Валидаторы
Содержание:
- Валидатор HTML
- Acknowledgments
- Как работает проверка HTML5?
- W3C Markup Validator Roadmap
- Get involved! Contribute to W3C Open-Source Software
- Plan and Vision
- Способы проверки валидации
- Проверка сайта на валидность
- Different browsers interpret invalid HTML differently
- Terms of Service
- Оценка производительности сайта
- Атрибут pattern
- Errors and Warnings suppressing
- Benefits Of Validating Site According To W3C
- Выводы
Валидатор HTML
W3C HTML Validator — HTML-валидатор W3C, который проверяет синтаксис HTML и XHTML-кода. Проверку можно осуществлять тремя способами: указать адрес страницы в интернете (Validate by URI), загрузить проверяемый файл с компьютера (Validate by File Upload) или вставит HTML-код непосредственно в проверочное окно (Validate by Direct Input).
Нажав кнопку «More Options» можно установить дополнительные настройки проверки, такие как кодировка документа, тип документа (используемый <!DOCTYPE>) и т.д.
Проверка осуществляется на правильность написания тегов, атрибутов и их некоторых значений, правильную вложенность и закрытие тегов, а также на модель содержимого HTML-элементов, так как каждый элемент может содержать только определенный список тегов.
Обращаю ваше внимание на то, что данный валидатор, как и любой другой, не производит проверку HTML на семантику кода, то есть на логичность его структурирования, так как данная задача не относится к синтаксису HTML. Поэтому, например, если вы будете использовать тег выделения длинных цитат () для создания меню сайта, что ж, Бог вам судья и поисковики, так как они уже довольно неплохо в этом разбираются
Acknowledgments
I would like to thank the Mozilla Foundation and the Mozilla
Corporation for funding this project.
I would like to thank James Clark for writing Jing and for
championing RELAX NG and XML. I would also like to thank everyone who
tested the development builds, the writers of test cases and everyone
who has developed library code and schemas that the service uses.
Mike(tm) Smith has contributed numerous fixes and updates to
HTML5 validation and is the most active developer of the
project as of 2014.
Philip Jägenstedt contributed Microdata validation support.
The XHTML 1.0 schemas were originally written by James Clark and
have been improved by Petr Nálevka.
fantasai designed
the (X)HTML5 schema framework, wrote the (X)HTML5 Core schemas and
helped along the way when I added features.
JavaScript bits, the favicon and a lot of bug reports were contributed by Simon Pieters.
The schemas for RELAX NG and XSLT were written by James Clark.
The principal author of the schema for DocBook is Norman Walsh.
The SVG schemas come from the W3C.
The MathML schema was written by Yutaka Furubayashi.
Test cases written by fantasai,
Anne van Kesteren and
Christoph Schneegans
were very useful in developing this service.
This product includes software developed by The Apache Software
Foundation (http://www.apache.org/).
This product uses The SAXON XSLT Processor from Michael Kay.
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:
Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
W3C Markup Validator Roadmap
This page holds the development roadmap for the W3C Markup
Validation Service.
- For a list open bugs and detailed feature, we now use
Bugzilla, which can be searched
by specific milestone version numbers. - This roadmap only gives a high-level overview of what each generation of the
validator changed from the others.
For a detailed list of features and changes in past releases, see the
News page. - If you would like to discuss this roadmap, or request new features, please join the
www-validator
mailing list.
High-Level Objectives
- Provide the web with a one-stop service for Web Quality check
- Help raise quality for (m)any kind(s) of Web content
- Build a positive culture of Web Quality
- Future-proof our services (new formats, new usage)
- Leverage Communities energy
- Remain the trusted source by professionals
- Find the right balance between accuracy and user-friendliness
Roadmap
Multi-engine validator
The current validator is mostly based on an DTD parser, with an XML parser used only for some checks.
