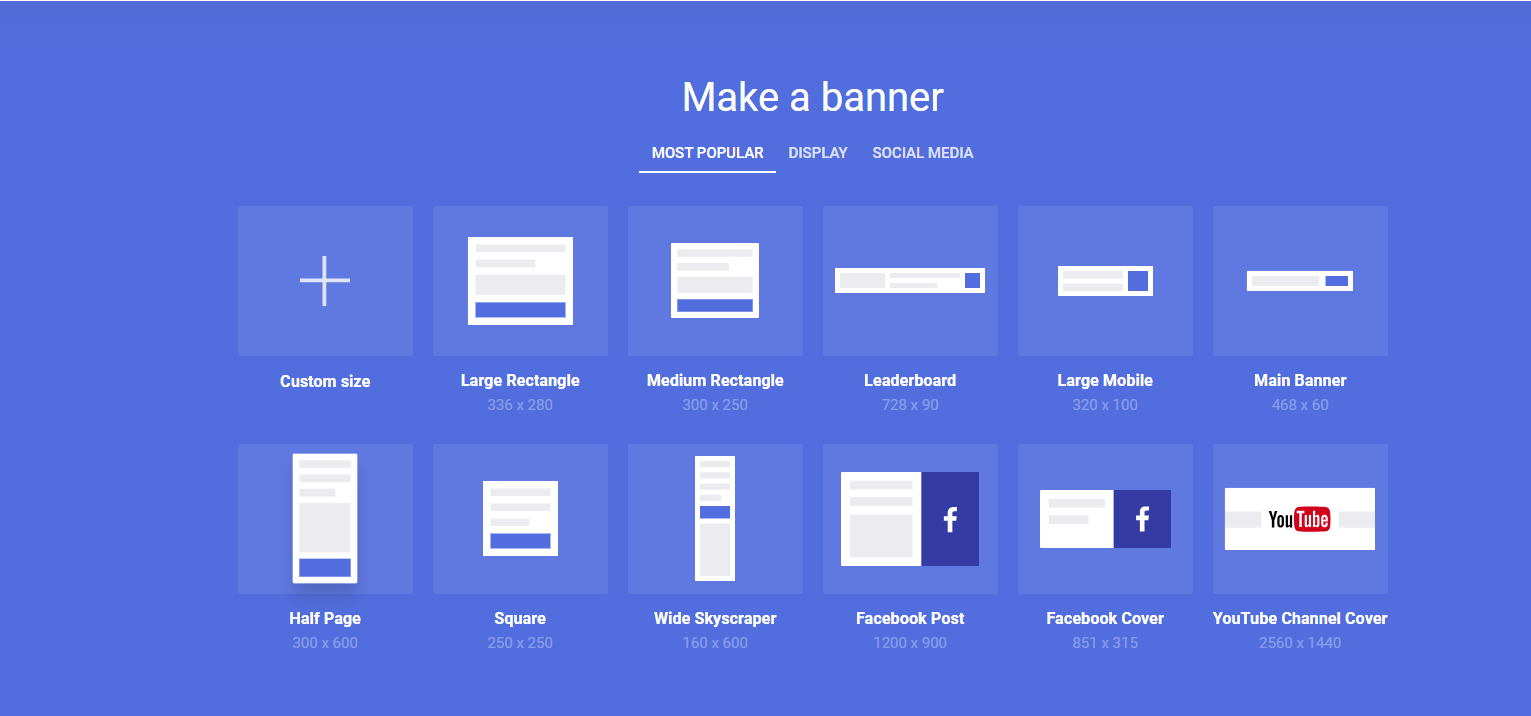
Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.

