Что такое ip-адрес сайта
Содержание:
- Порты протоколов URL
- Как узнать URL
- Создание URL
- Как создать удобный URL-адрес для веб-сайтов? Сокращенное руководство!
- Что же это такое и где его взять?
- http://
- История
- Шифрование в URL
- Перекодировка URL
- Как выглядит URL адрес
- Как правильно формировать URL адрес
- Шифрование в URL
- Как скопировать URL страницы
- Что такое URL адрес
- Сокращенные веб-адреса
- Классификация IP-адресов
- Кодирование
- Какие бывают URL – адреса?
- Что такое URL-адрес сайта
- Что такое дружественные URL-адреса?
Порты протоколов URL
Историю Gopher и HTTP можно проследить по их номерам портов. Gopher — это 70, HTTP 80. Порт для HTTP был установлен (скорее всего Джоном Постелом из IANA) по запросу Тима Бернерса-Ли между 1990 и 1992 годами.
Концепция регистрации «номеров портов» появилась еще до интернета. В оригинальном протоколе NCP, на котором работала сеть ARPANET, удаленные адреса были идентифицированы с помощью 40 битов. Первые 32 указывали на удаленный хост, это похоже на то, как IP работает сегодня. Последние 8 бит назывались также AEN (“Another Eight-bit Number” или «Еще одно восьмибитное число»), и использовались для схожих с портом целей: разделить сообщения, имеющие разные предназначения. Другими словами, адрес указывал на машину, куда нужно доставить сообщение, а AEN (или номер порта) указывал на приложение, которому нужно доставить сообщение.
Они быстро запросили, чтобы пользователи регистрировали эти «номера сокетов» для ограничения потенциальных коллизий. Когда номера портов расширили до 16 бит в TCP/IP, процесс регистрации продолжился.
Не смотря на то, что у протоколов есть порт по умолчанию, имеет смысл позволять вручную указывать порт для упрощения локальной разработки и для работы с несколькими сервисами на одной машине. Такая же логика лежала в основе добавления www. в адреса сайтов. В то время было сложно представить, чтобы кто-то получал доступ к корню своего домена чтобы всего лишь захостить «экспериментальный» веб-сайт. Но если давать пользователям имя хоста для конкретной машины (dx3.cern.ch), то начнутся проблемы когда появится необходимость заменить машину. Если использовать общий поддомен (www.cern.ch), то можно свободно менять место, куда указывает этот адрес.
Как узнать URL
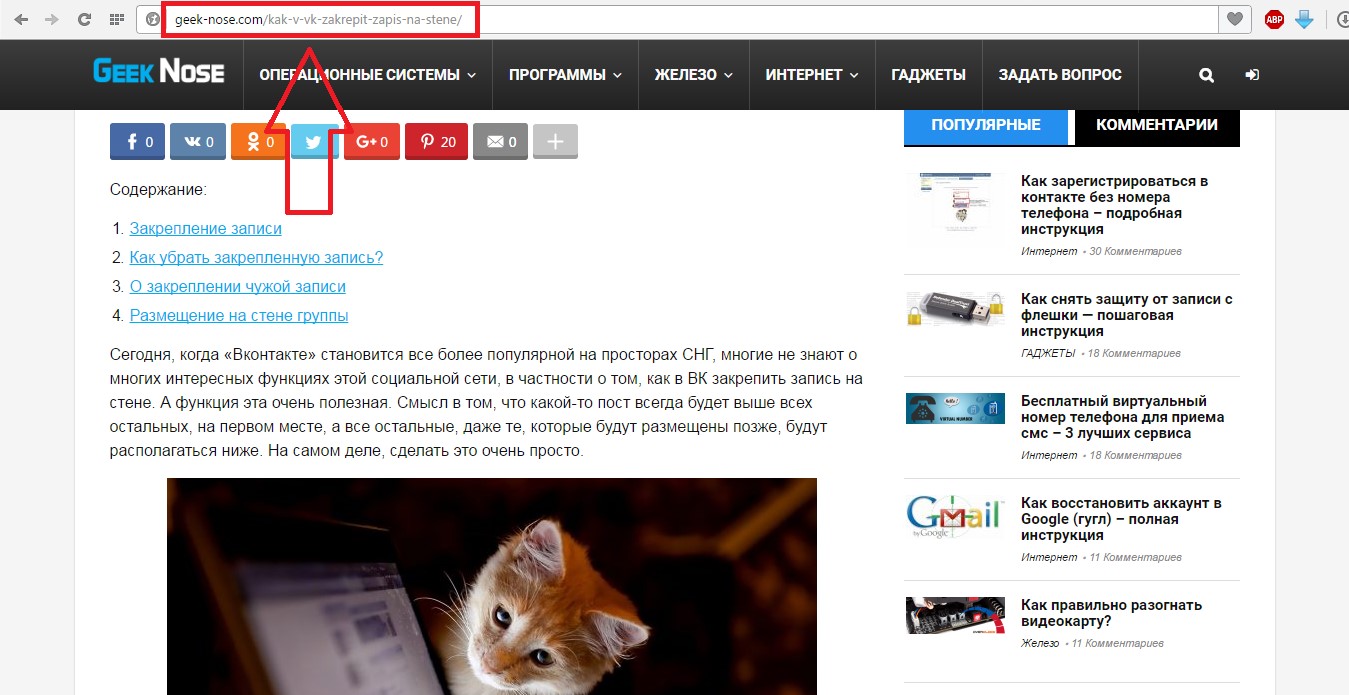
Интересно, что многие не знают, где взять этот самый URL адрес. Конечно, если речь идет о сайте, то его можно посмотреть в адресной строке.
