Шаблон: nowrap
Содержание:
- Оформление текста с помощью линий. Свойство text-decoration и другие
- CSS Properties
- CSS Properties
- Изменение регистра символов. Свойство text-transform
- Как реализовать CSS перенос слов
- Свойства flex-элементов
- white-space | htmlbook.ru
- Как реализовать запрет переноса слов CSS
- Как запретить перенос слов CSS?
- Решаем проблему переноса слов с помощью HTML
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- Красная строка. Свойство text-indent
- Зачем переносить «непереносимое»
Оформление текста с помощью линий. Свойство text-decoration и другие
Свойство со значением является обязательным для ссылок, т.к. они по умолчанию подчеркнуты. В том случае, когда ссылки нужно лишить подчеркивания, это свойство имеет значение . Остальные его варианты встречаются реже, хотя знать их тоже надо. В отличие от других свойств, применяется как к блочным, так и к строчным () или строчно-блочным () тегам.
Значения свойства text-decoration
CSS
text-decoration: none | underline | overline | line-through
| 1 | text-decorationnone|underline|overline|line-through |
Значения означают:
- — подчеркнутый текст.
- — линия над текстом (надчеркивание).
- — перечеркнутый текст;
- — подчеркивание, перечеркивание или надчеркивание отсутствует (значение по умолчанию для всех элементов, кроме ссылок)
В этом свойстве на самом деле можно выделить 3 отдельных свойства:
- , т.е. вид линии, с такими же значениями, что и у ;
- , т.е. стиль декоративной линии, значения которого очень похожи на значения для + (волнистая линия).
- — цвет линии, значения которого можно задать в виде любых доступных в CSS значений цвета: и др.
Давайте протестируем на примере свойство вместе с дополнительными свойствами для оформления линий.
Quibusdam autem aperiam, dolore magnam cum, dicta facere maiores dolor consequuntur eum reprehenderit sed assumenda fugit dolorum impedit sequi ratione iure at suscipit ipsum recusandae mollitia adipisci. Deleniti, ab harum. Deleniti quos tenetur reprehenderit beatae qui debitis praesentium obcaecati totam?
text-decoration
text-decoration-line
text-decoration-style
text-decoration-color
Вы также можете использовать 3 свойства вместе в виде составного свойства text-decorati0n:
Составное свойство text-decoration
CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style;
Например,
text-decoration: underline red dashed;
|
1 |
text-decorationtext-decoration-linetext-decoration-colortext-decoration-style; text-decorationunderlinereddashed; |
Пример в реальном виде:
Текст для подчеркивания
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensimage-rendering@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmask-imagemask-originmask-positionmask-repeatmask-sizemax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Изменение регистра символов. Свойство text-transform
Как следует из его названия, свойство отвечает за трансформацию текста, что выражается в изменении регистра символов, поэтому значения этого свойства таковы:
- — все строчные;
- — все заглавные;
- — каждое слово начинается с большой буквы;
- — отменяет изменение регистра (по умолчанию).
Тестируем все варианты:
Officiis eos, minima libero facilis omnis quidem sint ipsa, sit voluptates enim esse repellendus mollitia in hic dolorem cum perferendis temporibus accusamus. Quod commodi voluptates doloremque distinctio ad, corporis incidunt nihil consequatur perspiciatis ea repudiandae ipsam velit. Totam, asperiores adipisci!
text-transform
Как реализовать CSS перенос слов
Перед тем, как реализовать CSS перенос слов, давайте рассмотрим несколько свойств, способных разрешить основную проблему:
word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:

Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
<style type="text/css">
.container{
background-color: rgb(204,204,204);
padding:10px;
width:200px;
}
.content{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<p class="content">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>

В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap. Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:

Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome, но не поддерживается в IE. Поэтому overflow-wrap лучше не использовать того чтобы реализовать CSS перенос слов.
word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3. Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
Пример:
<style>
.content {
font-size: 30px;
background: rgb(51,204,153);
width: 170px;
padding: 10px;
word-break:break-all;
}
</style>
</head>
<body>
<div class="content">
<p>Синхрофазотрон</p>
<p>Обеспокоенное состояние</p>
<p>Одиннадцатиклассница</p>
<p>метоксихлордиэтиламинометилбутиламин</p>
</div>
</body>

hyphens – новое свойство, которое появилось с выходом CSS3. Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает CSS перенос слов;
- manual (значение по умолчанию) – слова переносятся в тех участках текстового блока, где это задано с помощью тега <wbr> или мягкого переноса ();
- auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге <html> или <p> должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE, Opera и Firefox. Для каждого из них прописывается своя строчка CSS. Hyphens не поддерживается Google Chrome. Пример:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<div class="container">
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>

Свойства flex-элементов
Все вышеперечисленные свойства применяются к flex-контейнеру и не влияют напрямую на элементы (только косвенно). Поэтому давайте рассмотрим несколько свойств , применяемых к блокам внутри контейнера:
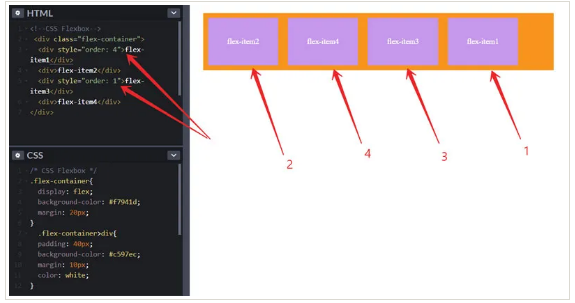
1:

Свойство order упорядочивает элементы от более низкого к более высокому порядку
Свойство изменяет порядок блоков во flex-контейнере и принимает целочисленное значение, упорядочивая элементы от более низкого к более высокому порядку (меньшее число означает более высокий приоритет).
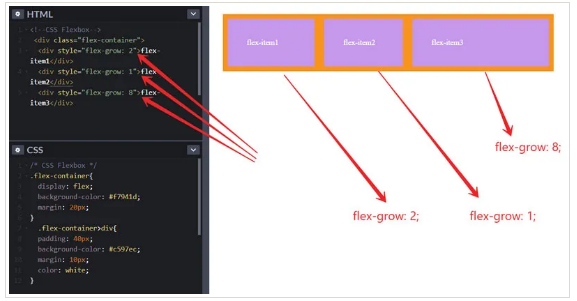
2 и :

Свойство flex-grow расширяет один блок относительно другого, а flex-shrink — сжимает
Все элементы по правилам Flexbox расширяются в одинаковом соотношении и занимают одинаковое пространство в контейнере (равную ширину). Мы изменили это пространство при помощи свойства .
Свойство прямо противоположно — оно сжимает необходимый нам блок относительно ширины другого блока.
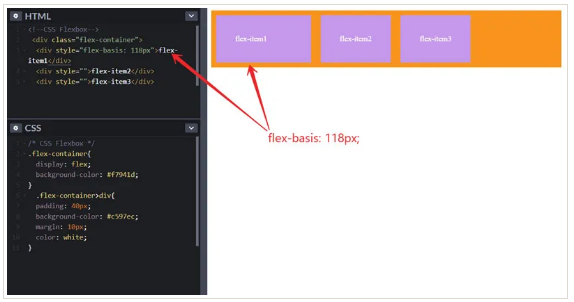
3:

Свойство flex-basis задает размер определенного блока
Это значение задает размер для отдельно взятого flex-блока.
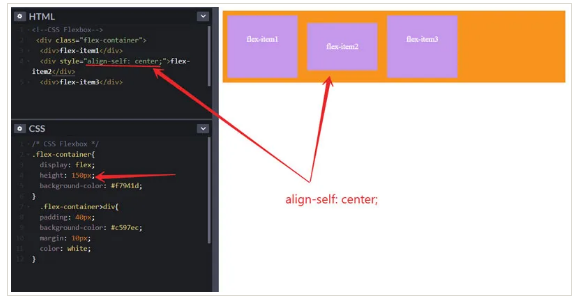
4:

Свойство align-self выравнивает элемент внутри контейнера
Мы используем это свойство, чтобы выровнять flex-элемент внутри контейнера. Но для этого необходимо указать высоту flex-контейнера для того, чтобы увидеть эффект. Ему можно присвоить значения: , , .
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ |
1.0+
1.0+
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются
автоматически. - nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой;
вместе с тем, добавление тега <br> переносит текст
на новую строку. - pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. - pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
- inherit
- Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
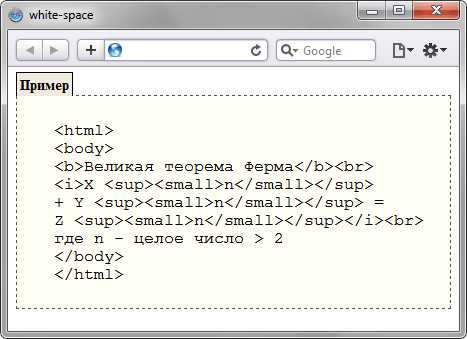
Пример
HTML5CSS2.1IECrOpSaFx
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Как реализовать запрет переноса слов CSS
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет использовать CSS перенос слов можно реализовать несколькими способами:
- С помощью неразрывного пробела  , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap» (white-space: nowrap).
Пример реализации:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
.nowrap
{
white-space: nowrap;
}
</style>
</head>
<body>
<div class="container">
<p>метилпропенилендигидроксициннаменилакрилическая кислота раз</p>
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая два</p>
<p class="nowrap">метилпропенилендигидроксициннаменилакрилическая кислота три</p>
<p>метилпропенилендигидроксициннаменилакрилическая кислота четыри</p>
</div>
</body>

Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
РАРоман Ачкасовавтор
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
.braek-test1{
word-break:normal;
}
|
.braek-test1{ word-break:normal; } |
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть CSS перенос слов , изучим возможности решения этой проблемы с помощью языка гипертекста. Для этого в HTML имеется несколько вариантов:
Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­, а после первой половины выводится знак переноса, похожий на дефис:
<body> <p>Пример сложного химического соединения и текста - метилпропенилендигидрок­сициннаменилакрилическая кислота</p> </body>

Использование тега — элемент появился в HTML 5. Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома» знак переноса, что может негативно сказаться на читаемости всего текста:
<style type="text/css">
wbr { display: inline-block; }
</style>
</head>
<body>
<p>метилпропенилен<wbr>дигидроксицинна<wbr>менилакрилическая кислота</p>
</body>

В некоторых браузерах поддержка тега <wbr> реализована некорректно. В них он будет работать, если для него в коде CSS прописано свойство display со значением inline-block.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем .
Если требуется перенос слов, то советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании с , последнее игнорируется. расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
<div lang="ru">Тетрагидропиранилциклопентилтетрагидропиридо<span>пиридино</span>вые</div>
<style>
.hyphens {
-webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */
text-align: justify;
}
.nohyphens {
white-space: nowrap;
}
</style>
Красная строка. Свойство text-indent
Свойство управляет отступов первой строки текстового блока слева. В школе это называлось «красная строка», или «абзац». В html-страницах используется довольно редко. В качестве значения можно указать количество px, em, rem и др. или %, в том числе и отрицательные величины. Когда значение указывают в процентах, отступ первой строки рассчитывается в зависимости от ширины блока.
Свойство text-indent
CSS
text-indent: значение в px, pt, vw и др.| % от ширины родителя
| 1 | text-indentзначениевpx,pt,vwидр.|%отшириныродителя |
Пример позволит вам протестировать отступы первой строки абзацев в пределах -20xp … 20px.
Борис Акунин — один из псевдонимов Григория Шалвовича Чхартишвили.
Российский писатель, литературовед, переводчик, японист. Свои художественные литературные произведения публикует также под псевдонимами Анна Борисова и Анатолий Брусникин.
Григорий Чхартишвили родился 20 мая 1956 года в Грузии в семье офицера-артиллериста Шалвы Чхартишвили и учительницы русского языка и литературы Берты Исааковны Бразинской (1923—2007). В 1958 году семья переехала в Москву. В 1973 году окончил английскую школу № 36. Закончил историко-филологическое отделение Института стран Азии и Африки (МГУ), имеет диплом историка-японоведа. Занимался литературным переводом с японского и английского языков…Подробнее на livelib.ru
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает» на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет «выглядеть» на клиентской стороне трудно, поэтому задавать переносы «вручную» бессмысленно:







