Как бесплатно получить обратные ссылки на сайт: 13 способов
Содержание:
- Как сделать ссылку?
- Виды ссылок
- Что такое внешние ссылки?
- Как работать с внутренней перелинковкой
- Что такое гиперссылка?
- Якоря
- Простые ссылки
- Глава 3 в статье
- Что такое URL
- Работает ли это на практике?
- Кому нужно работать со ссылками
- Зачем нужны вечные ссылки
- Где лучше не использовать короткую ссылку?
- Отслеживание внешних ссылок
- ТОП-5 сервисов для сокращения
- Как вставить ссылку в ВК в смайлик
- III тип: Отзовики
- Другие ссылки
- Что такое активная (кликабельная) ссылка
Как сделать ссылку?
Рецепт приготовления ссылки заключается в использовании HTML тега «а». К примеру, вышеопубликованная ссылка в HTML коде сайта выглядит следующим образом:
<a href=»/joomla/82-kak-sozdat-sajt-na-joomla-rukovodstvo-dlya-chajnikov»>ссылке</a>
Как можно заметить обязательной составной частью ссылки является анкор, в данном примере – ссылке. Анкор – определенный текст, находящийся между открывающимся и закрывающимся тегом «а». Открывающийся тег обозначается как «а», закрывающийся – «/а».
Помимо этого у каждой ссылки в независимости от ее вида может быть несколько атрибутов. В свою очередь атрибуты условно можно разделить на обязательные и дополнительные.
К обязательным относится атрибут href, так как в нем указывается адрес страницы.
Дополнительным может быть атрибут:
— title – отвечает за всплывающий текст, отображающийся при наведении мышки на ссылку.
— rel со значением nofollow – позволяет исключить передачу статического веса страницы с одного источника на другой.
— target со значением _blank – отвечает за открытие страницы в новом окне.
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Хотите в числе первых узнавать о новых статьях и курсах?
Что такое внешние ссылки?
Любая ссылка на сайте, которая ведет на другой сайт, называется внешней. Такие ссылки могут:
Внешние ссылки, естественно вписанные в текст, обычно выделяют подчеркиванием или другим цветом.
В HTML-коде ссылка будет выглядеть так:
В этом примере <a> — HTML-тег для создания гиперлинков, href — атрибут, обозначающий, куда ведет ссылка, и «нашей статьи» — анкорный текст, описывающий суть ссылки. Мы расскажем больше об атрибутах ссылок и анкорах далее.
Для начала давайте разберемся в том, какую роль играют внешние ссылки в поисковом продвижении. Мы расскажем, как с помощью ссылок увеличить шансы сайта попасть в ТОП и каких ошибок стоит избегать.
Как работать с внутренней перелинковкой
Эффективная перелинковка: как работать с внутренними ссылками
Перелинковка — это связывание страниц ссылками. Бывает внешней с участием ссылок с других доменов и внутренней между страницами одного сайта.
Этот материал — руководство по внутренней перелинковке. Как правильно распределять ссылочный вес на сайте и ставить ссылки, чтобы от них был толк, как оформить сквозные ссылки и какая структура сайта выигрышная в плане потока PageRank.
В статье:
- Для чего нужна внутренняя перелинковка
- Как сделать перелинковку на сайте:
- Структура сайта
- Сквозные ссылки
- «Хлебные крошки»
- Блок с популярными или похожими материалами
- Контекстные ссылки
- Анкоры для ссылок
Как сделать футер на сайте полезным для SEO и юзабилити
Вся важная информация обычно находится в начале страницы, но футер или подвал сайта тоже может нести пользу, если знать, как его настроить. Он может помогать пользователям и влиять на поведенческие факторы, а сквозные ссылки могут участвовать в схеме внутренней перелинковки.
В статье собраны рекомендации для создания удобного и полезного футера на сайте, данные исследования пользовательских сценариев, примеры на разных сайтах и типичные ошибки.
В статье:
- По каким сценариям пользователи обычно взаимодействуют с футером — данные исследования
- Из каких элементов состоит полезный футер
- Какими способами можно отображать подвал на странице: примеры
- Частые проблемы с футером на сайтах

Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
На этом все, не забывайте подписываться на обновления блога! До новых встреч!
