Как сделать в группе вк картинку сверху
Содержание:
- Товары
- Аватарка
- Меню с кнопками
- История открытия силденафила
- Создание динамической обложки для сообщества ВК
- Паблики, в которых можно поделиться своими работами
- Как сделать обложку для группы ВК?
- Где брать фото и картинки для группы ВК?
- Изображения — важный инструмент визуализации для оформления группы Вконтакте
- Советы по выбору и оформлению изображений
- Как сделать обложку для группы вконтакте онлайн на сервисе canva
- Правильные размеры картинок для группы
- Как сделать шапку паблика своими руками
- Немного советов о фото
- Насколько важны фото и картинки для групп?
- Как создать обложку для группы ВК в Canva
- Как создать аватарку для группы Вконтакте?
- Размеры изображений и общие советы
- Шапка для группы вк
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
 Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
 С обложкой и аватаркой
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
 Редактор не дает выделить более вытянутое поле.
Редактор не дает выделить более вытянутое поле.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
 Лента меню в группе
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
 Настройка кнопок меню
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
История открытия силденафила
 Впервые Виагра была открыта в 1992 году абсолютно случайно группой английских ученых из города Пфайзер Сэндвич, которые изначально вели лабораторные эксперименты с целью создания лекарственного препарата для лечения заболеваний миокарда.
Впервые Виагра была открыта в 1992 году абсолютно случайно группой английских ученых из города Пфайзер Сэндвич, которые изначально вели лабораторные эксперименты с целью создания лекарственного препарата для лечения заболеваний миокарда.
Фармакологическая формула силденафила цитрата была создана для того, чтобы обеспечить дополнительный приток крови к сердцу и предотвратить риск развития инфаркта миокарда.
Когда стадия тестирования медикамента перешла в практическую плоскость, то выяснилось, что никакого положительного эффекта на работу сердечно-сосудистой системы силденафила цитрат не оказывает.
При этом ученые отмечали общую особенность в поведении пациентов мужского пола, которые принимали участие в тестировании лекарства. Все они отказывались возвращать таблетки Виагры, оставшиеся у них по завершению испытаний.

эрекция,
Связано это с тем, что силденафила цитрат стимулирует приток дополнительного объема крови не к сердцу, как ожидалось учеными, а к органам малого таза и непосредственно к половому члену.
За счет этого в пещеристых полостях пениса создается большое кровяное давление, а сам орган приобретает упругость и достаточную твердость.
После этого клинические испытания таблеток продолжились. Уже в 1993 году действующее вещество Виагры было признано абсолютно безопасным для мужского организма. С 1998 года средство для улучшения эрекции официально зарегистрировано и начало поступать в розничную продажу через аптечные сети.
Название медикамента связано исходит из слова Vigor, а расшифровывается, как сила, власть, энергия. С тех пор состав препарата не менялся на протяжении многих лет, а активное вещество силденафила цитрат является эффективным средством для лечения эректильной дисфункции у мужчин всех возрастных групп.
Создание динамической обложки для сообщества ВК
Динамические обложки относятся к элементам геймификации в соцсетях. Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Конструктор представляет собой набор виджетов для размещения на обложке.
№1. Конструктор динамических обложек LetsCover.
Рабочая область конструктора выглядит следующим образом:
Чтобы создать динамическую обложку в LetsCover, достаточно загрузить фон-картинку и разместить на нем необходимые виджеты. Это может быть «последний подписчик», «лучший комментатор», «репостер дня», «сегодняшний именинник» и т.д. Всего доступно 30 виджетов.
№2. Конструктор динамических обложек Dycover.
Работает по аналогии с предыдущим сервисом. Есть готовые шаблоны обложек, доступные для редактирования, и галерея картинок. Но здесь чуть меньше виджетов. Тем не менее, самые популярные виджеты представлены. Возможна интеграция с Ютуб, новостной лентой RSS и донатами.