It also plugs into an html5 parser for the validation of HTML5 content. In the future, other engines
should be used to check compound XML documents (with NVDL+relax, XML Schema, Schematron — using e.g the relaxed engine)
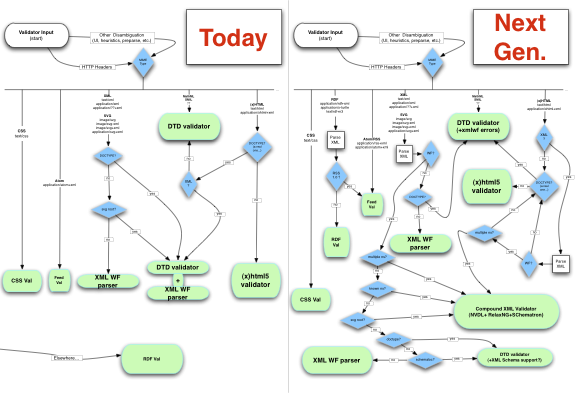
The following flowchart describes the validation engine architecture, as it is now, and as we envision it in the near future.
 (follow link to enlarge, or download the vector-based
(follow link to enlarge, or download the vector-based
graffle,
PDF or
SVG version)
Milestones
@@ TODO @@ add these as Bugzilla entries
-
Interface with an NVDL+RelaxNG engine for validation of compound XML documents (coding the interface will be similar to the one
done for hTML5 engine) -
Choose the right NVDL+RelaxNG engine. relaxed and validator.nu provide such capability, and of course there is the option to roll our own (jing, etc).
-
Change check code to send multiple-namespace XML documents to NVDL+RelaxNG engine
-
Interface with the feed validator, RDF validator and CSS validator programatically (instead of redirecting, as done today)
Mulitilingual tool
The Markup Validator receives 1M requests per day, and is only in English. Making it multiligual
would make the tool easier to use for web developers and designers worldwide. Although this may be technically tricky
(given the number of message/engine sources), the community would be very excited in participating in the translation effort.
Site-wide services
The markup validator currently checks a single page. Some companion software (such as the log validator)
could be made into a web service to provide crawling, batch validation, scheduled checks etc.
Check beyond markup
This may be in the roadmap for Unicorn rather than the markup validator, but it fits in the «long-term»
vision of developing the W3C Web Quality services. Checking of RDDL, RDFa, microformats and other rich markup are in scope.
Many other checks could be added to the validators, such as:
- document cacheability
- spell checking
- semantic extraction
- accessibility evaluation
Less finger pointing, more problem solving
Most of our tools, and especially the «star» HTML validator,
have a binary «valid/invalid» way of presenting their results. While this is useful for some, it tends to make people look away
from the «big picture» of web quality. A new one-stop quality checker could help bring a paradigm shift by showing diverse
aspects of web quality, while systematically suggesting solutions for every problem. This would involve working with designers
to find ways to present aggregated quality information in a clear and positive manner.
- 0.8.x
- The 0.8.0 release sees the validator code reorganized around a more modular architecture, adding better XML checking capabilities. In 0.8.5, HTML5 checking capabilities were added by interfacing with the validator.nu engine.
- 0.7.x
- The 0.7.0 release reorganized the validator to use templates, making it easier to produce different outputs (hence the development of an API). 0.7.0 through 0.7.4 included mostly bug fixes and documentation updates.
- 0.6.x
- The 0.6.0 release, in 2002, kicked in a new phase of open source development for the validator,
including a number of bug fixes. 0.6.0 through 0.6.7 included mostly bug fixes and documentation updates. - Versions Prior to 0.6.0
- Versioning up to version 0.5.x was only done as a development mechanism, and
the validator was not following a strict release cycle.
Get involved! Contribute to W3C Open-Source Software
W3C software is free and open source: the software is made primarily by
people of the Web community, for the Web community.
There are many ways to get involved:
Help Others
A lot of W3C software have a specific user discussion mailing-list (see each
projects for details), some also have IRC (chat) channels, such as the
#validator channel on the irc.freenode.net for
discussions on W3C validation services.
Write code
As explained , all of W3C software source is freely available, developers are
encouraged to get the source for the projects they care about and start hacking
right away.
Read the if you intend to contribute code. Note that as
this license is GPL compatible, it is possible to redistribute software based
on W3C sources under a GPL license.
Send Feedback
Code is not the only way to get involved in making W3C software better.
Testing, bug reports, suggestions, or help in creating good documentation are
equally important! Most project will have a Feedback page, and you can
report bugs, test cases and patches on our Bugzilla.
Donate
All the tools listed on this page are free and open source, but hosting,
maintaining and developing them often costs a lot. With your support through
the Validator Donation Program
or the W3C Supporters Program,
we can build even better tools.
