Как смотреть ютуб в фоновом режиме?
Содержание:
- Green Screen Studio
- Green Screen by Do Ink
- Как изменить заставку в ролике на Ютубе
- Особенности оформления фона на видео
- Установка видео с YouTube на background сайта:
- Интеграция доступности
- Обслуживание мобильных устройств
- Все способы как включить видео в Ютубе в фоновом режиме
- Как сделать заставку с телефона
- Рекомендации по созданию заставки
- Меняем фон в программе ВидеоШОУ
- Вперёд на покорение Голливуда!
- Искусственный фон
- Скачать задний фон на видео бесплатно
- Может ли новичок это сделать?
- Каким должен быть фон: что выбрать
- Как убрать фон с видео
- Подход на чистом CSS
- Из чего можно сделать фон для видео на «Ютубе»
- Естественный фон
- Соображения и ограничения
Green Screen Studio
Софт, который позволяет пользователю изменять или удалять фоновый рисунок на любом снимке по своему желанию. Грин Скрин Студио также предоставляет инструменты для удаления заднего фона вручную, если у вас нет идеальной ткани необходимого цвета. Клавиатура дает корректировать фоновый рисунок, смешивать для него две текстуры, и регулировать оттенок и степень прозрачности нового окружения.
Плюсы:
- Возможность стереть детали вручную.
- Интеллектуальный фильтр автоматического улучшения одним касанием.
- Настройка яркости, насыщенности и контрастности.
- Десять доступных спецэффектов для фотографий.
Минусы:
Нет дополнительных функций для исправления клипов.
Интерфейс Green Screen Studio
Green Screen by Do Ink
Сервис для работы с хромакеем. Он считается одной из лучших учебных утилит для начинающих монтажеров в Америке. Он прост в применении и предлагает мощные инструменты. Используйте камеру, загружайте фотографии и видеозаписи с телефона, соединяйте их и редактируйте. Удалить задний план можно с любого фото. Если софт не справится самостоятельно, вы сможете скорректировать все вручную.
Плюсы:
- Запись и сохранение в высоком качестве.
- Внутренний редактор, позволяющий обрезать и соединять видеоклипы.
- Перемещение и масштабирование элементов.
Минусы:
Грин Скрин от компании Do Ink платный и стоит 379 рублей
Интерфейс Green Screen
Как изменить заставку в ролике на Ютубе
Вы уже создали заставку, осталось встроить ее в видео. Где и как это сделать? В творческой мастерской Ютуба. Разберем пошаговую инструкцию:
- Заходим в свой аккаунт и переходим в творческую студию.
- Нажимаем «Панель управления».
- Находим интересующий нас ролик и нажимаем «Изменить».
- Выбираем нужную опцию, например, «Конечная заставка».
- На шкале времени под роликом выбираем момент вставки.
- Загружаем с компьютера подготовленный файл.
- Сохраняем.
Другой вариант – вставить заставку в видео сразу при монтаже. Тогда на Ютуб вы загружаете ролик с уже встроенной в него заставкой. Вы же где-то монтируете свои видео? Вот там же и можно добавить заставку. Например, это можно сделать в удобном и простом редакторе Movavi Video Editor 15 Plus.
А также вы можете выбрать готовую заставку из библиотеки Ютуба. Правда, сами понимаете, что говорить об индивидуальности, уникальности здесь не приходится.
Особенности оформления фона на видео
Правильно оформить задний план помогут следующие рекомендации:
- При необходимости подчеркнуть основную картинку стоит выбирать темный фон.
- Нужно следить за тем, что попадает в кадр. Нельзя снимать ролики на фоне спутанных кабелей, разбросанной одежды.
- Если действие происходит в офисе, нужно попросить работников не входить в кадр. Мелькание людей отвлекает от основного сюжета, портит общее впечатление о просмотренном.
- Иногда нужно размывать изображение, находящееся на втором плане.
- По возможности рекомендуется выбирать общую фоновую картину для всех роликов на канале. Так материалы станут более узнаваемыми.
