Инструменты полиграфиста и дизайнера
Содержание:
- Что такое векторное изображение?
- Acme TraceART
- Векторная графика
- Шаг 6: отредактируйте свое векторное изображение
- Создаем векторный контур
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 5: Разгруппировать цвета
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
- Более тщательный анализ качества сканирования при разных разрешениях
- Объединить и объединить векторные фигуры
- Что такое векторное изображение?
- Перевод растра в вектор онлайн бесплатно
- Vectr
- Подготавливаем изображение в фотошопе
- Автоматическая трассировка
- Как в иллюстраторе перевести в кривые картинку
- Подготовка к печати в coreldraw
- Что такое растровое изображение?
- Перевод растра в вектор онлайн бесплатно
- Corel Draw X4. Трассировка фотоизображения в векторную картинку
- Переводим изображения в вектор и собираем логотип
- Как работает режим векторного редактора в Figma
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Рис . 5. Acme TraceART
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.com
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей Чикин
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать Отмена
Дорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Более тщательный анализ качества сканирования при разных разрешениях
Чтобы проиллюстрировать некоторые характеристики сканирования, я провел небольшой эксперимент.
- Я нашел интересное общедоступное векторное изображение кельтского узла. Вы можете скачать его SVG-версию здесь. Вот растеризированная битовая версия этого файла:
- Потом я распечатал этот файл на высококачественном лазерном принтере. В результате получилась очень четкая, чистая распечатка изображения, занимающая квадрат со стороной в 6 дюймов.
- Затем я отсканировал ее с помощью сканера Canon потребительского класса с тремя разрешениями: 150, 300 и 600 dpi.
В этом разделе я опишу свои выводы. Как я указывал выше в разделе «Рекомендации», я пришел к выводу, что сканирование с разрешением более 300 dpi не имеет смысла. Конечно, сканирование с разрешением 600 dpi дает изображение в два раза больше, но оно также вдвое больше размыто.
Сами сканированные изображения слишком большие, чтобы поместить их в это пособие, но вот ссылки на различные размеры: 150 DPI, 300 DPI и 600 DPI.
Поучительно увеличение края изображения.
|
|
|
В случае 150 dpi размытие по краю, в принципе, составляет всего один пиксель. Так и должно быть. Если край бесконечно резкий, то он должен быть виден только одним пикселем сенсора сканера. Тогда этот пиксель должен иметь некий подходящий серый цвет, в зависимости от того, как далеко фактически лежит край пикселя.
В случае 300 dpi размытие охватывает два или три пикселя, что указывает на некоторое размытие. Неясно, связано ли это с ограничениями физических датчиков или какой-либо обработкой, выполняемой сканером или программным обеспечением сканера. В любом случае эффективное разрешение этого изображения не 300 dpi.
То же самое наблюдается в случае с разрешением 600 dpi, где размытие охватывает три или четыре пикселя. Опять же, такой размытый результат следует рассматривать как имеющий гораздо более низкое эффективное разрешение.
В этом случае, я думаю, имеет смысл сканировать с разрешением 150 dpi. В тех случаях, когда имеется лучший сканер, может иметь смысл сканировать с разрешением 300 dpi.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути.
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет! Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример:
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Vectr

Если нужна программа с возможностью совместной работы, то попробуйте Vectr. Он прост в освоении и использовании — обучение не занимание много времени. Программа кросс-платформенная, поэтому можно использовать десктопную или веб-версию. Файлы проекта автоматически сохраняются и синхронизируется в режиме реального времени.
Совместная работа позволяет сотрудничать в режиме реального времени и синхронизировать работу. Доступны онлайн- и офлайн-версии для любой платформы. Есть возможность импорта и редактирования файлов формата SVG и растровых изображений, которые можно использовать в качестве фона. А также программа работает с форматами AI, EPS, PNG и JPEG.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:Black and White — черно-белый, скорее всего он Вам подойдет.Grayscale — монохромныйColor — цветной.В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White.
- С помощью пункта Blur можно совершить сглаживание краев
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop.
- Курс «Шрифт в дизайне» от Skillbox.Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты.
- Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Подготовка к печати в coreldraw
Перед отправкой следует проверить, что все текстовые элементы переведены в кривые. Для этого нужно в меню Файл -> Свойства документа -> Статистика текста убедиться в том, что текстовые объекты отсутствуют.
Необходимо обеспечить соответствие формата макета формату изделия, требуемого к получению. Если возникла необходимость в изготовлении листовок А5, нельзя предоставлять А1 корал формат для печати, поэтому осуществляется процедура грамотного масштабирования. Занимаясь подготовкой макета, следует осуществить выставление цветовой модели CMYK, ведь на печатной машине пользуются цветовой моделью, соответствующей технологии.
Если подготовка макета к печати в coreldraw произведена на основании модели RGB, готовая продукция будет отличаться менее яркими цветами. Следует осуществить перевод всех элементов в CMYK, руководствуясь требованиями типографии. Вы сможете визуально ознакомиться со всеми изменениями оттенков макета, обладая более ясным представлением о потенциальном виде изображения.