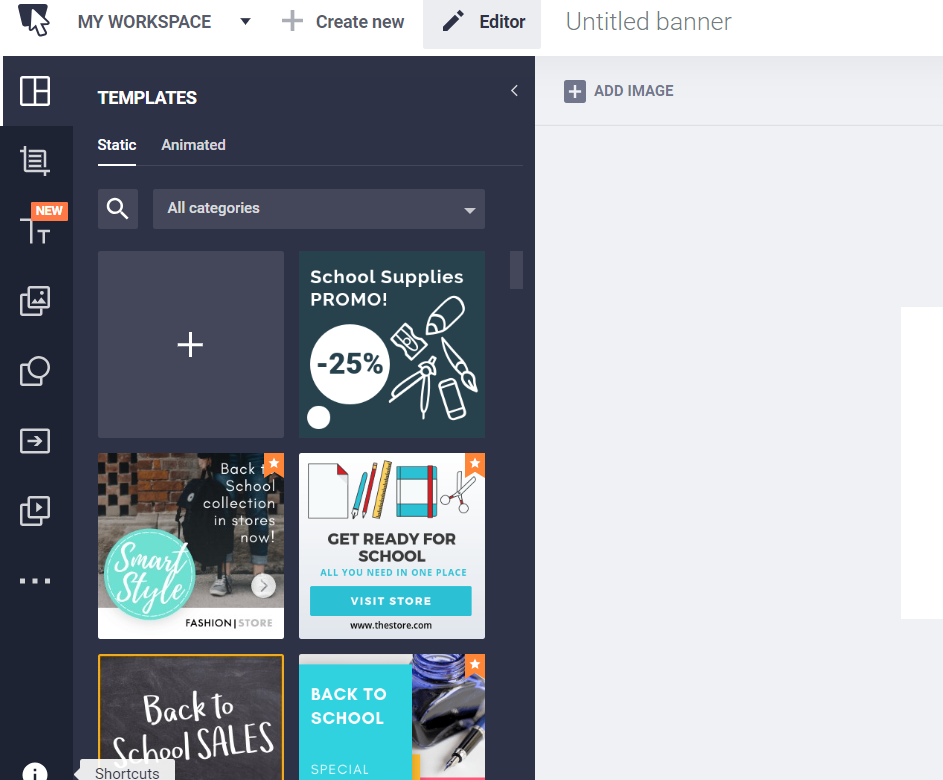
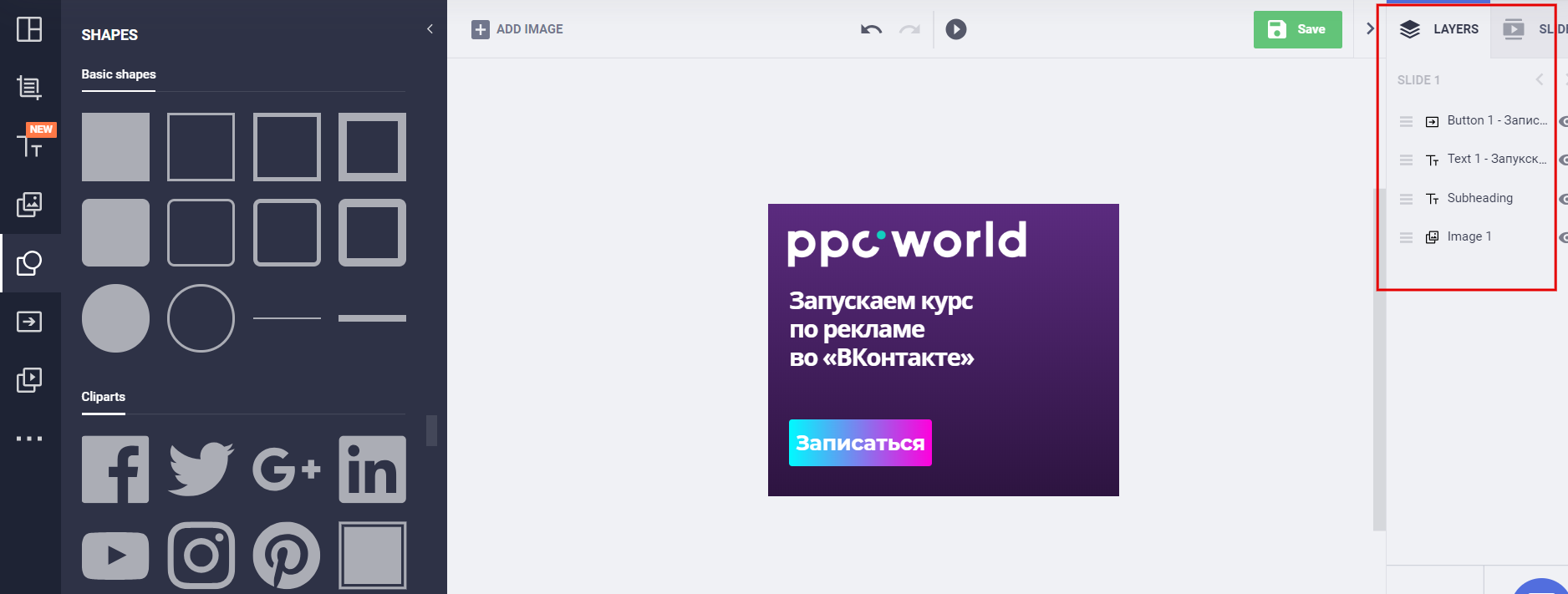
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.

Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
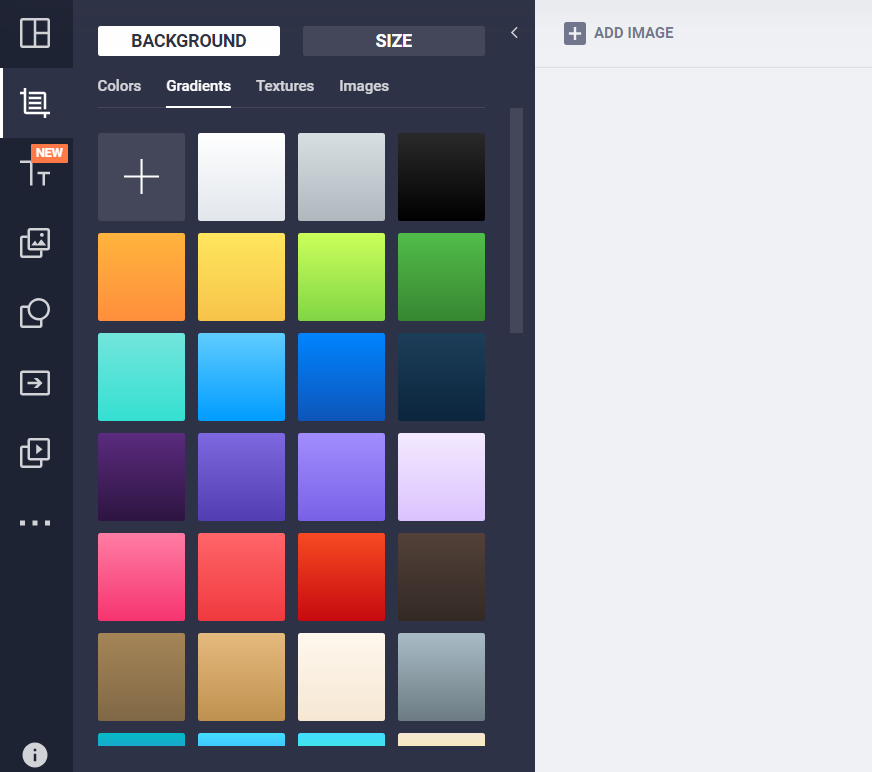
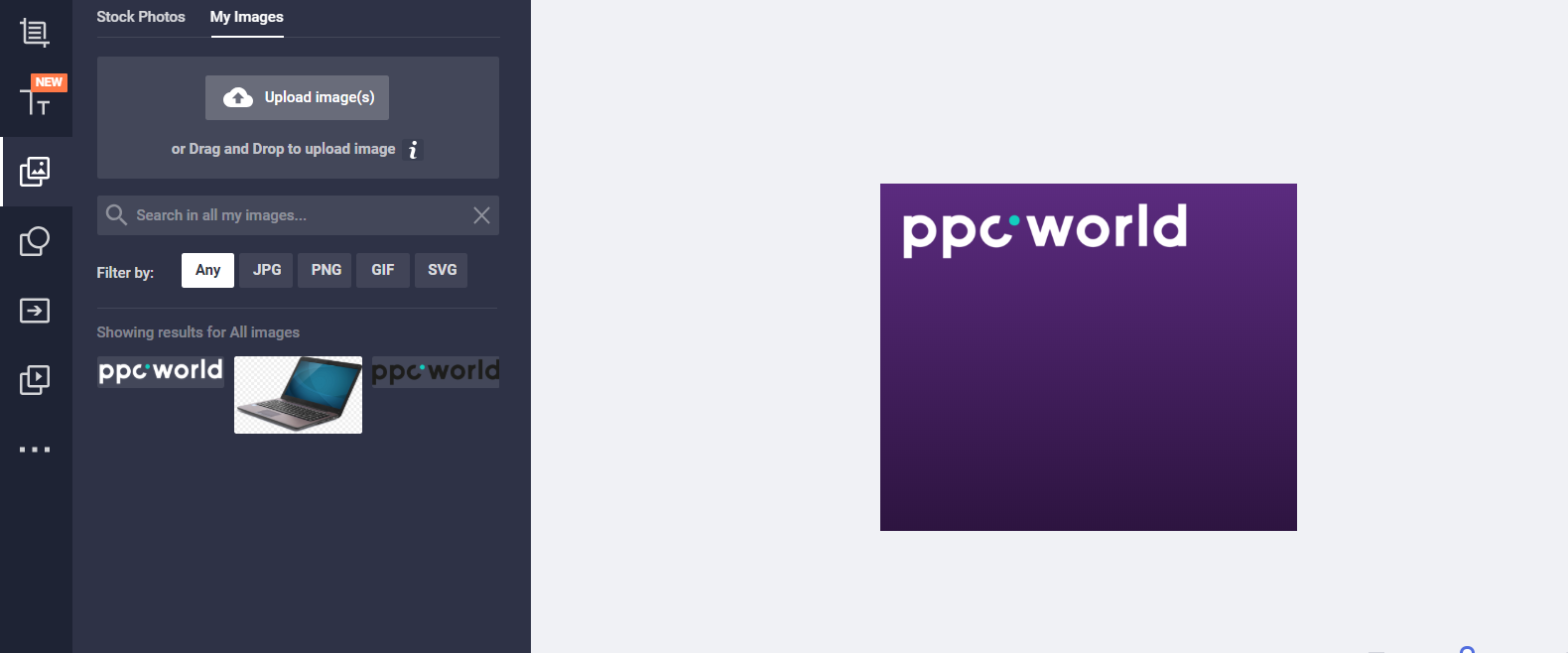
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