Faq по webp от google
Содержание:
- Вариант 1 — Photoshop
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Что такое WebP?
- Преобразование изображений в формат WebP для WordPress
- Немного истории
- Недостатки WebP
- WebP чем открыть в Windows
- Усложнения в WEBP-файле
- Сортировка WEBP-файлов
- Резюме файла WEBP
- Выявленные плюсы и минусы форматов
- Критика WebP
- Реализация WEBP на этом блоге
- Google спешит на помощь
- Подключаем WebP к HTML- и CSS-файлам
- Использование изображений в качестве контента
- JPEG
- Что за формат webp
- В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
- Преимущества и недостатки WebP по сравнению с JPEG
- Усложнения в WEBP-файле
- Зачем использовать анимированный WebP?
- Где используется WebP
Вариант 1 — Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…
» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость
Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…
», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Формат WEBP, что это такое? Плюсы и минусы этих картинок
Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
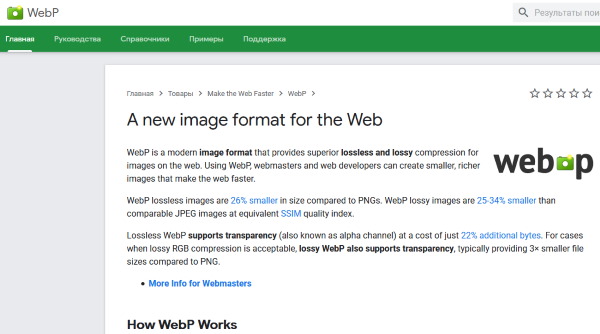
Что такое WebP?
WebP – это графический формат с открытым исходным кодом, созданный корпорацией Google. Его файлы имеют расширение .webp
Существует несколько вариантов WebP. Один из них использует сжатие с потерями. По своим характеристикам он сопоставим с JPEG, но имеет размер файла на 25-34% меньше. Изображения, сохраненные в формате WebP, поддерживают прозрачность, чего нет у JPEG.
Другой вариант WebP – формат без потерь. Он схож формат PNG, но имеет размер файла на 26% меньше.

Сравнительная характеристика форматов.
WebP поддерживает:
- Анимацию.
- Сжатие без потерь.
- Сжатие с потерями.
- Прозрачность альфа-канала.
Это означает, что можно конвертировать PNG, GIF и JPEG в один удобный формат изображений, и получить преимущество в производительности сайта.
Бесплатный WebP
Теперь плохие новости. Не все браузеры поддерживают WebP. Тем не менее, поддержка проекта таким гигантом, как Google, позволяет надеяться, что будущее – за WebP.

Действительно впечатляет
Вы слышали о возможности «Предоставлять изображения в форматах следующего поколения»? Это способ, используемый Google для того, чтобы подтолкнуть вас к использованию WebP.
Как добавить WebP- изображения в WordPress
Медиа-библиотека WordPress не позволяет загружать WebP-изображения по соображениям безопасности. Но можно активировать поддержку данного формата на своем WordPress-сайте.

Извините, не извиним
Есть несколько способов начать использовать WebP- изображения. Для этого понадобится решение, которое будет:
- Использовать конвертер WebP для преобразования существующих изображений в формат WebP.
- Определяет, поддерживает ли браузер пользователя формат WebP.
- Предоставлять изображения в формате WebP, если они поддерживаются или в форматах PNG и JPEG, если нет.
Преобразование изображений в формат WebP для WordPress
Для преобразования можно использовать конвертер WebP. Например, этот. Просто загрузите файл в формате JPEG, PNG или GIF, а затем скачайте новое изображение.

Одно готово, осталась тысяча
Adobe Photoshop по умолчанию не экспортирует графические файлы в формат WebP. Но вы можете добавить эту функцию с помощью специального плагина. Его необходимо добавить в папку Adobe Photoshop, размещенную на компьютере.