Разбираясь, как в кореле подготовить файл к печати, следует помнить об ограничении разрешения. При низких параметрах возникнет потеря качества, свойственного изображению. Только продуктивное сотрудничество дизайнера с типографией позволяет получить качественную, соответствующую требованиям заказчика продукцию.
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Corel Draw X4. Трассировка фотоизображения в векторную картинку
Эту версию уже давно ждали.
В ней разработчики обещали воплотить в жизнь мечту многих дизайнеров – перевод растрового изображения в векторное изображение. Причем со всеми слоями.
С каким нетерпением и ожиданием чуда я открыла новый Corel Draw.
Сразу бросился в глаза обновленный интерфейс программы. Он – другой. Непривычный.
Включила функцию – Показать обновления версии Х4 от версии Х3.
Бледно-оранжевым цветом выделились эти функции.
На Строке Меню сразу увидела вкладку – Растровые изображения.
Вот тут то и должна скрываться волшебная трассировка растра в вектор.
Посмотреть крупнее.
На скорую руку открыла несколько фотографий. И предлагаю Вам посмотреть, что получилось в результате трассировки растровой картинки.
Итак, самое первое, что меня интересует – это трассировка человеческого тела.
Что ж, в принципе очень неплохо. Даже хорошо. Действительно – все по слоям.
А мелкие детали, например, глаза можно подрисовать самим.
Несколько настроек трассировки. Мне понравились – Подробный логотип и картинка.
Теперь пришла пора посмотреть, как трассируются цветочки. Великолепно.
Посмотреть крупнее в JPG.
Теперь посмотрим на бабочек. Как они сыграют?
Получилось замечательно. Просто чудо какое-то. Все в слоях, в векторе.
Посмотреть крупнее в JPG.
Удовольствие перевода неописуемое. Хочется пробовать все новые и новые фотографии.
Пожалуй, пришла пора попробовать фотографии города. Есть у меня несколько задумок на эту тему.
И ещё — такой вариант.
Честно говоря, получилось даже лучше, чем я ожидала.
А, теперь попробуем, как будут смотреться фотографии природы в векторе.
Посмотреть крупнее в JPG.
Посмотреть крупнее в JPG.
Огромный – огромный респект разработчикам Corel Draw X4.Просто фантастика, какая — то.
И, под самый конец, я была бы не я, если бы не попробовала перевести в вектор свою любимую туфельку.
Сегодня — ярко синюю.
Да, перед графиками — дизайнерами открываются просто необъятные горизонты с версии Х4.
Такого еще не было. И нет ни в одной программе.
Стоит изучать компьютерную графику и воплощать самые смелые свом мечты.
С уважением Ольга Анферова.
Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
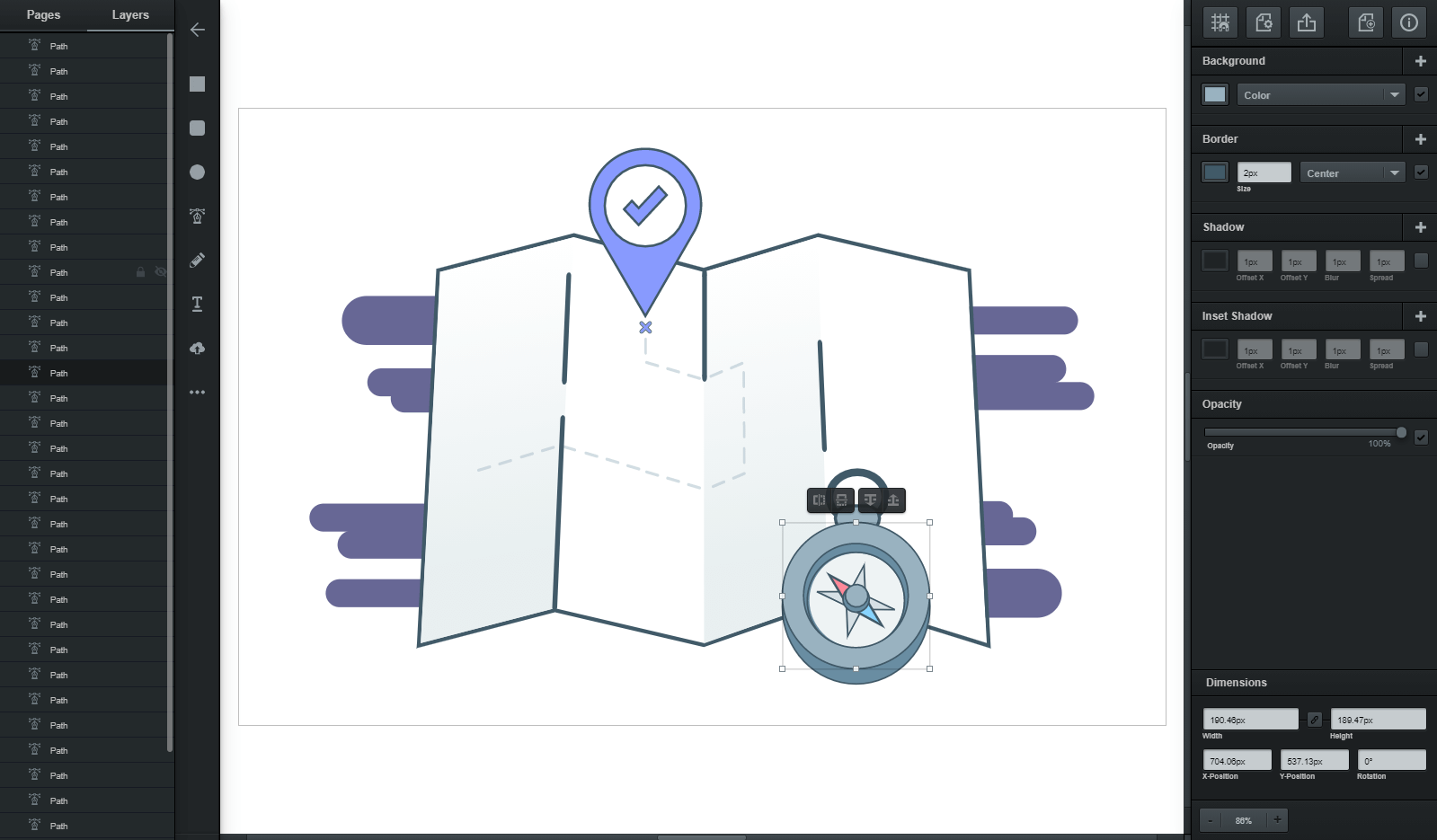
Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете —
Если нет — читайте нашу инструкцию.
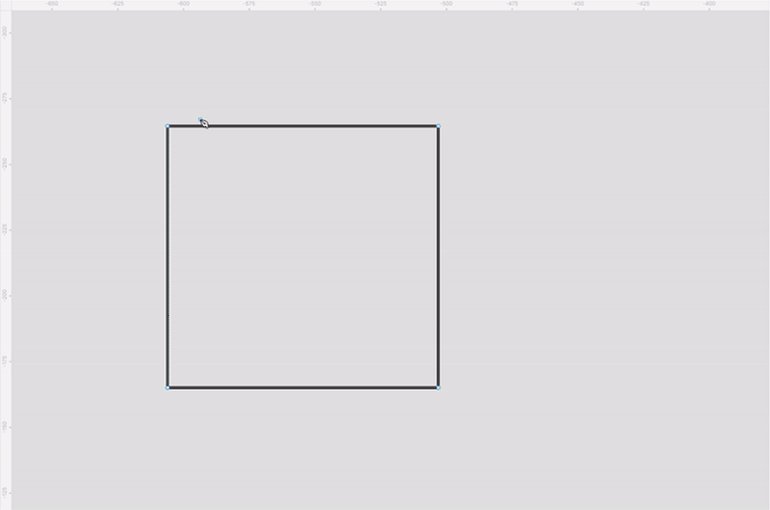
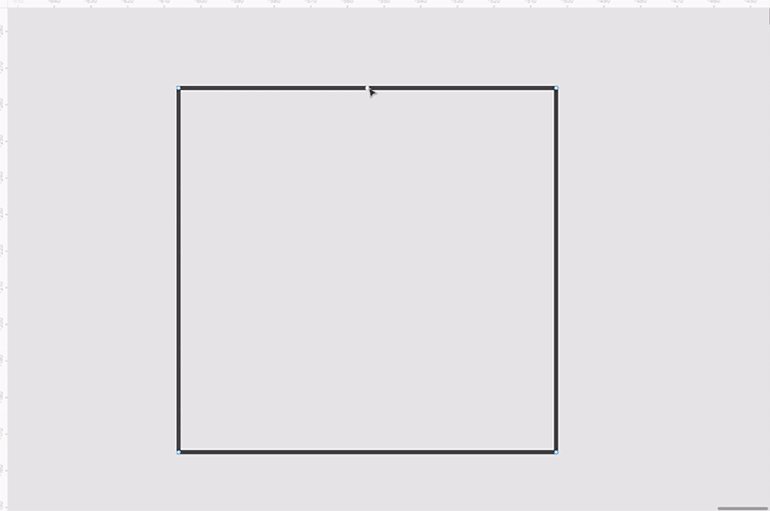
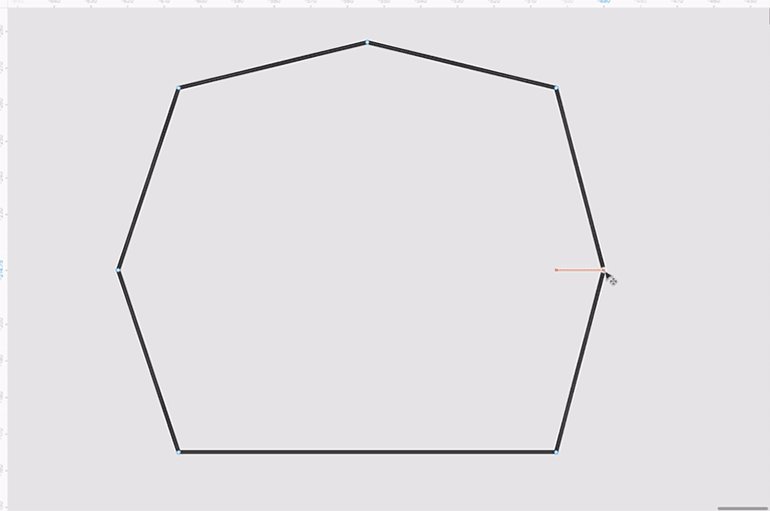
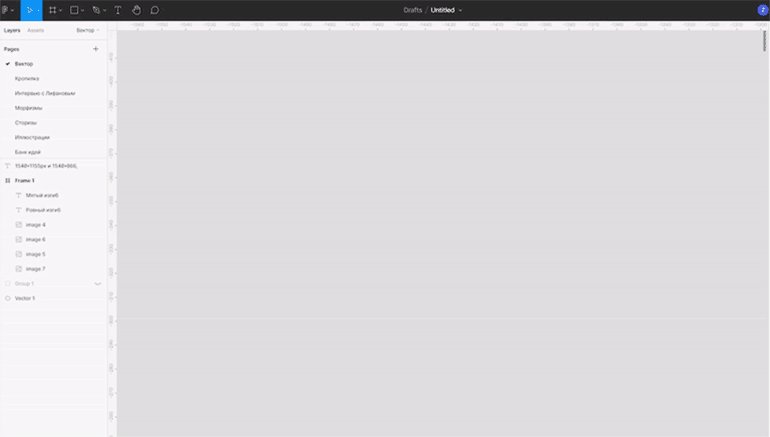
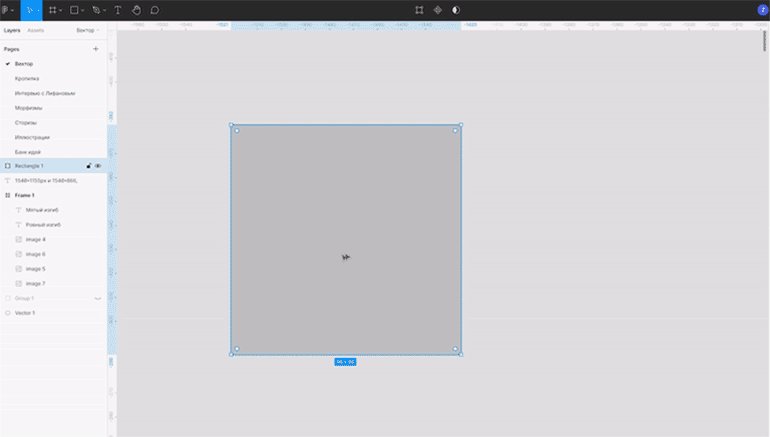
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку и кликните в любую часть макета.