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки
Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Что такое URL
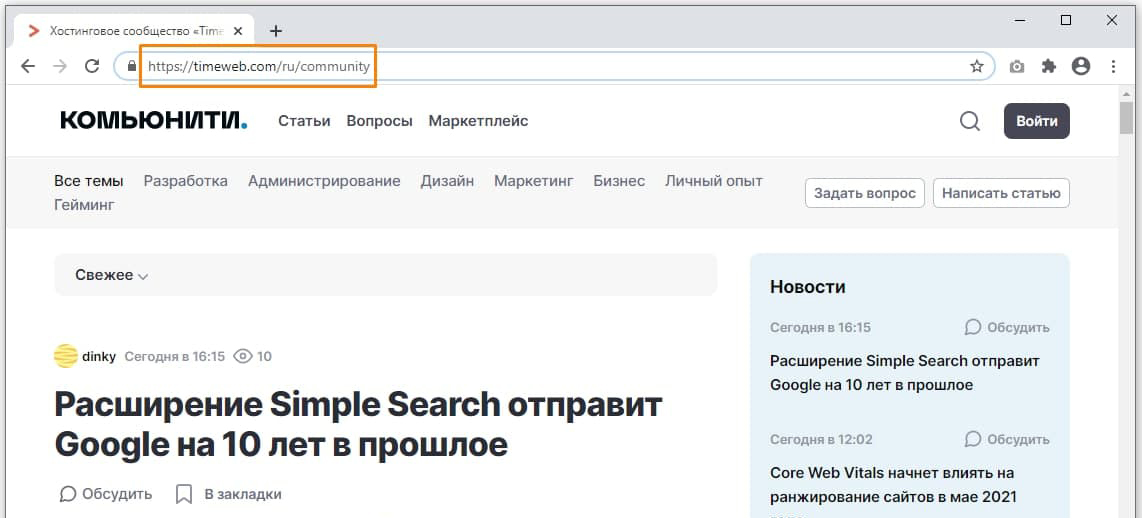
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».

Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Работает ли это на практике?
Заработок на сокращении ссылок может быть неплохим, если есть умение постоянно распространять URL на интернет-площадках с большой посещаемостью.
Но есть минусы такого способа заработать.
- Если браузер пользователя заблокирует рекламу, такой клик не будет засчитан и оплачен.
- Короткая ссылка не дает информации о настоящем web-адресе и потенциально может привести на ресурс с вредоносным кодом. Поэтому такие ссылки блокируют многие интернет-провайдеры.
- Сервисы-сокращатели могут распоряжаться адресами по своему усмотрению. Конфиденциальность и безопасность под угрозой.
- Суммы за 1000 переходов небольшие. Много заработать вряд ли получится (10 000 рублей — уже очень хорошая сумма).
- Размещать короткие ссылки можно далеко не везде — могут забанить.
- Если сервис вдруг закроется — ссылки могут «сломаться», и деньги вам не заплатят.


Тем, кто не успел вывести деньги, наверняка ничего не выплатят. Поэтому будьте осторожны: сайты для заработка на сокращении ссылок могут вести себя непредсказуемо.
Кому нужно работать со ссылками
Google PageRank не мертв: зачем и как работать со ссылками?
С 2014 года счетчик показателя значимости PageRank недоступен для просмотра, но сам показатель по-прежнему используется поисковиком для ранжирования сайта среди прочих факторов. В статье немного истории PageRank: как его создали, как им пользовались и почему счетчик решили скрыть, а также способы сохранять и увеличивать показатель значимости ресурса.
В статье:
- История показателя — как появился PageRank
- Есть ли замена PageRank сейчас
- Как сохранить и увеличить PageRank
- Как внутренними ссылками управлять показателем PR
- Как передается PR по ссылкам на другие сайты
- Как ведет себя PR с обратными ссылками
Как поднять авторитет сайта в Google и заставить чужие ссылки работать на вас
Интересное наблюдение западных специалистов: Google определяет каноническую ссылку, ориентируясь не на первоисточник, а на авторитетность страницы. Все ссылки с дублей достанутся самой значимой странице с точки зрения поисковика. В статье несколько советов о том, как повысить авторитет сайта, чтобы вся ссылочная масса с дублирующих ресурсов доставалась ему.
