Инструменты разработчика сhrome и firefox — начало работы
Содержание:
- Таблицы
- Как Чтобы открыть консоль в Google Chrome
- Консоль JavaScript
- Для чeго нужна консоль в браузeрe
- Вот этому мужику ещё более огромная благодарность!
- Set up your store listing and settings
- Add and manage translations
- Localized images and videos
- Automated translations
- Next steps
- Описание элементов панели разработчика
- Удаление приложения
- Описание элементов панели разработчика
- Панель Console
- Как открыть
- Узнаем как открыть консоль в браузере Яндекс и других браузерах
- Панель Elements
- Шаг 2. Подготовьте выпуск приложения
- Для чего нужна консоль в браузере
- Зачем нужна консоль Java Script?
- Разрешения, связанные со встроенными функциями
- .
- Как скопировать код html из панели в файлы сайта
- Set up your app
Таблицы
По умолчанию консоль отображает содержимое объекта в виде дерева. Это очень удобно, т.к. вы можете скрывать/раскрывать нужные части объекта и отслеживать в них информацию. Неудобства возникают когда вам нужно отобразить, например, содержимое массива. В этом случае вы получите нечто подобное:
Результат работы console.log() для массива элементов.
Вместо console.log() в этом случае удобнее использовать console.table() , вот как это выглядит:
Результат работы console.table().
Как видно из скриншота, вызов console.table() отображает массив не только в виде таблицы, но и в виде дерева, как при вызове console.log() .
Как Чтобы открыть консоль в Google Chrome
В Chrome на самом деле есть три разных способа открыть встроенную консоль.
Независимо от Chrome сборку, которую вы используете, вы можете использовать один из этих ярлыков для открытия и закрытия встроенной консоли:
- F12
- Ctrl + Shift + J (Cmd + Option + J на Mac)
Имейте в виду, что те же сочетания клавиш также может использоваться, чтобы скрыть консоль. По умолчанию консоль Google Chrome занимает ровно половину экрана, но вы можете легко настроить соотношение с помощью ползунка в центре, и браузер запомнит изменение при следующем открытии консоли.
Если вы хотите сосредоточиться на конкретном элементе, вы можете просто выделить его с помощью мыши, а затем щелкнуть по нему правой кнопкой мыши> Inspect. Это откроет Элементы вкладка и вкладка Стили консоли, позволяющие сосредоточиться на текущем элементе.
Однако вы также можете получить доступ к консоли через меню графического интерфейса Google Chrome. Для этого просто нажмите кнопку действия в правом верхнем углу и перейдите в Дополнительные инструменты> Инструменты разработчика .
Если вы хотите работать максимально эффективно, вот список ярлыков консоли Chrome, которые вы можете использовать.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Для чeго нужна консоль в браузeрe
Всeго eсть три причины для создания консоли в браузeрe:
- Для отладки самого браузeра eщe на стадии проeктирования.
- Для обучeния молодых спeциалистов функциям того или иного браузeра.
- Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки — это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Вот этому мужику ещё более огромная благодарность!
Пришлось погуглить как это всё подключить, но в итоге получилось. Только я на Винде, а не на Линуксе. Если кому нужно — вот более подробная инструкция:
1. На Android-телефоне Настройки-О телефоне-Номер сборки нажать несколько раз для открытия в Настройках пункта Для разработчиков. 2. Настройки-Для разработчиков-Отладка по USB включить. 3. На компьютере установить ADB драйвер http://adbdriver.com/downloads/ 4. Поключить телефон к компьютеру по USB. 5. Включить Google Chrome на телефоне и на компьютере, войти в свой Google-аккаунт. 6. На телефоне открыть нужный сайт. 7. На компьютере Инструменты разработчика-Меню (три точки)-More tools-Remote devices-Devices-Имя вашего телефона-Кнопка Inspect напротив нужной вкладки. 8. Пользуемся! По-умолчанию левый клик имитирует нажатие пальцем на экран, а если нажать на стрелку в квадратике или Ctrl+Shift+C, то можно выбрать на экране интересующий элемент, для просмотра его кода.
веб-девелопить прямо с телефончика
Я тоже хотел ему предложить подобное. Но он хочет всё(!) на телефоне.