Для примера возьмем ту же описанную выше статью.
На рисунке №2 показано расположение ее адреса в браузере.

№2. Расположение URL адреса в браузере
Стоит отметить, что в браузере обычно не указывается параметр <способ> из вышеуказанной структуры.
Как видим, и на рисунке №2 рядом с началом адреса нет надписи «http». Это вполне нормально. Обычно данный параметр становится видным уже после копирования данного адреса в буфер.
Кстати, копирование здесь происходит вполне стандартным способом – нажатием сочетания клавиш Ctrl+C.
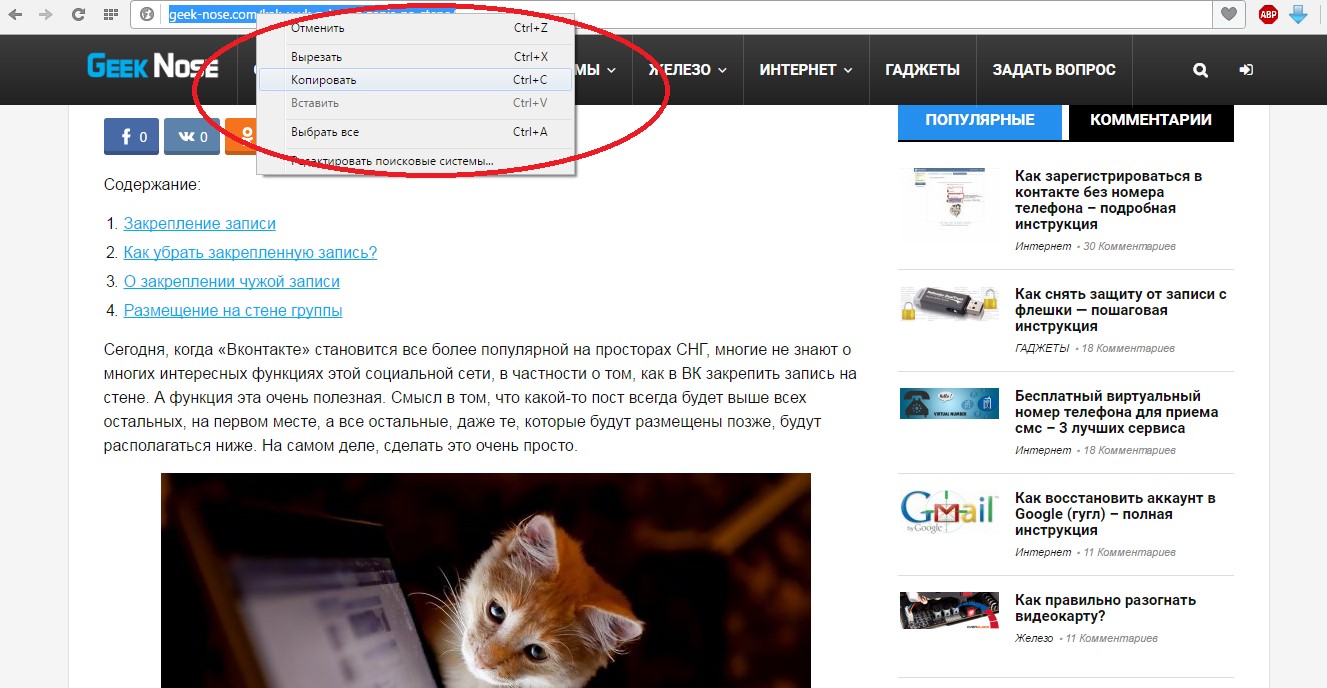
Второй способ заключается в том, чтобы выделить соответствующий текст, нажать на него правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать», как это показано на рисунке №3.

№3. Выпадающее меню при выделении адреса сайта
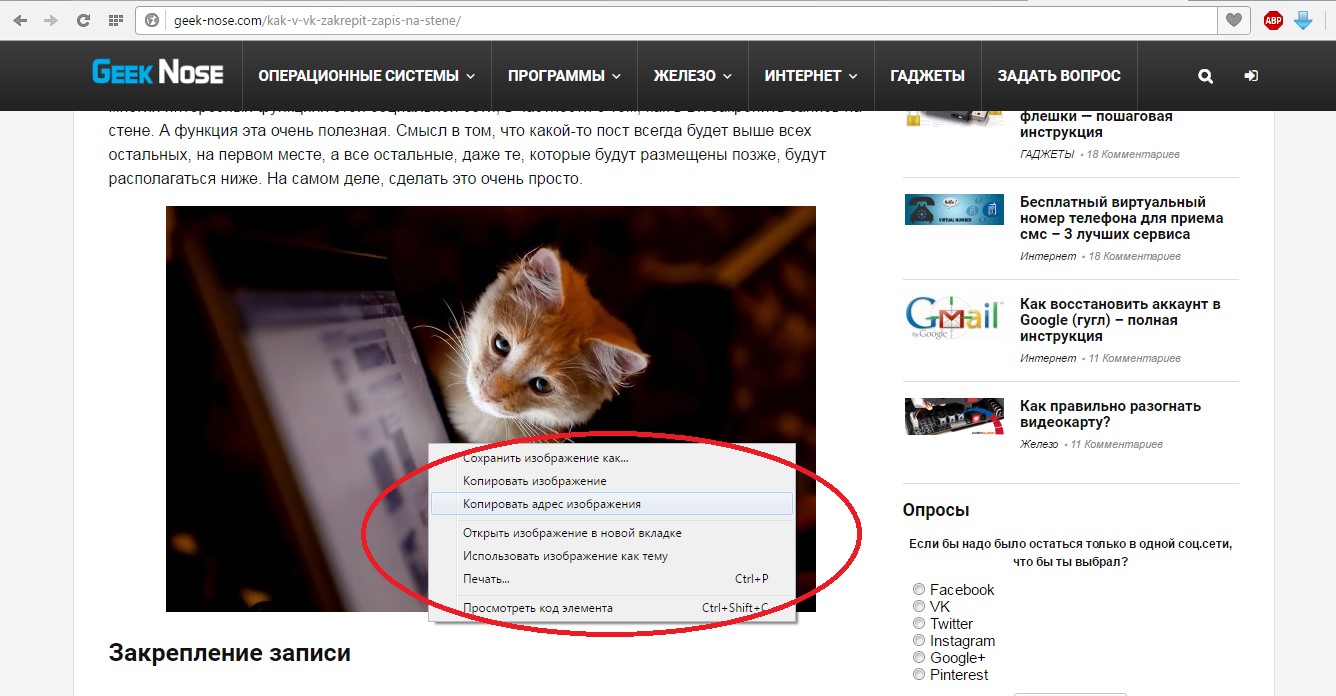
Но, как мы говорили выше, URL адрес есть не только у целых сайтов, а и у отдельных файлов, таких как изображения и документы.
Чтобы узнать их URL, тоже можно нажать на соответствующий файл, к примеру, картинку, правой кнопкой мыши и в меню выбрать пункт «Копировать адрес изображения», как это показано на рисунке №4.

№4. Выпадающее меню при нажатии на изображение правой кнопкой мыши
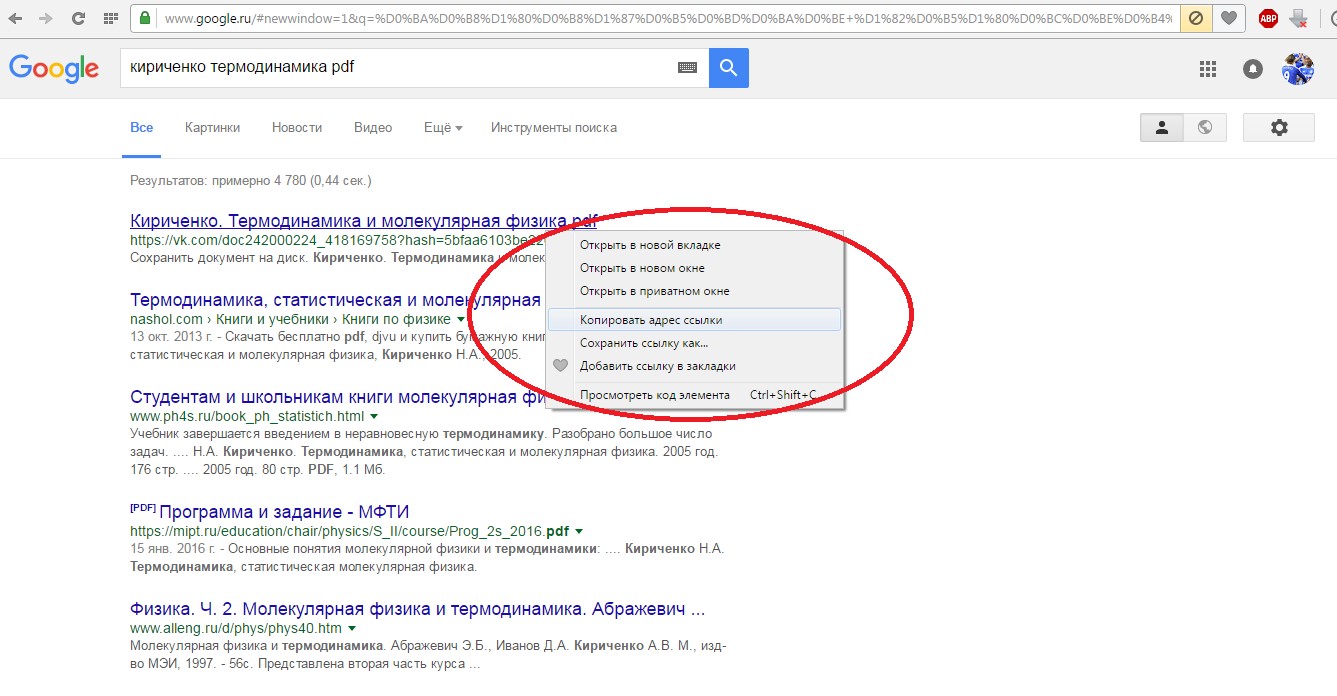
Если речь все-таки идет о документе, на него тоже всегда можно кликнуть правой кнопкой мыши, после чего увидеть выпадающее меню и в нем выбрать пункт «Копировать адрес ссылки», как это показано на рисунке №5.

№5. Выпадающее меню при нажатии правой кнопкой мыши на документ
Внимание: В приведенных выше рисунках показано выпадающее меню в браузере Opera. В зависимости от браузера внешний вид данного меню может меняться
Но названия нужных нам пунктов практически всегда остаются неизменными.
После того, как соответствующая ссылка была скопирована, то есть, помещена в буфер обмена, ее можно вставить в ту же адресную строку или же в текстовый документ.