Паблики, в которых можно поделиться своими работами
Привет, сейчас я рисую
Концепция сообщества такова: подписчики присылают свои работы с указанием своего города и временем создания рисунка. Создаётся впечатление, что творческий процесс идёт повсюду и беспрерывно. Так люди могут не только делиться своими работами, но и служить вдохновением для тех, кто сейчас в поиске идей. А в альбомах группы можно найти референсы для изображений.
Художники ВК
Здесь публикуют работы профессионалов и любителей, делятся курсами по дизайну и живописи, а также постят мемы про трудности жизни художников. Так как на стене сообщества довольно много материалов, работы подписчиков собраны в несколько фотоальбомов. А ещё в отдельном обсуждении люди публикуют вакансии и предлагают интересную работу для дизайнеров, иллюстраторов, портретистов и других специалистов из сферы визуального искусства.
Аниме рисунки
Любители аниме создали для своего творчества отдельную группу. Подписчики присылают карандашные и акварельные рисунки, большие изображения и картинки, сделанные на тетрадных листах. Кто-то делится рисунками своих собственных персонажей, а кто-то создаёт арты по известным сериалам или книгам.
Рисование и другие увлечения
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать».
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px». Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр», и пункт «Новая направляющая».
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Макет файла
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.
Сохраняем готовую обложку
Где брать фото и картинки для группы ВК?
Лучше добавлять фотки к своему паблику из соответствующих ресурсов. В сети можно найти тематические сайты, картинки с которых подойдут именно вам. Есть ресурсы с шаблонами для создания собственных изображений (баннеров, открыток, обложек), а есть и готовые качественные фотки.
Если хочется создать что-то свое и особенное (так сказать, «вишенку на торте»), подойдет ряд сайтов:
- Erohovec.ru;
- Art-ps.moy.su;
- Vk-oblozhki.ru;
- Psd-box.at.ua.
Если вам необходимо готовое красивое изображение, то заходите на эти ресурсы:
- Zastavok.net;
- Screenpaper.ru;
- Getwall.ru;
- Wallpaperscraft.ru.
На сайтах изображений все разбито по тематикам. Лучше дополнительно обработать картинки в фоторедакторах, чтобы добавить надпись, высветлить и прочее, в зависимости от формата группы. Для этого подойдут Канва или Аватан. На каждом ресурсе есть разделы, подсказки, поэтому сложностей не возникает даже у новичка. Плюс – все они бесплатные и довольно функциональные.
Изображения — важный инструмент визуализации для оформления группы Вконтакте
«Лучше один раз увидеть, чем сто раз услышать» — еще одна поговорка, не потерявшая своей актуальности и в современном мире. Изображения, являющиеся одним из главных инструментов визуализации, занимают свое заслуженное место в профилях интернет-пользователей, поэтому с ними нужно уметь правильно обращаться, извлекая максимум пользы.
Качество фотографий также играет немаловажную роль, а ВКонтакте имеет обыкновение сжимать их при загрузке. Оказывается, с этим можно побороться, причем с весьма достойным результатом. Для этого изображение нужно делать в два раза больше, а фон для текстовой подложки – максимально светлым (в идеале – белым) при темных буквах.
Где взять хорошие, качественные исходники? Самый простой выход – поискать на просторах интернета (можно найти и бесплатные, можно купить за деньги) либо создать их самому, тогда они гарантированно будут авторскими и оригинальными.
Разработчики ВКонтакте установили оптимальные размерные рамки для изображений, которые можно загружать на странички в группах. После изменения общего дизайна соцсети появились и новые требования к картинкам, о которых мы вам подробно расскажем.
Оформляем красивое меню
- Аватарка: минимум – 200 х 200 пикс., иначе система выдаст ошибку. Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
- Обложка: отличается для полной и мобильной версий, поэтому нужно учитывать этот момент при выборе и проверять, как она будет выглядеть при просмотре на телефоне. Итак, либо 1590 х 400 пикс., либо усеченная версия – 1196 х 400 пикс.
