Фоновая картинка
Содержание:
Связь с аудиторией
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:

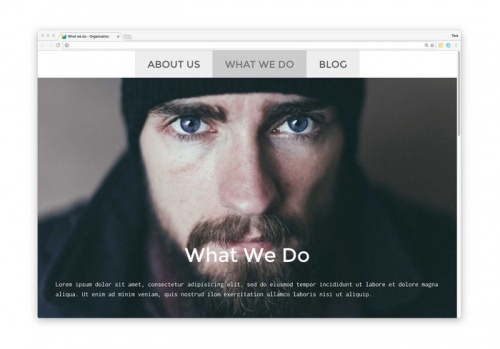
Пример, как сделать задний фон сайта ярким и привлекательным
Найдите в интернете высококачественные изображения
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Идеальный размер
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.

Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Настройка фокуса
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция
Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.

Используйте функцию «Фокус» для фонового изображения.
Видеофон
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта
Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение
Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Однотонные цветные фоны
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.

Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Вадим Дворниковавтор-переводчик статьи «Choose the Best Background for Your Website»
Изменение фона
Обои для Яндекс Браузера можно поставить несколькими способами. Пользователю доступен стандартный набор картинок, однако есть возможность установить собственные изображения или скачать фон из интернета. Стоит отметить, что анимированные картинки можно ставить только из галереи браузера. База изображений в браузере регулярно пополняется.
Установка изображений в Яндекс Браузере
Компания Яндекс разработала удобное меню фоновых изображений, которое расположено в табло под закладками.
В галерее фонов пользователю откроется полный выбор анимированных и статичных картинок, которые разделены по жанру, причем анимированные изображения расположены отдельно. Можно задать настройки, чтобы приходило оповещение о новых изображениях. Также пользователю предоставляется возможность выбрать время для изменения фона и определенную тематику. Однако такие опции доступны только для изображений, предоставленных браузером.
Чтобы задать настройки, следует нажать на значок параметров, рядом с галереей фонов.
После чего высветится меню с параметрами.
Здесь же можно загрузить собственные картинки, нажав на соответствующую кнопку внизу окна. Формат изображения разрешен только в .jpg или .png, причем его размеры должны соответствовать размерам экрана, в противном случае картинка растянется.
Установка фона из контекстного меню
Поменять фон в Яндекс Браузере можно напрямую, не скачивая изображений. На понравившейся картинке необходимо щелкнуть правой кнопкой мыши, чтобы открылось контекстное меню, где нужно будет выбрать пункт «Сделать фоном в Яндекс Браузере».
Чтобы правильно изменить фон, необходимо выбирать изображение с подходящими размерами. В случае если в подписи картинки не указаны размеры, то их можно увидеть следующим способом:
- Сначала необходимо открыть контекстное меню на желаемой картинке и выбрать пункт «Открыть изображение в новой вкладке».
- Затем, в открывшейся вкладке следует посмотреть на адресную строку, где и будет указан размер картинки.
Если адрес изображения слишком длинный, то на адресной строке можно кликнуть левой кнопкой мыши, где и откроется полное название с размерами в скобках.
Изменение стартовой страницы Яндекс
Для тех, кто пользуется поисковой страницей от Яндекс, также есть возможность установить фоновый рисунок, причем сделать это можно будет на любом браузере. Сначала нужно ввести https://yandex.ru в адресной строке. После попадания на стартовую страницу, вверху будет расположено меню с настройками.
В открывшемся меню параметров, первым пунктом в списке будет «Поставить тему».
Нажав на этот пункт, внизу страницы откроется ассортимент доступных фоновых изображений.
Здесь также все картинки разделены по жанрам, однако такие функции, как чередование и загрузка собственных изображений, отсутствуют. Выбирать фон из полного списка можно при помощи колесика мыши. После того, как пользователь выбрал нужную тему, следует на нее кликнуть и она сразу будет установлена.
Заключение
При помощи вышеописанной простой инструкции можно бесплатно установить фон в браузере или поисковой странице, причем компания Яндекс постаралась на славу и создала уникальную функцию, которая позволяет буквально за 1 минуту поменять внешний вид веб-ресурса, чтобы его использование было удобным и приятным.
