Javascript объект date
Содержание:
- Displaying Dates
- Complete JavaScript Date Reference
- Examples
- Создание даты
- Displaying Dates
- Complete JavaScript Date Reference
- JavaScript
- Объект Math
- JavaScript
- JS Tutorial
- Méthodes des instances
- Méthodes statiques
- JS сравнение дат
- Методы объекта Date, дающие информацию о дне, месяце, годе и дне недели указанной даты
- Получение конкретных компонентов даты и времени
- Автоматическая коррекция даты
- JS Tutorial
- Description
- Объект Date
- Exemples
Displaying Dates
JavaScript will (by default) output dates in full text string format:
Example
When you display a date object in HTML, it is automatically converted to a
string, with the method.
Example
const d = new Date();
d.toString();
The method converts a date to a UTC string (a date display
standard).
Example
const d = new Date();
d.toUTCString();
The method converts a date to a more readable
format:
Example
const d = new Date();
d.toDateString();
The method converts a Date object to a string, using the ISO standard format:
Example
const d = new Date();
d.toISOString();
Complete JavaScript Date Reference
For a complete Date reference, go to our:
The reference contains descriptions and examples of all Date properties and
methods.
❮ Previous
Next ❯
Examples
The following examples show several ways to create JavaScript dates:
Note: Parsing of date strings with the constructor (and , they are equivalent) is strongly discouraged due to browser differences and inconsistencies.
exhibits legacy undesirable, inconsistent behavior with two-digit year values; specifically, when a call is given a two-digit year value, that year value does not get treated as a literal year and used as-is but instead gets interpreted as a relative offset — in some cases as an offset from the year , but in other cases, as an offset from the year .
So, to create and get dates between the years and , instead use the preferred and methods:.
The following examples show how to determine the elapsed time between two JavaScript dates in milliseconds.
Due to the differing lengths of days (due to daylight saving changeover), months, and years, expressing elapsed time in units greater than hours, minutes, and seconds requires addressing a number of issues, and should be thoroughly researched before being attempted.
Note: In browsers that support the Web Performance API’s high-resolution time feature, can provide more reliable and precise measurements of elapsed time than .
In this case, it’s important to return only an integer—so a simple division won’t do. It’s also important to only return actually elapsed seconds. (That’s why this code uses , and not .)
Создание даты
Вы можете создать дату, использовав оператор new:
- Со строкой даты.
- С аргументами даты.
- С меткой времени.
- Без аргументов.
Способ со строкой даты
Мы передаем строку даты в конструктор .
new Date('1988-03-21')
Но если вы передадите строковое представление даты в формате 21-03-1988, то получите ошибку.

new Date(’21-03-1988′) приводит к ошибке Invalid Date.
В JavaScript нужно использовать формат даты, который принят во всем мире — ISO 8601.
// Расширенный формат ISO 8601 `YYYY-MM-DDTHH:mm:ss:sssZ`
Вот что означают значения:
- : 4-значный год;
- : двузначный месяц (где январь 01, а декабрь 12);
- : двузначная дата (от 01 до 31);
- : разделители даты;
- : указывает на начало блока времени;
- : часы в 24-часовом формате (от 00 до 23);
- : минуты (от 00 до 59);
- : секунды (от 00 до 59);
- : миллисекунды (от 000 до 999);
- : разделители времени;
- : если присутствует, дата будет установлена в UTC. Если отсутствует, это будет местное время.
Часы, минуты, секунды и миллисекунды необязательны, если вы создаете дату. Если нужно передать дату 11 июня 2019 года:
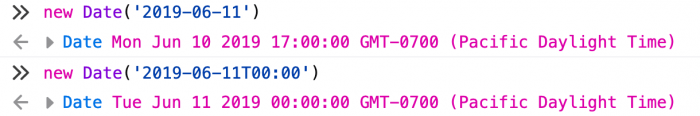
new Date('2019-06-11')
Но если вы находитесь к востоку от Гринвича, то получите дату 10 июня.