Вы также можете использовать WebPonize для Mac или Webpconv для Windows. Оба этих плагина позволяют выполнять конвертации JPEG в WebP или PNG в WebP.
Также в WordPress можно использовать SFTP для прямой загрузки файлов WebP в папку uploads, минуя медиа-библиотеку.
Пакетное преобразование WebP-изображений для WordPress
Также можно использовать плагин Smush Pro для загрузки WebP-версий всех изображений сайта с помощью CDN. Данный плагин оставляет исходные изображения нетронутыми и выполняет преобразование форматов перед передачей. Это означает, что CDN Smush Pro не изменяет ваши изображения напрямую.
Если вы отключите опцию преобразования, то сервер не будет конвертировать изображения в формат WebP. В результате сайт вернется к исходным форматам изображений, которые использовались при загрузке.
Немного истории
Основными графическими форматами в вебе сейчас являются JPEG и PNG, как и на заре появления интернета. Тогда, правда, к ним можно было отнести еще и GIF, который сейчас уже практически не актуален. Всем этим форматам уже более 20 лет.
И тем не менее, оба формата неплохо себя зарекомендовали. JPEG, формат с потерями качества — для изображений фотографического типа. PNG, без потерь — для пиктограмм, иконок и изображений с альфа каналом (прозрачностью). Для обоих форматов есть способы уменьшить размер файла, например, использование современных кодеков для JPEG (Guetzli, MozJPEG), или использование меньшей разрядности (квантование) для PNG изображений с небольшим количеством цветов. Об этом уже написано сотни статей.
Но технологии шагнули далеко вперед, веб вышел на новый уровень, и графические форматы в том числе. Новые прогрессивные форматы также появлялись, но главной проблемой оставалась именно поддержка их браузерами. До недавнего времени…
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
WebP чем открыть в Windows
С линуксом разобрались. Теперь давайте разберемся, как просматривать и конвертировать файлы с разрешением .webp. Здесь тоже все довольно просто. Есть две хорошие программы просмотровщики и конвертер содержащий webp codec для windows.
Первая программа это XnView. Скачать XnView с официально сайта. Поддерживает данный формат сразу после установки. Можно смотреть и преобразовывать.
Вторая программа вьювер мне нравиться больше. Это IrfanView. Скачать IrfanView c официального сайта.
Для того, что бы она могла работать с расширением .webp потребуется скачать и установить плагины. На официальном сайте они есть для 32 и 64 битных систем. Можно скачать как установщик так и архив. В случае с архивом распакуйте в папку с программой для плагинов «Plugins». Для примера 32 битная версия в Windows 7 64 путь такой:
C:\Program Files (x86)\IrfanView\Plugins
| 1 | C:\Program Files (x86)\IrfanView\Plugins |
Скачиваете, устанавливаете и пользуетесь.
Как конвертировать WebP в другой формат в Windows
Как изменить формат WebP на JPEG, PNG и другие в Windows? Если фалов достаточно много то удобнее использовать для этого специальную программу конвертер.
Одна из самых удобных и бесплатных это «Converseen». Скачать программу Converseen с официального сайта. Разработчики сразу предлагают и переносимую версию (portable).
Подробный обзор программы Converseen читайте на этой странице.
На этом все. Думаю, что с форматом WebP разобрались как работать.
Усложнения в WEBP-файле
Общие проблемы с открытием файлов WEBP
Adobe Photoshop нет
При попытке загрузить WEBP-файл появляется сообщение, например «Не удается открыть WEBP-файлы». Обычно это связано с тем, что у вас нет Adobe Photoshop для %%os%% установлен. Вы не сможете дважды щелкнуть, чтобы открыть свой WEBP, так как ваша ОС не знает, что с ним делать.
Совет. Когда установлено другое приложение WEBP, вы можете открыть его, выбрав «Показать приложения» и используя эту программу.