Установка видео с YouTube на background сайта:
Все, что помечено «не обязательно» — не обязательно (Капитан Очевидность 🙂 )
3. Подключаем стили
<link rel="stylesheet" href="css/normalize.css" media="all"> <link rel="stylesheet" href="css/style.css" media="all">
4. Подключаем скрипты
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/device.min.js"></script> <script src="js/jquery.mb.YTPlayer.js"></script> <script src="js/custom.js"></script>
4а. Подключаем красивый шрифт «Lato» (не обязательно)
Если вы хотите, чтобы у Вас был такой же шрифт, как в «демо», то подключаем красивый шрифт «Lato» от Google.
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic|Raleway:400,200,300,500,700,600,800,900' rel='stylesheet' type='text/css'>
Хотя там нет кириллической раскладки, так что по русски вы им все равно ничего не сможете написать.
4b. Подключаем иконки Font Awesome (не обязательно)
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
5а. Если Вам нужно все то, что есть в «демо», то код будет такой: (не обязательно)
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'https://www.youtube.com/watch?v=8WDccXyPxWk',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
<div class="big-background-container">
<h1 class="big-background-title">YOUTUBE</h1>
<div class="divider"></div>
<h1 id="colorize">VIDEO BACKGROUND</h1>
<a href="http://bayguzin.ru" class="big-background-btn">от bayguzin.ru</a>
</div>
</section>
<div class="wrapper">
<section class="about-section">
<div class="about-section-container">
<h2 class="about-section-title">USE A COOL YOUTUBE VIDEO BACKGROUND</h2>
<p>Wondering how you might add a video background on your site? <br/>It's so easy! Introducing jQuery MB.YTPlayer, a jQuery plugin that enables you to display Youtube videos on your webpages. <br/>It's so awesome that it can transform your Youtube video into an HTML background at ease! No slow server loading time!</p>
<a href="http://bayguzin.ru" target="_blank" class="about-section-btn">Check it here</a>
</div>
</section>
<section class="small-background-section">
<div class="pattern"></div>
<div class="small-background-container">
<h2 class="small-background-title"><span>Find us on social media</span></h2>
<ul class="socials">
<li><a href="" target="_blank"><i class="fa fa-facebook-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-twitter-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a></li>
</ul>
</div>
</section>
</div>
Скрипт подключен, теперь на фоне вашего сайта стоит видео с YouTube. Причем без звука, не пугая пользователя. Надеюсь, скрипт пригодится. Всего хорошего.
Интеграция доступности
Пользователи с вестибулярными расстройствами могут быть дезориентированы. Особенно при попытке прочитать текст, размещенный поверх движущегося изображения. А люди с аутистическими расстройствами могут быть обеспокоены быстрыми изменениями. Поэтому кнопка паузы должна быть расположена в пределах досягаемости:
<button id="vidpause">Pause</button>
Для браузеров, в которых включен параметр доступности Prefers Reduced Motion (в настоящее время Safari 10.1), добавьте скрипт в нижнюю часть страницы:
var vid = document.getElementById("bgvid"),
pauseButton = document.getElementById("vidpause");
if (window.matchMedia('(prefers-reduced-motion)').matches) {
vid.removeAttribute("autoplay");
vid.pause();
pauseButton.innerHTML = "Paused";
}
По умолчанию для этих пользователей видео будет приостановлено.
В идеале, фоновое видео должно останавливаться и исчезать сразу после первого воспроизведения. Чтобы реализовать это, добавьте следующий код:
function vidFade() {
vid.classList.add("stopfade");
}
vid.addEventListener('ended', function() {
// используется только, если "цикл" отключен
vid.pause();
// чтобы охватить IE10
vidFade();
});
pauseButton.addEventListener("click", function() {
vid.classList.toggle("stopfade");
if (vid.paused) {
vid.play();
pauseButton.innerHTML = "Pause";
} else {
vid.pause();
pauseButton.innerHTML = "Paused";
}
})
JavaScript добавляет несколько строк кода CSS (для простоты префиксы поставщиков не указаны):
video#bgvid {
transition: 1s opacity;
}
.stopfade { opacity: .5; }
Также нужно написать CSS для скрытия кнопки на мобильных устройствах. Иначе она будет отображаться на iPhone с iOS 9 или ниже.
Обслуживание мобильных устройств
Отображение полноэкранного фонового видео на мобильных устройствах связано с несколькими проблемами:
- Многие мобильные платформы отказываются автоматически воспроизводить HTML5- видео, чтобы уменьшить потребление трафика.