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.

Иллюстрация: Skillbox Media
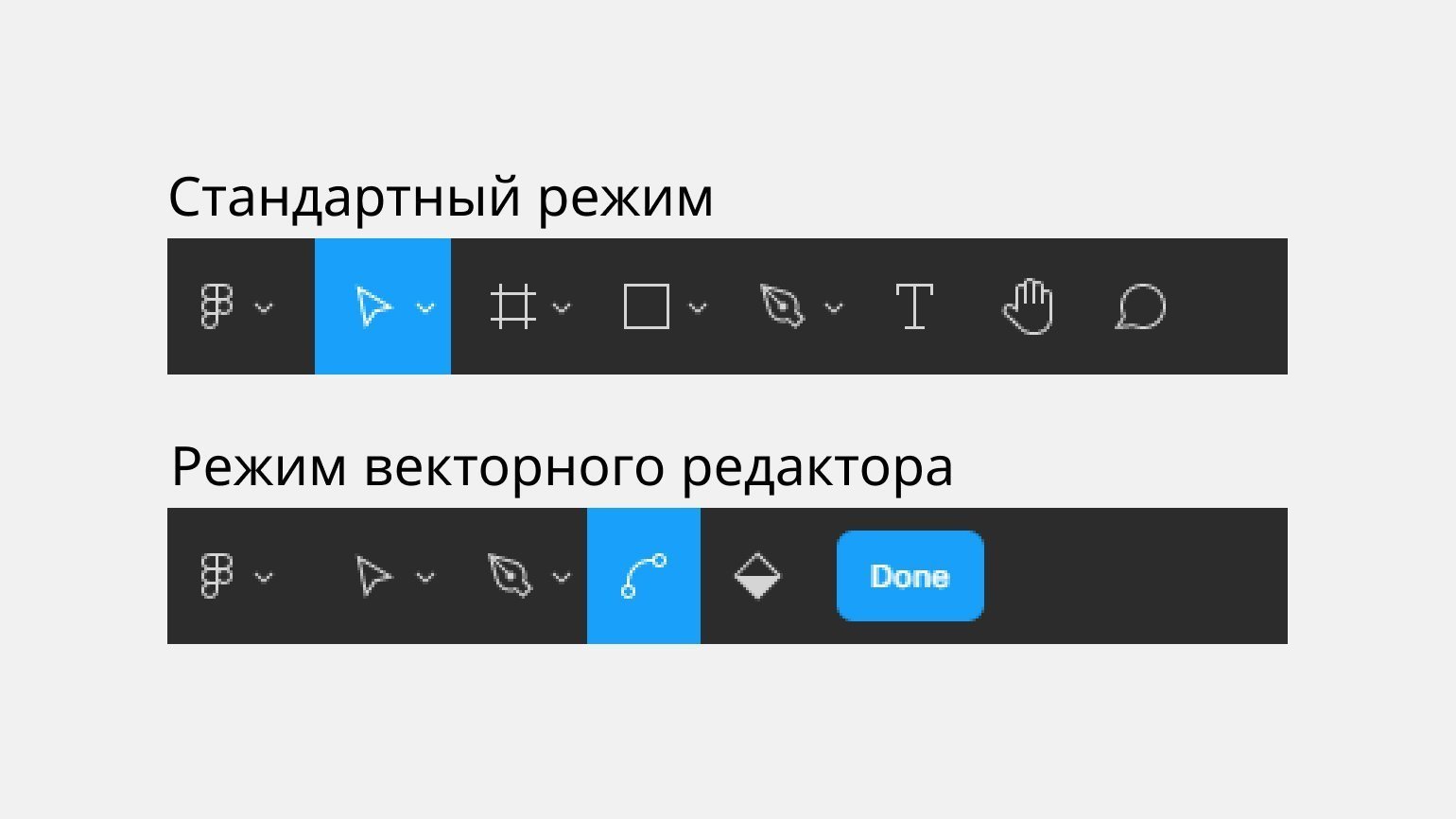
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:

Иллюстрация: Skillbox Media
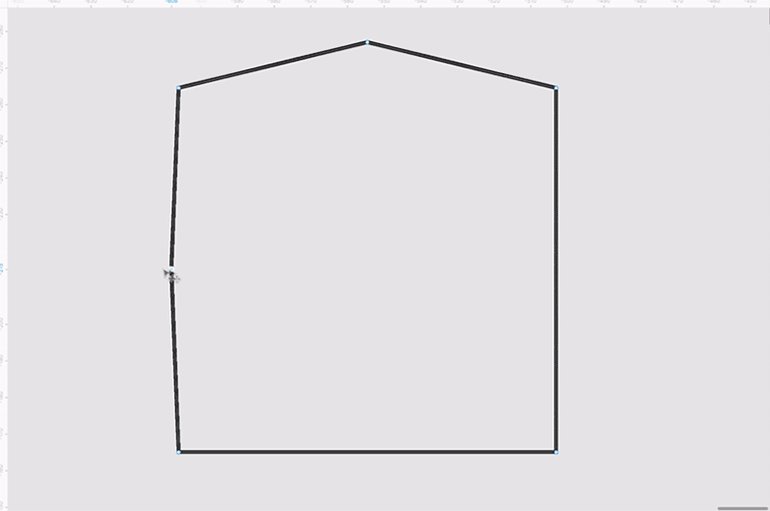
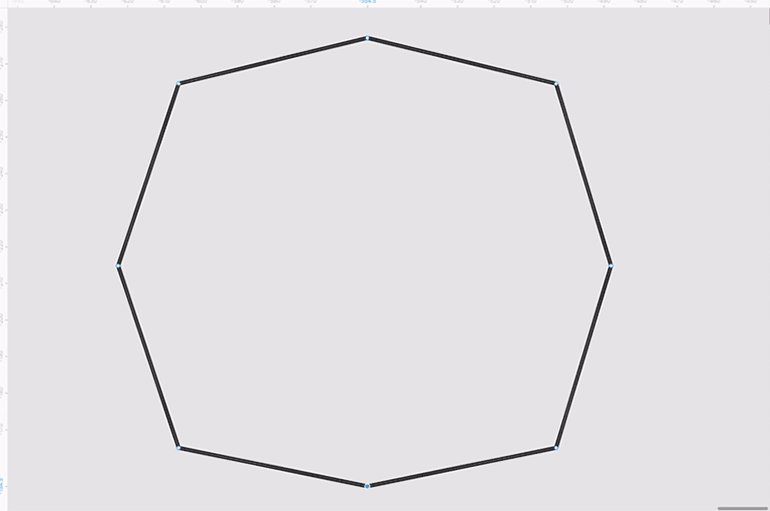
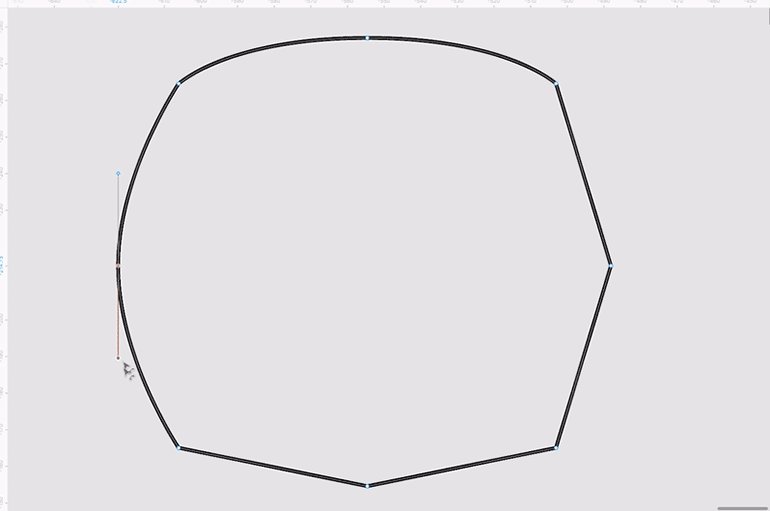
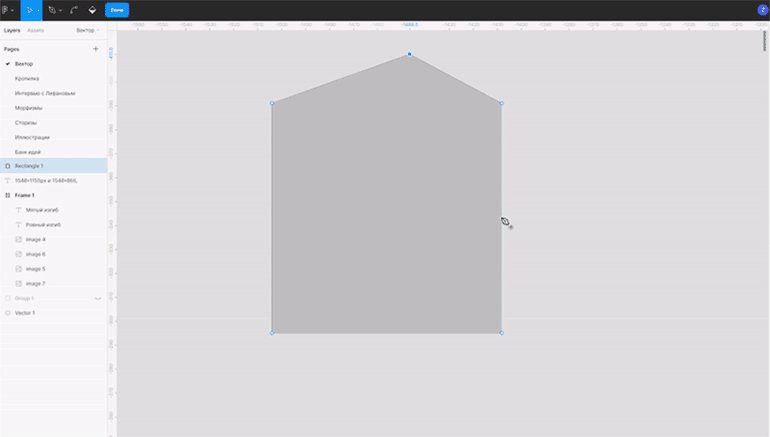
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку , наведите курсор на одну из линий — посередине вы увидите точку.
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.

Иллюстрация: Skillbox Media
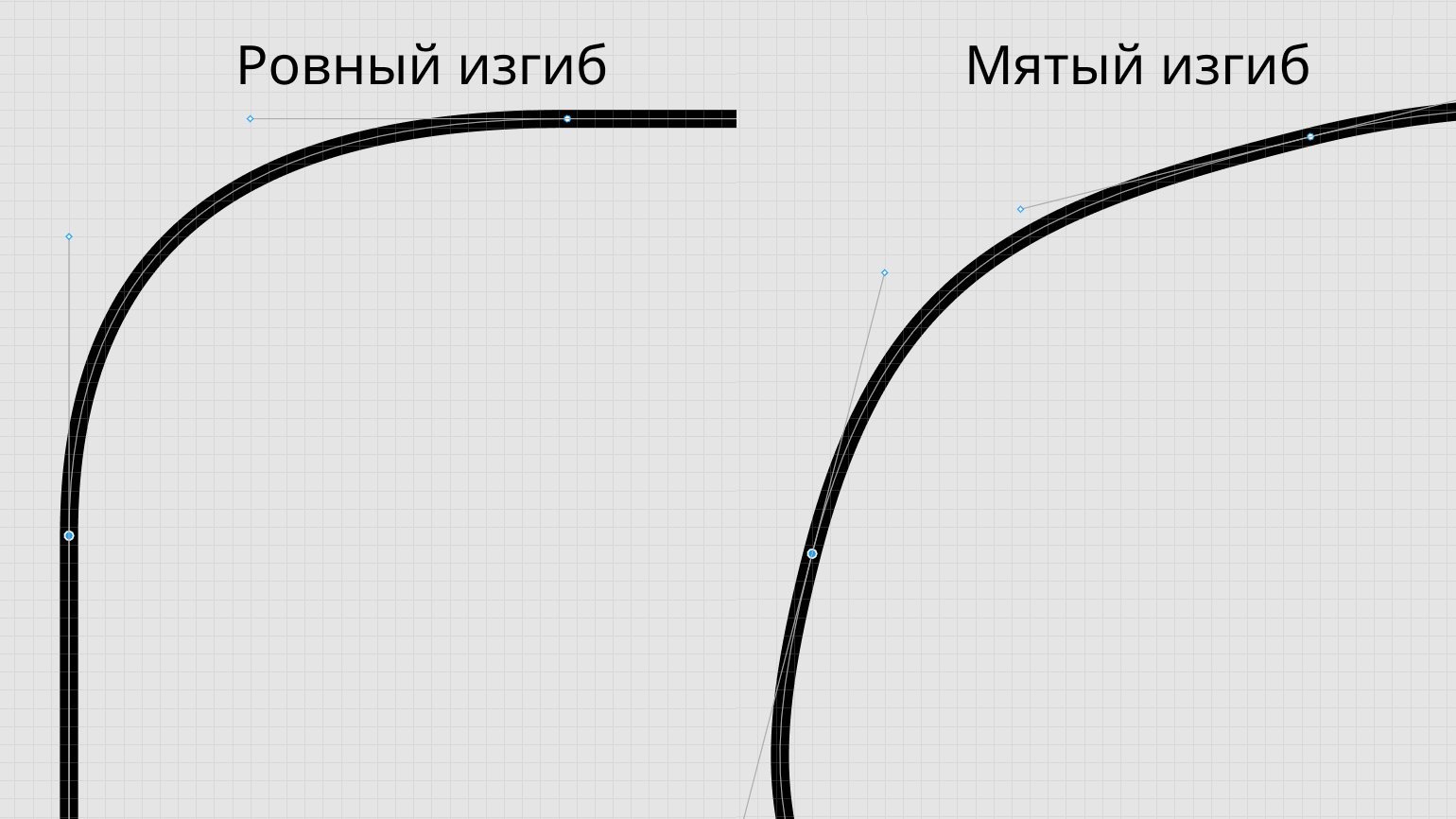
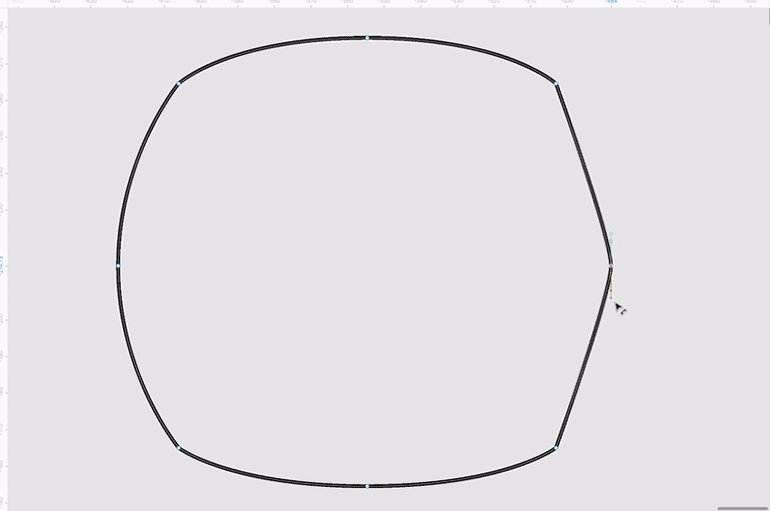
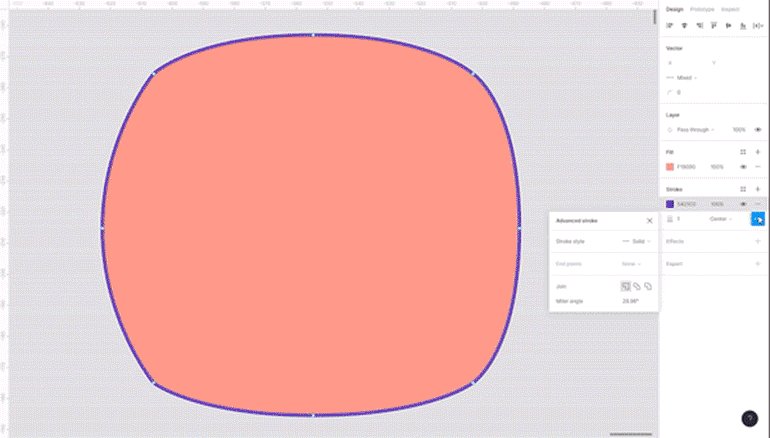
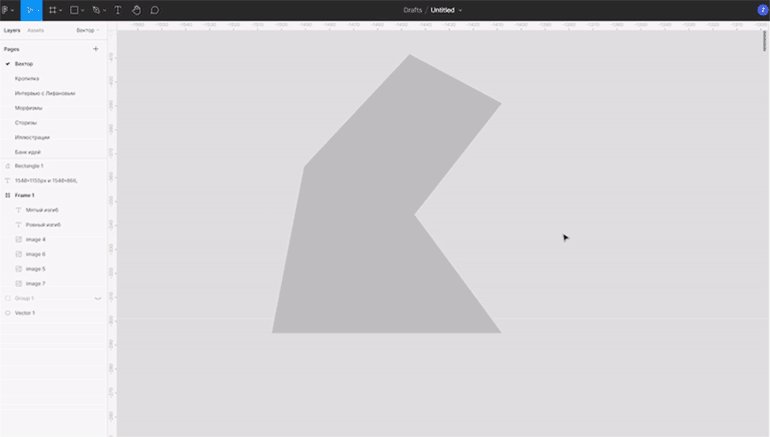
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку и дважды кликните на любую из точек фигуры.
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».

Иллюстрация: Skillbox Media
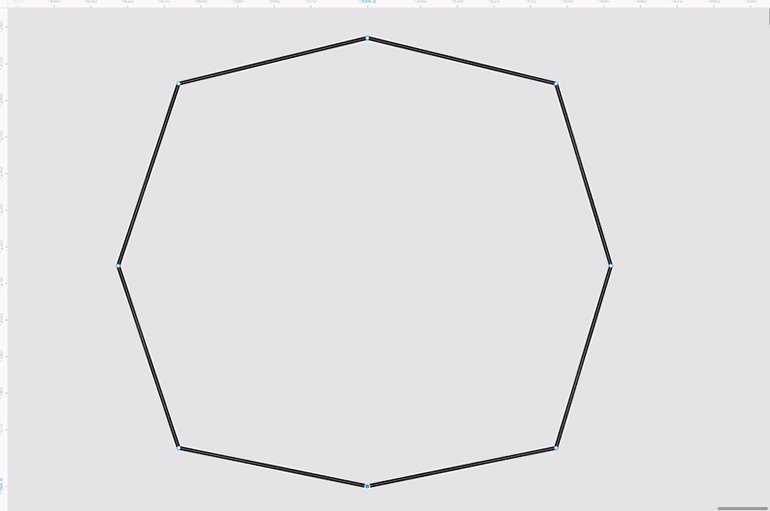
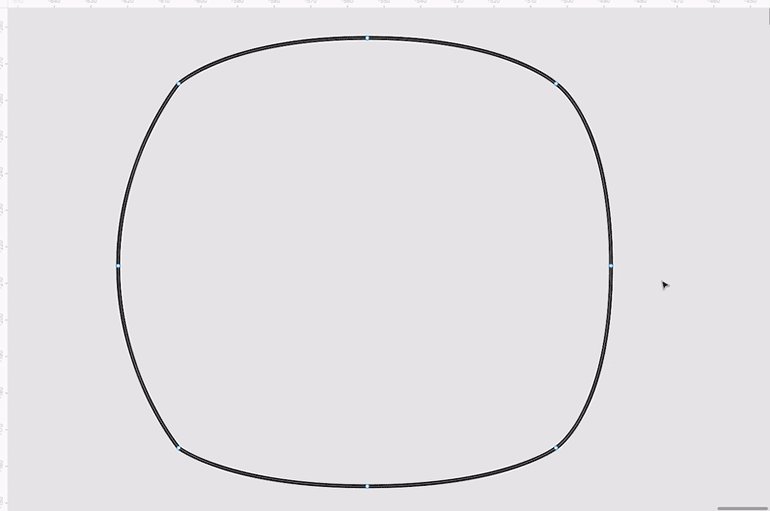
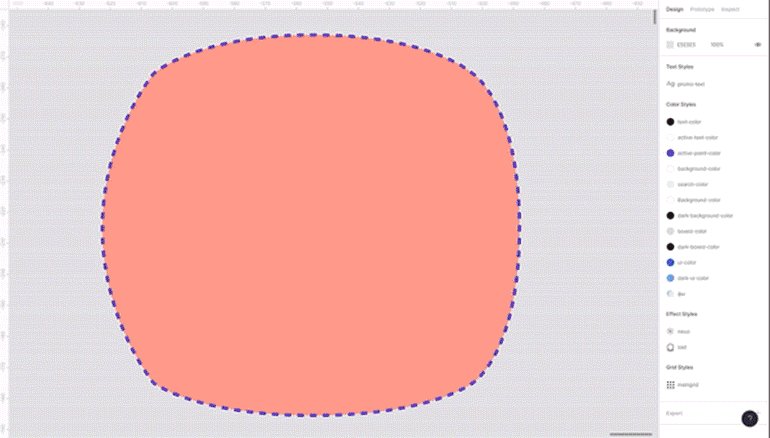
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.

Иллюстрация: Skillbox Media
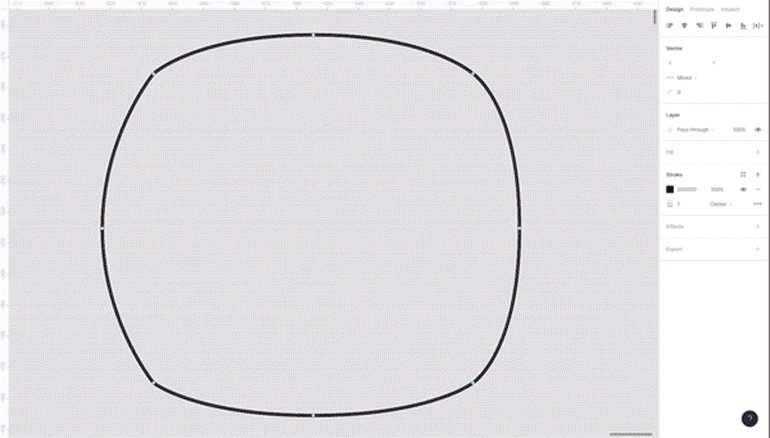
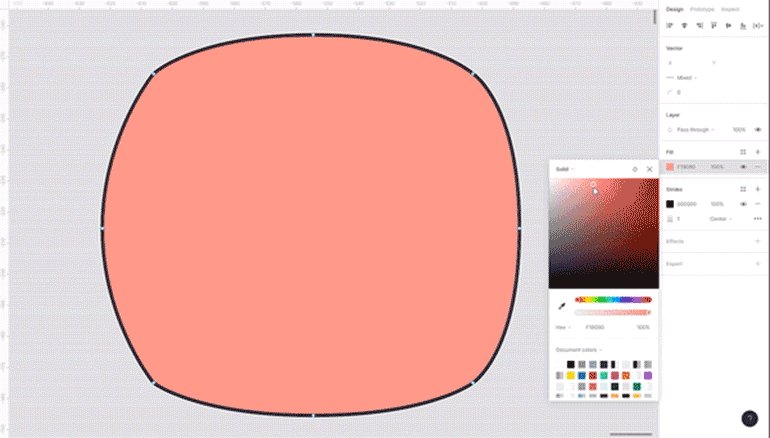
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:

Иллюстрация: Skillbox Media
Любую стандартную фигуру в Figma — круг , квадрат , треугольник или многоугольник — можно редактировать как вектор. Чтобы это сделать, создайте фигуру и дважды кликните по ней правой кнопкой мыши:

Иллюстрация: Skillbox Media