Неверная версия Adobe Photoshop
В некоторых случаях может быть более новая (или более старая) версия файла Google Image File Format, которая не поддерживается установленной версией приложения. Если у вас нет правильной версии Adobe Photoshop (или любой из других программ, перечисленных выше), вам может потребоваться попробовать загрузить другую версию или одно из других программных приложений, перечисленных выше. Эта проблема в основном связана с наличием версии файла Google Image File Format, которая была создана более новой версией Adobe Photoshop, чем то, что вы установили на вашем компьютере.
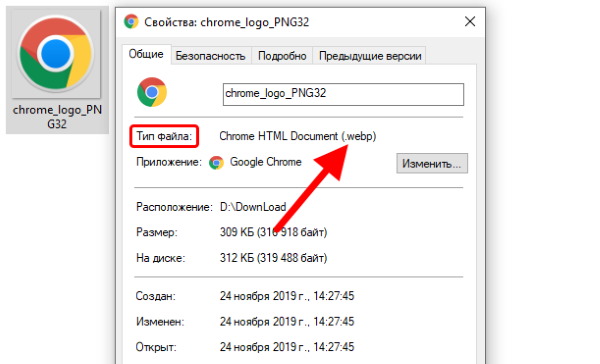
Совет: Иногда вы можете получить подсказку о версии WEBP-файла, который у вас есть, щелкнув правой кнопкой мыши на файле, а затем нажав на «Свойства» (Windows) или «Получить информацию» (Mac OSX).
В конечном счете, большинство трудностей при открытии WEBP-файлов связаны с установленной неправильной версией Adobe Photoshop.
Вы по-прежнему можете испытывать ошибки при открытии WEBP-файлов даже с последней версией Adobe Photoshop, установленной на вашем компьютере. Если у вас по-прежнему возникают проблемы с открытием WEBP-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
Сортировка WEBP-файлов
Основной тип WEBP
.WEBP
| Имя файла: | .webp |
| Тип файла: | Google Image File Format |
Формат файла изображения, созданный Google. Формат WEBP имеет меньший размер файла, чем стандартный формат JPEG с таким же качеством изображения. WEBP файлов образов позволяют загружать более быстро.
| Компания: | |
| Группа: | Файлы растровых изображений |
| Подраздел: | HKEY_CLASSES_ROOT\.webp |
Программные обеспечения, открывающие Google Image File Format:
Adobe Photoshop, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Google Chrome, разработчик —
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
IrfanView, разработчик — Open Source
| Windows |
| iOS |
| Android |
| Linux |
Google Picasa, разработчик —
| Windows |
| Mac |
Pixelmator, разработчик — The Pixelmator Team
| Mac | |
| iOS |

Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Выявленные плюсы и минусы форматов
| Плюсы и минусыWEPB и JPG | JPG | WEBP |
|---|---|---|
| чёткие границы | вокруг границ появляются артефакты | небольшое размытие границ |
| градиенты | появляются острые грани | отлично |
| нечеткие детали | хорошо | теряют фактуру |
| общая чёткость | чётко | небольшая «мыльность»в высоком и низком диапазонах |
| общая чёткостьпри сильном сжатии | чётко, появляются артефакты | изображенте «замылено»в деталях, границы чёткие |
| прогрессивность | грузится от размытого к четкому | грузится сверху вниз |
| размер файла | выше | ниже на 30% |
| поддержка браузерами | абсолютная | >60% |
Как мы видим из таблицы, WEBP не всегда лучше JPG. Тем не менее, чаще всего выигрывает по размеру и качеству, если не требуется показать мелкие фактурные детали.
