Whatfont: узнайте, какой шрифт любого типа есть на веб-странице [кросс-платформенный]
Содержание:
- The Old Instagram Logo Font
- Why pair Google Fonts?
- Conclusion
- How to Add Fonts in Adobe Creative Cloud
- Онлайн-сервисы
- How to See What Font a Website Is Using (3 Available Methods)
- сервис для опознания букв на изображении
- A final word on fonts
- Что такое пакетная лицензия?
- О WhatFont Кто за этим стоит
- Каким образом распознать шрифт без дополнительных инструментов
- Специфика сетевых ресурсов для идентификации шрифтов
- WhatTheFont – быстрое распознавание шрифта на изображении
- The Best Font Finder Tools
- Каким образом определить русский шрифт по картинке
- How to Download Free Fonts Online
- Совместимость браузера с WhatFont
- Как определить шрифт по картинке онлайн?
- Нужно ли заказчику дизайна покупать лицензию на шрифт?
- The Pro Review from TechReviewPro
- Лучшие сервисы для определения шрифта по изображению онлайн
- Узнать шрифт по картинке онлайн – особенности реализации
The Old Instagram Logo Font
If you were wondering what font Instagram use does to have in its old logo it’s the Billabong.
Billabong
This font has its origins back in the 50s script headings. Compared with today’s version the font features allow more color and this means it can fit different styles.
Users might select their choice of strokes, ornaments and even ending flourishes. So, We really appreciated this fact.
Tips on using Instagram fonts
The question that we started this article with was what font does Instagram use. We now know that and here are some tips that we can take advantage of when using the app.
- Be consistent and don’t use different fonts at the same time
- Choose the right size and don’t go for something too big when it is quite obvious that a smaller size is needed
- Put the font in the right space of the image. Some images can look quite bad if you type the font exactly on certain details. Be aware of that and make sure you check for the right space when you want to add your font on it
- Don’t rush, before you post the picture make sure you checked the grammar of your text
If you enjoyed reading this article about the Instagram font, you should read these as well:
- The Best 100 Cool Free Fonts For Designers
- A Sans Serif Fonts List Containing Top Modern Fonts
- A Collection Of 40 Free Bold Fonts That You Can Use For Headlines
- 34 Free Arabic Fonts Available For Download
- Cool Instagram filters for Photoshop (20+ Actions)
- Check out these FREE Instagram Mockup Templates to download
- The Instagram logo and how the company created its brand image
Unlimited Downloads: 1,000,000+ Fonts, InDesign Templates, Photoshop Actions, Mockups & Design Assets via
Why pair Google Fonts?
Like chocolate and peanut butter or milk and cookies, some things just work really well together. And the same thing is true for fonts—putting certain fonts together can elevate a landing page or bring your brand to life the moment your traffic lands on your homepage.
When pairing Google Fonts, you want to choose something that works well for your header and subheader text, and another that works well for smaller text and longer copy. While there are no fast and hard rules about what works, it’s helpful to follow a few guidelines—especially if you’re new to the world of fonts and how to pair them.
For example: Combine a serif with a non-serifed font. Avoid using fonts of similar classifications. And don’t mix different moods. Check out these excellent font-pairing tips for non-designers. Most importantly, trust your gut. There are no hard rules you need to follow. If you discover a pairing that you just know works for your company or brand, use it!
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com
How to Add Fonts in Adobe Creative Cloud
You can find a variety of free fonts to install to your Adobe Creative Cloud apps with just a few clicks.
First open Adobe Creative Cloud. Next, click the italic f icon in the top right and then click Browse All Fonts. A new page will open in your browser. Sign into your Adobe account if you haven’t already, and you’ll have access to a powerful font search engine.
Browse through the categories or search for a specific font name, font family, or font creator. Once you’ve found a font, double click it and you’ll find yourself on a new page where you can click to activate each font. Click the activate button and the font will be available in your Adobe Creative Cloud apps.