new Date(‘2019-06-11’) выдаёт 10 июня, если вы находитесь к востоку от Гринвича
Если в районе, который опережает время по Гринвичу, то получите дату 11 июня.

new Date(‘2019-06-11’)выдаёт 11 июня, если вы находитесь к западу от Гринвича
Это происходит потому, что вы передаете дату без указания времени. В итоге JavaScript выводит дату, установленную в UTC.
Строка кода создает дату 11 июня 2019, 12:00 UTC. Вот почему люди, которые живут восточнее Гринвича, получают 10 июня вместо 11 июня.
Если вы хотите создать дату по местному часовому поясу, необходимо указать время. Когда вы включаете в дату время, вам нужно добавить, как минимум, часы и минуты (иначе Google Chrome возвращает недопустимую дату).
new Date('2019-06-11T00:00')

Дата по местному времени и дата в UTC.
Кстати, MDN предостерегает от использования строкового представления даты, поскольку браузеры могут ее трактовать по-разному.

MDN не рекомендует создавать даты с помощью строкового представления.
Создание дат с помощью аргументов
Конструктор Date принимает семь параметров:
- Год: четырехзначный год.
- Месяц: месяц года (0-11). По умолчанию 0.
- День: день месяца (1-31). По умолчанию 1.
- Час: час дня (0-23). По умолчанию 0.
- Минуты: Минуты (0-59). По умолчанию 0.
- Секунды: секунды (0-59). По умолчанию 0.
- Миллисекунды: миллисекунды (0-999). По умолчанию 0.
// 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Многие разработчики избегают подхода с использованием аргументов, потому что он выглядит сложным. Но на самом деле все довольно просто.
new Date(2017, 3, 22, 5, 23, 50) // Эту дату легко понять, если читать ее слева направо. // Год: 2017 // Месяц: апрель (потому что месяца считаются с 0) // Дата: 22 // Часы: 05 // Минут: 23 // Секунды: 50
Но помните, что порядок месяца начинаются с нуля. Например, январь – 0, февраль – 1, март – 2 и т. д.
Вот еще несколько примеров для закрепления:
// 21 марта 1988г. 00:00 местного времени new Date(1988, 2, 21) // 25 декабря 2019г. 8:00 местного времени new Date(2019, 11, 25, 8) // 6 ноября 2023г. 2:20 местного времени new Date(2023, 10, 6, 2, 20) // 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Даты, созданные с помощью аргументов, указаны по местному времени. Если вам понадобится дата в формате UTC, используйте следующий синтаксис:
// 11 июня 2019 00:00 UTC. new Date(Date.UTC(2019, 5, 11))
Создание дат с помощью меток времени
В JavaScript метка времени – это количество миллисекунд, прошедших с 1 января 1970 г. (от начала эпохи Unix). Метки времени используются только для сравнения различных дат.
// 11 июня 2019 8:00 (по моему местному времени в Сингапуре) new Date(1560211200000)
Без аргументов
Если использовать конструктор объекта Date() без аргументов, то он возвращает дату по местному времени.
new Date()

Текущее время.
Displaying Dates
JavaScript will (by default) output dates in full text string format:
Example
When you display a date object in HTML, it is automatically converted to a
string, with the method.
Example
const d = new Date();
d.toString();
The method converts a date to a UTC string (a date display
standard).
Example
const d = new Date();
d.toUTCString();
The method converts a date to a more readable
format:
Example
const d = new Date();
d.toDateString();
The method converts a Date object to a string, using the ISO standard format:
Example
const d = new Date();
d.toISOString();
Complete JavaScript Date Reference
For a complete Date reference, go to our:
The reference contains descriptions and examples of all Date properties and
methods.
❮ Previous
Next ❯
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Объект Math
Встроенный глобальный объект содержит свойства и методы для математических констант и функций. Например, свойство объекта содержит значение математической константы «Пи» (3.141…), которые вы можете использовать в программе как
Подобным образом, математические функции являются методами объекта . Они включают тригонометрические, логорифмические, экспоненциальные и другие функции. Например, если вы хотите использовать тригонометрическую функцию синуса, вы напишете следующий код
Заметьте, что все тригонометрические методы объекта принимают аргументы в радианах.
В следующей таблице перечислены методы объекта .
| Метод | Описание |
|---|---|
| Возвращает абсолютное значение (модуль) аргумента | |
| , , | Стандартные тригонометрические функции; принимают аргументы в радианах |
| , , , | Обратные тригонометрические функции; возвращают значения в радианах |
| , , | Гиперболические тригонометрические функции; принимают аргументы в гиперболических углах |
| , , | Обратные гиперболические тригонометрические функции; возвращают значения в гиперболических углах |
|
, , , , , |
Экспоненциальные и логорифмические функции |
| , | Возвращают наибольшее/наименьшее целое, которое меньше/больше или равно входному значению |
| , | Возвращают наибольшее или наименьшее (соответственно) из входных числовых значений, перечисленных через запятую |
| Возвращает случайное число от 0 до 1 | |
| , , , | Функции округления и отсечения дробной части |
| , , | Корень квадратный, корень кубический, корень квадратный из суммы квадратов аргументов |
| Знак числа, показывает является ли входное число позитивным, негативным или равным нулю | |
| , | Количество первых нулевых бит в 32-битном двоичном представлении. Возвращает результат Си-подобного 32-битного целочисленного умножения двух аргументов. |
В отличии от большинства других объектов, вам не нужно создавать свои экземпляры объекта . Всегда следует использовать глобальный объект непосредственно.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Méthodes des instances
-
Renvoie le jour du mois (entre et ) pour la date donnée, selon le temps local.
-
Renvoie le jour de la semaine (entre et ) pour la date donnée, selon le temps local.
-
Renvoie l’année (sans chiffre implicite, sera renvoyé et pas par exemple) pour la date donnée, selon le temps local.
-
Renvoie l’heure (entre et ) pour la date donnée, selon le temps local.
-
Renvoie les millisecondes (entre et ) pour la date donnée, selon le temps local.
-
Renvoie les minutes (entre et ) pour la date donnée, selon le temps local.
-
Renvoie le mois (entre et ) pour la date donnée, selon le temps local.
-
Renvoie les secondes (entre et ) pour la date donnée, selon le temps local.
-
Renvoie la valeur numérique de la date donnée, exprimée en nombre de millisecondes écoulées depuis le premier janvier 1970, 00:00:00 UTC (pour les temps antérieurs, ce sont des valeurs négatives qui seront renvoyées).
-
Renvoie le décalage horaire, exprimé en minutes, pour la locale courante.
-
Renvoie le jour du mois (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie le jour de la semaine (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie l’année (sans chiffre implicite, sera renvoyé plutôt que ) pour la date donnée, selon le temps universel.
-
Renvoie l’heure (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie les millisecondes (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie les minutes (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie le mois (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie les secondes (entre et ) pour la date donnée, selon le temps universel.
-
Renvoie l’année (généralement exprimée sur 2 ou 3 chiffres) pour la date donnée selon le temps local. On utilisera plutôt .
-
Définit le jour du mois pour la date donnée, selon le temps local.
-
Définit l’année (sans chiffre implicite, on utilisera et pas ) pour la date donnée, selon le temps local.
-
Définit les heures pour la date donnée, selon le temps local.
-
Définit les millisecondes pour la date donnée, selon le temps local.
-
Définit les minutes pour la date donnée, selon le temps local.
-
Définit le mois pour la date donnée, selon le temps local.
-
Définit les secondes pour la date donnée, selon le temps local.
-
Définit le nombre de millisecondes écoulées depuis le premier janvier 1970, 00:00:00 UTC et la date donnée. On utilisera des nombres négatifs pour les moments antérieurs à cette date.
-
Définit le jour du mois pour la date donnée selon le temps universel.
-
Définit l’année (exprimée sans chiffres implicites, ex. et pas ) pour la date donnée selon le temps universel.
-
Définit l’heure pour la date donnée selon le temps universel.
-
Définit les millisecondes pour la date donnée selon le temps universel.