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Реализация WEBP на этом блоге
Сегодня, из всех браузеров, полноценно поддерживают WEBP только Chromium-подобные браузеры. Не очень-то и обширно, но радует, что крупные игроки один за одним сообщают о внедрении технологии в ближайшее время. Тем не менее, реализуя поддержку WEBP уже сегодня, мы получаем ощутимый прирост скорости загрузки. А по данным comss.ru, мы покрываем более 60% всех пользователей.
| Браузер | Покрытие, % | webp | Примечание |
|---|---|---|---|
| Chromium | 61,29 | да | все Chromium-подобные браузеры(Chrome, Yandex-браузер, новая Opera и.т.д) |
| Firefox | 12,38 | нет | говорят, поддержку уже добавили в тестовую версию |
| Edge | 4,03 | нет | поддержку грозятся внести не только в Edge, но ещё и в Windows |
Как же быть с браузерами, не поддерживающими WEBP? Умные головы придумали тег , а в нём теги с указанием типа изображения и пути к файлу. Браузеры сами решают, какое изображение они будут показывать. Например, Chrome выбирает WEBP. Современные браузеры корректно обработают эту конструкцию, а старые пропустят неизвестные теги
Особое внимание нужно обратить на атрибут type, в нем указывается mime-тип изображения
<picture>
<source type="image/webp" srcset="/images/coolimg.webp"/>
<source type="image/jpeg" srcset="/images/coolimg.jpg"/>
<img src="/images/coolimg.jpg"/>
</picture>
Я был приятно удивлен, обнаружив поддержку WEBP в библиотеке php-gd. На стороне сервера за сохранение изображений отвечают следующие функции:
imagejpeg($imageObject, $jpgDestination, $quality); //в JPG imagewebp($imageObject, $webpDestination, $quality); //в WEBP
Google спешит на помощь
Решение проблемы сжатия изображений разнообразно и каждый человек выбирает для себя то, что ему удобнее. Существует огромное множество способов, как уменьшить размер изображение без явного ухудшения качества, но сегодня речь пойдет о формате WebP.
Создан он был Google еще в 2010 году специально для улучшенной оптимизации картинок. Работает же он со всеми известными уже форматами и на сегодняшний день в 2017 году является весьма хорошей альтернативой PNG или JPEG. Чтобы наглядно представить о чем мы вообще затеяли наш разговор, сравним качество картинки в JPEG и WebP при одинаковом проценте сжатия.

В приведенном выше примере визуальные различия практически отсутствуют, точнее они незаметны при сжатии на 70%. Но при этом версия JPEG весит 49,8 Kb, а версия WebP — 15 Kb
, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Возникает резонный вопрос: откроются и прогрузятся ли такие изображения на станице сайта в браузерах и каких именно. Поскольку формат WebP создан Google, то, соответственно, и поддержка в Chrome, Яндекс, Opera тоже есть. В целом же поддержка осуществляется в 90% браузерах, в том числе и мобильных версиях. Поддержки в IE и Edge по умолчанию, увы, нет.
При этом важно понимать, что WebP не является и его нельзя, ни в коем случае, воспринимать как 100% замену PNG и JPEG. Это формат только для браузеров , которые могут с ним работать, но иметь другой формат для других браузеров придется, несомненно
С другой стороны, всегда есть небольшие полифиллы, библиотеки, что позволяют браузерам работать с той или иной «фишкой». Но об этом ниже.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки»>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Использование изображений в качестве контента
Важно понимать, что изображения могут использоваться в разметке, тег — для изображений, являющихся контентом, а также в CSS, свойство — для изображений, являющихся оформлением. Все дальнейшие изыскания связаны с тем, что нам нужно не просто указать изображение в формате WebP, а еще и предоставить запасной вариант (фолбэк) в виде JPEG/PNG изображения, если WebP не поддерживается браузером
В идеале было бы предоставлять запасные варианты стандартными средствами, но это не всегда возможно
Все дальнейшие изыскания связаны с тем, что нам нужно не просто указать изображение в формате WebP, а еще и предоставить запасной вариант (фолбэк) в виде JPEG/PNG изображения, если WebP не поддерживается браузером. В идеале было бы предоставлять запасные варианты стандартными средствами, но это не всегда возможно.
В Drupal оформление сосредоточено в темах, этот вариант использования мы разберем подробно на практике, в следующей части статьи.