Онлайн-сервисы
Как убрать большой шрифт на компе. как уменьшить шрифт на компьютере: все о настройке шрифтов. как уменьшить шрифт на компьютере с помощью клавиатуры Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
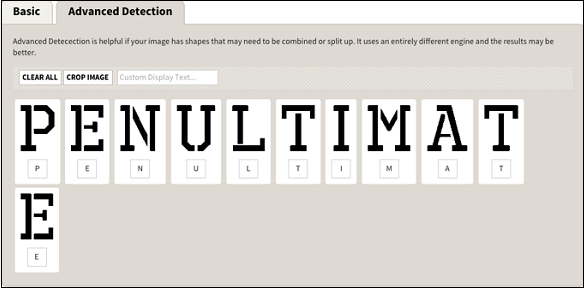
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
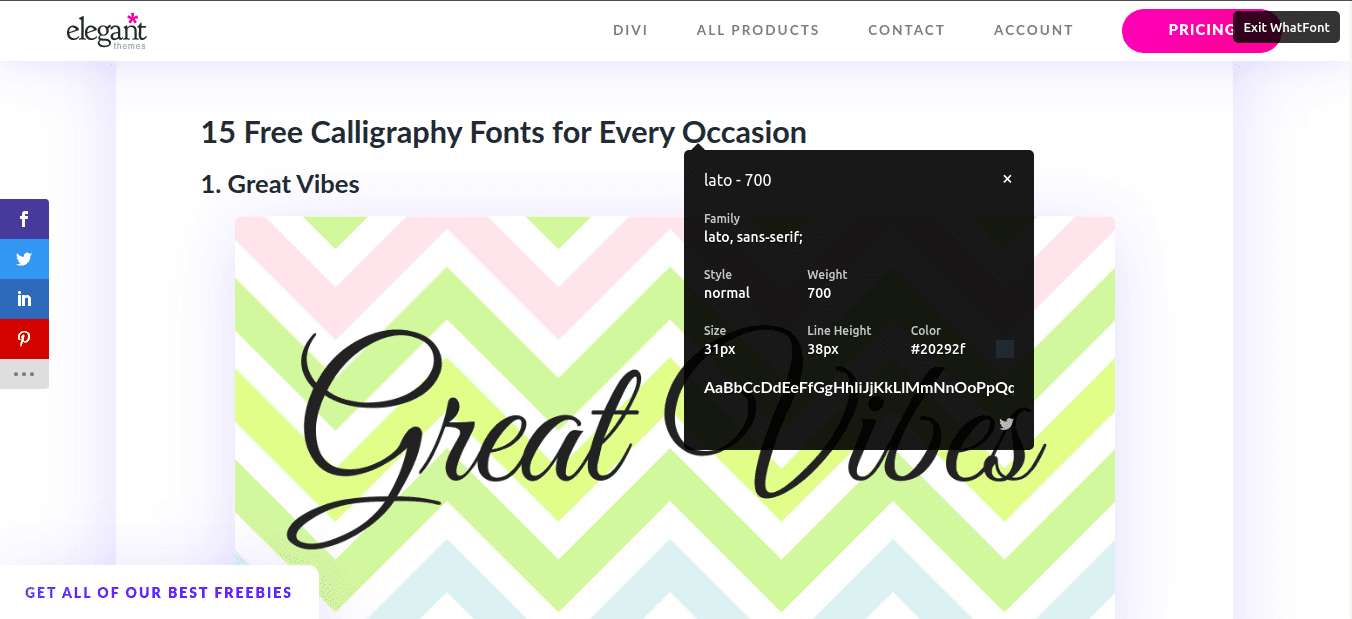
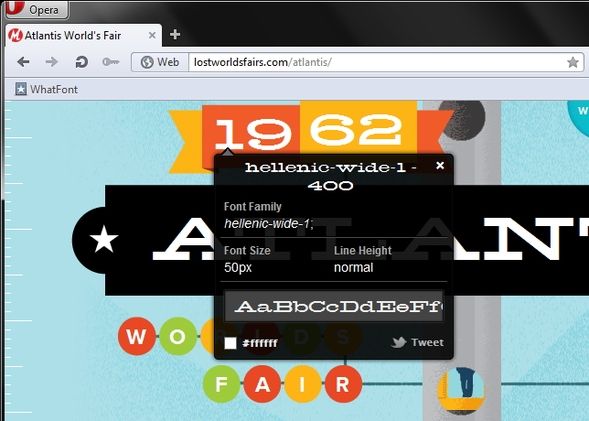
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:

When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
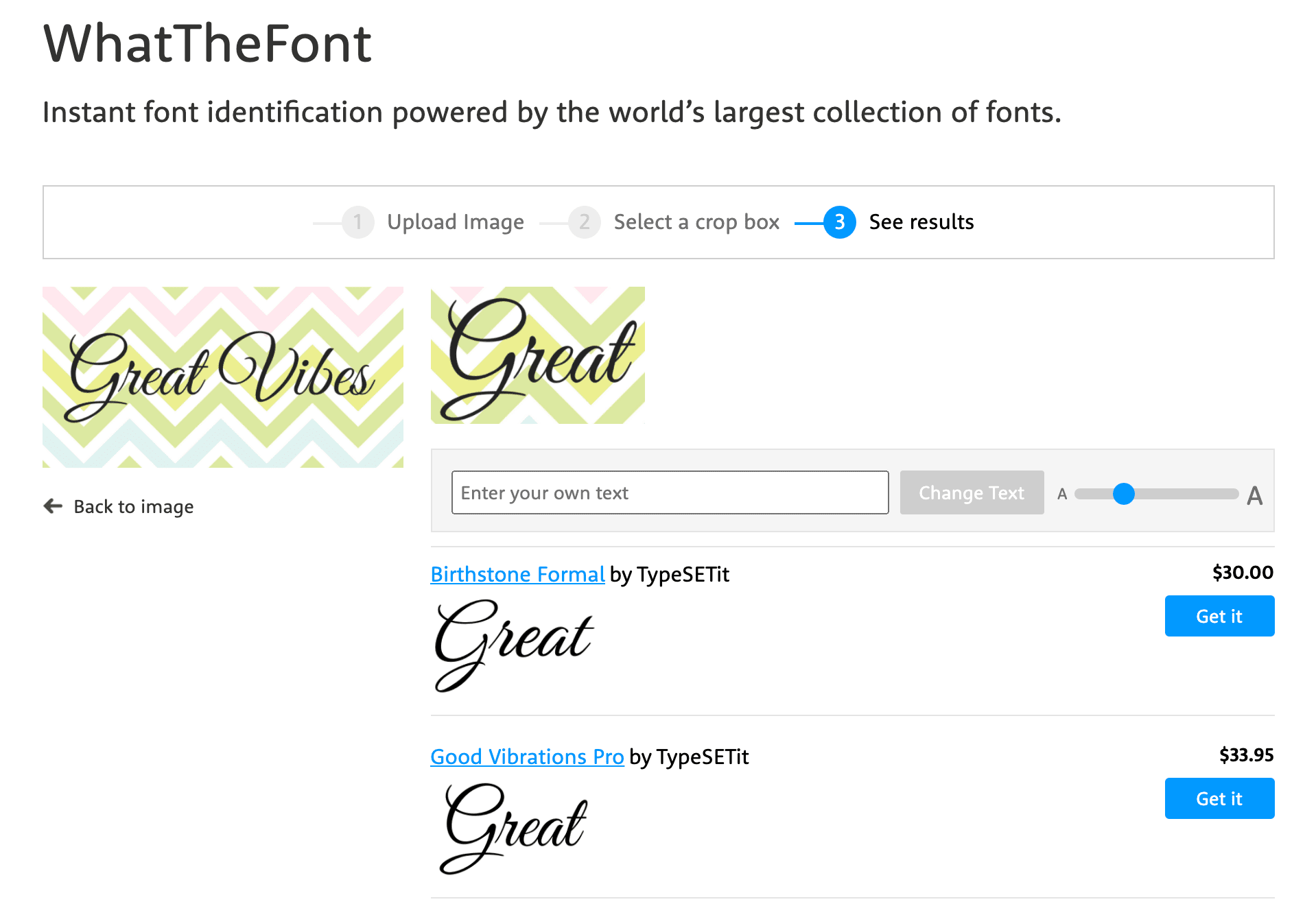
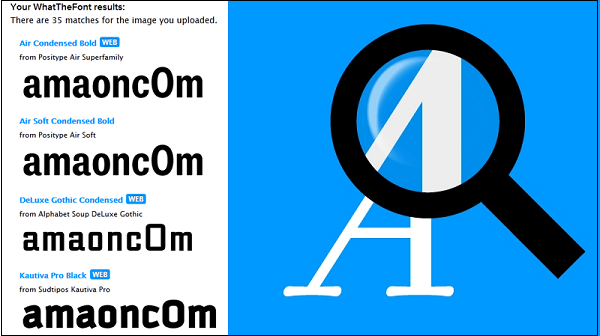
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:

Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
сервис для опознания букв на изображении
Whatfontis.com — популярный в Рунете ресурс, который довольно часто попадает в разные обзоры. Его популярность обусловлена как добротным механизмом поисков и идентификации шрифта, так и имеющемся на данном сайте форумом, посетители которого также способны помочь в нахождении искомого прототипа.
Работа с ресурсом не отличается от других соответствующих сервисов:
- Переходите на whatfontis.com, жмёте на «Browse» для загрузки картинки с фоном на ресурс (поставьте галочку рядом с надписью «Background color is darker..» если цвет фона темнее, чем цвет шрифта), или указываете линк на страницу с фоном в ячейке «Specify a URL instead»;
- Затем жмёте на «Continue» внизу;
- С помощью рамки помечаете нужный текст для идентификации, и кликаете на «Crop image» вверху.
- Выбираете «Use image» для начала процесса опознания шрифта.
- Переходите на страницу опознания букв, где под каждой буквой необходимо будет ввести её значение, а затем нажать на «Continue»;
- Получаете искомый результат.
A final word on fonts
It may seem like a small design element that doesn’t really require much attention or thought, but your choice of font for your company is just as important as your brand’s colors. The shape, weight, character, and style of them work hard to communicate more than just the words they occupy.
We hope that our designers’ pairing recommendations above provide you with the perfect solution for your business. But if you prefer choosing your company’s fonts on your own, be sure to give it some thoughtful consideration. It may be just a small decision, but it’s one that has a real impact on your brand, how your customers interact with it, and ultimately, how well your site and pages convert.
Что такое пакетная лицензия?
Необычный вид лицензирования шрифтов — пакетный. Его используют дизайнеры Илья Рудерман и Юрий Остроменцкий на второй витрине своего магазина — tomorrow, где продаются экспериментальные шрифты. Здесь цена лицензии зависит не столько от среды использования, сколько от масштаба: количества просмотров и числа сотрудников, которые будут работать со шрифтом.
Например, минимальный шрифтовой пакет даёт возможность:
- установить шрифт на пять компьютеров, чтобы создать макет для печати;
- оформить этим шрифтом аккаунт в соцсети, где меньше 25 тысяч подписчиков;
- использовать шрифт в видео, если у ролика будет не больше 15 тысяч просмотров;
- встроить шрифт в одно мобильное приложение или на сайт с 15 тысячами уникальных посетителей в месяц.
Цена на всё это одна. Так, минимальная лицензия на шрифт CSTM Xprmntl 03 Юрия Остроменцкого стоит 2 800 рублей.
О WhatFont Кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все время. Отличительной особенностью WhatFont является то, что он предназначен для обоих типов пользователей.
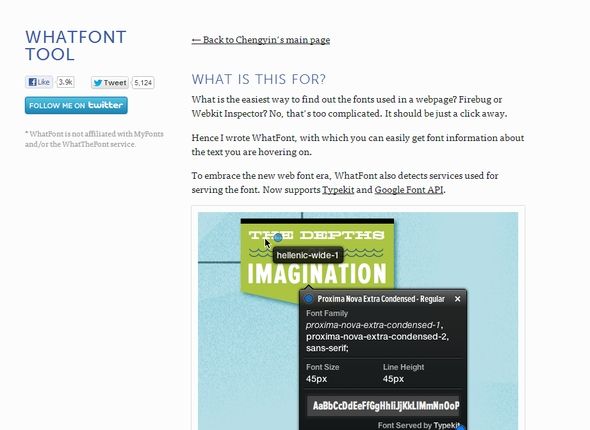
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.

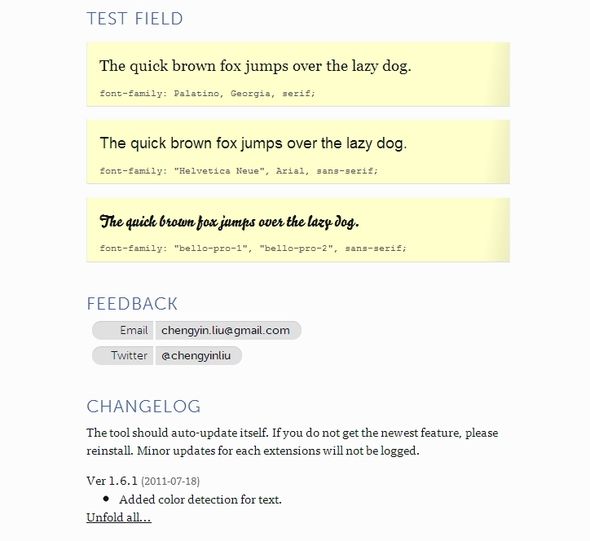
Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации — это поле тестирования, журнал изменений и контактная информация разработчика Chengyin.

Каким образом распознать шрифт без дополнительных инструментов
Если вы не желаете устанавливать дополнительные программы для того, чтобы один-единственный раз распознать текст, то имеете на это право, ведь такой способ действительно есть. В любом браузере откройте текст, шрифт которого вас заинтересовал. Выберите его мышкой и нажмите правой кнопкой мыши. В контекстном меню будет раздел «Исследовать элемент» или «Inspect Element», нажмите его.
Обычно внизу экрана появится инспектор, в котором справа будет блок HTML, а слева расположена таблица стилей CSS. Нас интересует каскадная таблица стилей (CSS). Найдите здесь среди свойств «font-family», в нем задается шрифт для страницы.
Необходимо сказать, что такой способ работает не всегда, ведь эти стили бывают подключены из других файлов, а для указания фонта применяют идентификатор и другие указывающие названия.
Специфика сетевых ресурсов для идентификации шрифтов
Прежде всего, подчеркну, что абсолютное большинство онлайн ресурсов, представленных ныне в сети, имеют англоязычный интерфейс. Русскоязычный сегмент в данном плане представлен слабо, потому для определения шрифта необходимо пользоваться существующими англоязычными аналогами.
И если распознавание данными инструментами шрифтов, выполненных латинскими буквами, находится на хорошем уровне, то идентификация кириллических шрифтов по изображению существенно хромает. В последнем случае остаётся надеяться или на удачу, или обратиться на форумы профессиональных дизайнеров, где вам помогут в опознании нужного вам шрифта.
Сам же процесс распознавания по фото осуществляется двумя основными способами:
- Автоматический – вы загружаете картинку со шрифтом на сайт (или указываете линк на такую картинку в сети). Помечаете на картинке текст для опознавания, жмёте на кнопку запуска идентификации, и получаете варианты найденных в базе совпадений;
- Текстовый – вы отвечаете на вопросы сайта о искомом шрифте в текстовом режиме, а затем получаете результат.
Источники
- https://SdelaiComp.ru/obzori/opredelit-shrift-po-kartinke-onlajn.html
- https://comp-doma.ru/kak-opredelit-shrift-po-kartinke.html
- https://itlang.ru/opredelit-shrift-po-kartinke-onlajn/
- https://public-pc.com/kak-opredelit-shrift-po-kartinke-onlajn/
- https://easywebscripts.net/obzori/raspoznat-shrift-po-kartinke-onlajn.php
- https://games-instel.ru/opredelit-shrift-po-kartinke-onlajn/
- https://GamesQa.ru/interesting/luchshie-servisy-dlya-raspoznaniya-shriftov-18888/
- https://easywebscripts.net/obzori/kak-opredelit-russkij-shrift-po-kartinke-onlajn.php
- https://extra-hns.ru/soft/raspoznavanie-shrifta.html
WhatTheFont – быстрое распознавание шрифта на изображении
Вырезать фон на фото или картинке онлайн
Сервис WhatTheFont – наиболее популярный в сети инструмент для поиска фонтов. Для работы с данным редактором постарайтесь, чтобы максимальное количество букв на распознаваемом изображении не превышало 50, само же изображение должно быть в формате PNG, GIF и JPEG. Если вы используете сканированную картинку, то она должна быть выполнена в разрешении не ниже 300 dpi.
Порядок действий:
- Перейдите на WhatTheFont, нажмите на «Обзор».
- Загрузите на ресурс картинку с необходимым для распознавания текстом, после чего нажмите на «Continue».
- При необходимости помогите сервису, введя буквы под их распознаваемыми картинками и проверив опознанные образцы.
- После этого нажмите на «Continue» снизу, сервис выведет найденные результаты.
The Best Font Finder Tools
Before we list the best font finder tools to discover the font, here is a quick tip for getting your font ready for scanning.
If you want to scan font from a PDF, document or web page, take a screenshot of the page as opposed to copying and pasting the text itself. If it’s text in a photo, you can crop out most of the background so that you’re left with just the font.
Next, follow the steps mentioned below for either of these font finder tools we have included.
What The Font by Myfonts
Visit the link above, click and drag your photo into the box, and Myfonts will identify any text in the image. Then, simply click to drag around the text you’d like to scan.
What The Font does a great job at finding text in an image, so in almost all cases you should see that the text is automatically highlighted. If not, you can use the drag tool to highlight the text manually. Once you do this, click the blue arrow to identify your font.
Like mentioned earlier, the font may not always be recognized immediately, but you’ll get a range of options. In our testing, What The Font found the right font, but placed it second in the list.
Many of the options here are very similar and you can enter your own text to see how the font will appear. We’ll explain later how you can find free variants of these fonts and also install it to your computer.
Font Matcherator by Fontspring
We found that What The Font was a more user friendly font scanner and worked accurately more often. For example, the darker images shown earlier could be detected by What The Font, but not by Fontspring. However, if What The Font isn’t working as intended, you can try Font Matcherator by Fontspring.
Visit the link above and drag your image into the box on the Font Matcherator website. Click and drag to surround the text with the marked box. If text is found, you will see red boxes outlining the text. Once you’re happy with the results, click the green Matcherate it button.
The end result may not be as accurate as you’d hope, but you should still see fonts that look similar to the one you scanned.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу, и плохо определяют кириллические символы.

Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам. Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.

При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
How to Download Free Fonts Online
You’ve found a font you like and have the name, but don’t want to pay $20 to $100 for it? Thankfully there are alternatives. Many font creators will create free versions of their fonts and you can find them online.
To do this, visit dafont then search for your font name in the search bar.
Once you’ve found the font, click the download button. Pay attention to the usage rights. Usually, these fonts are available for free for personal use, but you must pay the author for commercial usage rights.
If you cannot find your font here, you can go back to What The Font or Font Matcherator to find the name of a similar font. It may take some time to search around for an available font, but it can be worth it if you’re only using it for personal use.
If you need the font for commercial use, it’s best to purchase them off of websites like Myfonts or fonts.com. If you can’t find a font you like, you could always create your own font.
Once you’ve downloaded your font, it should be in a .zip file. Extract the .zip file with an archive tool and then browse to the location of the unzipped contents. Double click to run the .otf file and then click the install button.
You will now find the font available in most apps. This will include Microsoft Word, Photoshop, and most other popular programs that have some sort of word processing and font selector. On Mac, double click to install the .ttf file and then click the Install Font button when prompted.
Совместимость браузера с WhatFont
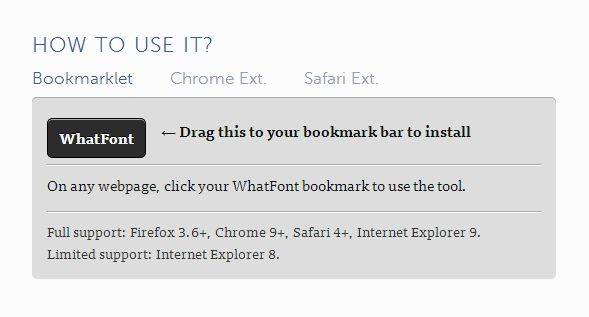
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.

Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.

Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
WhatTheFont
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
Пользователю нужно всего лишь «залить» исходник на сайт.
Затем запустить процесс распознавания.
Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке. Идентификация осуществляется буквально в несколько кликов.
Identifont
Следующий инструмент, который поможет «узнать» понравившийся шрифт, – Identifont. Программа ничем не уступает описанному выше конкуренту, однако на работу с ней придется затратить немного больше времени. Основная отличительная особенность продукта – перед тем, как запустить идентификацию, необходимо ответить системе на ряд вопросов, касающихся элементов интересующей вас типографии:
Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?
По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).
Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользоваться, не затрачивая время на извлечение понравившейся картинки из Сети. Продукт совершенно бесплатный и отличается тем, что его устанавливают в качестве расширения к используемому браузеру.
Преимущества программы очевидны даже неопытному юзеру: она не только идентифицирует шрифт, но и расскажет, какими характеристиками обладает объект. Заинтересовал инструмент? Воспользоваться им очень просто:
Перейдите на ресурс разработки. Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
Откройте сайт, шрифт на котором показался вам интересным. Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
Наслаждайтесь быстрым результатом идентификации.
При необходимости отключить функцию – кликните по закладке повторно.
Нужно ли заказчику дизайна покупать лицензию на шрифт?
На этот вопрос нет однозначного ответа, нужно читать лицензионные соглашения каждого конкретного распространителя шрифтов.
К примеру, type.today не обязывает заказчика покупать лицензию, если дизайнер передал ему макет, переведённый в кривые. Исключение — случай, когда клиент дизайнера собирается использовать этот шрифт в будущих проектах.
У витрины tomorrow другая логика — заказчика здесь воспринимают полноценным пользователем если не шрифтовых файлов, то уникального дизайна, поэтому он должен купить второй пакет лицензий соразмерно масштабу бизнеса: для небольшого бренда пакет будет минимальным, для крупной фирмы — средним или большим.
The Pro Review from TechReviewPro
There are so many fonts out there that it’s impossible to know what each and every one of them is called. Even if you figure out the name, you’ll probably forget it sooner or later.
So, if you ever have some trouble figuring out that font name, you know that you can choose from all the font identifier apps and tools that I have listed in this article. Out of all the fonts available, which one is our favorite? Let me know in the comments.
Don’t Miss:
- 43+ Best Bakery Website Design Ideas for Cake Websites and Online Coffee Shops
- 21+ Best Photography Websites Design Ideas for Photographer Portfolio
- Top 7 Free Online HTML Form Generator to Build Killer DIY Form
- 55+ Amazing Graphic Design Resume Templates that Win Job for Creative Job Seekers
- 73+ Excellent 404 Not Found Error Pages Freshly Designed with Creativity
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.
Рабочее окно сервиса «IdentiFont»
Сервис «FONTSPRING»
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.
Рабочее окно сервиса «FONTSPRING»
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.
Расширение «WhatFont» в магазине Chrome
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.
При этом учтите, что шрифт на картинке должен находиться в горизонтальном положении, символы должны быть качественно отделены друг от друга. И иметь достаточную высоту (при необходимости используйте Photoshop или другой визуальный редактор для подгонки текста под указанные требования). Вам может быть полезна статья по уменьшению шрифта на компьютере с помощью клавиатуры.
Какой должна быть картинка
Сразу предупреждаю: идеального результата вы не добьетесь, но сможете найти похожие варианты.
Что сделает поиск более точным:
- Горизонтальное расположение букв.
- Достаточное расстояние между символами. Они не должны сливаться.
- Качество фото максимально возможное, чтобы при увеличении знаки не размывались. Рекомендуется использовать разрешение не менее 600 точек на дюйм. Буквы должны быть с четким контуром.