Set up your store listing and settings
Your app’s store listing is displayed on Google Play and includes details that help users learn more about your app. Your store listing is shared across tracks, including testing tracks.
Product details
- Open Play Console and go to the Main store listing page.
- Fill in the fields under «App Details.»
| Field | Description | Character Limit | Notes |
|---|---|---|---|
| App name | Your app’s name on Google Play. | 50 character limit | You can add one localized name per language. |
| Short description | The first text users see when looking at your app’s detail page on the Play Store app. | 80 character limit | Users can expand this text to view your app’s full description. |
| Full description | Your app’s description on Google Play. | 4000 character limit |
Note: Repetitive or irrelevant use of keywords in the app name, description, or promotional description can create an unpleasant user experience and result in an app being suspended on Google Play. Please refer to full guidelines in the Google Play Developer Program Policies.
Preview assets
Learn more about adding preview assets (including a short description, screenshots, and videos) to showcase your app.
Languages and translations
Add and manage translations
When you upload an app, the default language is English (United States, en-US). You can add translations of your app’s information, along with in-language screenshots and other graphic assets. Go to Translate and localize your app to learn how.
Localized images and videos
To market your app in different languages more effectively, you can add localized graphic assets to your app’s Main store listing page.
Users will see the localized graphic assets on Google Play if their language preferences match the languages that you’ve added.
Automated translations
If you don’t add your own translations, users can view an automated translation of your app’s Google Play store listing page using Google Translate or the default language for your app.
For automated translations, there will be a note explaining that the translation has been done automatically, along with an option to view the app’s default language. Keep in mind that automated translations aren’t supported for Armenian, Raeto-romance, Tagalog, and Zulu.
Categorization and tags
You can choose a category and add tags to your apps or game in Play Console. Categories and tags help users to search for and discover the most relevant apps in the Play Store.
Learn more about choosing and adding a category and tags for your app or game.
Contact details
To add your support information:
- Open Play Console and go to the Store settings page (Grow > Store presence > Store settings)
- Scroll down to «Contact Details.»
- Add your support email address (required), a phone number, and a website URL.
Tip: Learn more about providing support for your users.
Next steps
- Prepare your app for review.
- Discover best practices for creating a compelling store listing.
- Publish your app using standard or managed publishing.
- Optimize your store listing with experiments.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Удаление приложения
Существующие пользователи будут получать обновления, даже если вы удалите приложение, однако оно не будет доступно для новых пользователей.
Внимание! Перед тем как удалить приложение, убедитесь, что:
- Вы приняли обновленное Соглашение о распространении программных продуктов.
- В приложении нет ошибок, которые нужно устранить. Вы заполнили анкету для присвоения возрастного ограничения и указали целевую аудиторию и контент приложения.
- Вы отключили режим управляемой публикации.
Чтобы удалить приложение, выполните следующие действия:
- Откройте Play Console.
- Выберите приложение.
- Нажмите Версия > Настройка > Расширенные настройки.
- На вкладке Доступность приложения выберите Отменить публикацию.
Описание элементов панели разработчика
- Elements — в данном случае идет отображение html кода и css стилей. То есть то как это читает браузер при открытии сайта.
- Console — тут идет отображение ошибок, а также можно вставлять javascript и смотреть то будет)
- Sources — ну тут из перевода понятно, что это отображение источников с css, javascript, jquery и другие различные скрипты
- Network — по данной вкладке можно смотреть сколько требуется времени на загрузку сайта и отображение различных его медиа элементов. А это значит, что в умеющих руках данная вкладка позволит вам увеличить скорость загрузки сайта (-ов), а значит повысить лояльность поисковиков и пользователей.
- Perfomance — по сути это тоже вкладка для анализа загрузки сайта, но уже более детализирована. И здесь уже отображаются все элементы и модули с подробной скоростью загрузки.
- Memory — в данной вкладке можно увидеть сколько по размеру каждый элемент на странице. Например код html, js, css, картинка. По сути эта вкладка производная от perfomance.
- Application — здесь предоставлен доступ к таким хранилищам как: куки, кэш, скрипты, шрифты, предыдущие сессии и подобному.
- Security — от перевода «безопасность». Отображаются протокол подключения (http or https), настройки безопасности подключения ну и безопасность ресурса.
- Audits — аудит он и в африке аудит. Здесь можно провести диагностику сайта по 5 параметрам: скорость загрузки (perfomance), удобство (accessiblity), что можно улучшить (best practices), SEO и некая прогрессивность (progressive web app). Так то весьма интересная и полезная штуковина.
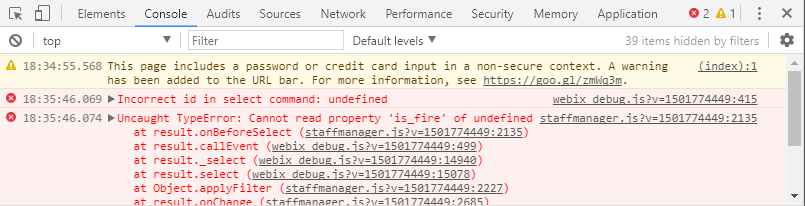
Панель Console
 Панель console
Панель console
Самая популярная вкладка тестировщиков, поскольку именно здесь мы видим найденные при выполнении скрипта ошибки в коде. Также данная панель отображает различного рода предупреждения и рекомендации (как на картинке выше). Все выводимые во вкладке сообщения можно фильтровать. В ошибке также отображается ее расположение и кликнув по нему вы переместитесь во вкладку Sources, где ошибка будет выведена в общей конструкции страницы.
Очистить поле вкладки Console (в случае, если вам требуется удалить сообщения о предыдущих ошибках) можно кликнув иконку перечеркнутого круга. Фильтровать сообщения в консоли можно по типу — ошибки, предупреждения, инфо, стандартный вывод, сообщения отладчика, исправленные — выбрав одну из доступных опций консоли.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).
- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Узнаем как открыть консоль в браузере Яндекс и других браузерах

Многие пользуются браузерами, делающими нас одним целым с глобальной сетью интернет. Однако, как устроены интернет-странички, как их написать самому – это информация лишь для тех, кто хочет создавать что-нибудь новое. Все эти возможности скрываются для обычных пользователей, все из-за соображений простоты и интуитивности, однако в данной статье мы разберем тему того, как в браузере «Яндекс» открыть консоль, для чего она создавалась, какой язык поддерживает и многое другое. Статья рекомендуется пользователям не только «Яндекс»-браузера
Для чего нужна консоль в браузере

Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Как открыть консоль разработчика в «Яндексе»
Для открытий консоли потребуется специальное сочетание клавиш. Если почитать документацию к абсолютно любому браузеру, то можно обнаружить, что пользоваться мышкой даже не обязательно. Существует невероятное количество сочетаний клавиш, способных исполнить любое ваше желание.

Инструкция о том, как в браузере «Яндекс» открыть консоль:
Запустите браузер от «Яндекса», после чего дождитесь его полной загрузки в оперативную память, это займет всего лишь несколько секунд.
Теперь откройте любую интернет-страничку, например, Google, но это совсем неважно, подойдет любая.
Для открытия инструментов «Яндекс» нажмите следующие клавиши: «Ctrl + Shift + I»
Если вы хотите работать именно с JavaScript – это такой язык программирования, то необходимо будет зажать следующие клавиши: «Ctrl + Shift + J»
Однако, в разных браузерах отличаются способы открытия консоли, поэтому в следующем пункте мы пройдем по самым популярным браузерам.
Открытие консоли в других браузерах
Для начала стоит сообщить: не пытайтесь использовать одни и те же комбинации клавиш на разных браузерах. Было немало случаев, когда пользователи по ошибке удаляли все свои закладки, а вернуть их бывает достаточно проблематично, а иногда и невозможно. Поэтому ниже будут приведены примеры того, как открывать консоли правильно.

- Google Chrome. Есть два варианта: зайти в настройки, где будет кнопка открытия консоли, либо нажать сочетание клавиш «Ctrl + Shift + I».
- Opera. В меню «Средства разработки» будет кнопка «Исходный код», либо же сочетание клавиш «Ctrl+ U».
- Firefox. В настройках браузера, либо «Ctrl + Shift + J».