Изображения в разметке могут быть добавлены разработчиком/контент-менеджером сайта как в виде непосредственно самой разметки (в редакторе), так и с помощью полей, в которые могут загружаться файлы изображений. В последнем случае за формирование разметки будет отвечать один или несколько модулей Drupal. Эти варианты мы разберем поверхностно, ниже.
В стандарте HTML5 был представлен элемент , который может содержать пути к нескольким изображениям, и отображать нужное в зависимости от контекста. В основном это используется для показа нужного изображения в зависимости от ширины и плотности экрана. Но этот механизм может применяться и для показа WebP, если формат поддерживается браузером или показа JPEG/PNG, если не поддерживается.
Вариант использования элемента с двумя типами изображений в виде разметки:
Это рабочий способ, который иногда приходится использовать, хоть готовить изображения и добавлять такую разметку вручную, не очень удобно.
Получить рабочую конфигурацию, в случае с изображениями, загружаемыми в поля, у меня пока не получилось, но в сообществе ведутся работы в этом направлении.
Существует модуль WebP (на момент написания статьи в стадии beta), который может автоматически генерировать WebP версии загружаемых изображений, и с помощью файла конфигурации веб сервера Apache подменять пути к изображениям. Этот способ лично мне не подошел, так как я использую веб сервер Nginx. Да и просто я не уверен, что это правильный подход.
Но для модуля так же существует с попыткой реализации подхода с элементом на основе ядерного модуля Responsive Image
Ему я уделил самое пристальное внимание, но в моем случае он тоже не сработал. Изображения ведь могут использоваться в различных контекстах, в представлениях, в слайдере, в галерее, и пр., и, видимо, мне просто не повезло
Будем держать руку на пульсе и следить за поддержкой формата WebP в ядре и контрибных модулях. Думаю, что скоро хорошее решение появится, и тогда я дополню эту статью.
Обновление
Подробное описание использования контекстных изображений, включая WebP, читайте в статье Отзывчивые изображения в Drupal 8.
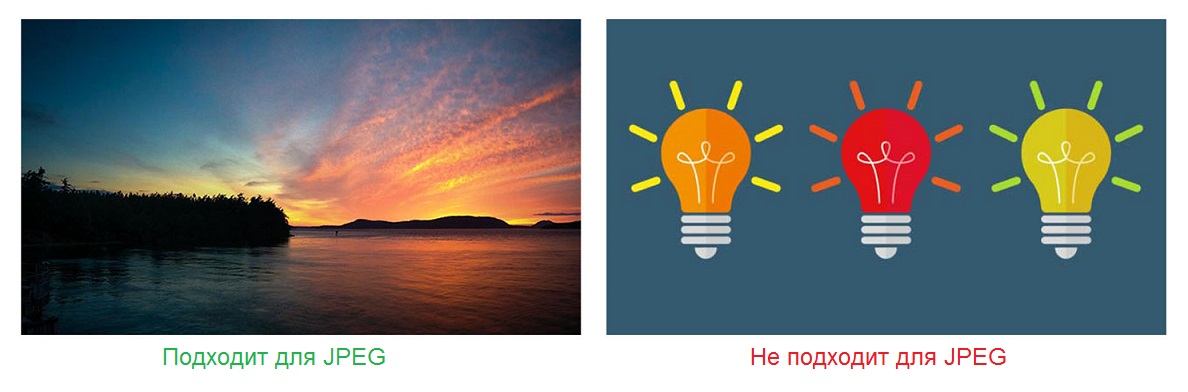
JPEG
Этот формат прошел проверку временем, так как появился в далеком 1992 году. Сжатие этого формата происходит следующим образом. Сначала изображение из цветового пространства RGB (от английских “red” – «красный», “green” – «зеленый» и “blue” – «синий») преобразуется в пространство YUV, которое основано на характеристиках яркости и цветности; это пространство наиболее близко к тому, как воспринимает цвета человек. Затем изображение разделяется на пиксельные блоки размером 8х8, и каждый блок раскладывается на составляющие цвета, частота которых затем подсчитывается. Если говорить с точки зрения математики, то получается, что подобное сжатие переносит изображение из пространственной области в частотную область.