Собственно, это и есть способ, как узнать адрес того или иного ресурса.
К примеру, адрес скопированного выше изображения выглядит вот так: http://geek-nose.com/wp-content/uploads/2016/03/kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg.
Как видим, в конце находится расширение файла – .jpg. После параметра <хост> здесь после «/» идет многоуровневый адрес доступа к фотографии.
Такой адрес означает, что картинка с названием «kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg» находится на хосте geek-nose.com в папке под названием «wp-content», внутри которой находится папка «uploads», внутри неё «2016», а в ней еще и папка «03».
В принципе, в данном адресе все предельно ясно. Вопросы вызывает лишь вот эта конструкция: «%E2%84%9611». Это зашифрованный фрагмент адреса.
Создание URL
Синтаксис создания нового объекта :
- – полный URL-адрес или только путь, если указан второй параметр,
- – необязательный «базовый» URL: если указан и аргумент содержит только путь, то адрес будет создан относительно него (пример ниже).
Например:
Эти два URL одинаковы:
Можно легко создать новый URL по пути относительно существующего URL-адреса:
Объект даёт доступ к компонентам URL, поэтому это отличный способ «разобрать» URL-адрес, например:
Вот шпаргалка по компонентам URL:
- это полный URL-адрес, то же самое, что
- – протокол, заканчивается символом двоеточия
- строка параметров, начинается с вопросительного знака
- начинается с символа
- также есть свойства и , если используется HTTP-аутентификация: (не нарисованы сверху, так как редко используются).
Можно передавать объекты в сетевые методы (и большинство других) вместо строк
Мы можем использовать объект в методах или и почти во всех других, где ожидается URL-строка.
Вообще, объект можно передавать почти куда угодно вместо строки, так как большинство методов сконвертируют объект в строку, при этом он станет строкой с полным URL-адресом.
Как создать удобный URL-адрес для веб-сайтов? Сокращенное руководство!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня поговорим о том каким должен быть правильный URL-адрес сайта, чтобы он нравился как поисковым машинам, так и людям. Поехали …
URL (Uniform Resource Locator) – это формат, используемый для описания расположения различных ресурсов в Интернете. Среднестатистический интернет-пользователь чаще всего сталкивается с URL-адресами веб-сайтов, и именно на этом мы сосредоточимся. Это очень важный элемент как с точки зрения SEO, так и с точки зрения пользователя.
Стандартно адрес веб-сайта можно разделить на характерные элементы. Протокол (http:// или https://), доменное имя и расширение (например, pribylwm.ru) и путь к ресурсу (например, /contact). Примерный полный URL-адрес будет: https://pribylwm.ru/kontakty.
Как создать дружественные URL-адреса?
Дружественные URL-адреса – это те, которые максимально просты, но в то же время хорошо описывают содержание данной подстраницы. Роботы поисковых систем могут лучше понимать контент, завоевывать большее доверие среди пользователей и с большей вероятностью будут нажаты.
mchost.ru/wed/wed-spinning/dam-cult-x-spin
Адрес удобный, содержит ключевые слова, структура категорий не слишком длинная и понятная.
mchost.ru/cat-id-122/product?ID=dam-cult-x-spin
Этот адрес сложнее понять. Он содержит ключевое слово, а также строки ненужных символов. Этого лучше избегать.
mchost.ru/1129dssq/index.php?id=4423
Здесь у нас уже есть случайные строки и параметр. Такой URL ничего не говорит о содержании подстраницы, кроме того, он не вызывает доверия и может быть связан со спамом.
mchost.ru/kategoria1/produkt321
В этом случае адрес следует правилам, без параметров, без специальных символов, он содержит понятные человеку слова. К сожалению, эти слова ничего не значат и не говорят нам, о чем сайт.
Есть еще один случай, которого обязательно стоит избегать. Это ситуация, когда URL-адрес вводит в заблуждение (например, на подстранице есть продукт, упомянутый стержень DAM, а в URL-адресе мы помещаем название другой модели или производителя, например, mikado/mikado-spin).
Структура URL
При планировании структуры всего веб-сайта особое внимание следует уделять структуре URL-адресов. Он должен быть логичным и иметь последовательную иерархию
Возьмем более ранний пример:
- mchost.ru/wed/wed-spinning/dam-cult-x-spin
- mchost.ru/mikado-spin
У нас есть два эквивалентных продукта, но иерархия нарушена. Такая ситуация может возникнуть в результате ряда факторов, таких как изменение концепции структуры категорий или индивидуальное решение лица, добавляющего новый продукт. В этом случае мы должны исправить один из URL-адресов и последовательно создавать URL-адреса в будущем.
Ключевые слова в URL
С другой стороны, нельзя переборщить с количеством ключевых слов. Искусственное добавление фраз будет неестественным и в крайнем случае может привести к штрафу со стороны Google.
Длина URL
URL-адреса должны быть максимально простыми и короткими. Конечно, они также должны быть адаптированы к структуре веб-сайта, поэтому не стоит переусердствовать. Длина на уровне 60-70 символов не будет проблемой, однако, если значительное количество адресов на странице превышает 100 символов, мы должны проверить, нельзя ли оптимизировать всю структуру.
Несколько хороших практик:
- – URL-адреса должны содержать ключевое слово, относящееся к содержанию страницы.
- – Мы используем строчные буквы и цифры.
- – Мы избегаем использования случайных строк, чисел и параметров в URL-адресах.
- – Если необходимо использовать разделитель, используйте тире «-».
- – Адрес должен быть построен таким образом, чтобы пользователь, увидев URL-адрес, знал, чего ожидать на странице.
- – URL-адреса должны быть согласованы на всем сайте.
- – URL-адреса должны быть как можно короче – насколько это возможно.
Теперь Вы знаете каким должен быть правильный, удобный для людей и поисковиков URL-адрес. Всем удачи и благополучия! До новых встреч!
Что же это такое и где его взять?
Каждый из вас, я уверена, в жизни хотя бы раз открывал какой-либо браузер и знает, что любой сайт, веб-страница имеют свои уникальные адреса, которые и называются «URL – адресами». Расшифровывается такая аббревиатура как Uniform Resource Locator, что в переводе с родного английского языка дословно означает «единый указатель ресурсов». Другими словами, это путь к какому-либо файла: текстовому документу, видео, аудио.
Немного истории…
Тим Бернерс-Ли в конце XX века изобрёл URL в Женеве (Швейцария) в CERN (Европейский совет по ядерным исследованиям). Это стало инновационным фундаментом во «Всемирной сети». Для начала он был предназначен как месторасположения ресурсов в «паутине» интернета. Сейчас же для того чтоб структура данных в сети стала проще и привести все адреса к одному виду.
Именно организация ILTF (аббревиатура, что означает Инженерный совет интернета) и её подразделения занимаются регулированием стандарта.
http://
Этот протокол предназначен для интернет-ресурсов и используется в браузерах. Наверняка вы замечали, что он есть у любого сайта, на который вы заходите. Даже если сами вы его и не набирали, браузер, чтобы установить соединение с ресурсом, автоматически добавляет http:// в начало ссылки. Это легко проверить: наберите в адресной строке браузера любой адрес (тот же vk.com) и вы увидите, что когда страница будет загружена, то адрес будет начинаться с «http://».
Отсутствие пробелов
Особенность всех URL-адресов в том, что они не могут содержать пробелы.
Поэтому разделителями в URL выступают знаки «-», «_» и конструкция «%20».
Это легко проверить, просто введя любой запрос из двух и более слов в том же Яндекс.
История
История создания URL адресов довольно интересная.
А затронем мы эту область для того, чтобы лучше понимать, что собой представляют данные конструкции и зачем были созданы.
Хотя, из вышесказанного уже можно понять, что URL представляет собой адрес ресурса в интернете, а создан он был для того, чтобы этот ресурс банально можно было в нем найти.
Но интересно, что впервые про URL заговорили в Женеве. А изобретателем его считается Тим Бернерс-Ли.
Случилось сие событие в 1990 году – намного позже, чем могло бы показаться на первый взгляд.
Сначала URL использовали для того, чтобы обозначать расположение отдельных файлов в интернете, но потом специалисты поняли, что это очень удобно и стали применять его для обозначения практически всех возможных ресурсов интернета.
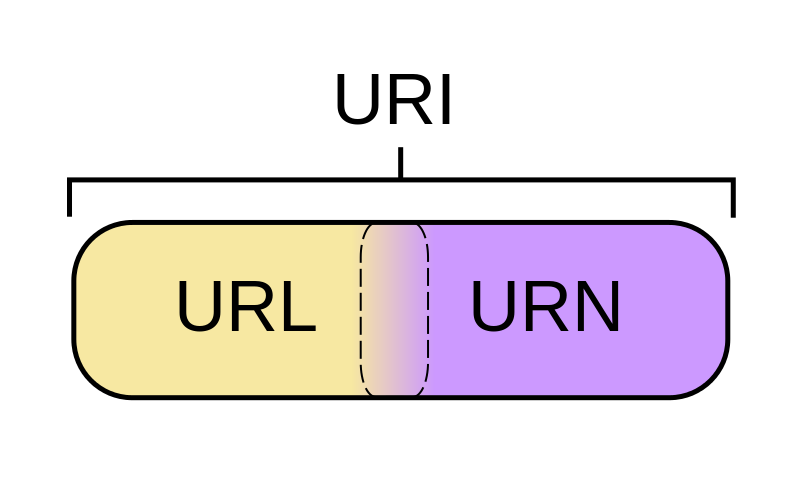
Постепенно на смену URL пришел так называемый URI. Согласно учебнику по сетям, эта конструкция тоже представляет собой символьное определение ресурса.
В URL входит, во-первых, имя сайта, а во-вторых, его расположение.
Существует также URN – это или только адрес сайта/ресурса, или его имя. URI же объединяет в себе URL и URN.
Изобретена была такая конструкция в том же 1990 году, что и ее прародитель, URL.

Хотя завершение работы над ней датируется аж 1994 годом. В 1998 году вышла новая версия URI.
В 2002 году было сообщено о том, что термин URL устарел и лучше использовать вместо него только URI.
Таким образом, самые использованные способы обозначения расположения файлов в интернете берут свое начало в Женеве, а конкретно в Европейском совете по ядерным исследованиям или просто CERN.
Последнее более известно тем, кто хоть иногда смотрит новости.
Шифрование в URL
Итак, где взять этот адрес сайта или иного ресурса, мы уже разобрались. Но иногда при копировании, к примеру, вот такого: «https://ru.wikipedia.org/wiki/Смартфон» копируется что-то вот такое:
«https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD» — это самое обычное шифрование.
Не углубляясь в недра познания мира сего, скажем, что все URL адреса записываются только с помощью определенного набора символов.
И кириллица в него, как мы понимаем, не входит. Поэтому, чтобы машина могла понять, куда ей следует обращаться, происходит шифрование.
- Кодирование в Юникод, на выходе – последовательность из двух байтов.
- Кодирование в шестнадцатеричный код.
В более современных браузерах имеет место сначала кодирование в Base58.
Каждый байт разделяется знаком процента, то есть «%». Собственно, этим и обуславливается то, что мы можем видеть выше.
Современные браузеры уже не дают пользователю видеть ссылки с шестнадцатеричными цифрами.
Поэтому если вы копируете ссылку в нормальном виде, а получаете что-то вроде «https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD», просто обновите свой браузер!
Перекодировка URL
Символы языков других алфавитов подвергаются перекодировке или применяются частично (не используются немецкая лигатура «ß» или испанская надстрочная тильда в «ñ»).
Когда возникает необходимость вписать в URL кириллицу, пробел, специальные символы типа «[», «<», «#» или такие распространенные знаки препинания как «!», «?», «,» и прочие, им требуется специальная перекодировка.
Она происходит в 2 этапа:
- Каждый отдельный символ преобразовывается системой UTF-8 в сочетание 2-х байтов.
- Далее каждый байт записывается в шестнадцатеричной системе.
Пример такой перекодировки легко обнаружить, в таком URL каждые 2 символа разделяют знаком «%».
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками. Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.
Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).

URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.

В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl>;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как правильно формировать URL адрес
Если вы хотите, чтобы ваш сайт хорошо находился в Интернете, вы должны сделать его оптимизированным для поисковых систем. Особенно, если вы хотите зарабатывать деньги с помощью своего ресурса.
Вот почему унифицированный указатель является важным шагом для влияния на результаты поиска. URL – это гораздо больше, чем просто название вашей страницы. Это нечто более похожее на дизайн вашей входной двери – качество материалов, из которых она изготовлена, привлекательность фурнитуры и удобство пользования дверной ручкой.
По этой причине вам обязательно следует обратить внимание на некоторые особенности при создании URL. Вы должны структурировать URL так, чтобы посетители могли запомнить имя и легко перейти на соответствующую страницу
Вы должны структурировать URL так, чтобы посетители могли запомнить имя и легко перейти на соответствующую страницу.
Сложные комбинации цифр или символов ничего не говорят о содержании страницы и только сбивают с толку посетителя. То же относится и к слишком глубоким структурам URL. Даже у поисковых систем есть проблемы с этим — и потому слишком глубокие структуры редко индексируются в результате.
Цель оптимизированного для поисковых систем URL-адреса заключается в том, чтобы приводить посетителей, ищущих определенный термин, к вашей странице. URL должен дать понять посетителю — чего ожидать от вашей страницы.
Иногда меньше значит больше. Это относится и к URL-адресам, потому что вряд ли кто-то может вспомнить длинное имя с большим количеством слов-наполнителей. По этой причине длинные URL-адреса являются скорее помехой, если вы хотите привлечь посетителей на свой сайт. С другой стороны — Google нужны определенные ключевые слова для формирования соответствующего рейтинга.
Так что вам следует найти золотую середину между длиной и информативностью URL.
Шифрование в URL
«https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD» — это самое обычное шифрование.
Не углубляясь в недра познания мира сего, скажем, что все URL адреса записываются только с помощью определенного набора символов.
И кириллица в него, как мы понимаем, не входит. Поэтому, чтобы машина могла понять, куда ей следует обращаться, происходит шифрование.

Делается это в два этапа:
- Кодирование в Юникод, на выходе – последовательность из двух байтов.
- Кодирование в шестнадцатеричный код.
В более современных браузерах имеет место сначала кодирование в Base58.
Каждый байт разделяется знаком процента, то есть «%». Собственно, этим и обуславливается то, что мы можем видеть выше.
Современные браузеры уже не дают пользователю видеть ссылки с шестнадцатеричными цифрами.
Поэтому если вы копируете ссылку в нормальном виде, а получаете что-то вроде «https://ru.wikipedia.org/wiki/%D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%BD», просто обновите свой браузер!
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.

Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.
Как скопировать URL изображения
- Выполните поиск изображения на сайте images.google.com.
- Наведите курсор на изображение и нажмите правую кнопку мыши.
- Чтобы скопировать URL изображения, выберите в браузере один из этих вариантов:
- Chrome: «Копировать URL картинки».
- Safari:«Скопировать адрес изображения».
- Internet Explorer: «Свойства» скопируйте URL, который указан в открывшемся окне.
- Firefox: «Копировать ссылку на изображение».
Как скопировать URL страницы с результатами поиска
- Выполните поиск страницы в Google.
- Выделите весь URL в адресной строке браузера. Если вам нужен адрес найденной картинки, сначала нажмите на нее, чтобы увеличить.
- Чтобы скопировать URL, нажмите правую кнопку мыши Копировать.
Что такое URL адрес
URL (Урл, Uniform Resource Locator) — это унифицированный указатель веб-ресурса. При помощи которого можно указать на странице вебсайта или документа местонахождение определенного ресурса/сайта или файла при помощи ссылки. Он фиксирует местонахождение — адрес.
Это простой и удобный формат — простая ссылка, которая позволяет сделать навигацию на страничках вебсайта удобной и комфортной для пользователя.
При создании всемирной паутины, чтобы сделать гипертекст возможным была придумана система идентификации ресурсов — URI. До недавнего времени она была разделена на типы, одним из которых и является URL, но сейчас эти термины взаимозаменяемы — об этом написано в следующих главах.