Как задать цвет и изображение фона сайта
Для задания цвета фона используют свойство background-color, оно принимает значения в шестнадцатеричном формате цвета, в формате RGB, задание цвета при помощи ключевых слов.
Чтобы использовать в качестве фона сайта изображения, применяют свойство background-image, где указывают ссылку на файл. Можно использовать одновременно и вариант с цветом фона, и с изображением. Тогда изображение накладывается поверх фона определенного цвета.
Теперь поговорим о том, как регулировать повторение фонового изображения, как растянуть его на весь экран и т.д. Свойство, которое отвечает за повтор фона, называется background-repeat. Оно принимает четыре значения. В качестве значения по умолчанию принимается repeat (повторять по вертикали и горизонтали). Три других значения:
- repeat-x — повторяет изображение по горизонтали
- repeat-y — повторяет изображение по вертикали
- no-repeat — не повторяет изображение совсем
Для задания размера фонового изображения сайта используют свойство background-size, оно принимает значения в процентах, пикселях и слово auto. Имеет два значения через пробел. Первое значение отвечает за растяжение по горизонтали, второе по вертикали. Если первое значение задано (например, 100%), а второе значение выставлено auto, то фон по горизонтали растянется на весь размер блока, а по вертикали подгоняет высоту для данной ширины. Есть еще два значения для этого свойства (cover и contain). Cover изменяет размеры изображения так, чтобы блок был полностью закрыт картинкой, а contain так, чтобы картинка поместилась в блок целиком. Cover и contain задаются по одному, через пробел уже ничего писать не нужно.
Пример. Зададим цвет фона, его изображение без повтора и растянем его по ширине и высоте:
Положение фонового изображения, background-position
Немного подробнее остановимся на работе с фоновым изображением, которое не нужно повторять. Для регулирования нахождения этого изображения внутри блока, которому мы задаем фон, используется CSS-свойство background-position. Это свойство принимает два значения через пробел. Первое определяет положение по оси x (горизонтали), второе по оси y (вертикали).
Единицы измерения этих двух величин проценты и пиксели. Еще они принимают значения top, bottom, left, right, center. Значения для оси x, естественно, left, right, center. Значения для оси y — top, bottom, center. Единицы измерения, значения, пиксели и проценты можно комбинировать между собой в произвольном формате. В примере ниже зададим позиции для фонового изображения. В первом случае будет изображение по центру в процентах. Во втором случае изображение в правом нижнем углу блока. В третьем случает изображение сдвинуто на 50 пикселей слева и на 100 пикселей сверху. Пример:
Фиксим фонового изображения, background-attachment
Иногда для создания визуальных эффектов нужно, чтобы фон при прокрутки не уезжал вместе с просмотренной частью страницы, а оставался на месте. Это будет создавать интересный эффект параллакса.
Для фиксации фона используется css-свойство background-attachement. Оно принимает два значения, scroll — значение по умолчанию, прокрутка вместе со всем остальным содержимым, fixed — фон остается на месте при прокрутке.
Видеофон
Любая анимация сделает ресурс живым, будет смотреться довольно стильно. И не будет напрягать глаз.
Все, что движется на вашем сайте, несомненно привлечет посетителя
Любой видеофон всегда впечатляет и захватывает внимание. Но у такого фона есть одна отрицательная особенность – он сильно отвлекает от чтения контента
Если вы хотите, чтобы посетители сайта на выбранной странице читали контент внимательно, то от анимационного фона лучше отказаться.
И, тем более, не размещайте важный контент поверх видеофона.
Сплошной цвет фона
Если фотографии и анимация вам не подходит, есть не менее интересные возможности сделать фон красивым, стильным и привлекательным. Попробуйте использовать сплошной однотонный цвет или применить различные цветовые блоки и решения. Интересные и привлекательные цветовые блоки могут быть интересной находкой и правильным решением.
Только перед этим необходимо убедиться, что выбранные цветовые решения не будут противоречить вашей отрасли или теме и вызовут положительные впечатления.