В некотором смысле такое сжатие позволяет отказаться от части информации о яркости и цветах. То, какая часть информации будет убрана, напрямую зависит от качества изображения, которое вы хотите получить в итоге.
Из этого можно сделать вывод, что лучше всего данный формат подходит для сжатия полутоновых изображений: изображений с огромным количеством цветов и мягкими переходами между ними. Другими словами, JPEG подразумевает, что ваше изображение будет так или иначе похоже на фотографию.
А вот для изображений с четкими краями и детализированными текстурами JPEG, наоборот, не подходит: четкие грани будут стерты, и изображение в целом получится размытым.
Ниже вы видите пример изображений в формате JPEG:

Что за формат webp
Буквы webp в конце имени изображений говорят нам о том, что это расширение способно хранить фото с потерями или без потерь качества. Формат был создан на основе последней версии VP8, использует RIFF в качестве контейнера. Сегодня он принадлежит всемирно известной компании Google. Имеет официальную страницу.
 Сайт формата webp
Сайт формата webp
Формат webp кодирует изображения исключительно в 8-bit YUV. И при потере качества это может быть причиной потери некоторых цветов с однопиксельными переходами. Для обхода этого ограничения была организована webp Lossless спецификация (без потери качества). Которая работает в ARGB цветовом пространстве.
 Изображение с расширением webp
Изображение с расширением webp
Формат появился в качестве более гибкого контейнера для изображений с высоким качеством и небольшим размером файла. Его недостатком является отсутствие поддержки некоторыми популярными программами. Часто имеет название Chrome HTML Document. Расшифровывается расширение как Google Web Pictures.
В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
Я прочитал множество статей на похожие темы, но мне не доводилось видеть примеры в которых JPG побеждает WEBP, а ведь не всё так хорошо с WEBP. Предчувствуя косые взгляды, в качестве доказательства я прикладываю изображения в указанных форматах.
Настоятельно рекомендую просматривать эту статью на большом экране. Все сравниваемые изображения в разных форматах примерно равны по размеру. JPG всегда слева, WEBP справа.
Первым идёт Микки Рурк с его фактурным лицом
Обратите внимание, сколько деталей теряет WEBP
{$alt}
{$alt}
При равном размере изображения, JPG выигрывает у WEBP
Обратите внимание на детальность прорисовки пор кожи и правый зрачок
Скачать Mickey Rourke.jpg 40.4 КБ
Скачать Mickey Rourke.webp 41.8 КБ. Светящийся логотип нашего блога на фоне темной бумаги
На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо
Светящийся логотип нашего блога на фоне темной бумаги. На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо.
{$alt}
{$alt}
Однозначный победа JPG над WEBP
Обратите внимание, как ухудшается качество свечения и темного фона изображения. Перчинка остаётся без видимых изменений.
Скачать black pepper.jpg 55.7 КБ
Скачать black pepper.webp 55.1 КБ
Логотип блога на фоне обычного листа бумаги. Мелкие детали на белый фоне в WEBP тоже страдают.
{$alt}
{$alt}
При равном размере изображения, JPG одерживает победу над WEBP
Обратите внимание на количество деталей мягкого белого фона
Скачать white pepper.jpg 57.9 КБ
Скачать white pepper.webp 57.5 КБ
Преимущества и недостатки WebP по сравнению с JPEG
Формат JPG или JPEG наиболее широко использовался в Интернете на протяжении десятилетий, однако WebP продемонстрировал без гораздо большей эффективности благодаря одному из основных преимуществ перед JPG, поскольку он предлагает метод сжатия с потерями и без потерь. Тем не менее, эта форма предлагает другие преимущества, такие как:
Экономия пространства Как мы уже упоминали, формат сжатия WebP заставляет изображения занимать гораздо меньше места на нашем диске или сервере с таким же качеством изображения в формате JPG или PNG.