В статье:
- Канонические ссылки и дубли: почему дубль может быть выше оригинала
- Эксперимент со ссылками Дэна Петровича: как работает система передачи каноничности авторитетным ссылкам
- Исследования патентов Google от Билла Славски: какие страницы из дубля будут приоритетными
- Как повысить авторитетность сайта

Зачем нужны вечные ссылки
Обеспечивают естественную рекламу. Пользователи начинают переходить по вечным ссылкам, что улучшает поведенческие факторы ранжирования: повышается глубина просмотра, время, которое люди проводят на сайте, снижается показатель отказов.
Помогают продвигать молодые сайты. Вечные ссылки как нельзя лучше подходят для продвижения молодых ресурсов и формирования качественной ссылочной массы. Покупая такие бэклинки, рекламодатели инвестируют в будущее своего сайта.
Повышают эффект от SEO. Яндекс, Google и другие поисковики ценят разнообразную и естественную ссылочную массу. Как следствие, лучше ранжируют ресурсы в поиске.
Таким образом, размещение вечных ссылок в комплексе с другими работами по продвижению позволяет повысить позиции сайта в выдаче и вывести его в ТОП по ключевым запросам.
Где лучше не использовать короткую ссылку?
Сокращенная ссылка выглядит гораздо аккуратнее, чем стандартный вариант, однако не стоит забывать и о минусах использования апгрейда:
Закрытие сервиса
Следует понимать, что ссылка остается рабочей, ровно до тех пор, пока функционирует сервис, который ее сгенерировал. Поэтому, если планируется использование короткой ссылки продолжительный срок (на визитках, в рассылках писем, рекламе), отдавайте предпочтение сервисам, которые уже давно на рынке. Как правило, даже если они прекращают свою работу, предупреждают об этом пользователей. Это позволит подготовиться к изменениям.
Блокировка коротких ссылок
Фонд Wikimedia включил все сервисы по сокращению ссылок в спам-лист, Google и Firefox объединились в борьбе (предупреждают о возможной угрозе) с ссылками, созданными vk.cc. Также письма, содержащие короткие ссылки, часто попадают в папку «Спам». Такой ситуации способствовали не сами сервисы, а интернет-мошенники, которые использовали короткие ссылки для проведения сомнительных операций.

Замедление процесса перехода
Время перехода на сайт посредством короткой ссылки всегда больше, при стабильном интернете разница практически незаметна, а вот пользователи мобильного интернета, могут и не дождаться подключения.
Сервисы сокращения ссылок расширили свои функции и могут стать полезным инструментом для развития бизнеса или собственного хобби, достаточно выбрать платформу, соответствующую конкретным критериям.
Надеемся, общая таблица облегчит эту задачу.
| Задача | Сервисы |
|---|---|
| Нужно бесплатно и без регистрации сделать короткую ссылку | U.to, Tinyurl.com, Cutt.us, Bit.do, tiny.cc, 9tl.ru, shorturl.at, Clck.ru, Adf.ly, Afly, Cuttly |
| Наличие QR-кода обязательно | Bitly.com, Bit.do, Catcut, tiny.cc, zyyz.ru, T2mio.com,Rebrandly |
| Кастомизация | Bitly.com, Clickmeter.com, Rebrandly |
| Наличие пароля | Bit.do, Lnnkin.com, Catcut, zyyz.ru |
| Наличие открытого исходного кода | Yourls.org, polrproject.org |
| Возможность монетизации | short-link.site, Catcut, Clkim.com, getreward, shorte |
| Оптимально для корпоративных клиентов | Bit.do, Lnnkin.com, Firebase Dynamic Links, Clickmeter.com, Rebrandly |
И совсем не обязательно выбирать только один вариант, мы используем: bitly, rebrandly и catcut.net. А какой сервис предпочитаете вы?