Цветовая гамма должна подходить по контрасту к остальным цветам сайта, чтобы не затмить контент.
Если вам не подходит не один из цветов и вы хотите, чтобы посетитель сконцентрировался только на контенте, используйте для фона на сайте белый цвет. Белое пространство придаст сайту ощущение чистоты и прозрачности, добавит ему элегантности, воздуха. Белый цвет свежий и нейтральный.
Эксперимент с текстурами
Несмотря на то, что белое пространство чисто и воздушно, не для всех тематик это подойдет. Многие хотят использовать в качестве фона что-либо натуральное, природное.
И тут лучшее решение – поэкспериментировать с текстурами. Пример: текстуры древесины или текстиля. Любая типографика будет отлично смотреться на подобном фоне.
Можно использовать темные и стильные карбоновые текстуры. Они добавляют сайту шарм и неповторимость.
- Подобный фон позволит легко читать любой контент
- Создаст ощущение комфорта
- Будет легко сочетаться с любым изображением на странице
Вам не нужно быть профессиональным фотографом, чтобы получить классные фоновые изображения и текстуры для вашего сайта. Вы найдете множество профессиональных снимков в Каталоге текстур на нашем сайте.
Не стоит недооценивать силу выразительного и правильно подобранного фона. Проявите всю свою фантазию и креатив.
И посетители будут уходить от вас только с положительными эмоциями!
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Как поставить обои в сообщении на ПК
Следующий вопрос, который интересует многих пользователей — как поменять фон чата в ВК на компьютере / ноутбуке в полной версии социальной сети. К сожалению, встроенной возможности пока не предусмотрено. Разработчики предусмотрели такую опцию для мобильного приложения, но в дальнейшем планируют расширить возможности на стандартные версии для браузера. Пока же поставить обои в сообщении с помощью встроенных настроек на ПК.
На данном этапе пользователям приходится использовать дополнительные расширения. Популярный вариант — Фон в ВКонтакте.
С помощью этого приложения не удастся поставить обои на диалоги в ВК, но зато можно измерить оформление сайта при работе с ним. Преимущество — поддержка нового дизайна, точная настройка под личные функции, изменение прозрачности, поддержка анимированных картинок и другое.
- Добавление любого количества обоев и их смена по времени.
- Изменение цвета сайта и другое.
Чтобы настроить фон в ВК в сообщениях и в целом по сайту, сделайте следующее:
- Определите разрешение экрана. Для этого может пригодится ссылка yandex.ru/internet.
- Найдите в Интернете или у себя на ПК картинку с подходящим размером, которую планируете поставить.
- Жмите по изображению правой кнопкой мышки и выберите пункт Установить как…
- Убедитесь, что вам удалось поставить обои в сообщении.
В качестве альтернативы можно использовать и другие расширения для ВК, позволяющие поставить интересующие обои. Минус в том, что они действуют на весь сайт в целом, а не конкретно на мессенджер.
Аналогичное расширение можно установить не только в Гугл Хром, но и в Яндекс Браузер. Здесь принцип действия такой же, как в рассмотренном выше варианте. Необходимо сначала загрузить приложение, подобрать подходящие обои, а после поставить их на заставку.
Многие спрашивают, как поменять цвет сообщений в ВК, и можно ли решить эту задачу. Здесь также доступно расширение для браузера Гугл Хром под названием VK color changer. После его установки войдите в социальную сеть, жмите на символ расширения справа вверху и меняйте цвет по своему желанию.
Теперь вы знаете, как в ВК установить фон сообщений в чате и тем самым придать оригинальности оформлению. Проще всего это сделать в мобильном приложении, благодаря появлению специальной функции. Что касается ПК, здесь приходится обходиться иными методами.
Как поменять фон чата и цвет сообщений в ВК
Чтобы поменять цвет сообщений или чата ВКонтакте, следуйте подсказкам в ролике:
Или простой инструкции:
Шаг 1. Откройте настройки чата. Для этого нажмите на название беседы или имя собеседника.
Шаг 2. В открывшемся меню выберите пункт «Изменить оформление».
Шаг 3. На панели внизу выберите фон и цвет сообщений.