Plan and Vision
High-Level Objectives
- Provide the web with a one-stop service for Web Quality check
- Help raise quality for (m)any kind(s) of Web content
- Build a positive culture of Web Quality
- Future-proof our services (new formats, new usage)
- Leverage Communities energy
- Remain the trusted source by professionals
- Find the right balance between accuracy and user-friendliness
Roadmap
- New engine: The CSS validator is currently suffering from its usage of a relatively complex java engine for parsing and validation. With help, the engine could be rewritten using either java or a different technology (e.g javascript), while using the existing test suite and localization resources to keep the tool reliable and multilingual.
- move from a per-profile only validation to a checking of «all of CSS properties» by default, mirroring the current consensus in CSS Working Group that there is only «one CSS».
- Add major features, such as accessibility checker (color contrast analysis) and browser bug check (your CSS is valid, but these feature may cause trouble). These may be added directly to the validator, or plugged in together with the CSS validator into the Unicorn Framework.
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео ? .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org:
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:
2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:
-
Character Encoding — кодировку вашего сайта. НО! Если она уже есть между тегами <head> (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL+U, и ищете в начале документа примерно такую строку
), то здесь оставляем выбранным (detect automatically).
-
Document Type — тип текущего документа. Он указывается первой строкой в HTML (когда находитесь на своем сайте, в браузере нажимаете сочетание клавиш CTRL+U, и смотрите самую первую строчку
). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (detect automatically).
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:
После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:
4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):
Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже ?
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Проверка сайта на валидность
Валидаторы кода это онлайн-сервисы, способные выполнить проверку сайта на валидность, то есть соответствие всех элементов его установленным правилам и стандартам.
При проверке на валидность, в качестве валидатора может быть использован, например, сервис W3C. На нем есть три основных вкладки.
- На первой вкладке – Проверить URL, можно сразу же ввести адрес сайта или отдельной страницы для проверки.
2. На второй вкладке – Проверить загруженный файл, можно загрузить веб-страницы, которые находятся на компьютере и выполнить проверку их на валидность.
3. На третьей вкладке, которая называется Проверить набранный текст, можно ввести заготовленный участок кода, который требуется проверить на ошибки.
Все настройки сначала можно оставить по умолчанию и нажимаем Проверить. Получаем список ошибок и предупреждений.
Предупреждения выделены желтым цветом, а ошибки — красным. Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
- В первой строчке выводятся название самих атрибутов, не понравившиеся валидатору и название тега, в котором они встречаются.
- В следующей строчке указано, в какой строке и в каком столбце был найден фрагмент с ошибкой.
- В третьей строке отображается выделенный желтым цветом текст самого этого кода.
В данном случае можно открыть страницу и найти там строку 70, колонка 93.
Но это сделать часто затруднительно, потому что если ресурс работает на каком-то движке, например, на WordPress, то все файлы его могут состоять из нескольких файлов шаблона, все это выводится через php и обнаружить там эту строчку будет непросто.
Поэтому, строчку с кодом лучше скопировать и найти ее в файлах шаблона определенной темы и уже там сделать исправления.
В общем случае нужно смотреть на ресурс, какие элементы на нем используются и в каких частях попадаются ошибки при проверке.
Different browsers interpret invalid HTML differently
Valid HTML is the only contract you have with the browser manufacturers. The HTML specification says how you should write it, and how they should interpret your document. In recent times, standards compliance of browsers has reached the point where, as long as you write valid code, all the major browsers should interpet your code the same. This is almost always the case for HTML anyway, with other standards having a few more differences in support here and there.
But what if you pass a browser invalid code? What happens then? The answer is that the browser error handling comes into play to work out what to do with the code. It basically says “ok, this code doesn’t validate, so how do we present this page to the end user? Let’s fill in the gaps like this!”
It sounds great doesn’t it? If you leave a few errors in your page, the browser will fill in the gaps for you? Not so, as each browser does things differently. For example:
<p><strong>This text should be bold</p> <p>Should this text be bold? How does the HTML look when rendered?</p> <p><a href="#"></strong>This text should be a link</p> <p>Should this text be a link? How does the HTML look when rendered?</p>
The errors are that the element is incorrectly nested across multiple block elements, and the anchor element is not closed. When you try to render this across different browsers, they interpret the code in very different ways:
- Opera makes the subsequent elements children of the bold element.
- Firefox adds extra bold elements between the paragraphs, which were not present in the markup.