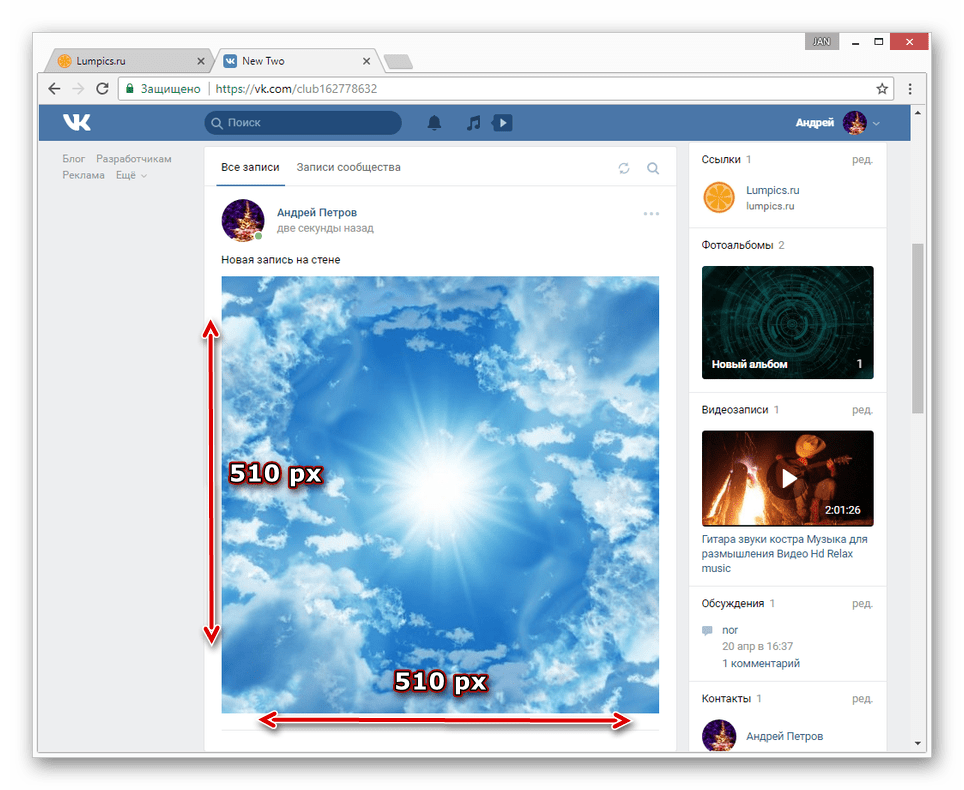
- Картинки для прикрепления: сейчас новостная лента ВКонтакте зафиксирована по ширине, поэтому теперь ваши картинки не будут деформироваться в результате прикрепления. Старайтесь, чтобы изображение было квадратным (очень хорошо для мобильной версии) либо прямоугольным по горизонтали и имело ширину минимум 510 пикс.