Шаг 4. Выберите на всех устройствах будет отображаться пресет или только на вашем.
Менять оформление диалога может любой собеседник, в беседе от трёх человек нужно выбрать, у кого будет доступ: только у владельца, администраторов или у всех участников.
Как сделать темный фон?
Минимальная яркость на ноутбуке или компьютере может не обеспечить комфортную работу в ночное время.
Выход:
Поставить темный или черный фон для Вк.
Надеюсь вы уже установили расширение и поставили на задний план красивую картинку или фото. Теперь перейдем к реализации:
Открываем расширение и ставим все галочки. Выбираем черный цвет и двигаем ползунки прозрачности, толщины и размытия на максимум.
В дневное время отключить темную тему можно в 1 клик: снимите галочку Прозрачность и цвет сайта.
Дополнительные параметры фоновой картинки для сайта
Для фонового изображения можно применить дополнительные параметры, которые позволят добиться некоторых, дополнительных эффектов, значительно улучшающих внешний вид.
В код, приведенный выше можно добавить следующие параметры:
-
1.Свойство background-repeat. Можно задать следующие значения:
- repeat – повтор фона по вертикали
- no-repeat – нет повтора
- repeat-x – замостить по горизонтали
- repeat-y – замостить по вертикали
-
2.Свойство background-position. Имеет несколько основных параметров:
- top left – выровнять фон по верхнему левому краю
- top right — выровнять фон по верхнему правому краю
- bottom right – выровнять по нижнем правому краю
- bottom left– выровнять по нижнем правому краю
- top center — выровнять фон горизонтально по центру, а вертикально по верхнему краю
- center – позволит выровнять фон по центру страницы как по горизонтали так и по вертикали.
Также background-position можно задавать в процентах или пикселях.
В этом случае это будет выглядеть так:CSS
background-position: 30px 50%;
1 background-position30px50%; где, 30px – это отступ сверху, а
50% — это положение по горизонтали (отступ слева)Таким образом, при использовании этого свойства на первом месте стоит значение позиционирования по вертикали (top, bottom, center, проценты или пиксели), а на втором значение по горизонтали (left, right, center, проценты или пиксели)
-
3.Привязка фона при помощи свойства background-attachment:
- fixed – фон остается на месте при прокручивании страницы
- scroll – фон прокручивается вместе со страницей
-
4.Растянуть фоновое изображение для сайта по ширине:
CSS
background-size: 100% auto!important;
1 background-size100%auto!important; -
5.Растянуть фоновую картинку по высоте и по ширине:
CSS
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
-ms-background-size: cover;
background-size: cover;1
2
3
4
5-webkit-background-sizecover;
-moz-background-sizecover;
-o-background-sizecover;
-ms-background-sizecover;
background-sizecover;
С использованием данных параметров, код для нашего фонового изображения будет выглядеть следующим образом:
CSS
body {
background:url(‘../images/ bg-fon.jpg’);
background-repeat: no-repeat;
background-position: top left;
background-attachment: fixed;
background-size: 100% auto;
}
|
1 |
body { backgroundurl(‘../images/ bg-fon.jpg’); background-repeatno-repeat; background-positiontopleft; background-attachmentfixed; background-size100%auto; } |
В случае если вы задаете фон для сайта, сделанного на CMS, то возможно вы можете столкнуться с тем, что данные стили не будут срабатывать. Это может произойти из-за того, что в теме оформления уже где-то были заданы стили для свойства background. В этом случае для каждого свойства нужно приписать правило !important, а так же более детально изучить вёрстку данной темы.
В этой статье я постаралась наиболее развернуто рассказать, как задается фоновая картинка для сайта, и какие дополнительные эффекты вы можете к ней применить. Если у вас возникнут какие-то трудности при задании фонового изображения для сайта или остались вопросы, вы можете их задать через форму комментариев.
Если статья была для вас полезной – не забудьте поделиться ею в соцсетях, а так же подписаться на рассылку.
А на сегодня у меня все. До встречи в следующих статьях.