- Internet Explorer puts the text “This text should be a link” outside the anchor tag that creates the link.
None of the different browsers’ behaviours is incorrect; they’re all trying to fill in the gaps of your incorrect code. The bottom line is, avoid invalid markup if at all possible in your page!
Note that HTML5 fixes this, as for the first time in the history of HTML it defines how browsers should handle badly-formed markup. At the time of writing however, support for this HTML5 error handling was not widespread across browsers, so you can’t yet rely on it.
Terms of Service
These terms only apply to the service hosted on the domain. If you arrived at this page from another instance of the software run by someone else, such as the W3C, that instance may have different terms.
If you do not accept these terms, do not use the service. You can run your own copy of the software under the applicable Open Source licenses without having to agree to these terms.
Point of contact
The software instance on in operated by Henri Sivonen on Gandi’s infrastructure. The point of contact in all matters related to the deployment instance on is Henri Sivonen. (For matter relating to the validator software itself rather than the specific deployment instance on , please refer to GitHub issues of the software project.)
No Guarantee of Service Level
There is absolutely no warranty or guarantee of level of service. If you want uptime guarantees, please run your own copy of the software. The service may be discontinued at any time without prior notice.
Appropriate Use
The service at is meant for validating public Web pages (GET request mode) and for validating drafts of pages that are being prepared to be published on the Web (POST request mode). By design, the service does not ask for passwords to be able to validate pages that are behind login. You must not grant the validator instance at special access to your site e.g. by IP address. If you wish to validate behind-login or otherwise private pages, please run your own copy of the validator software. Do not upload sensitive data as POST request. (E.g. do not upload real confidential records within your HTML if your a developing an HTML UI that deals with such data.)
You must not use the service to validate illegal content or engage in activity that has the appearance of botnet activity.
Do not place excessive load on the service. It’s fine to use the API from the content management system of your personal blog. If you have a large blog hosting service, please run your own copy of the software. You must not use a browser extension that sends the content of every page you browse to the validator. If you want to see a validity indicator for every page, please run your own copy of the validator software.
Privacy
For HTTP requests, the service is typically configured to log non-personally-identifiable usage information including the virtual server host name accessed, the path accessed, the HTTP method, the response code, the number of bytes transferred, the access time, and the header your client software sent (i.e. the name and version of your Web browser).
In successful normal operation, your IP address is not logged in the clear. An anonymized hash thereof may be logged even during normal operation with a keyd hash function whose key is kept in RAM and discarded from time to time to make general usage statistic analysis possible while making it infeasible to reverse the hash by brute force even for a small search space such as the space of IPv4 addresses.
If the service encounters an error, it may log the error and include your IP address and/or the URL being validated in the logged error event. These logs are deleted from time to time after fixing the errors or ignoring them as unactionable. More general IP address logging may be temporarily turned on to investigate abuse of the service. Afterwards, the IP addresses will be anonymized as described in the above paragraph.
The URLs of the pages you validate may be kept for a limited time to understand abuse of the service. (Since anyone can validate anyone else’s public Web page and you are only allowed to validate public pages by URL, the URLs are not considered personally identifying of the person asking for the validation.)
These logs are meant to be visible to Henri Sivonen only, but there’s no technical way for him to prevent Gandi from gaining access to these logs (though they aren’t supposed to look). Aggregate usage statistics may be shared publicly. Government requests may be responded to.
The content of POST requests may be written to a temporary file. While these are deleted after processing the request, in principle they might leave forensically recoverable data on disk until actually overwritten.
Оценка производительности сайта
Pingdom tools
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Webpage analyzer
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Атрибут pattern
Атрибут , скорее всего, заставит многих фронтенд-разработчиков прыгать от радости. Этот атрибут принимает регулярное выражение (аналогичное формату регулярных выражений JavaScript), по которому будет проверяться корректность введенных в поле данных.
Регулярные выражения это язык, использующийся для разбора и манипуляции текстом. Они часто используются для сложных операций поиска и замены, а также для проверки корректности введенных данных.
На сегодняшний день регулярные выражения включены в большинство популярных языков программирования, а также во многие скриптовые языки, редакторы, приложения, базы данных, и утилиты командной строки.
Регулярные выражения (RegEX) являются мощным, кратким и гибким инструментом для сопоставления строки текста, вроде отдельных символов, слов или шаблонов символов.
Передав регулярное выражение в качестве значения атрибута можно указать, какие значения приемлемы для данного поля ввода, а также проинформировав пользователя об ошибках.
Давайте посмотрим на пару примеров использования регулярных выражений для валидации значения полей ввода.
Телефонные номера
Как упоминалось ранее, тип поля не полностью поддерживается браузерами из-за несоответствия форматов номеров телефонов в разных странах.
Например, в некоторых странах формат телефонных номеров представляется в виде , и сам телефонный номер будет что-то вроде этого: 0803-555-8205.
Регулярное выражение, которому соответствует данный шаблон, такое: . В коде это можно записатьтак:
<label for="phonenum">Phone Number:</label>
<input type="tel" pattern="^\d{4}-\d{3}-\d{4}$" >
Буквенно-цифровые значения
Следующий шаблон соответствует набору буквенно-цифровых значений (комбинации букв английского алфавита и цифр):
<input type="text" pattern="+" >
Имя пользователя в Twitter
Данное регулярное выражение соответствует имени пользователя в твиттере, с предваряющим символом @, например:
<input type="text" pattern="^@{1,15}$" >
Цвет в шестнадцатеричном виде
Эта регулярка соответствует цвету в шестнадцатеричном виде, например #3b5998 или #000:
<input type="text" pattern="^#+({6}|{3})$" >
Errors and Warnings suppressing
You can ignore some errors or warnings by suppressing them.Note! This feature can be used only on , and formats.
You need to specify field in your project file.
Here can be two arrays, for errors () and warnigns().
Values must be a string parts or fully value of «unwanted» message.
Under the hood — node-w3c-validator will use
method for filtering messages.
For example, you receive warning message:
The “type” attribute for the “style” element is not needed and should be omitted.
Now you can suppress it
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""The “type” attribute for the “style” element is not needed and should be omitted."}}
Or like this with a part of message:
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""is not needed and should be omitted"}}
Benefits Of Validating Site According To W3C
Help Improve Rankings In Search Engines Like Google, Bing, Yandex
Search Engines use a different metric in order to rank between web sites and web pages. One metric is the HTML/JavaScript/CSS validity of the page it ranks. If the Markup (HTML/JavaScript/CSS) has fewer errors or error-free it will rank the given web page higher and better. So validating web pages and sites for markup will provide some hints and ways for higher ranking in search engines like Google, Bing, Yandex.
Help Learning Best Practices
Standards are defined also according to the best practices for the given area. HTML standards are also defined with best practices and updated according to these best practices over time. We can better learn the best practices by testing existing pages or creating some HTML code and validating against these HTML standards and best practices.
Improve Website Visitor Experience
Standards are also defined as making the user experience better. In the end, every visitor or user will benefit from a valid web site and web page with a better experience. With valid web sites and pages, the visitor will see everything perfectly, smoothly as expected by the web site/page owner.
Make Website Browser Friendly
Well in the previous part we have talked about the user’s experience. The web site or page is shown to the visitor by a browser. There are different browsers the users and visitors are using. The markup code (HTML, JavaScript, CSS) will be interpreted and displayed by these browsers. Browsers also try to implement markup standards strictly in general. Making our web site/page will make the web site/page browser friendly.
Multiple Device (Tablet, Phone, Embedded) Accessibility
Today a lot of different types of end-user devices exist. These devices generally have different features, screen sizes, capabilities where it may create some incompatibilities. A validated web site/page will be shown in these different types of devices properly.
Выводы
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
- Верстка должна быть валидной уже на этапе написания шаблона сайта, ибо исправлять верстку в дальнейшем — выйдет себе дороже.
- Иногда не получится выкрутиться и написать полностью валидный шаблон сайта. Некоторые теги устарели для спецификации, однако они выполняют очень важную роль для отображения элемента или контента. Или вставляя на сайт виджеты со сторонних ресурсов мы рискуем вставить код на который будет ругаться валидатор, т.к. внешний ресурс, в силу различный обстоятельств, не позаботился о том чтобы код виджета был валидным.
- Для того чтобы код сайта был 100% валиден HTML5 по W3C разработчику сайта придется потратить в несколько раз больше времени, в то время как клиент не всегда готов оплачивать время затраченное на вылизывание шаблона.
Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:






