Быстрый совет: использование pen tool для настройки многоразовых выделений
Содержание:
- Что такое контуры и зачем они нужны
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Панель настройки параметров инструмента Перо
- The Anatomy of a Vector Path
- PSD-файл с упражнением
- Делаем обводку объекта
- Работаем с Pen Tool в фотошопе: Paths (Пути)
- Дополнительное управление с клавиатуры
- Pen Tool Gestures
- How To Use The Pen Tool?
- Инструменты группы Перо
- Как в фотошопе выделить объект по контуру с помощью пера
- Moving on to Curved Paths
- Уроки Фотошопа
- Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
- More Pen Tool Practice
- Что можно делать с контуром?
- Рисуем облако пером
- Node Types
- When to Use the Pen Tool?
Что такое контуры и зачем они нужны
Контуры — это векторные объекты-линии, служебные обьекты, которые позволяют легко и быстро создавать интересные изображения. В общем случае контур состоит из одного или более прямых или криволинейных сегментов. Узловые точки отмечают положение конечных точек сегментов контура. Форма сегментов контура определяется направляющими, выходящими из узловых точек.
Контуры сами по себе в Photoshop не имеют ни толщины, ни цвета. Они являются вспомогательным инструментом для выполнения различных действий: выделений сложной формы, построения изображений, для криволинейного расположения текста (вдоль какой-то кривой) и т.д.
Контур может быть замкнутым, не имеющим ни начала, ни конца (к таким контурам относятся эллипсы и произвольные многоугольники),
или открытым, имеющим отдельные конечные точки (например, зигзаг или волнообразная линия).
Контуры сохраняются в текущем документе совместно с растровыми объектами. Все имеющиеся в документе контуры доступны на палитре Paths (Контуры).
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.

Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.

Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.

Панель настройки параметров инструмента Перо
На панели настройки параметров инструмента Перо необходимо отметить следующие элементы:
- Кнопка Shape Layers (Слой-фигура) — предназначена для включения и отключения режима создания слоя фигур. Если эта кнопка нажата, программа Photoshop будет создавать фигуры.
- Кнопка Paths (Контур) предназначена для включения и отключения режима создания контура. Если эта кнопка нажата, программа Photoshop будет создавать контуры.
- Кнопка Fill Pixels (заливка пикселей)- предназначена для включения и отключения режима заливки области внутри фигуры цветом переднего плана. Если эта кнопка нажата, программа Photoshop будет заполнять внутреннее пространство фигуры основным цветом документа.
Далее с помощью соответствующих кнопок можно прямо с панели параметров перейти к инструменту Pen Tool (Перо), Freeform Pen Tool ( Свободное перо), Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами), Ellipce Tool (Эллипс), Polygon Tool (Многоугольник), Line
Кнопки отвечают за установку того или иного режима комбинирования контуров (новый контур, добавление к существующему контуру, вычитание, пересечение контуров и т.д.) и аналогичны таким же настройкам инструментов выделения.
Для режима Shape Layers ( Слой-фигура) есть кнопки
- Стиль — предназначен для выбора стиля, который будет использоваться при оформлении заливки контура. Щелкнув по кнопке раскрытия списка, можно просмотреть доступные образцы стилей Photoshop CS4
- Поле Цвет — предназначено для отображения и изменения цвета заливки контура. При щелчке мышью по полю на экране появляется диалоговое окно выбора цвета, в котором пользователь может задать желаемый цвет заливки контура.
Вам показалось, что все очень сложно? Ничего подобного! Простой пример Рисуем облако пером в фотошопе. Попробуйте, все получится!
The Anatomy of a Vector Path
The Pen Tool draws paths.
Anatomically, paths are defined by a mathematical formula that characterizes how the line or curve looks. They are also known as Bézier Curves.
There are many types of Bézier Curves, differentiated by how the curve is controlled, but “cubic-Bézier” is the most commonly used in graphics software. And Vectornator is no exception. What does that mean?
Bézier Curves are created by the handles that extend from any vector point, also known as a node. At the end of each handle, there is an adjustment point and if you pull on it, the handles seem as if they magnetically pull the path outward into a curve.
If you want to geek out on what actually happens «Under the hood» of a Bezier curve, watch this video:
A path can be either open, like a simple arc, or closed, like a circle. For an open path, the anchor points at the start and at the end of the path are called its endpoints.
PSD-файл с упражнением
Прежде, чем начать, сохраните себе следующий PSD-файл, он нам пригодится для отработки изученных в процессе урока навыков. Если вы считаете, что все о Pen tool знаете и ничего нового здесь не прочтете, сразу открывайте этот файл и переходите к весьма полезной практике. Если же в процессе выполнения заданий вам встретится незнакомое сочетание клавиш или просто непонятный момент — возвращайтесь сюда и прочтите статью до конца.
Так, а мы с более прилежными учениками вкратце просмотрим немножко теории рисования пером в Photoshop. Вы узнаете, как влияет нажим пера графического планшета на создаваемый путь, как создавать сегменты пути под определенным углом и какие еще скрытые настройки прячет панель Pen tool.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.
Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.

Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).
Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.

Результат выделения выглядит так:

Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:

Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):

Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:

Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:

Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:

По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:

Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:


Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Дополнительное управление с клавиатуры
1. Выберите опорную точку с помощью Direct Selection Tool и нажмите клавишу Delete. Удалится как сама точка, так и смежные с ней сегменты, разорвав путь на две части.
2. Pen tool + Shift: Зажмите Shift, создавая новую точку кривой Безье, чтобы ее линии управления располагались ровно под 45°, 90°, 135° или 180°.
3. Pen tool + Alt = Convert anchor point tool (Изменить опорную точку)
Превращает опорную точку прямого отрезка в опорную кривой Безье и наоборот. Кликните точку, не имеющую управляющих линий и протяните, чтобы создать их. Кликните по точке с управляющими линиями — и они исчезнут.
4. Кликнуть + Alt + протянуть = Создать точку с одной линией управления.
5. Pen tool + Ctrl = Direct Selection tool (Частичное выделение / Непосредственное выделение). Позволяет перемещать опорные точки.
6. Pen tool + Ctrl + Alt = Path Selection Tool (Выделение контура / Выбор элементов контура). Позволяет скопировать путь и перенести его в нужное место.
Pen Tool Gestures
Here are some cool additional features. To make your life easier, here’s how you can achieve different kinds of anchor points and paths without having to use the menu:
#1 — Hold one (more) finger
While drawing a new line with the Pen Tool, hold a (second) finger onto the canvas to change the previous node to a Disconnected Type (4). With a disconnected node, you can control handles independently and change the direction and arc of the next curve.

#2 Hold two (more) fingers
Hold two (more) fingers onto the canvas to enable 45º snapping on both of your node handles. This can help you achieve a Mirrored Node (2).

Hold three (more) fingers onto the canvas to enable 45º snapping on only one handle.

How To Use The Pen Tool?
If you are using a keyboard, you can activate the Pen Tool by using the shortcut “P”.
But if you are working on your iPad or iPhone without a keyboard, simply tap the Pen Tool icon in the Toolbar. You will find that Vectornator’s Toolbar is where you can access all of the app’s built-in tools, like the basic Selection Tool, the Text Tool, Scissors Tool, Brush Tool, Rectangle Tool, Ellipse Tool, and so on.
You can use the Pen Tool with your finger or with an Apple Pencil.
In the next part of the tutorial, we will focus on the iPad, but you can always refer to our Learning Hub section for more information on how the Pen Tool works on other devices.
Инструменты группы Перо
Инструмент панели инструментов фотошоп Pen Tool (Перо) включает несколько инструментов:
инструмент Pen Tool (Перо) — предназначен для вычерчивания векторного контура (контур задается набором его узловых точек);
инструмент Freeform Pen Tool (Свободное перо) — предназначен для вычерчивания векторного контура (контур задается набором нарисованных от руки линий);
инструмент Add Anchop Point Tool (Добавить опорную точку) — предназначен для добавления новых узловых точек к имеющемуся векторному контуру, с его помощью можно изменить форму контура, переместить узлы или направляющие;
инструмент Delete Anchop Point Tool (Удалить опорную точку) — предназначен для удаления существующих узловых точек из векторного контура, с его помощью также можно изменить форму контура, переместить узлы или направляющие;
инструмент Convert Point Tool(Угол) — предназначен для изменения типа узловых точек и формы существующих векторных контуров.
По умолчанию в группе «Перо активен инструмент Pen Tool (Перо), для выбора другого инструмента этой группы нужно нажать правую клавишу мыши на кнопке группы (не отпускать ее несколько секунд), а затем щелкнуть название требуемого инструмента в появившемся на экране меню.
Для вызова инструментов группы «Перо» служит также «горячая» клавиша «Р». При нажатии этой клавиши активизируется последний использованный инструмент группы . Для переключения между инструментами группы нужно одновременно нажать клавишу «Р» и клавишу «Shift» (в результате каждого нажатия активизируется следующий по списку инструмент).
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.

Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
Moving on to Curved Paths
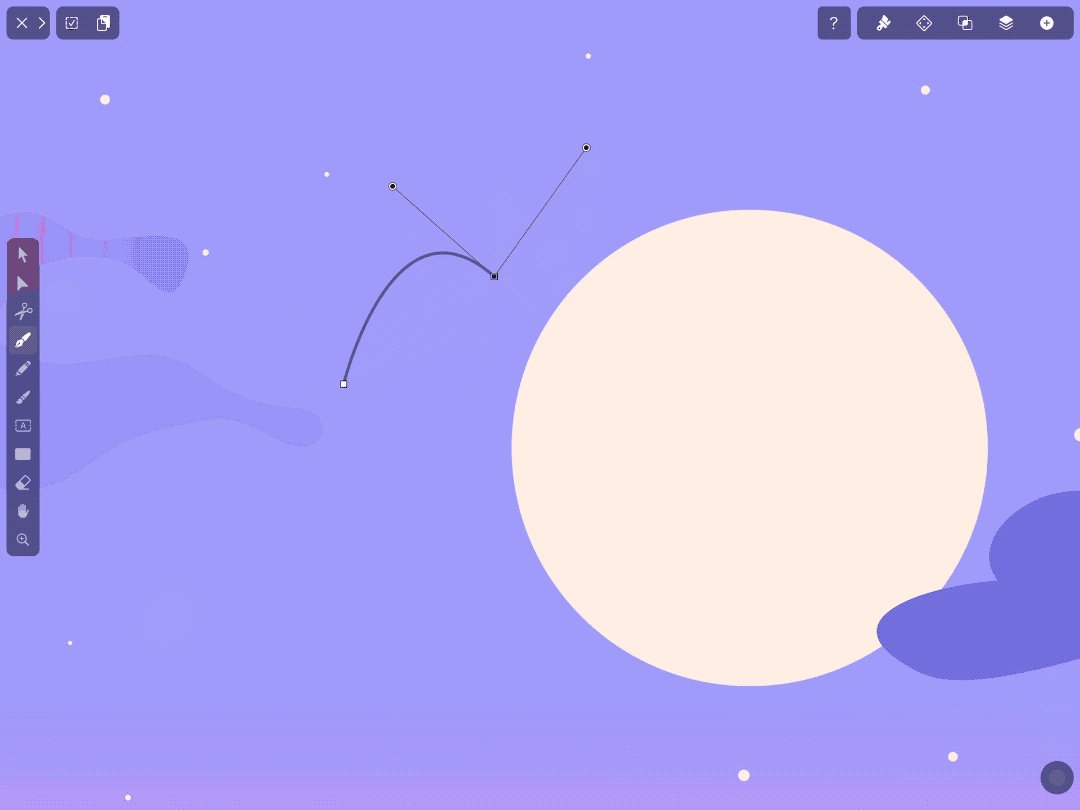
Creating curved paths is what the Pen Tool excels at.
Unlike straight line segments, which are simply a matter of tapping once with your Apple Pencil or finger, curved paths are created by tapping and dragging out the direction handles.
The first thing you need to do is tap once on the canvas to set a starting point for your curve. As you drag your Pencil or finger, you determine the direction and the arc of the curve.
Once you lift your finger or Pencil off the canvas, you then choose the direction of your second point, and as you tap and drag again, you see how a curved path is drawn between your two nodes.
Depending on your handles you can create a shallow curve or a deep curve. Try experimenting with how you drag your handles to understand how to create various shapes.
If you simply tap and drag with no other action, Vectornator will automatically generate an Asymmetrical Node (3). This will be highlighted at the top of the Style Tab where appears.

How to Close Curved Paths
If you are continuously creating additional paths, you can simply close your shape by tapping once on the first node you created.
But let’s say you have an existing open path on your canvas that you want to close. Then you will need to use the Node and Pen Tool combo. First, select the entire path with the Node Tool. Then, activate the Pen Tool and tap on one of the two anchor points you want to close. Then simply tap on the other anchor point you want to connect. Now you have a closed path.
Another super simple way to do this is by selecting an open path, then going to the Path Tab, and tapping on the «Close» icon (the open square). Just bear in mind that the actual path that is located in the bottom-most layer will stay in its position, while the paths above it will move accordingly to fit together.
Also, when we don’t have adjacent path segments or when the Anchor Points are not overlapping, Vectornator automatically adds a new line segment to connect the paths.
All this holds true for closing a straight path as well.

How to Edit a Curved Path
There are a few ways that you can edit your curved path segment:
- Move nodes. Select one node on your path and move it around the canvas until you are happy with the resulting curve. You can move it around by dragging it with your finger or Apple Pencil. Or with the Mini Joystick at the bottom right of the canvas. A third way is to change the object’s XY coordinates from the Arrange Tab.
- Change handles. Select one node on your path and change the direction and length of the handles until you are happy with the resulting curve.
- Delete Nodes. By deleting nodes you will notice how your path will automatically change. Fewer nodes translate into smoother-looking shapes and a continuous curve. Deleting nodes is a good way to make bigger changes to an element’s shape and it’s also a great way to simplify your shape’s controls once you’re happy with how it looks. Finally, it can remove any unwanted bumps in your artwork. To delete a node, simply tap on the node you want to delete and then tap the Delete button inside the . Alternatively, open the Path Tab and tap Delete Anchor Points.
- Add Nodes. By tapping on the path once.
- Change the Node Type. You can choose between various types of Nodes in order to adjust the corner radius and achieve the shape you need.

Уроки Фотошопа
Глава №16. Контуры и фигуры
Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
Так же как
и инструмент Фотошопа Magnetic Lasso (Магнитное лассо), инструмент Freeform
Pen (Свободное перо) при включении опции Magnetic (Магнитный) автоматически
создает контур, когда вы ведете мышь вдоль области с контрастным изображением.
Контур будет выровнен по ближайшей границе тени или цвета изображения.
- Спрячьте слои, которые
не должны участвовать в данной операции. - Выберите инструмент
Freeform Pen Tool (клавиша Р или комбинация клавиш Shift+P).
- Отмените выделение
всех контуров на палитре Paths. На панели опций инструмента Freeform
Pen щелкните по кнопке Paths () и установите флажок Magnetic
(Магнитный). -
Далее щелкните по кнопке
Geometry options (Геометрические опции) на той же панели и задайте
во всплывающем окне Freeform Pen Options необходимые параметры (рис.
16.14).Рис.
16.14. Окно Freeform Pen Options -
Щелкните мышью в том
месте, где необходимо начать построение контура. Затем медленно двигайте курсор
— при этом не обязательно удерживать нажатой кнопку мыши — вдоль края фигуры,
где должен быть контур (рис. 16.15).Рис.
16.15. Начало построения контура вдоль заданного объектаКогда вы будете вести
мышь, контур будет выравниваться по краю фигуры. Если вы станете перемещать
мышь слишком быстро, то, возможно, инструмент не будет успевать фиксировать
ее перемещения.
-
Если программа выровняла
контур по каким-либо соседним фигурам, которые вы не хотите выделять, щелкните
кнопкой мыши по краю нужного объекта, чтобы вручную создать узловую точку.
Затем продолжайте перемещать мышь и завершите построение контура (рис. 16.16).Рис.
16.16. Готовый контур, созданный в режиме Magnetic - Замкнуть контур можно
тремя способами.Во-первых, дважды щелкнуть вне изображения, чтобы замкнуть
контур с помощью «магнитных» сегментов, или сделать то же самое
при нажатой клавише Alt, чтобы сегменты были прямолинейными. Во-вторых,
щелкнуть по первой узловой точке (при этом рядом с указателем появится маленький
кружочек). Наконец, можно нажать клавишу Ctrl и щелкнуть мышью где-либо
вне изображения.Чтобы закончить работу
с контуром, но оставить его незамкнутым, нажмите клавишу Enter. Затем
можно начать построение другого контура в этом же рабочем поле с помощью
инструмента Реn.
Чтобы
при работе с Freeform Pen Tool на время активизировать инструмент Реn
Tool и создать прямолинейные сегменты, нажмите клавишу Alt и можете рисовать.
Для возврата к инструменту Freeform Pen Tool отпустите нажатую ранее
клавишу Alt.
Нажмите
клавишу Esc, если хотите удалить незаконченный контур.
More Pen Tool Practice
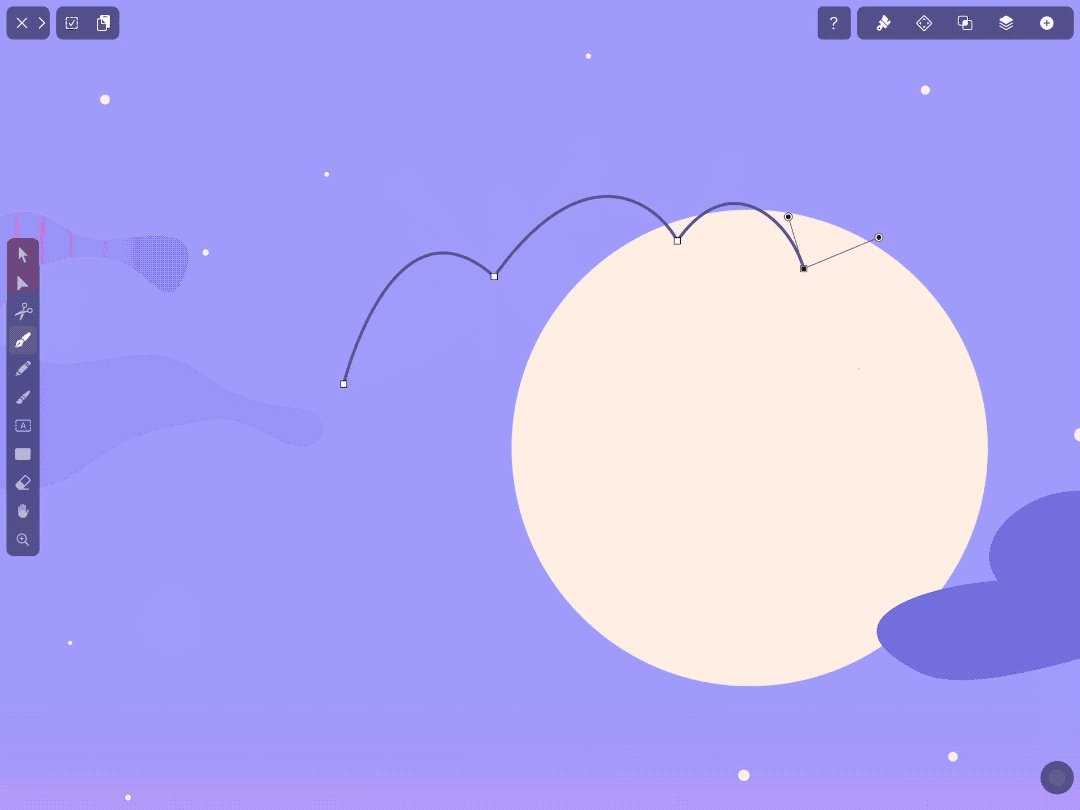
1. Combine a Straight Segment with Curved Segment
This is a typical Pen Tool exercise that looks difficult on the surface. But we have a super-easy way for you to do it.
Start with a simple straight path segment. This is easy. Just take your Pen Tool and tap once, then tap again in a straight line horizontally. Continue tapping to create the highest point of your curve, then tap again to define where the curve ends. We know what you’re thinking — you just created a very sharp shape that does not look anything like a curve. But this is where the magic happens.
Tap twice on your highest node. Now your Node Type changed from Single to Asymmetrical. Change the node again from Asymmetrical to Symmetrical in the Style Tab. Then pull on the handles horizontally until you achieved your desired shape. If you drag them until the maximum, you create a c-shaped curve or perfect semi-circle.
Now do the same for the second semi-circle.
Check our short video that explains the above in just 19 seconds:
This combination of straight and curved paths is a great way to learn how the Pen Tool works.
2. The Bézier Game — a fun way to practice your Pen Tool skills
If you want to further practice working with the Pen Tool, you should definitely check out The Bézier Game. It’s a free online game that helps you master the Pen Tool by creating freeform curves.
Especially for beginners, this is great practice and a much easier way to learn the basics.