Уменьшенное время сжатия : Важно не только то, что они занимают мало места, но также важно, чтобы загрузка браузера была быстрой. В этом смысле формат, созданный Google, также намного превышает время декодирования и загрузки других форматов изображений.
Поддержка прозрачности Кроме того, это формат, который поддерживает прозрачность изображения.
Поддержка анимации И если этого недостаточно, он также поддерживает анимацию, что делает его отличным конкурентом формата GIF.
Но так как все не может быть идеально, мы также должны принять во внимание некоторые детали этого формата. Одним из них является его максимальное разрешение в пикселях, 16,383 × 16,383 , Хотя он очень большой, правда заключается в том, что он намного ниже максимального разрешения, предлагаемого JPEG, поскольку он достигает 65,535 65,535 × XNUMX XNUMX пикселей, хотя верно то, что мы никогда не будем использовать изображения любого из этих размеров в сети
Другая важная деталь, которую следует учитывать, это ограничение предлагается форматом WebP в отношении некоторых браузеры , поскольку это невозможно открыть этот формат файла с большинством приложений для просмотра изображений.
Усложнения в WEBP-файле
Общие проблемы с открытием файлов WEBP
Adobe Photoshop нет
При попытке загрузить WEBP-файл появляется сообщение, например «Не удается открыть WEBP-файлы». Обычно это связано с тем, что у вас нет Adobe Photoshop для %%os%% установлен. Вы не сможете дважды щелкнуть, чтобы открыть свой WEBP, так как ваша ОС не знает, что с ним делать.
Совет. Когда установлено другое приложение WEBP, вы можете открыть его, выбрав «Показать приложения» и используя эту программу.
Неверная версия Adobe Photoshop
В некоторых случаях может быть более новая (или более старая) версия файла Google Image File Format, которая не поддерживается установленной версией приложения. Если у вас нет правильной версии Adobe Photoshop (или любой из других программ, перечисленных выше), вам может потребоваться попробовать загрузить другую версию или одно из других программных приложений, перечисленных выше. Эта проблема в основном связана с наличием версии файла Google Image File Format, которая была создана более новой версией Adobe Photoshop, чем то, что вы установили на вашем компьютере.
Совет: Иногда вы можете получить подсказку о версии WEBP-файла, который у вас есть, щелкнув правой кнопкой мыши на файле, а затем нажав на «Свойства» (Windows) или «Получить информацию» (Mac OSX).
В конечном счете, большинство трудностей при открытии WEBP-файлов связаны с установленной неправильной версией Adobe Photoshop.
Вы по-прежнему можете испытывать ошибки при открытии WEBP-файлов даже с последней версией Adobe Photoshop, установленной на вашем компьютере. Если у вас по-прежнему возникают проблемы с открытием WEBP-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
Зачем использовать анимированный WebP?
Преимущества анимированного WebP по сравнению с анимированным GIF
WebP поддерживает 24-битный цвет RGB с 8-битным альфа-каналом по сравнению с 8-битным цветом GIF и 1-битным альфа-каналом.
WebP поддерживает сжатие с потерями и без потерь; фактически, одна анимация может комбинировать кадры с потерями и без потерь. GIF поддерживает только сжатие без потерь. Методы сжатия с потерями в WebP хорошо подходят для анимированных изображений, созданных из реальных видео, которые становятся все более популярным источником анимированных изображений.
WebP требует меньше байтов, чем GIF . Анимированные GIF, конвертированные в WebP с потерями, на 64% меньше, а WebP без потерь на 19%. Это особенно важно в мобильных сетях.