.

Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.

Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.

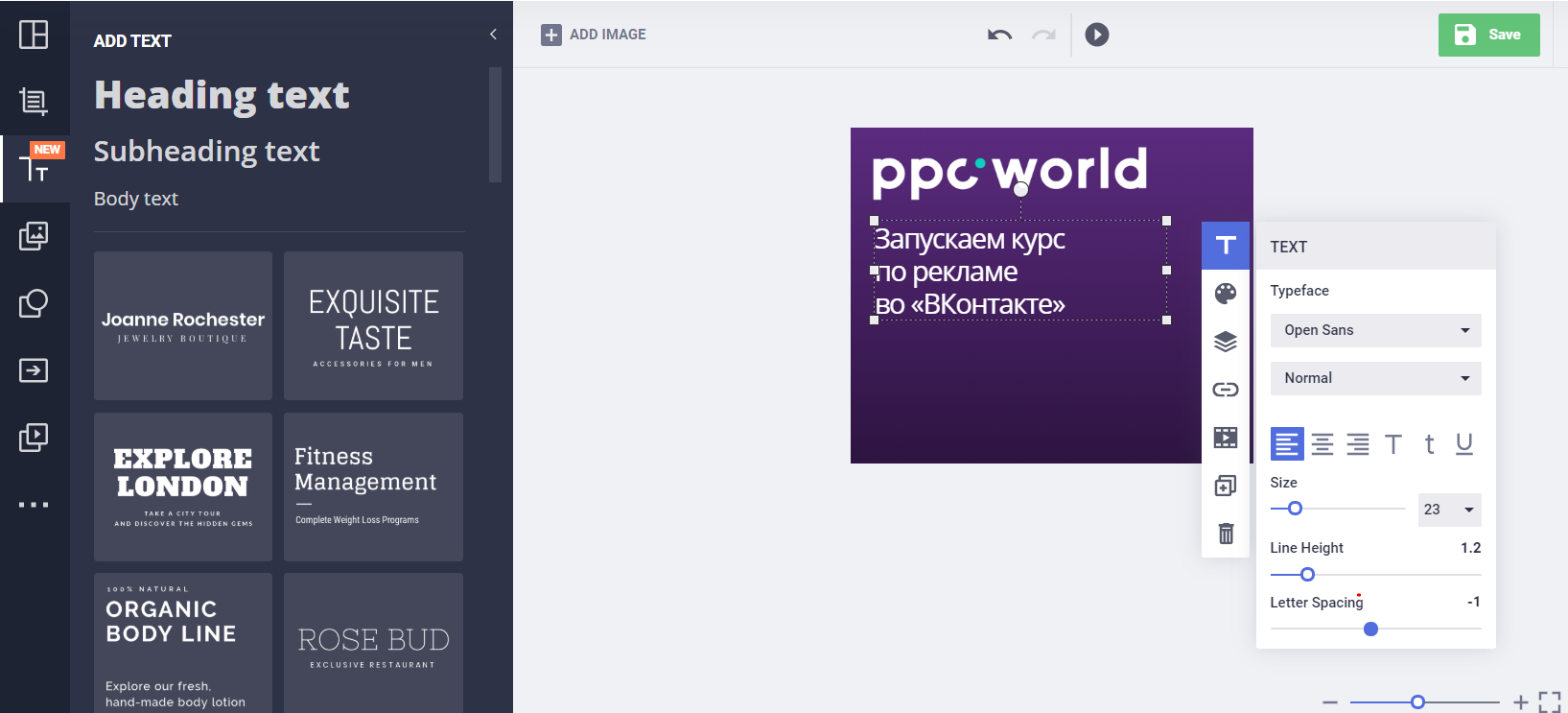