- На таких платформах фоновое видео будет отображаться со встроенной кнопкой воспроизведения, которая…
- … может перехватывать прикосновения к устройству, блокируя ссылки в контенте, размещенном поверх фонового видео.
Можно реализовать поддержку автозапуска видео с помощью JavaScript. Но самое простое решение – использовать медиа запрос, который отключает фоновое видео на маленьких экранах, заменяя его изображением-заполнителем. К существующему CSS-коду добавьте:
@media screen and (max-device-width: 800px) { html { background: url(polina.jpg) #000 no-repeat center center fixed; } #bgvid { display: none; } }
Медиа запрос является наиболее важной частью приведенного выше кого. В настоящее время он определяет, имеет ли экран пользовательского устройства ширину менее 800 пикселей
Если это так, то переключается с фонового видео на статичное изображение.
Все способы как включить видео в Ютубе в фоновом режиме
На YouTub можно включить видеозапись и оставить воспроизводиться в фоне разными способами:
- Платный режим YouTube.
- В браузере.
- Специализированные расширения/программы.
- Режим «картинка в картинке».
Мы рассмотрим каждый из способов подробно и на различных устройствах.
На компьютере
На компьютере Ютуб в фоновом режиме можно смотреть с помощью расширений для браузера. Данный плагин работает в браузерах: Google Chrome, Яндекс.Браузер, Mozilla Firefox. Включите фоновое проигрывание видео с помощью расширения в браузере:
- Откройте браузер и в панели меню выберите «Расширения».
- Введите «Separate Window» в строке поиска.
- Установите расширение и активируйте.
- Разрешите плагину работу поверх остальных окон.
- Во время просмотра ролика нажмите на значок плагина и видео перенесётся в отдельное окно.
Подобный «Separate Window» плагину — YouTube NonStop, он имеет схожий функционал и процесс установки.
Ещё один способ вынести видео в фон — встроенный режим переноса изображения из плеера в отдельное окно в Яндекс.Браузере.
- Откройте Яндекс.Браузер и включите нужное видео.
- Проверьте включена ли у вас функция выноса ролика в отдельное окно.
- Кликните на значок стрелочки в квадрате(как на скриншоте) в верхней части плеера.
- Готово. Канал отобразится в отдельном окне-плеере.
Таким способом вы можете создать не одно, а сразу несколько окон с разным контентом.
На телефоне с подпиской YouTube Premium
Приложение YouTube на мобильных устройствах имеет функцию просмотра роликов в фоне. Но она платная и входит в пакет YouTube Premium. Если вас это устраивает:
- Откройте Ютуб.
- Ткните по значку профиля.
- Выберите пункт «Оформление подписки» и заполните данные о себе.
Этот способ одинаковый на обоих ОС с официальным приложением видеохостинга. А теперь другие варианты просмотра Ютуб в фоне для Айфон и Андроид.
На Андроид
- Открываем в Google Chrome сайт Ютуба.
- Кликаем на свой аватар в правом нижнем углу.
- Выбираем полную версию сайта.
- Включите видео и нажмите «Домой».
- Откройте шторку уведомлений на вашем устройстве.
- В плеере Хрома нажимаем на кнопку воспроизведения по центру.
Звук должен запуститься. Будет проигрываться последняя включенная видеодорожка.
Айфон
- Откройте стандартный браузер IOS — Safari. Зайдите на сайт YouTube.
- Выберите в параметрах настольную версию.
- Откройте панель уведомлений и включите видео.
Как сделать заставку с телефона
Заставка может быть представлена картинкой или анимацией. И то и другое можно обработать с телефона при помощи специальных приложений.
На телефоне Андроид
Создать заставку с Андроида можно при помощи следующих приложений:
- Intro Maker. Приложение доступно в Google Play. Оценка – 4,7. Внутри программы есть готовые шаблоны для вступительных заставок, большой выбор тем и стилей, библиотека макетов текста и функции работы со шрифтами. А также вы можете загрузить свое изображение и обработать его: добавить смайлы, наклейки, музыку, звуковые эффекты. С помощью этого простого редактора можно создавать профессиональные заставки любого типа. Есть функция предпросмотра, уже созданные и сохраненные заставки можно в любой момент отредактировать.