Структура URL адреса
Обычный URL адрес состоит из нескольких частей и разделяются между собой слешами:
1. Протокол: http, https, ftp и т.д. Пишется первым, в начале и указывает по какому протоколу следует обращаться к ресурсу.2. Доменное имя: адрес ресурса, пишется в середине3. Полный путь к контенту: папки и название файла. Пишется в конце, если ссылка ведет просто не на главную страницу.
https:// — протокол сайта
anisim.org — доменное имя
url-adres-chto-eto — название папки/файла в которой находится контент
полностью выглядит так: https://anisim.org/articles/url-adres-chto-eto/
Но, бывают и куда более сложные схемы. Например, с GET параметрами. Полная схема УРЛ на картинке ниже.
Писать URL можно буквами с цифрами. Разрешены только определенные символы, вот некоторые из них: % () ! $ ~ — ‘ _ * +. Все можно посмотреть на сайте W3C — https://www.w3schools.com/tags/ref_urlencode.asp.
Сокращенные веб-адреса
На просторах сети нередко встречаются очень короткие непонятного значения линки, которые перенаправляют на различные ресурсы. Пользоваться ими довольно удобно, когда нужно переслать укороченную версию URL или собрать статистические данные переходов по нему.
Чтобы преобразовать обычный указатель путем сокращения, можно воспользоваться одним из специальных сервисов. Такие интернет-площадки осуществляют переадресацию, выступая в роли посредников.
Одним из наиболее надежных, зарекомендовавших себя с лучшей стороны, по праву считается Goo.gl. Это продукт-сократитель ссылок от всем известной компании Гугл. Для обработки необходимо ввести свою ссылку в нужной графе, и система сразу выдаст сокращенную версию.
Классификация IP-адресов
Существует довольно упрощенная классификация понятий, связанная с IP-адресами. В частности, выделяют следующие виды:
- Динамический адрес. Он устанавливается автоматически провайдером услуг по протоколу конфигурации хостинга во время первичного подключения оборудования к сети. Динамический адрес не может использоваться на протяжении длительного времени (его использование ограничено во времени). Чаще всего продолжительность такого периода не может определяться самим пользователем – при завершении текущего сеанса динамический IP будет изменен.
- Статистический адрес. Этот вид айпи является стабильным. Он может не меняться в течение долгого времени. Его могут вручную прописывать в настройках пользователи или провайдеры при первичном подключении оборудования к сети. Срок использованияс статистического адреса неограничен, а повторное его присвоение другому устройству невозможно.
- Выделенный адрес.Одной из главных услуг, которую предлагает хостинг-провайдер, является выделенный IP-адрес сайта. Он необходим веб-ресурсу для того, чтобы получить сертификат защиты соединений. При необходимости на серверах могут создаваться почтовые службы. Использование выделенного адреса повышает доверие к сайту со стороны пользователей и поисковых систем.
Если в комплекс мер по обеспечению посещаемости сайта целевыми посетителями включить «запрещенные приемы», такие как черная раскрутка, использование скрытого текста и прочие действия, предпринимаемые для подстройки контента под поисковые системы для поднятия позиций в результатах поисковой выдачи, поисковые роботы заблокируют сайт по IP-адресу. Это произойдет даже если одном хостинге было размещено десять, двадцать и т. д. сайтов. Пострадать от этого могут все ресурсы, независимо от того, участвовали они в черной оптимизации или нет.
Кодирование
Существует стандарт RFC3986, который определяет список разрешённых и запрещённых символов в URL.
Запрещённые символы, например, нелатинские буквы и пробелы, должны быть закодированы – заменены соответствующими кодами UTF-8 с префиксом , например: (исторически сложилось так, что пробел в URL-адресе можно также кодировать символом , но это исключение).
К счастью, объекты делают всё это автоматически. Мы просто указываем параметры в обычном, незакодированном, виде, а затем конвертируем в строку:
Как видно, слово в пути URL-адреса и буква в параметре закодированы.
URL стал длиннее, так как каждая кириллическая буква представляется двумя байтами в кодировке UTF-8.
Раньше, до того как появились объекты , люди использовали для URL-адресов обычные строки.
Сейчас часто удобнее, но строки всё ещё можно использовать. Во многих случаях код с ними короче.
Однако, если мы используем строку, то надо самим позаботиться о кодировании специальных символов.
Для этого есть встроенные функции:
- encodeURI – кодирует URL-адрес целиком.
- decodeURI – декодирует URL-адрес целиком.
- encodeURIComponent – кодирует компонент URL, например, параметр, хеш, имя пути и т.п.
- decodeURIComponent – декодирует компонент URL.
Возникает естественный вопрос: «Какая разница между и ? Когда использовать одну и другую функцию?»
Это легко понять, если мы посмотрим на URL-адрес, разбитый на компоненты на рисунке выше:
Как мы видим, в URL-адресе разрешены символы , , , , .
…С другой стороны, если взглянуть на один компонент, например, URL-параметр, то в нём такие символы должны быть закодированы, чтобы не поломать форматирование.
- кодирует только символы, полностью запрещённые в URL.
- кодирует эти же символы плюс, в дополнение к ним, символы , , , , , , , , , и .
Так что для URL целиком можно использовать :
…А для параметров лучше будет взять :
Сравните с :
Как видим, функция не закодировала символ , который является разрешённым в составе полного URL-адреса.