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.

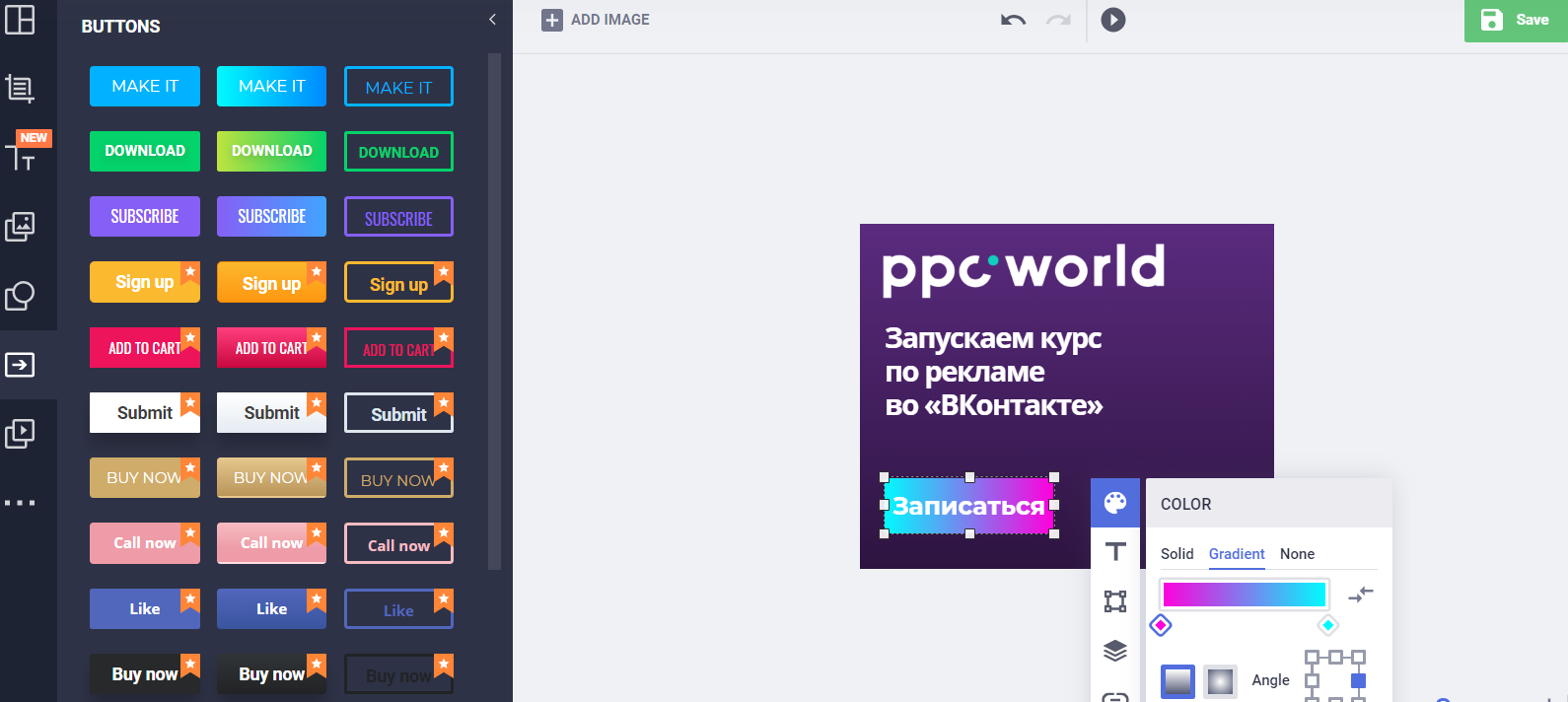
В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.