- XEFX. Приложение доступно в Google Play. Оценка – 4,7. Сервис помогает превращать фото в анимацию. Есть функция дополненной реальности. Можно создавать живые картинки, gif-анимации, видеоциклы. Кроме этого, можно добавить текст и тоже оживить его. В библиотеке представлено более 200 эффектов для работы с картинками. Можно создавать музыкальные слайд-шоу, использовать как фото и видео редактор.
- Значок видео Maker for Videos (да-да именно так странно называется приложение). Доступно в Google Play. Оценка – 4,7. Это творческая студия для создания миниатюр и видео. Есть встроенная фотогалерея, шаблоны шрифтов, альбом наклеек и стикеров. Можно создавать рисунки или собирательные образы (фотомонтаж). Приложение подходит для создания логотипов, заставок, флаеров, постеров и других элементов графического дизайна.
- Movepic. Приложение доступно в Google Play. Оценка – 4,4. С помощью этого приложения можно превращать фотографии и картинки в анимации. Есть встроенные эффекты, возможность замены фона. Можно смешивать фотографии, например, накладывать одну на другую.
На телефоне Айфон
Приложения для Айфона, с помощью которых можно создать заставку к ролику на Ютуб:
- Intro Maker: заставки для YT 4. Приложение доступно в App Store. Оценка – 4,6. Сервис предлагает 20 шаблонов заставок (в том числе тематические шаблоны, например, ко дню рождения), но также можно работать и со своими изображениями. Имеется богатый выбор фильтров и эффектов, библиотека звуков и возможность загружать свою музыку. Приложение подходит для создания заставок, анонсов, вставок и титров для любого видео на YouTube. Бесплатный период использования сервиса – 3 дня.
- YouTube Studio. Приложение доступно в App Store. Оценка – 3,9. Это мобильная версия творческой студии Ютуб. Это означает, что вы можете выкладывать и редактировать ролики прямо с телефона.
Рекомендации по созданию заставки
Заставка должна привлекать внимание зрителей, выделять ваш ролик на фоне конкурентов, отражать содержание видео и тематику канала, мотивировать на просмотр ролика. О чем нужно помнить при создании заставки для видео на Ютуб:
О чем нужно помнить при создании заставки для видео на Ютуб:
О чем еще важно помнить:
- создавайте заставки в едином стиле, причем таком, который соответствует формату всего канала;
- помните об оптимальной продолжительности включения заставки – 5 секунд (от 3 до 15 секунд);
- делайте крупные надписи, выбирайте легко читаемые шрифты;
- во всех заставках придерживайтесь одной и той же цветовой гаммы;
- позаботьтесь о качестве изображения (оптимальный вариант — 1280х720, размер не может превышать 2 мегабайт, иначе картинка не загрузится).
На заставке обязательно должен быть ваш логотип, название канала. Это делает ролики узнаваемыми. Заставка должна быть яркой, красочной. Не забывайте анализировать заставки конкурентов. Помните, что вам нужно затмить их.
Используйте еще один лайфхак, чтобы сделать качественную заставку – воспользуйтесь YouTube Analytics. Сервис показывает, какие заставки собирают больше кликов. На основе этого вы сможете понять, что лучше «заходит» у аудитории, перенять опыт других блогеров и уникализировать его.