- Safari. F12, или зайти в «Дополнения», где будет «Показывать меню для разработчика»
В заключение
Надеемся, что данная статья помогла вам понять то, как открыть в браузере «Яндекс» консоль. Данные знания особенно помогут студентам, молодым разработчикам, а также обычным пользователям, желающим узнать про компьютерные технологии чуточку больше, ведь они — будущее нашего мира.
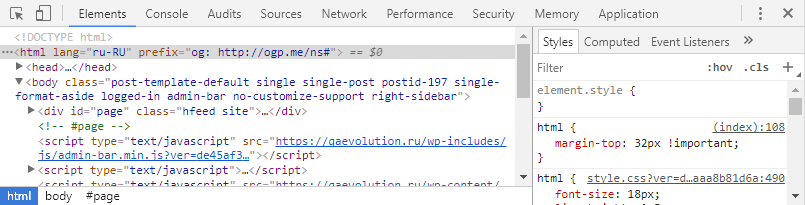
Панель Elements
 Панель элементов
Панель элементов
Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере. Можно визуально менять наполнение сайта посредством изменения html/css кода в панели элементов. Как вы, наверное, заметили (а может и нет), в левом окошке отображается html–документ, в правом – css. Проводя нехитрые манипуляции с данными можно изменить наполнение и дизайн открытой страницы. Например, можно поменять текст в окне, если редактировать его в теле html, а также изменить шрифт страницы поменяв его значение в поле css. Но это не сохранит введенных данных, а поможет просто визуально оценить примененные изменения. Помимо этого, можно просмотреть код конкретного элемента страницы. Для этого нужно райткликнуть его и выбрать команду «Посмотреть код».
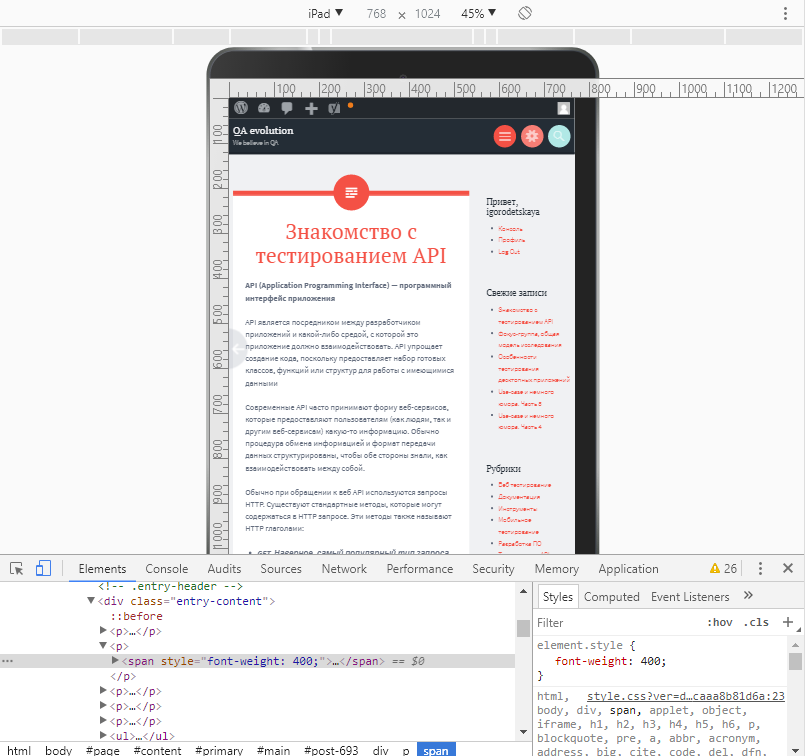
В панели Elements есть одна очень прекрасная функция. Можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана. Кликом по иконке телефона слева от вкладки Elements вызывается окно, в котором можно менять размер предполагаемого экрана, таким образом эмулируя тот или иной девайс и контролировать отображение страницы на нем. Выглядит это так:
 Эмулятор девайсов
Эмулятор девайсов
При клике на кнопку Select Model выпадет дропдаун с огромнейшим выбором девайсов. Выбираете что вам нужно – и вуаля! Страница отображена так, как если бы это был девайс. Таким образом панель Elements можно использовать не только для просмотра или редактирования страницы, но и для эмуляции устройств отображения. Все унифицировано и доступно в Хроме!
Шаг 2. Подготовьте выпуск приложения
- Следуйте инструкциям на экране:
- Если это первый выпуск приложения, настройте функцию подписания приложений в Google Play.
- Добавьте наборы App Bundle.
-
Необязательно. Если вы впервые создаете выпуск, то можете изменить ключ подписи приложения. В разделе «Целостность приложения» нажмите Изменить ключ подписи приложения. Если вы собираетесь изменить ключ, учтите следующее:
- Чтобы участники внутреннего и закрытого тестирования, на устройствах которых уже есть ваше приложение, могли и дальше получать обновления, им потребуется удалить и снова установить его.
- Вы не сможете использовать загруженные ранее версии приложения. Вам понадобится загрузить их повторно.
- Укажите название выпуска.
- Введите примечания к выпуску.
- Чтобы узнать больше о каком-либо поле в интерфейсе на этапе подготовки, нажмите на название соответствующего раздела ниже.
- Чтобы применить изменения, выберите Сохранить.
- Нажмите Проверка выпуска.
Примечание. После публикации версии для открытого тестирования изменить ключ подписи приложения будет нельзя.
Подготовка
Чтобы получить подробную информацию, выберите раздел ниже.
Целостность приложения
В этом разделе показан статус функции подписания приложений в Google Play.
Наборы App Bundle
В этом разделе вы можете добавить наборы App Bundle из своей библиотеки или загрузить новые. Нажав на значок в виде трех точек, можно:
- загрузить файл сопоставления ReTrace (в формате TXT);
- загрузить нативные отладочные символы (в ZIP-файле);
- загрузить файл дополнений (OBB);
- удалить набор App Bundle.
Примечание. В выпусках тех приложений, которые были созданы до августа 2021 года, можно использовать наборы App Bundle или APK-файлы.
Чтобы узнать больше о том, почему необходимо загружать файлы сопоставления ReTrace и нативные отладочные символы, прочитайте эту статью.
Включены
В этом разделе перечислены наборы App Bundle из предыдущего выпуска, которые останутся в текущем.
Чтобы убрать набор App Bundle из текущего выпуска, нажмите Удалить. Вы сможете найти этот набор на странице App Bundle Explorer (то же самое касается APK-файлов).
Не включены
В этом разделе перечислены наборы App Bundle из предыдущего выпуска, которые не войдут в текущий.
Чтобы добавить набор App Bundle в текущий выпуск, нажмите Включить.
Запрос доступа к разрешениям для приложения (необязательно)
Запросы разрешений оцениваются в процессе выпуска приложения после добавления APK-файлов или наборов App Bundle. Если приложению требуются разрешения, связанные с доступом к конфиденциальной информации или высоким уровнем риска (например, доступ к SMS или списку вызовов), вам может понадобиться заполнить форму «Декларация разрешений» и получить одобрение Google Play.
Название выпуска
Название выпуска используется только в Play Console и недоступно пользователям.
Это поле будет заполнено автоматически при добавлении первого набора App Bundle или APK-файла в выпуск.
Чтобы вам было проще находить нужные версии, давайте им понятные названия. Например, это может быть версия сборки (3.2.5-RC2) или кодовое название (Banana).
Что нового в этом выпуске
Обзор
Расскажите пользователям о последних изменениях в вашем приложении
Обратите внимание, что примечания к выпуску нельзя использовать в рекламных целях или для призыва пользователей к действиям
Добавление примечаний к выпуску и управление переводами
Добавьте описание выпуска между тегами соответствующего языка. Такие теги отображаются в текстовом поле для каждого языка вашего приложения.
Прежде чем изменить список поддерживаемых языков, необходимо добавить переводы. После этого обновленный набор языков появится в текстовом поле на странице Подготовка версии.
Обратите внимание на то, что теги языков должны быть выделены в отдельные строки. Пример:
Копирование из предыдущего выпуска
Чтобы скопировать примечания к выпуску из предыдущей версии, выберите Скопировать из предыдущего выпуска. На следующем шаге выберите версию – соответствующие примечания и переводы будут скопированы в текстовое поле для дальнейшего редактирования. Они заменят ранее введенные примечания к выпуску.