Отслеживание внешних ссылок
Представим, что вы уже наполнили свой сайт полезным контентом и в частности расставили ссылки на авторитетные и релевантные ресурсы. Но это еще не вся работа со ссылками, ведь страницы, на которые они ведут, могут измениться или исчезнуть со временем.
Скрипты отслеживания в Google Analytics помогут понять, сколько трафика вы приносите сайтам, на которые ссылаетесь. Вы можете использовать эти данные, чтобы устанавливать связи для линкбилдинга и написания гостевых постов. А в Google Tag Manager можно создавать триггеры и отслеживать, какие исходящие ссылки открывают посетители вашего сайта.
Также важно регулярно проверять, чтобы внешние ссылки на сайте оставались рабочими. Битые линки могут навредить и удобству пользователей, и ранжированию сайта
Если поисковые роботы натыкаются на множество 404 ошибок, авторитет ресурса падает для поисковиков. Находя битые исходящие ссылки, вы можете связаться с ресурсами и узнать, что случилось с их страницами, заменить ссылки на более актуальные или же просто их удалить.
«Анализ сайта» в SE Ranking поможет определить все проблемы со ссылками. Раздел «Анализ ссылок» даст вам представление о том, сколько всего внешних ссылок на сайте и какие существуют проблемы (отсутствие анкорного текста, ошибки в ответах сервера).
Этот инструмент обнаружит, если на вашем сайте есть ссылки с кодом ответа 3** (означающем, что пользователи перенаправляются на другую страницу), 4** (битые ссылки) или 5** (ошибка сервера), а также если некоторые ссылки не имеют анкорного текста. Кроме того, вы можете просмотреть, у каких линков стоит атрибут nofollow, и при необходимости заменить его на UGC or Sponsored.
Любой список ссылок вы можете сохранить в xls-формате:
ТОП-5 сервисов для сокращения
Некоторые сервисы кроме стандартных функций предлагают дополнительные. Это может быть сбор статистики по каждой сокращенной ссылке или адреса, указанные пользователем.
1. Сократитель ссылок СС
- В единственное поле открывшегося окна нужно вставить оригинальную ссылку.
- Обязательно указать, что собираемая статистика будет доступна только владельцу.
- Нажать кнопку «Сократить».
- В этом же окне будет видна сокращенная ссылка, которую можно использовать.
Статистика будет доступна сразу же после нескольких переходов по полученному адресу. Если кликнуть на значок статистики, то откроется отчет по переходам с указанием некоторых данных по посетителям.
Однако сервис позволяет сокращение ссылок, которые не блокирует ВК. Если же оригинальная ссылка попадает под блокировку, то в рабочем окне об этом появится соответствующая надпись. В этом случае придется воспользоваться другим сервисом.
Достоинства сервиса ВК СС:
- Бесплатный, нет никаких скрытых платежей.
- На русском языке, все интуитивно понятно.
- Простой в использовании, нет ничего сложного.
- Нет никакой рекламы при переходе по сокращенным ссылкам.
- Есть возможность собрать статистику по переходам по каждому адресу.
Для работы в сервисе ВК СС необходимо иметь аккаунт в социальной сети ВК. Сокращенные ссылки создаются автоматически, без возможной кастомизации.
2. Сократитель ссылок click.ru
«Кликер» – это сервис от Яндекса. Благодаря ему можно делать сокращение ссылок для ВК, которые проходят в списке запрещенных. Их можно использовать в любом месте. Пользоваться этим сервисом очень просто:
- Зайти на сайт «Кликера».
- В единственное поле вставить оригинальную ссылку.
- Нажать на кнопку «Клик».
- В этом же окне будет показана сокращенная ссылка.
- Если нажать на кнопку с иконкой «Ножницы», то можно скопировать полученный результат.
Кроме этого сократитель ссылок автоматически генерирует QR-код, который можно использовать на мобильных устройствах.
Из недостатков сервиса можно указать следующие:
- Не предусмотрен сбор статистических данных.
- Есть определенные правила, которые нужно выполнять неукоснительно.