-
Définit les minutes pour la date donnée selon le temps universel.
-
Définit le mois pour la date donnée selon le temps universel.
-
Définit les secondes pour la date donnée selon le temps universel.
-
Définit l’année (avec 2 à 3 chiffres) pour la date courante selon le temps local. On privilégiera la méthode à la place.
-
Renvoie la partie «date» (jour, mois, année) de l’objet en une chaîne de caractères compréhensible par un humain (anglophone) (ex. ).
-
Convertit une date en une chaîne de caractères selon le format ISO 8601 Étendu.
-
Renvoie une chaîne de caractères représentant l’objet avec . Cette méthode est utilisée par .
-
Renvoie une chaîne de caractères représentant l’objet d’après le fuseau GMT (UTC). On utilisera plutôt .
-
Renvoie une chaîne de caractères représentant les jours / mois / années de la date courante avec une représentation propre à la locale courante (déduite des paramètres systèmes utilisés).
-
Convertit la date courante en une chaîne de caractères avec un format décrit en paramètre via une chaîne de caractères.
-
Renvoie une chaîne de caractères représentant la date sous le forme de la locale courante. Cette méthode surcharge la méthode .
-
Renvoie une chaîne de caractères représentant les heures / minutes / secondes de la date courante avec une représentation propre à la locale courante (déduite des paramètres systèmes utilisés).
-
Renvoie une chaîne de caractères représentant l’objet courant. Cette méthode surcharge la méthode .
-
Renvoie l’heure (avec les minutes et les secondes) d’une date sous la forme d’une chaîne de caractères compréhensible par un humain.
-
Convertit une date en chaîne de caractère en utilisant le temps universel comme référentiel.
-
Renvoie la valeur primitive d’un objet . Cette méthode surcharge la méthode .
Méthodes statiques
-
Renvoie la valeur numérique correspondant au moment présent sous la forme du nombre de millisecondes écoulées depuis le premier janvier 1970 00:00:00 UTC (les secondes intercalaires (leap seconds) sont ignorées).
-
Analyse la représentation textuelle d’une date et renvoie le nombre de millisecondes écoulées entre cette date et le premier janvier 1970, 00:00:00 UTC (les secondes intercalaires (leap seconds) sont ignorées).
Note : L’analyse de chaînes de caractères à l’aide de est fortement déconseillée en raison des incohérences qui existent entre les navigateurs.
-
Accepte les mêmes paramètres que la forme longue du constructeur (c’est-à-dire entre 2 et 7) et renvoie le nombre de millisecondes entre cette date et le premier janvier 1970, 00:00:00 UTC (les secondes intercalaires (leap seconds) sont ignorées).
JS сравнение дат
В JavaScript для сравнения дат используются операторы , , и .
const earlier = new Date(2019, 0, 26) const later = new Date(2019, 0, 27) console.log(earlier < later) // true
Сложнее сравнить даты по времени суток (часам и минутам). Вы не сможете сравнить их с помощью или :
const a = new Date(2019, 0, 26) const b = new Date(2019, 0, 26) console.log(a == b) // false console.log(a === b) // false
Чтобы проверить, совпадает ли в двух датах значение времени, нужно сравнить их временные метки с помощью .
const isSameTime = (a, b) => {
return a.getTime() === b.getTime()
}
const a = new Date(2019, 0, 26)
const b = new Date(2019, 0, 26)
console.log(isSameTime(a, b)) // true
Чтобы проверить, совпадают ли в датах дни недели, сравните их значения с помощью методов , и .
const isSameDay = (a, b) => {
return a.getFullYear() === b.getFullYear() &&
a.getMonth() === b.getMonth() &&
a.getDate()=== b.getDate()
}
const a = new Date(2019, 0, 26, 10) // 26 января 2019, 10:00
const b = new Date(2019, 0, 26, 12) // 26 января 2019, 12:00
console.log(isSameDay(a, b)) // true
Методы объекта Date, дающие информацию о дне, месяце, годе и дне недели указанной даты
В объекте Date описаны методы, которые позволяют получить (начинаются со слова get) или установить (начинаются со слова set) информацию о дне, месяце, годе и дне недели указанной даты (объект ).