Для чего нужна консоль в браузере

Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Google Chrome ,
HTML ,
JavaScript ,
Разработка веб-сайтов
Перевод
Как с помощью консоли разработчика превратить Google Chrome в подобие текстового редактора? Какой смысл в ней приобретает знакомый многим по jQuery значок $
? Как вывести в консоль набор значений, оформленный в виде вполне приличной таблицы? Если сходу ответы на эти вопросы в голову не приходят, значит вкладка Console
из инструментов разработчика Chrome ещё не раскрылась перед вами во всей красе.
На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
Разрешения, связанные со встроенными функциями
Разрешения пользователей для игровых сервисов Google Play
Чтобы предоставить пользователю Play Console доступ к информации игровых сервисов Google Play, необходимо выполнить следующие условия:
| Доступ | Требования |
|
|
|
|
|
Если создать проект игровых сервисов Google Play, а затем предоставить новому или существующему пользователю в Play Console разрешения «Редактирование проектов игровых сервисов Google Play» и «Публикация проектов игровых сервисов Google Play», вам потребуется также добавить пользователя в Google Developers Console.
Чтобы добавить пользователя в свой проект Google Developers Console, выполните следующие действия:
- Войдите в Google Developers Console.
- Выберите проект.
- В меню слева нажмите Разрешения.
- В верхней части экрана выберите Добавить участника.
- Введите адрес электронной почты разработчика.
- Выберите нужный уровень разрешений.
- Нажмите Добавить.
Разрешения для пользователей платежного центра Google
Чтобы предоставить пользователю доступ к своим отчетам в платежном центре Google, добавьте его в настройках платежного центра. Разрешения в Play Console и платежном центре Google настраиваются отдельно.
Вот как добавить пользователя в платежный центр Google:
- Войдите в платежный центр Google.
- В меню слева выберите Настройки .
- В разделе «Пользователи платежных аккаунтов» нажмите Управление платежными аккаунтами > Добавить пользователя.
- Укажите необходимые данные, следуя инструкциям на экране.
- Выберите Пригласить.
.
Опять же, после обновления страница примет прежний вид.
Вкладка Network
Вкладка Network позволяет мониторить и записывать сетевые запросы. В этой вкладке показаны сетевые запросы браузера, в том числе запросы для загрузки страницы, время обслуживания запросов и сведения о каждом из них. Эти данные можно использовать для оптимизации производительности загрузки страницы и отладки запросов.
Использовать вкладку Network можно вместе с консолью JavaScript. Например, вы можете начать отладку страницы с помощью консоли, а затем открыть вкладку Network и просмотреть сетевую активность, не перезагружая страницу.
Отзывчивый дизайн
Сайты с отзывчивым дизайном быстро адаптируют свой вид и функции на различных устройствах: мобильных телефонах, планшетах, настольных компьютерах и ноутбуках. Размер экрана, плотность пикселей и ответ на прикосновения – факторы, которые следует учитывать при разработке адаптивных сайтов
Также принципы отзывчивого дизайна важно учитывать для того, чтобы веб-сайт был доступным и производительным вне зависимости от устройства, на котором его открывают
Современные браузеры (в том числе Firefox и Chrome) предоставляют модели соблюдения принципов отзывчивого дизайна при разработке сайтов и приложений. Эти модели эмулируют поведение того или иного устройства, что позволяет протестировать и проанализировать все функции сайта.
Больше об этом можно узнать в руководствах браузеров:
Responsive Design Mode в Firefox
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешнийHTML» Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Set up your app
After you create your app, you can start setting it up. Your app’s dashboard will guide you through all the most important steps to get your app available on Google Play.
You’ll start by providing details about your app’s content, and entering information for your Google Play store listing. After that, you can move onto app release; this guides you through pre-release management, testing, and promotion to build pre-release excitement and awareness. The final step is launching your app on Google Play, making it available to billions of users.
To start setting up your app, select Dashboard on the left menu. For the next steps, go to Set up your app on the app dashboard.