Но внутри параметра поиска символ должен быть закодирован, в противном случае мы получим , что значит плюс непонятный параметр . Не то, что предполагалось.
Чтобы правильно вставить параметр поиска в строку URL, мы должны использовать для него только . Наиболее безопасно кодировать и имя, и значение, за исключением случаев, когда мы абсолютно уверены в том, что они содержат только разрешённые символы.
Разница в кодировании с
Классы и базируются на последней спецификации URI, описывающей устройство адресов: RFC3986, в то время как функции – на устаревшей версии стандарта RFC2396.
Различий мало, но они есть, например, по-разному кодируются адреса IPv6:
Как мы видим, функция заменила квадратные скобки , сделав адрес некорректным. Причина: URL-адреса IPv6 не существовали в момент создания стандарта RFC2396 (август 1998).
Тем не менее, такие случаи редки. По большей части функции работают хорошо.
Какие бывают URL – адреса?
Существует два вида URL – целевой и отображаемый.
Целевой URL – адрес — это локатор ресурса, на который вы переадресовываетесь, нажав на баннер, объявление рекламного типа или какой-нибудь другой материал.
Такой адрес вас может перенаправить на целевую страницу (в случае её отсутствия вы попадаете на сайт заказчика).
Отображаемый URL — адрес – ссылка, которую вы видите под рекламным объявлением.
Как выглядит адрес?
Естественно, существуют определённые шаблоны, стандарты, которые и определяют вид URL того или иного документа. Попробуем разобрать стандартную структуру.
Рассмотрим подробнее:
• HTTP — означает схему или протокол передачи данных;
• yandex.ua — это доменное имя, которое указывает с помощью символов область в интернете;
• «/papka/» — это папка, в которой находится искомый наш файл, по-другому называется URL – путь;
• «fail.html» — это конкретный наш документ.
Как вы успели заметить, весь URL – путь, то есть все файлы и папки, разграничивается знаком «/». По-другому этот знак называется «слеш».
Естественно, длина пути может быть указана и больше. Помимо этого зачастую доменное имя указывается с WWW или без него.
К примеру: www.vk.com.ua или vk.com.ua. Как видите, такой знак не является обязательным параметром, будете указывать или нет, в этом необходимости никакой нет, так как нужный вам файл все равно будет открыт. Я думаю, что в целом суть локатора ресурса страницы и файла немного разобрались. Теперь можно копнуть глубже.
Давайте для ясности уточним нюансы указанной записи:
- схема – так чаще всего называют сетевой протокол для передачи данных, с помощью него мы можем обратиться к ресурсу (https, http, ftp и другие);
- логин – имя, которое используется пользователем для доступа к некому ресурсу;
- пароль – означает указанный пользователем пароль;
Логин и пароль указываются редко.
- @ (Собака) – специальный разделитель. Его без пароля и логина не указывают.
- хост – как указывалось выше, это доменное имя, которое прописано в полном объёме в системе DNS (система доменных имён), Иногда это может быть в виде IP-адреса ресурса. Благодаря ему пользователь может обратиться к ресурсу.
- Порт также редко указывается, он предназначен для подключения и в основном он автоматически заменяется значением 8080 или 80.
- URL-путь – это информация, которая уточняет местонахождения ресурса (/papka/fail.html)
- Параметры – это строка запроса, в которой могут указываться определённые параметры, которые, в свою очередь, передаются на сервер с помощью метода GET. Часто чтоб разделить несколько параметров используют знак«&».
- Якорь – это строка, которая является уникальной, и состоит из букв, а также и (или) цифр. Благодаря своим функциям, она ссылается на некоторую часть веб-документа, который вы хотите открыть.
В зависимости от того, какой якорь указан, страница в браузере может выглядеть абсолютно по-разному. Благодаря якорю пользователь может попасть сразу же к нужному месту сайта, а не в начало страницы.
Надеюсь, вам, дорогие читатели моего блога, теперь ясна вся суть локатора ресурсов страницы. Наталья Краснова.
И напоследок немного юмора:
Анекдот.Двух сисадминов призвали в армию. Они приходят на стрельбы. Один отстрелял чисто, все стопроцентные попадания, второй — все мимо. Прапорщик второму говорит:
— Как могло быть все мимо? Он отвечает: — У меня вылетели все пули. Ищите проблему со стороны мишени! Первый сисадмин не выдержал и дал второму подзатыльник: — Научись сначала правильный адрес указывать!
Что такое URL-адрес сайта
URL — сокращение от Uniform Resource Locator, или «унифицированный указатель ресурса». Это адрес уникального онлайн-ресурса (сайта), который вы вводите в адресную строку браузера. Ресурсы могут быть разными: HTML-страницы, CSS-файлы; изображения также имеют свои уникальные URL-ы. Чтобы пользователь мог легко понять, на какую именно страницу он попадет, кликнув на URL, не поленитесь сделать его человекопонятным.
Понятие URL многим знакомо, а вот про URI мало кто слышал. Некоторые ошибочно полагают, что URL и URI — взаимозаменяемые термины, но это не совсем так.
Унифицированный Идентификатор Ресурса, или URI — это строка символов, которая идентифицирует место и/или имя.
URL — один из видов URI, который помогает найти какой-либо ресурс и отвечает на вопрос: «Где и как найти что-то?».
В то время как URL указывает на адрес ресурса, URI может означать имя, адрес или и то, и другое. Другими словами, URI могут быть URL-адресами, но URL-адреса не могут быть URI.
Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.