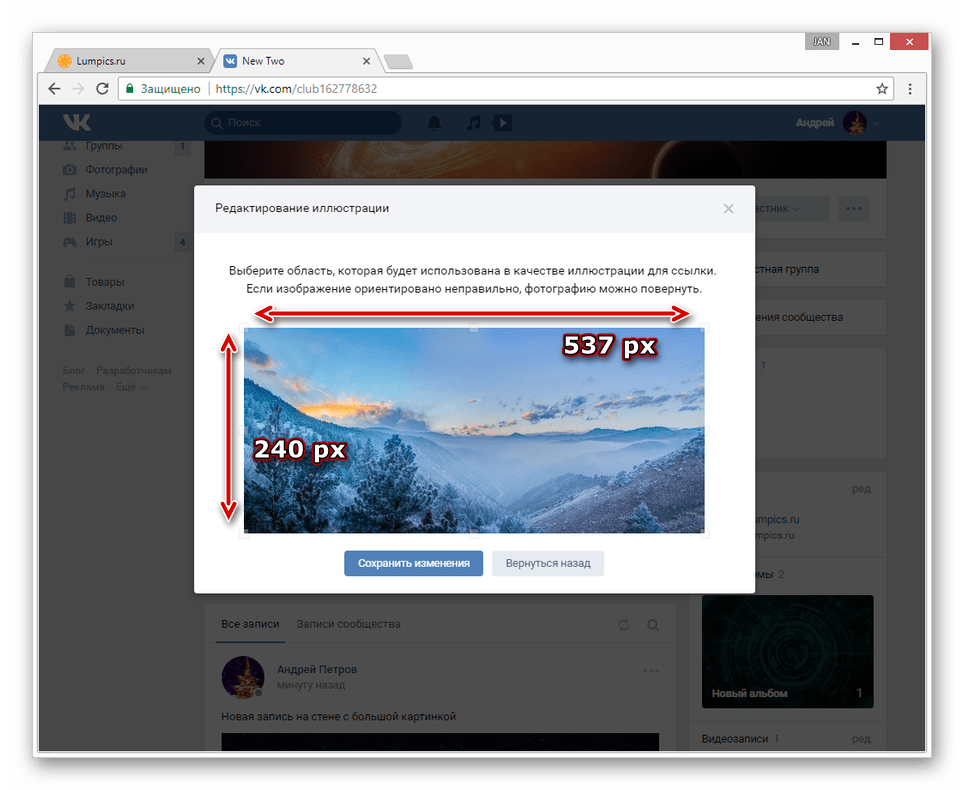
- Иллюстрации к постам с ссылками: присоединяются к надписям при добавлении в него ссылки. Минимум для него – 537 х 240 пикс. (но допускаются и побольше при соблюдении пропорций). Эти картинки берутся либо по умолчанию из Open Graph, либо из метатега Title, но у пользователя есть возможность их менять на свой вкус (выбирать из публикации другое фото для анонса или размещать свое собственное).
- Иллюстрации к тексту: 510 х 286 пикс. Бесплатный совет: делайте картинки в редакторе потемнее и не пестрыми, чтобы на фоне не терялись буквы.
- Визуализация истории: напоминаем, что публиковать истории от своего имени (при помощи официального сервиса) могут только раскрученные группы, которые получают на это специальное разрешение от разработчиков соцсети. Иллюстрируются они фотографиями (1080 х 1920 пикс.) и видеофайлами (720 х 1280 пикс.) – в вертикальном формате. Кроме того, видео должно отвечать ряду критерий: протяженность – не длиннее 15 сек., размер – не более 5 мегабайт, кодек – h.264, озвучка – ААС.
- Обложка для альбома: для фул-версии – 1200 х 800 пикс., для усеченной – на 200 единиц менее.
- Видео: оптимальный размер – 1280 х 720 пикс.
- Вики-страница: большие картинки при публикации будут сжиматься до ширины в 400 пикс., поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах
Ширину меньше, чем 510 px лучше не использовать.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.
Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.
Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе.
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.
Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.
Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).
В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт
Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд
Для примера я возьму элемент с текстом. Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:
Чтобы сохранить готовую обложку, в верхнем правом углу нажмите на кнопочку Скачать.
Тип файла PNG – Скачать.
Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия. Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.
Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
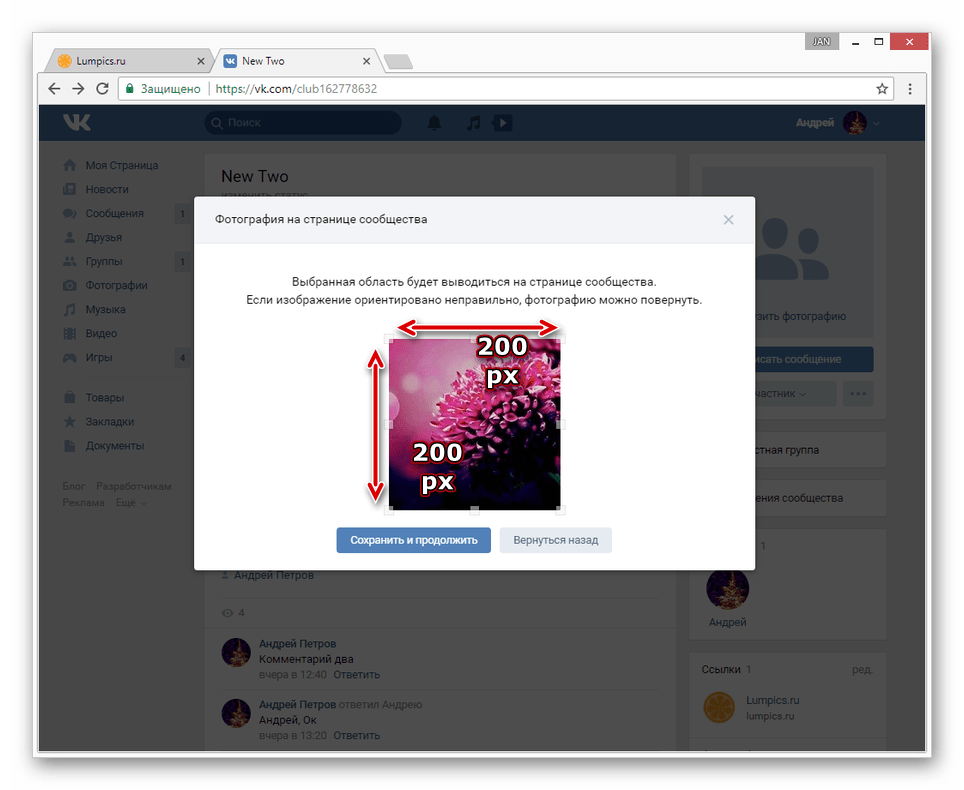
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.

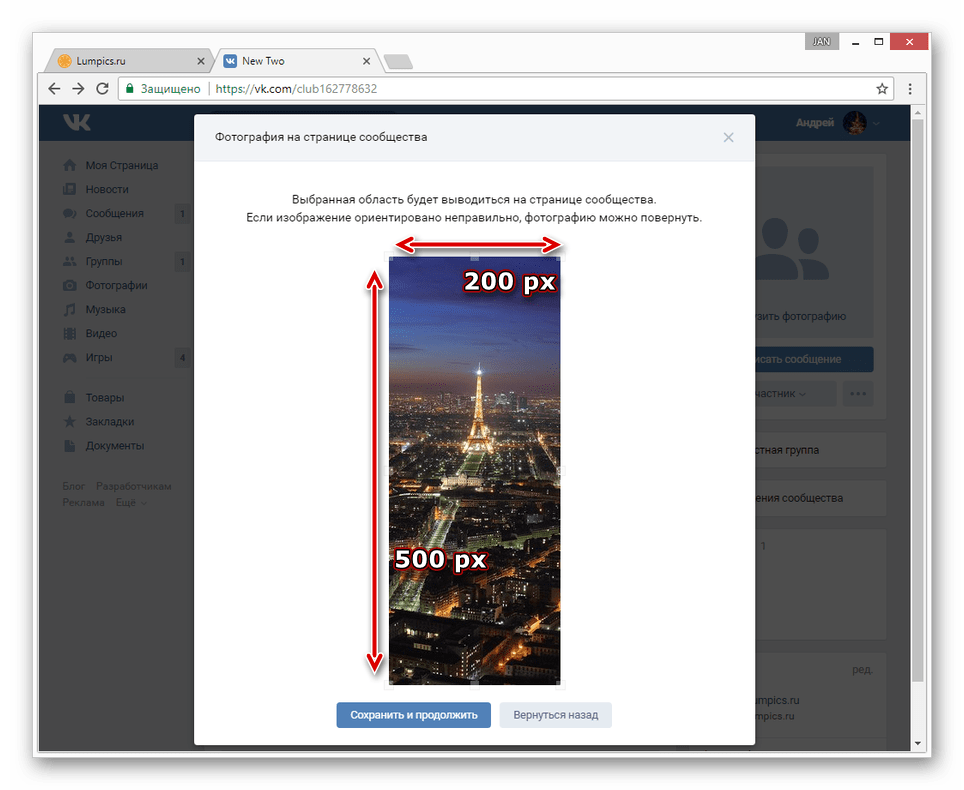
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.

Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
![]()
Подробнее: Как создать аватарку для группы ВК
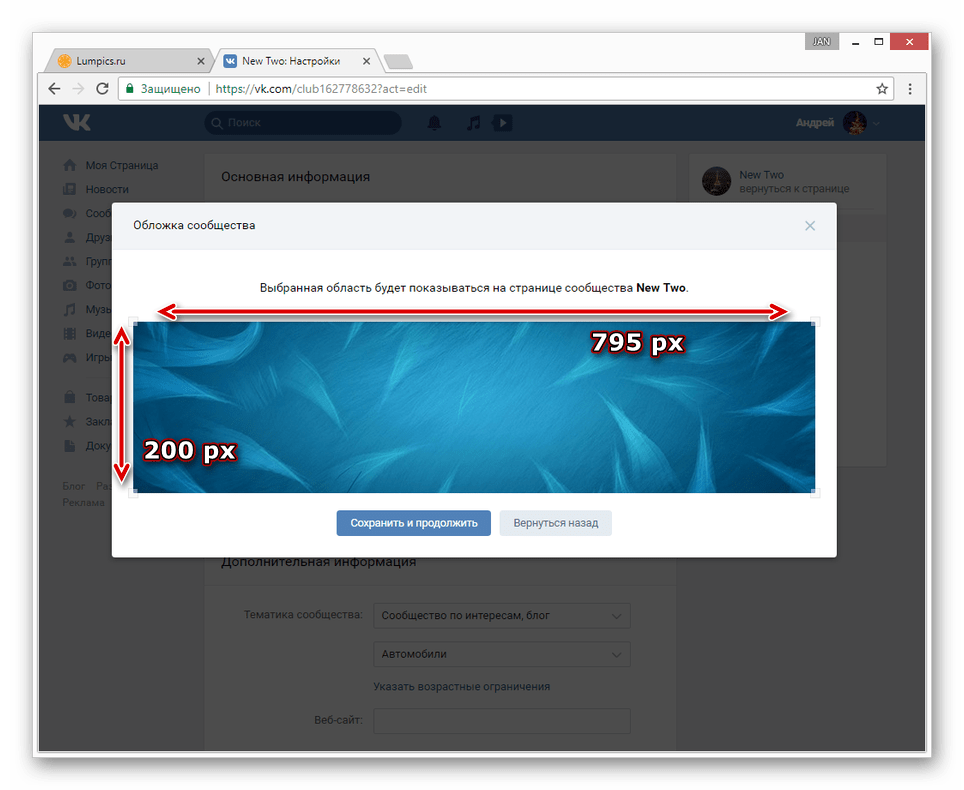
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.