3. Create Your Own Typography (Advanced)
Once you’ve got the hang of the Pen Tool, an amazing way to practice is by creating your very own custom typography. While lettering, you will really dig deep into the different node types and interesting ways to curve paths.
Be sure to watch this video tutorial from Will Paterson in which he shows you exactly how to create your next font by using the Pen Tool in Vectornator:
Working with the Pen Tool is not an inherently intuitive process. But it does help you to make incredible designs. If you put all our tips into practice, you will learn it in no time.
Vectornator is one of the easiest and more intuitive ways to learn the Pen Tool. Unlike Adobe Illustrator, Vectornator has a unique native feeling, a much cleaner interface, and a load of assistive features that will help you tremendously in your learning process.
Что можно делать с контуром?
1.Построить какой-либо контур, обвести его (команда Stroke Pass, нажимаете на контуре правой кнопкой — выбираете из меню), чтобы образовалась линия (указать инструмент для обводки, выбрав предварительно цвет, толщину и другие параметры);
2.Если контур замкнутый можно окрасить внутреннюю область в какой-либо цвет (команда Fill Pass, нажимаете на контуре правой кнопкой — выбираете из меню)или преобразовать контур в выделение (команда Make Selection, нажимаете на контуре правой кнопкой — выбираете из меню).
Рисование фигур (прямоугольников, эллипсов и т.д.) по своей сути представляет собой рисование встроенных контуров определенной формы, внутренняя область которых окрашивается в выбранный цвет.
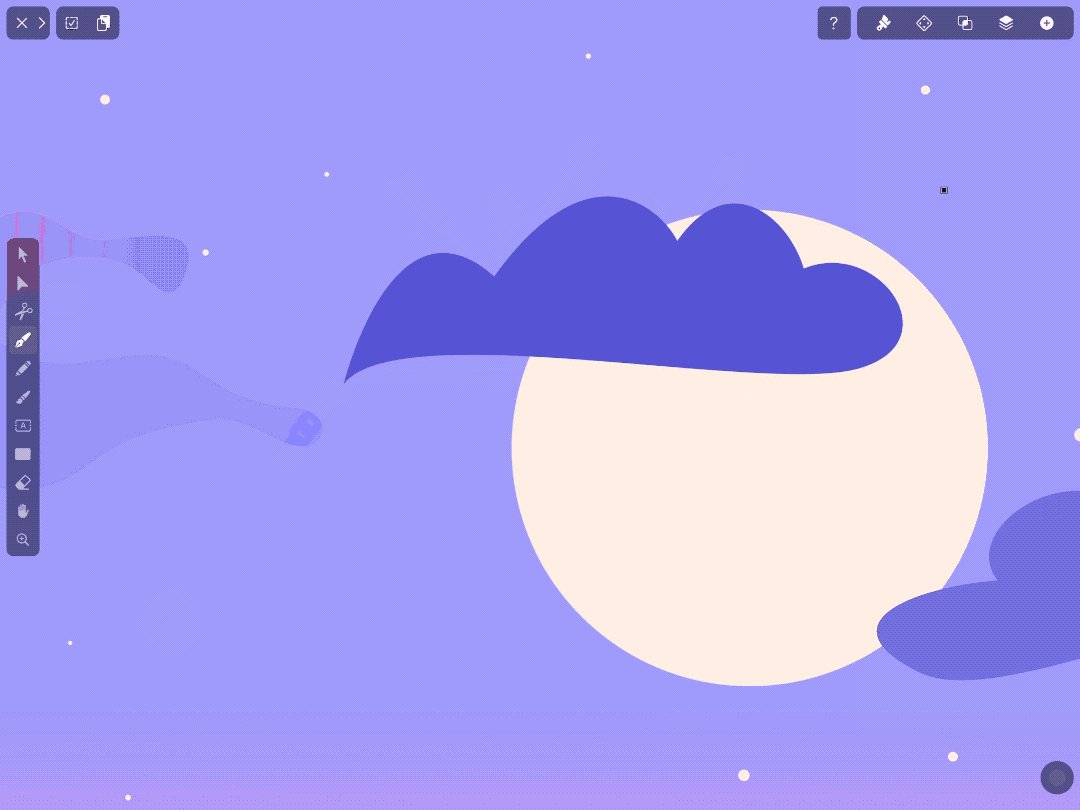
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Node Types
In Vectornator, depending on your Node Type, your path will take a specific shape.
There are the four types of nodes:

A Single Node Type (1) is when your path abruptly changes direction. It is very useful for creating sharp edges or sharp shapes. Bear in mind that this Node type does not have handles since you are not creating a curve with it.
A Symmetrical Node (2) defines a smooth curve that is symmetrical on each side of the point.
Conversely, a path defined by an Asymmetrical Node (3) is not.
With a Disconnected Node (4), you can control each of the handles surrounding a node independently from each other. And it’s a fantastic way to create complex shapes with as few nodes as possible.
When to Use the Pen Tool?
Before you start using the Pen Tool, there are some things you need to understand about its uses.
The Pen Tool does not draw wherever you drag your pencil, finger, or mouse, just like a Brush or a Pencil Tool would. If you tap and drag your pencil on the canvas, all that happens is that one anchor point appears with two handles that you rotate around it. As you let go, a curve path appears that is not connected to anything until you tap the canvas again. It’s a strange behavior if you’re not used to it!
Also, you won’t need the Pen Tool to create perfect shapes like circles, rectangles, or even stars. We have the Shape Tool for that. Vectornator’s Shape Tool allows you to create any default shape you can imagine, such as rectangles, circles, polygons, or straight segments. It’s much easier to draw them this way.
However, the Pen Tool is fantastic for gaining complete precision when drawing curves. There are many tools and techniques that need to be learned in order to master the art of vector illustration, but none may be more important than knowing how to manually create a freehand path or shape.
The Pen Tool is particularly useful when it comes to things like tracing precise paths for images and turning raster graphics into vectors; or for background removal. But it also comes in handy for manually creating custom shapes that cannot be recreated using any of the other tools.
As an example, you can create polished lettering pieces that can be translated into logos or a custom typeface.