Меняем фон в программе ВидеоШОУ
Если у вас есть видеозапись, снятая на однотонной подложке, вы можете пойти по стопам голливудских мастеров. Достаточно cкачать видеоредактор с эффектами. В ВидеоШОУ есть встроенный «Хромакей», который уберёт исходный фон и установит вместо него новый. Несмотря на то, что инструмент используется и в мировых киностудиях, с задачей справится даже новичок! Убедитесь сами:
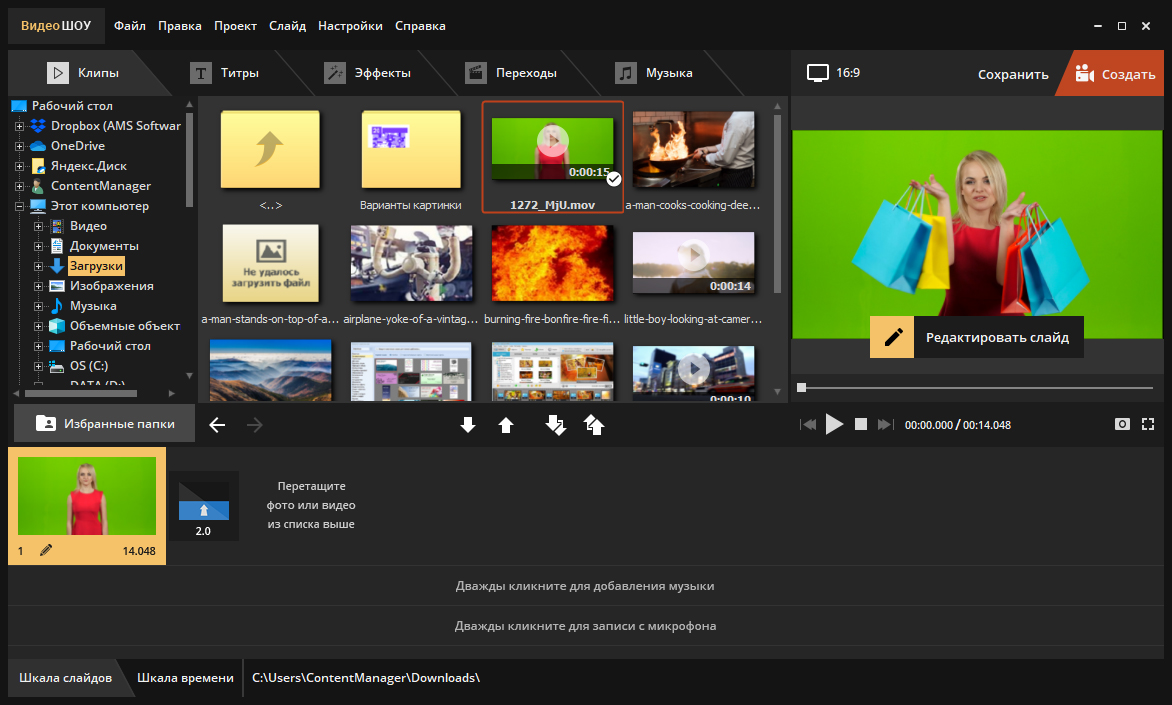
Шаг 1. Добавим видеоматериал
Откройте редактор для начала работы с новым проектом. Вы получите доступ к проводнику для обращения к папкам компьютера. Выберите видеозапись с однотонным фоном и перетащите её на монтажный стол.

Добавьте видео с однотонным фоном
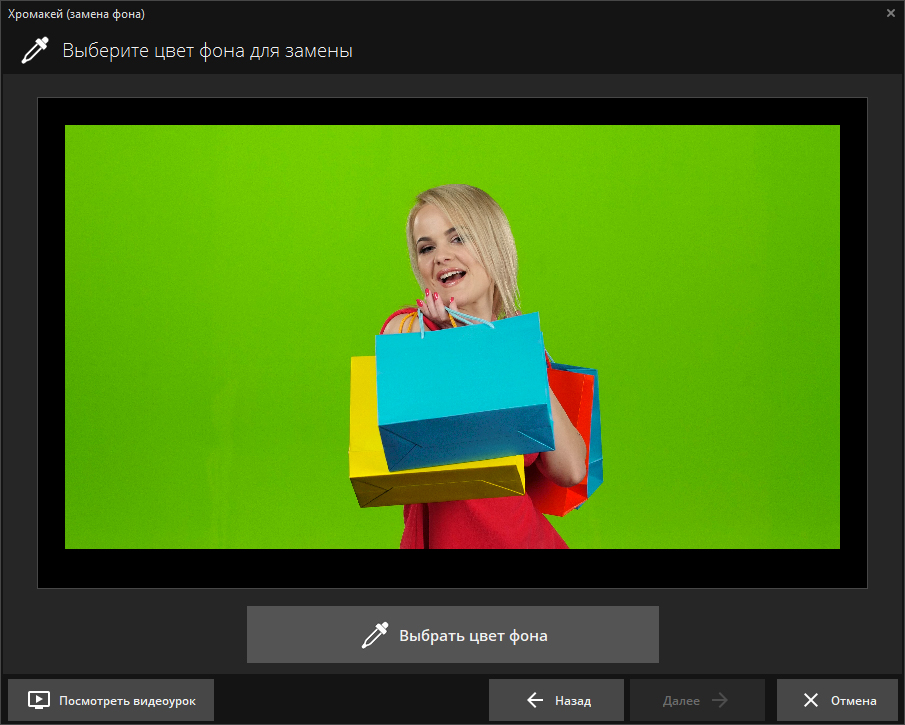
Шаг 2. Заменим задний план
Нажмите на значок карандаша под клипом, чтобы перейти к редактированию материала. В списке слоёв укажите название вашего видео. В появившемся наборе инструментов выберите «Хромакей».