| Метод | Возвращаемое значение |
|---|---|
| Возвращает день месяца в виде целого числа от 1 до 31 | |
| Устанавливает день месяца указанной даты по местному времени. Параметр — это целое число, представляющее номер дня в месяце. | |
| Возвращает день недели в виде целого числа от 0 до 6, причем 0 соответствует воскресенью, 1 — понедельнику, 2 — вторнику, а 6 — субботе. | |
| Возвращает месяц указанной даты по местному времени. Нумерация месяцев начинается с нуля для первого месяца в году, т.е. 0 — это январь, а 11 — декабрь. | |
| устанавливает месяц указанной даты по местному времени. Необязательный параметр позволяет указать день месяца в виде целого числа от 1 до 31. | |
| Возвращает год указанной даты по местному времени в виде четырехзначного числа (1980 или 2021, например). | |
| Устанавливает полный год указанной даты по местному времени. Необязательный параметр в виде целого числа от 0 до 11, позволяет задать месяц от января до декабря. Необязательный параметр в виде целого числа от 1 до 31 позволяет задать день месяца. Если вы определите параметр , вы также должны определить параметр . |
Различие между методами для получение данных о дате и для установления заключается в том, что методы типа в результате выполнения изменяют текущий объект () и возвращают количество миллисекунд от начала эпохи (1 января 1970 00:00:00 UTC) для полученного значения объекта.В том случае, если значение параметра будет выходить за пределы количества дней для месяца, метод соответственно обновит объект Date. Например, если в качестве dayValue передать значение 0, дата будет установлена в последний день предыдущего месяца. Аналогичным образом метод увеличит число года.
Давайте попробуем использовать метод getDay() для того, чтобы вывести, в каком месяце указанного года у нас 13-е число месяца придется на пятницу.
Получаем даты пятниц, 13-го в разные годы
<div class=»test»>
<select id=»year»>
<option value=»2018″>2018</option>
<option value=»2019″>2019</option>
<option value=»2020″>2020</option>
<option value=»2021″>2021</option>
<option value=»2022″>2022</option>
<option value=»2023″>2023</option>
<option value=»2024″>2024</option>
<option value=»2025″>2025</option>
</select>
<div id=»output13″></div>
</div>
<script>
year.addEventListener(‘change’, friday13);
function friday13(year){
year = this.value || year;
let str = »;
for(let i=0; i<12; i++){
let d = new Date(year, i, 13);
if(d.getDay() == 5)
str += `<p>Пятница, ${d.toLocaleDateString()}</p>`;
}
output13.innerHTML = str;
}
friday13(2018);
</script>
|
1 |
<div class=»test»> <select id=»year»> <option value=»2018″>2018<option> <option value=»2019″>2019<option> <option value=»2020″>2020<option> <option value=»2021″>2021<option> <option value=»2022″>2022<option> <option value=»2023″>2023<option> <option value=»2024″>2024<option> <option value=»2025″>2025<option> <select> <div id=»output13″><div> <div> <script> year.addEventListener(‘change’,friday13); functionfriday13(year){ year=this.value||year; let str=»; for(leti=;i<12;i++){ letd=newDate(year,i,13); if(d.getDay()==5) str+=`<p>Пятница,${d.toLocaleDateString()}</p>`; } </script> |
Попробуйте проверить сами:
20182019202020212022202320242025
Получение конкретных компонентов даты и времени
Если у вас есть подходящий объект даты, вам доступен ряд методов для его извлечения, например, значение месяца, даты, часов, минут и т. д. Теперь рассмотрим различные методы извлечения отдельных фрагментов информации из объекта Date.
Получение года, месяца и даты
Объект Date предоставляет несколько методов, таких как , , и т.д., которые можно использовать для извлечения определенных компонентов даты из объекта Date, таких как год, день месяца, день недели соответственно В следующем примере показано, как получить определенные компоненты даты из объекта Date с помощью этих методов:
Метод возвращает число, представляющее день недели (от 0 до 6), вместо возврата имени, такого как воскресенье или понедельник, таким образом, если день — воскресенье, метод возвращает 0; и если день — понедельник, метод возвращает 1 и так далее.
Аналогично, метод возвращает количество месяцев (от 0 до 11) вместо имени месяца. Здесь 0 представляет первый месяц года. Поэтому, если это январь, метод возвращается 0, а не 1; а если это август, метод возвращает 7.
Получение часов, минут, секунд и миллисекунд
Аналогично, объект Date предоставляет такие методы, как , , , и т. д. для получения компонентов времени из объекта Date.
Метод возвращает количество часов в дне (от 0 до 23) согласно 24-часовым часам. Когда наступает полночь, метод возвращает 0; в 3:00 дня метод возвращает 15.
У объектов Date также есть методы для получения компонентов UTC. Просто поместите UTC после get, например , , и так далее.
Автоматическая коррекция даты
Допустим, мы установили дату на 33 марта 2019 года. (В календаре нет 33 марта). В этом случае JavaScript автоматически переведёт 33 марта во 2 апреля.
// 33е марта => 2е апреля new Date(2019, 2, 33)

33 марта автоматически преобразуется во 2 апреля.
Поэтому не стоит беспокоиться о расчете минут, часов, дней, месяцев при добавлении периода времени. JavaScript делает это автоматически.
// 33е марта => 2е апреля new Date(2019, 2, 30 + 3)

30+3=33. 33 марта автоматически преобразуется во 2 апреля.
И это всё, что вам нужно знать о JavaScript-объекте Date.
Вадим Дворниковавтор-переводчик статьи «Everything You Need to Know About Date in JavaScript»
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Description
A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values.
Note: It’s important to keep in mind that while the time value at the heart of a Date object is UTC, the basic methods to fetch the date and time or its components all work in the local (i.e. host system) time zone and offset.
It should be noted that the maximum is not of the same value as the maximum safe integer ( is 9,007,199,254,740,991). Instead, it is defined in ECMA-262 that a maximum of ±100,000,000 (one hundred million) days relative to January 1, 1970 UTC (that is, April 20, 271821 BCE ~ September 13, 275760 CE) can be represented by the standard object (equivalent to ±8,640,000,000,000,000 milliseconds).
There are several methods available to obtain a date in various formats, as well as to perform time zone conversions. Particularly useful are the functions that output the date and time in Coordinated Universal Time (UTC), the global standard time defined by the World Time Standard. (This time is historically known as Greenwich Mean Time, as UTC lies along the meridian that includes London—and nearby Greenwich—in the United Kingdom.) The user’s device provides the local time.
In addition to methods to read and alter individual components of the local date and time (such as and ), there are also versions of the same methods that read and manipulate the date and time using UTC (such as and ).
Объект Date
JavaScript не имеет отдельного типа данных для хранения дат. Однако, вы можете использовать объект и его методы для работы с датами и временном в вашем приложении. Объект имеет большое количество методов для записи, чтения и оперирования датой и временем, а свойств не имеет ни одного.
JavaScript оперирует датами во многом аналогично языку Java. Для работы с датой эти два языка имеют множество одинаковых методов, и оба они хранят даты как количество миллисекунд, прошедших с 00:00:00 1 Января 1970 года.
Период значений, которые может принимать Data, простирается от -100 000 000 до100 000 000 дней, относительно 1 Января 1970 года.
Чтобы создать свой экземпляр объекта :
где это имя переменной, которой будет присвоено созданное значение с типом ; вместо этой переменной, присвоить созданное значение можно как свойство, любому существующему объекту.
Вызов как функции, без ключевого слова возвращает текущую дату и время в виде текстовой строки.
Содержимым блока в коде представленном выше, могут выступать любая из следующих конструкций:
- Пусто: создаёт текущую дату и время. Пример: .
- Текстовая строка, содержащая дату и время в следующем формате: «Месяц день, год часы:минуты:секунды». Например: . Если не указать секунды, минуты или часы, то их значение будет принято за 0.