WebP занимает меньше времени для декодирования при наличии поиска. В режиме Blink прокрутка или изменение вкладок могут скрывать и отображать изображения, в результате чего анимация приостанавливается, а затем пропускается вперед в другую точку. Чрезмерное использование ЦП, приводящее к отбрасыванию кадров анимации, также может потребовать от декодера поиска вперед в анимации. В этих сценариях анимированный WebP занимает в 0,57 раза больше общего времени декодирования, чем GIF, что приводит к уменьшению задержки при прокрутке и более быстрому восстановлению после скачков загрузки ЦП. Это связано с двумя преимуществами WebP над GIF:Изображения WebP хранят метаданные о том, содержит ли каждый кадр альфа, что устраняет необходимость в декодировании кадра для такого определения. Это приводит к более точному выводу, от которого зависят предыдущие кадры, от которого зависит данный кадр, тем самым уменьшая ненужное декодирование предыдущих кадров.
Как и современный видеокодер, кодер WebP эвристически добавляет ключевые кадры через равные промежутки времени (чего не делает большинство кодеров GIF). Это значительно улучшает поиск в длинных анимациях. Чтобы упростить вставку таких кадров без значительного увеличения размера изображения, WebP добавляет флаг «метод наложения» для каждого кадра в дополнение к методу удаления кадров, который использует GIF. Это позволяет рисовать ключевой кадр так, как если бы все изображение было очищено до цвета фона, не заставляя предыдущий кадр быть полноразмерным.
Недостатки анимированного WebP по сравнению с анимированным GIF
В отсутствие поиска прямолинейное декодирование WebP требует больше ресурсов процессора, чем GIF. Lossy WebP занимает в 2,2 раза больше времени декодирования, чем GIF, а без потерь WebP — в 1,5 раза больше.
Поддержка WebP не так широко распространена, как поддержка GIF, которая является универсальной.
Добавление поддержки WebP в браузеры увеличивает площадь кода и поверхность атаки. В Blink это примерно 1500 дополнительных строк кода (включая библиотеку демпфирования WebP и декодер изображений на стороне Blink). Обратите внимание, что эта проблема может быть уменьшена в будущем, если WebP и WebM совместно используют более общий код декодирования или если возможности WebP включены в WebM.
Почему бы просто не поддерживать WebM в ?
Возможно, в долгосрочной перспективе имеет смысл поддерживать форматы видео внутри тега. Однако сделать это сейчас с намерением, чтобы WebM мог выполнять предложенную роль анимированного WebP, проблематично:
Где используется WebP
С первого раза, посещая тот или иной сайт, сказать с уверенностью, используется WebP или нет — нельзя. Все дело в том, что изображения могут конвертироваться в JPEG. Но зато определить, где именно на странице есть WebP, а где — JPEG можно через консоль разработчика. Так, например, портал видеоигр Stevivor
конвертирует скриншоты, карты и большие изображения именно в WebP, для сохранения качества и небольшого размера. Видеигр много, гайдов для каждой единичной игры тоже, картинок еще больше — использование 100% оправдано.


Telegram
сохраняет в формате WebP картинки-стикеры, которые так популярны и на десктопном варианте соцсети, и на мобильном.
Главный писатель по вопросам технологий
Вам кто-то послал по электронной почте файл WEBP, и вы не знаете, как его открыть? Может быть, вы нашли файл WEBP на вашем компьютере и вас заинтересовало, что это за файл? Windows может сказать вам, что вы не можете открыть его, или, в худшем случае, вы можете столкнуться с соответствующим сообщением об ошибке, связанным с файлом WEBP.
До того, как вы сможете открыть файл WEBP, вам необходимо выяснить, к какому виду файла относится расширения файла WEBP.
Tip:
Incorrect WEBP file association errors can be a symptom of other underlying issues within your Windows operating system. These invalid entries can also produce associated symptoms such as slow Windows startups, computer freezes, and other PC performance issues. Therefore, it highly recommended that you scan your Windows registry for invalid file associations and other issues related to a fragmented registry.
Ответ:
Файлы WEBP имеют Файлы растровых изображений, который преимущественно ассоциирован с Web Browsers (Google).
Иные типы файлов также могут использовать расширение файла WEBP. Если вам известны любые другие форматы файлов, использующие расширение файла WEBP, пожалуйста, свяжитесь с нами , чтобы мы смогли соответствующим образом обновить нашу информацию.