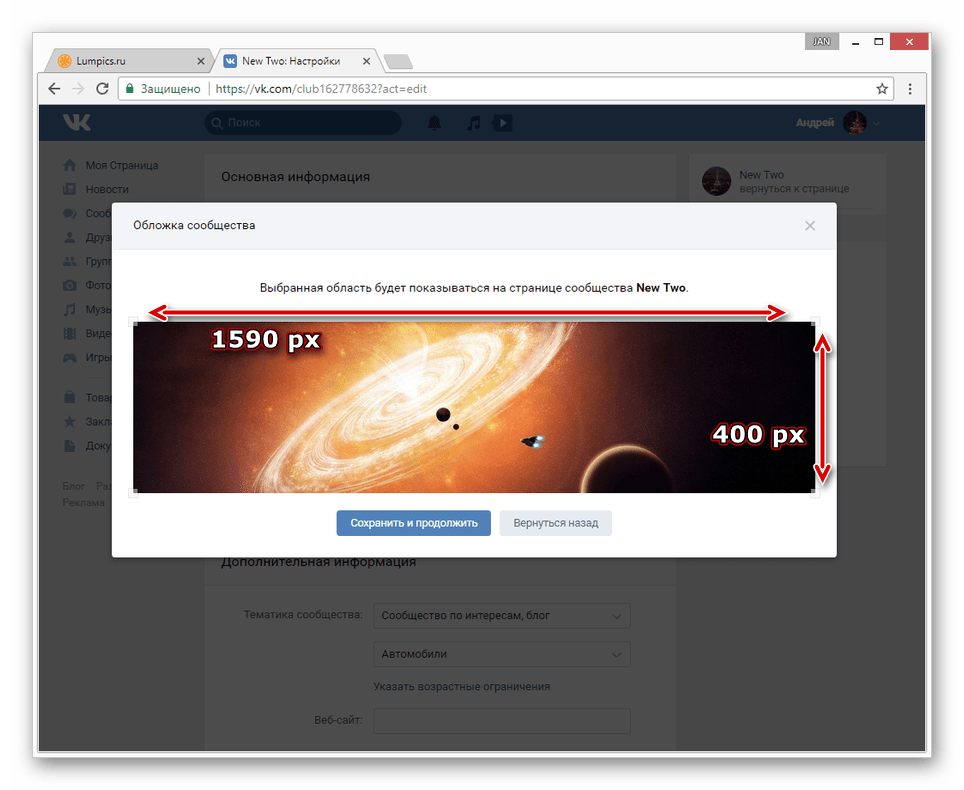
И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.

Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.

Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.

Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.

В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.

Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.

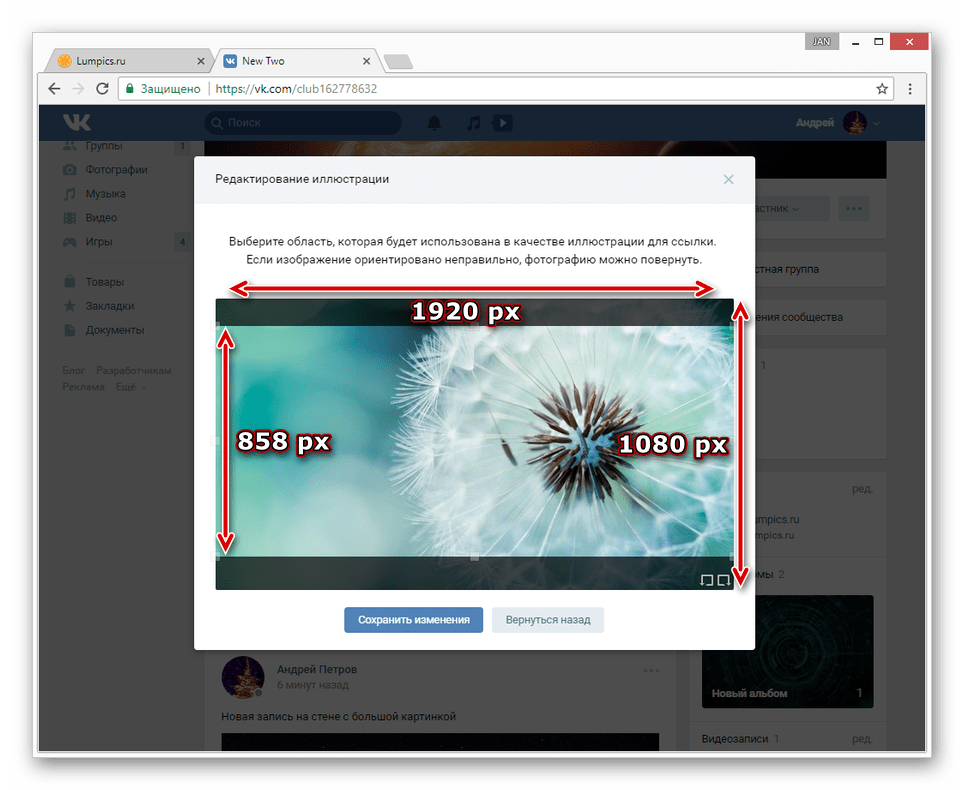
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.

Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.
Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:
- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Немного советов о фото
Картинки — это самая важная составляющая любой группы Вконтакте
От них зависит обратят на вас внимание пользователи или нет. Это должны быть не просто хорошие четкие фото, они должны вызывать эмоции
Даже, если эти картинки вы будете публиковать не на своей стене или группе (как добавить запись на стену Вконтакте другому человеку).
Посмотрите на две картинки совы. Ту что слева, я взял с сайта National Geographic, лучшем сайте с впечатляющими примерами работ начинающих и профессиональных фотографов. Вторая была размещена на бесплатном фотобанке Pixabay.
Кстати, если уж речь зашла о бесплатных фотобанках. Не раз я пытался найти что-то привлекательное. Искал среди сборников: «70 лучших источников», «90 хранилищ». Что вам сказать…
Если уж и использовать что-то бесплатное, то только Pixabay. Все остальные вызывают только чувство неудовлетворенности: неудобный поиск, затасканные по всему интернету работы, маленькое количество и низкое качество фотографий.
С платными дела обстоят в разы лучше. Здесь много вариантов. Больше остальных мне нравится сервис DepositPhotos. Невысокие цены, огромное количество примеров по любому запросу и привлекательность. Посмотрите на тех же сов.
В общем, если вас интересуют банки, то могу предложить почитать статью о том, где брать картинки, чтобы не бояться юридического преследования.
Ну а если вы и так ничего не страшитесь, то пришло время понять, что такое качество. Представляю вашему вниманию мою подборку симпатичных пабликов. Надеюсь, вы не начнете тырить у них фото, а просто вдохновитесь и поймете разницу между красивыми фото и не очень.
Насколько важны фото и картинки для групп?
Если посмотреть новостную ленту ВК, то она почти полностью заполнена фотографиями. Почему стоит уделять этому вопросу так много внимания? Правильная привлекательная картинка – основной инструмент для привлечения внимания пользователей.
Картинки выступают обложкой вашего поста. Если они будут не качественными, никто не обратит внимания на саму информацию и вашу группу. Иногда стиль оформления подскажет, в какой группе вы находитесь.
Также есть сообщества, которые ориентируются только на качественные и красивые фото без содержательных постов. В случаях, когда речь идет о бренде или торговой компании, изображение помогает формировать отношение. В любом случае, необходимо бережно и кропотливо выбирать фотки, чтобы никто не сомневался в качестве сообщества и было сформировано правильное первое впечатление для новых пользователей.
Главное правило – придерживаться ряда рекомендаций:
не подойдут изображения с надписями и знаками;
не забывайте о соблюдении авторских прав;
картинки – лучший способ привлечь внимание к текстовому посту;
не публикуйте фото шириной меньше 500 мегапикселей;
добавляя в пост сразу несколько картинок, выбирайте одинаковые по размеру;
старайтесь придерживаться тематики, индивидуального стиля оформления и обработки.
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сервиса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать».
Создание нового проекта в PhotoShop
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать».
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр», и там выберите пункт «Новая направляющая».
Добавление направляющих
В открывшемся окне выберите «Горизонтальная», и установите в поле «Положение», значение 200px. Нажмите «ОК».
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб». На следующей странице выберите формат файла, и нажмите «Сохранить».
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.