- Набор целочисленных значений для года, месяца и дня. Например: .
- Набор целочисленных значений для года, месяца, дня, часов, минут и секунд. Например: .
new Date().toLocaleString('ru',
{
day: 'numeric',
month: 'long',
year: 'numeric'
});
// текущая дата в формате: '10 января 2019 г.'
Методы объекта для работы с датой и временем делятся на следующие категории:
- «set» методы, служат для установки параметров объекта .
- «get» методы, служат для получения параметров объекта .
- «to» методы, служат для получения значения объекта в текстовом виде.
- «parse» и UTC методы, служат для распознавания дат и времени из текстового формата.
При помощи методов групп «get» и»set», вы можете получить и установить значения секунд, минут, часов, дня месяца, дня недели, месяца и года по отдельности. Отдельно выделим метод , который возвращает день недели, однако соответствующего ему метода не существует, потому-что день недели высчитывается автоматически. Все эти методы используют в своей работе целочисленные значения по следующим правилам:
- Секунды и минуты: от 0 до 59
- Часы: от 0 до 23
- Дни недели: от 0 (Воскресенье) до 6 (Суббота)
- Дни месяца: от 1 до 31
- Месяцы: от 0 (Январь) до 11 (Декабрь)
- Год: год относительно 1900 года.
Например, предположим, что вы определили дату следующим образом:
Тогда вернёт 11, а вернёт 1995.
Методы и полезны при сравнении дат. Метод возвращает количество миллисекунд, прошедших с 00:00:00 1 Января, 1970 года.
Для примера рассмотрим следующий код, показывающий количество дней оставшихся до конца текущего года:
Этот пример создаёт объект названный . Затем, создаётся вспомогательный объект, названный которому устанавливаются значения, указывающие на конец года. После этого, при помощи рассчитанного количества миллисекунд в сутках, вычисляется количество дней между и , При этом используются метод и округление, для получения количества полных дней.
Метод полезен для присвоения значений существующим объектам из текстового формата. Например, следующий код использует методы и чтобы установить значение переменной :
В следующем примере приведена функция
Первым делом, функция JSClock создаёт новый объект , названный ; так как объект создаётся баз параметров, переменная содержит текущую дату и время. Затем вызываются методы , и , чтобы установить значения переменным , и .
Следующие четыре выражения строят текстовую строку на основе time. Первое из них создаёт переменную , присваивая ей значение при помощи условия; Если больше чем 12, то (), иначе просто В случае же, когда равно 0, берётся фиксированное значение «12».
Следующее выражение приращивает минуты к переменной . Если количество минут меньше 10, то условное выражение добавляет строку с двоеточием и заполняющим нулём, иначе, просто строку с двоеточием. Секунды приращиваются к переменной тем же путём.
В завершение всего, последнее условное выражение добавляет строку «P.M.» к переменной если равно или больше 12, иначе, добавляется строка «A.M.».
- « Предыдущая статья
- Следующая статья »
Exemples
Les exemples qui suivent illustrent différentes méthodes permettant de créer des dates JavaScript :
Note : L’analyse de chaîne de caractères représentant des dates avec le constructeur (ou qui est équivalent) est fortement déconseillée en raison des différences de comportement existant entre les navigateurs.
Afin de créer et de manipuler des dates sur les années à de notre ère, on doit utiliser les méthodes and .
Dans les exemples suivants, on illustre comment calculer le temps écoulé entre deux dates JavaScript en millisecondes.
En raison de durées différentes pour les jours (heure d’été / heure d’hiver), les mois et les années, il faudra faire attention et étudier le sujet avant d’exprimer des durées en unités supérieures à des heures / minutes / secondes.
Note : Pour les navigateurs qui prennent en charge l’API Web Performance (en-US), la méthode peut fournir un outil de mesure des durées écoulées plus fiable et précis que .
Dans ce cas, on renvoie un entier et c’est pour ça qu’on utilise . Par ailleurs, on n’utilise pas afin d’avoir le nombre de secondes effectivement écoulées.