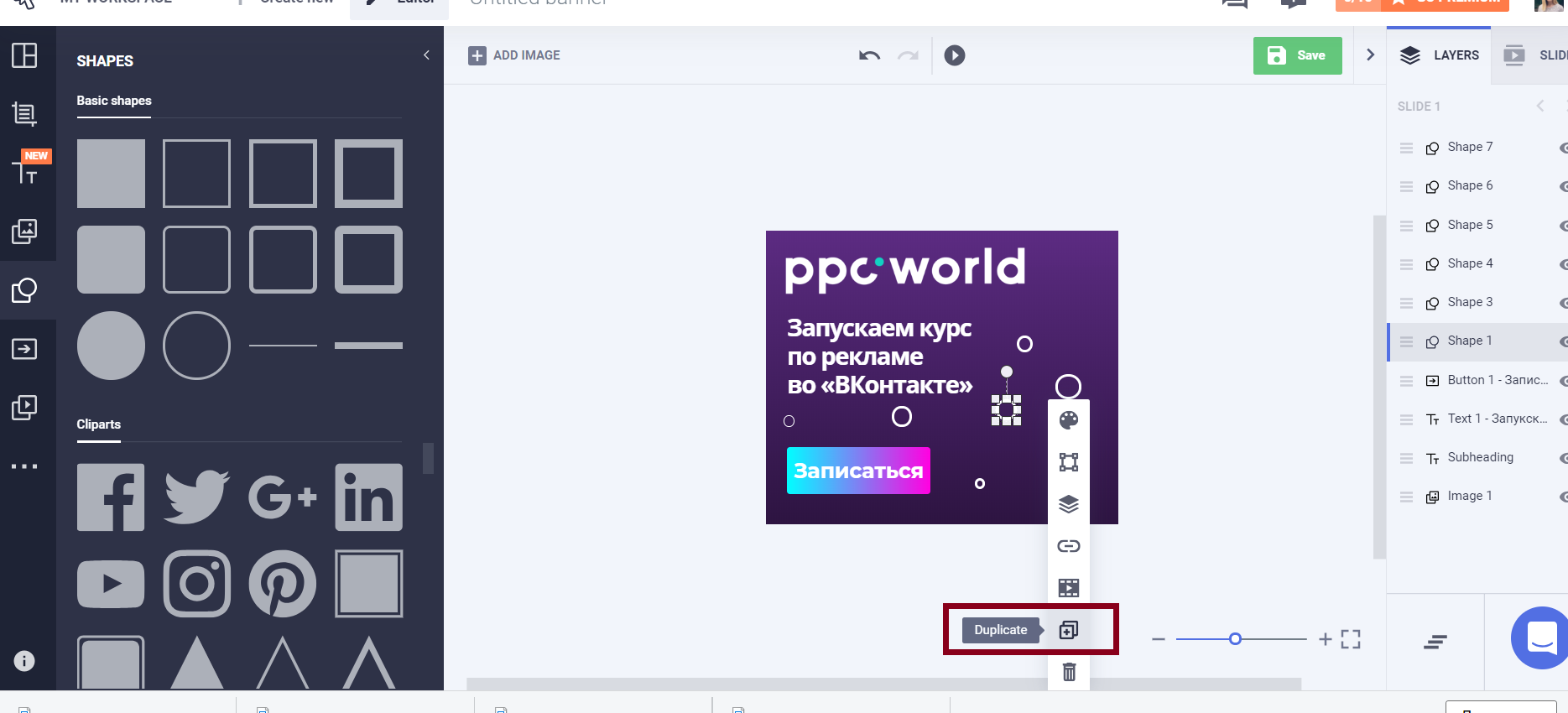
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.

Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.

Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Какие размеры (ресайзы) баннеров существуют?
Согласно требованиям, которые выдвигает Рекламная сеть Яндекс к баннерам (ознакомиться с ними можно здесь), наиболее популярны (вне зависимости от платформы) баннеры следующих размеров:
- 300×250 — баннеры этого размера принято называть «Средний прямоугольник». Данный формат идеально подходит для мобильных и стационарных устройств, для рекламы товаров и услуг. При грамотном оформлении, баннеры данного размера способны демонстрировать высокий показатель CTR.
- 990х90 — такой формат баннеров обычно называют «Растяжка». Размещаются такие баннеры чаще всего в топе (верхней части веб-страницы). Благодаря своей длине, они не остаются незамеченными пользователями, а большое пространство позволяет разместить максимум полезной информации.
- 240×400 — баннеры данного размера, благодаря своей пропорции получили название «Уменьшенная книжка». Является универсальным и эффективным рекламным инструментом.
- 300х600 — рекламный баннер — блок, занимаемый практически половину веб-страницы. Дает возможность отобразить максимум для привлечения внимания любой аудитории.
Самые популярные размеры согласно руководству от Google (ознакомиться с ними можно здесь)
- 240 x 400 «Вертикальный прямоугольник» — ТОП-1 по популярности в России
- 300 x 250 «Средний прямоугольник» — лучше размещать в конце статьи или встраивать их в текст
- 336 x 280 «Большой прямоугольник»
- 728 x 90 «Полноразмерный баннер» — подходит для размещения вверху страницы, над основным контентом
- 300 x 600 «Объявление на половину страницы» — такой баннер точно не останется не замеченным
- 320 x 100 «Большой мобильный баннер» — размещается в нижней части страницы, на мобильных устройствах
Менее популярные и менее эффективные размеры баннеров
- 320 x 50 «Мобильный полноразмерный баннер» — эффективны на больших экранах смартфонов, размещение в нижней части страницы
- 468 x 60 «Баннер» — подходит для страниц, где не хватает места для полноразмерного баннера 728 x 90
- 234 x 60 «Малый баннер»
- 120 x 600 «Небоскреб» — помещается на узких боковых панелях, где недостаточно места для «широкого небоскреба» (160 x 600)
- 120 x 240 «Вертикальный баннер» — позволяет размещать рекламу в тех областях страницы, где место крайне ограничено
- 160 x 600 «Широкий небоскреб»
- 300 x 1050 «Портрет» — ориентирован на продвижение бренда
- 970 x 90 «Большой полноразмерный баннер» — при развертывании увеличивается до размера 970 x 415, идеально подходит для демонстрации материалов с высоким разрешением, например видео, фотографий, анимации и приложений
- 970 x 250 «Билборд» — ориентированный на продвижение бренда, размещается на лучших местах
- 250 x 250 «Квадрат» — эффективность рекламного блока может быть недостаточной
- 200 x 200 «Малый квадрат»
- 180 x 150 «Малый прямоугольник»
- 125 x 125 «Кнопка»
Также существуют адаптивные HTML5 баннеры с «резиновой версткой» (их еще называют «тянущиеся», «резиновые», «перетяжки», «100% баннеры») — это баннеры, которые не имеют заданной ширины и адаптируются под размер экрана. Такой размер считается гораздо более эффективным, так как занимает всю ширину экрана и привлекает к себе больше внимания, однако не все площадки принимают к размещению «резиновые баннеры»
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
Как бесплатно сделать анимационный баннер по шагам
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
Программа запустится и Вы увидите:
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.