- Нельзя использовать сервис для создания большого количества коротких ссылок с одного проекта. Есть своего рода лимит на определенные действия.
Однако сервис достаточно надежен и работает стабильно, так как предоставлен Яндексом. Для начала работы не нужно регистрироваться на сервисе.
3. Сократитель ссылок bitly.com
Этот сервис был рекомендован специалистами Google для сокращения ссылок. Многие пользователи оценили его функции и интерфейс, хотя сервис не переведен на русский язык. Сокращение ссылок доступно даже без регистрации, но основные функции предоставляются только авторизованным на сервисе пользователям.
Что нужно сделать, чтобы сократить адрес:
Сервис предоставляет возможность указать уникальный тег для короткой ссылки. Кроме этого по каждому адресу доступна подробная статистика.
В платной версии сервиса доступны дополнительные возможности: доступ нескольких пользователей к одному личному кабинету, услуги персонального менеджера, углубленный вариант статистики.
4. Сервис Rebrandly.com
Сервис на английском языке, но интуитивно понятен. Отличный обход ВК: сокращение ссылок происходит без регистрации. Даже в бесплатной версии доступно достаточно функций для работы с сервисом и создавать уникальные сокращенные ссылки.
Для работы достаточно:
В бесплатной версии доступна статистика с ограничением по количеству кликов. Чтобы получить расширенную версию сбора статистических данных, необходимо выбрать платный тариф и оплатить.
5. Сервис is.gd
Сервис работает без регистрации и совершенно бесплатно. На русский язык не переведен, но интуитивно понятно даже новичку.
- Оригинальную ссылку необходимо вставить в одно окно главной страницы сервиса.
- Если нужны дополнительные настройки сокращенной ссылки, то нужно выбрать соответствующую кнопку. Further options.
- После этого выбрать нужный вариант: стандартный вариант, нижний регистр или строчные произносимые.
- Если необходим сбор статистики по сокращенной ссылке, то указать в соответствующем окне.
- После всех настроек нажать на кнопку – Shorten.
Сервис позволяет создавать QR-коды для каждого полученного адреса. Статистика отслеживается по каждой созданной ссылке по нескольким параметрам: страна, браузер, дата перехода и прочее.
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в ВК и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Самое главное: не забудьте, что неподготовленные пользователи могут и не отыскать ссылку в теле смайла.
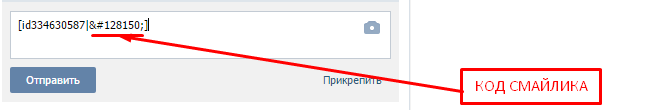
Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика:
Получаем:
Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
III тип: Отзовики
Очень коварный, но все же работающий метод получения бесплатной ссылки
В чем коварность? На таких площадках нужно размещаться осторожно. Вы должны быть готовы к реальным окликам о компании.
Советуем внимательно подойти к описанию вашей компании, максимально добавить контактных данных и визуального контента.
Обязательно подпишитесь на рассылку о новых комментариях, чтобы вовремя реагировать на все отклики посетителей.
Также было бы неплохо провести акцию по типу: “бонус за отзыв”. Это поможет вам получить свои первые реальные отклики относительно бесплатно (в зависимости от типа бонуса).
| Примеры отзовиков для добычи бесплатных ссылок |
| Irecommend.ru |
| Otzovik.com |
| Spr.ru |
| Flamp.ru |
| Ru.otzyv.com |
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Что такое активная (кликабельная) ссылка
Активная (кликабельная) ссылка — ссылка, при клике на которую пользователь перенаправляется на определенную страницу сайта. Другими словами это указание сайта о перенаправлении, которое может быть оформлено в виде картинки, анкора, ключевого слова. Такой переход может быть осуществлен всего в один клик. В Сети полно полезных кликабельных ссылок.
При помощи таких ссылок вы можете как бы путешествовать по интернету, ничего не зная о том, что ждет вас после клика. И, если открыв кликабельную ссылку вы не получили то, за чем переходили по ней, вам 100% будет обидно, ведь такое “путешествие” оказалось бесполезным.