С уважением Юлия Гусарь
Изображение
Многие дизайнеры в качестве фона выбирают удачные изображения. Добавление необычных изображений на сайт способно вызвать интерес и внести интригу у посетителей. Тем самым изображения на сайте помогут вам наладить эмоциональную связь с вашими потенциальными клиентами.
Если фоном вы выбрали изображение, оно должно быть выразительным. Чтобы вызвать у аудитории положительные чувства и желание к вам присоединиться, чтобы выставить свой бренд или себя в самом лучшем свете. Популярны сайты с высоко-качественными изображениями в большом разрешении.
- Улучшайте размер изображений. Это сделает ваш сайт более профессиональным
- Если формат ваших картинок чрезвычайно велик (и будет значительно замедлять работу сайта), предлагаю отличный ресурс TinyPNG. Без ущерба для качества и совершенно бесплатно вы можете уменьшить размер любого файла.
- Так как минимальное разрешение современных мониторов 1024 x 768 px, то и изображение не должно быть меньше этих значений.
- Используйте альбомную ориентацию картинок, а не портретную
В таком случае и область самого фона необходимо сделать значительной, иначе пользователь не сможет ее рассмотреть. Для этого придется принести в жертву область текста.
Перегибать палку с уменьшением области текста, превращая ее в газетную колонку, тоже не стоит. Необходимо подобрать оптимальный вариант и не забывать, что посетители заходят почитать предложенный им контент.
Как вариант, можно сделать картинку фона видимой лишь в шапке сайта и его подвале. Если взять такой вариант оформления за основу, то область шапки сайта и область подвала надо будет делать глубокими.
Желая сделать акцент на какой либо части фотографии, обрежьте лишнее фоновое пространство на ней
Тем самым вы привлечете внимание посетителя к той ее части, которую хотите выделить
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков
к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Background-size
Определяет размер фонового изображения.
div {
background url(my-image.jpg);
background-size 100% 100%;
background-repeat no-repeat;
}
|
Для свойства есть несколько интересных особенностей. Кроме числовых значений размеров (px,pt) можно использовать процентные или автоматическое вычисление (auto — например для одной из стороны картинки — 500px auto). Данное свойство применяется для создания фона для сайта с картинкой на весь экран.
Если указать значение cover, то фон будет масштабироваться дабы ширина и высота картинки = ширине и высоте блока. Если использовать значение contain, то масштабирование будет с сохранением пропорций чтобы изображение полностью поместилось в блок.
Повторение фона
Если просто добавить фоновую картинку, то она будет повторяться одновременно по горизонтали и вертикали. Это поведение может быть изменено с помощью свойства background-repeat или универсального background. Есть три значения:
- no-repeat — фон не повторяется; применяется для простого добавления единственной картинки;
- repeat-x — фон повторяется по горизонтали;
- repeat-y — фон повторяется по вертикали.
Рассмотрим вертикальный бесшовный фон — при повторении картинки по вертикали между отдельными фрагментами не заметно стыков и фоновый рисунок выглядит цельным. Предварительно следует подготовить фоновое изображение, которое должно удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселей;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пикселя), то при отображении фона эффект его появления будет виден невооружённым глазом. Увеличение высоты позволяет замостить фон элемента быстро и незаметно.
В качестве образца фона возьмём узор, показанный на рис. 2.
Рис. 2. Фоновая картинка
В примере 2 показано добавление фона на веб-странице с повторением его по вертикали. Чтобы текст не выводился поверх рисунка к селектору body добавлено поле слева.
Пример 2. Повторение фона по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
body {
padding-left: 80px; /* Поле слева */
background:
url(/example/image/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Вид фона, повторяющегося по вертикали
Аналогично делается и повторение по горизонтали. Предварительно готовим подходящее изображение, затем добавляем его фоном к элементу через background и включаем повторение repeat-x (пример 3).
Пример 3. Повторение фона по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
.strip {
background: url(/example/image/strip.png) repeat-x; /* Параметры фона */
border-radius: 10px; /* Радиус скругления */
height: 30px; /* Высота элемента */
}
</style>
</head>
<body>
<div class=»strip»></div>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Вид фона, повторяющегося по горизонтали