Откроется окно, где нужно указать видеоматериал, у которого будет заменён фон. В нашем случае автоматически установится редактируемый ролик. Нажмите «Далее» и выберите файл с новой подложкой. Снова кликните «Далее». Чтобы заменить зеленый фон на видео, пипеткой отметьте цвет заднего плана. После этого программа уберёт подложку с исходного видео, а вместо неё установит видеоряд, который был выбран в качестве фона.

Укажите фон, который нужно заменить
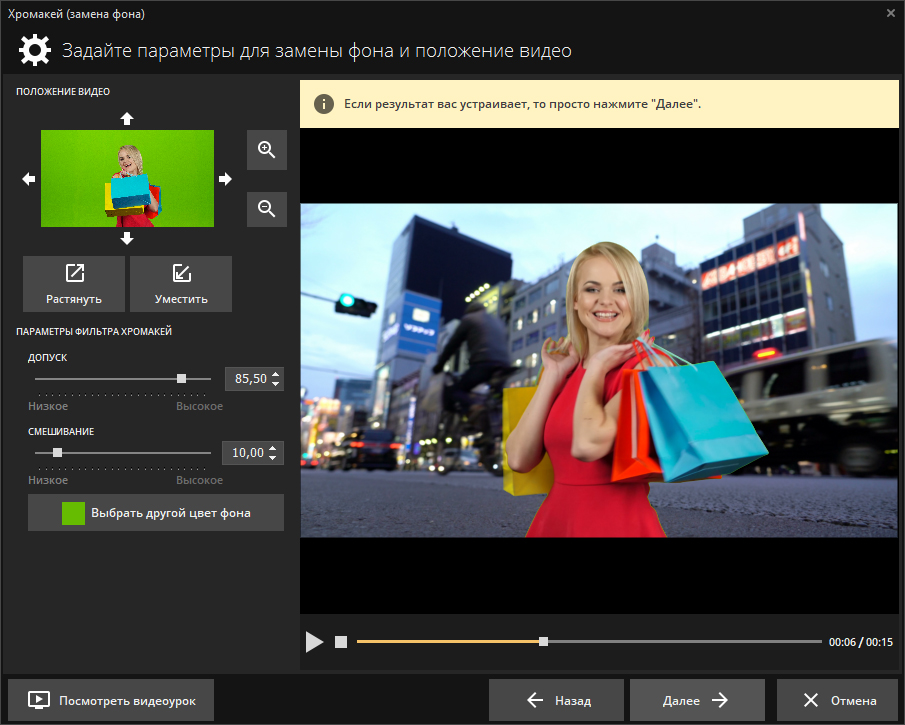
Шаг 3. Отрегулируем параметры новой подложки
Перед вами появится окно настроек. Здесь можно добиться более органичного вписывания объекта с исходника в новое окружение:
- Меняйте положение объекта. Наведите курсор мыши на изображение и, зажав левую кнопку, произвольно перемещайте его по полю фонового видео. Таким образом нужно найти оптимальное местоположение;
- Регулируйте размер. С помощью узлов рамки можно сделать исходный объект крупнее или меньше, чтобы он смотрелся пропорционально относительно остальных элементов фона;
- Скорректируйте границы. Если по контуру объекта остался зелёный цвет или, наоборот, края объекта «съедены», настройте «Допуск». Чем выше значение, тем больше старого фона будет захвачено;
- Увеличьте естественность. Настройка «Смешивания» позволяет повысить или понизить прозрачность объекта. Отрегулируйте параметр так, чтобы человек или предмет не смотрелся на фоне чужеродно.
Когда будете довольны результатом, нажмите «Далее», чтобы применить сделанные изменения.

Настройте положение и вид объекта на новом фоне
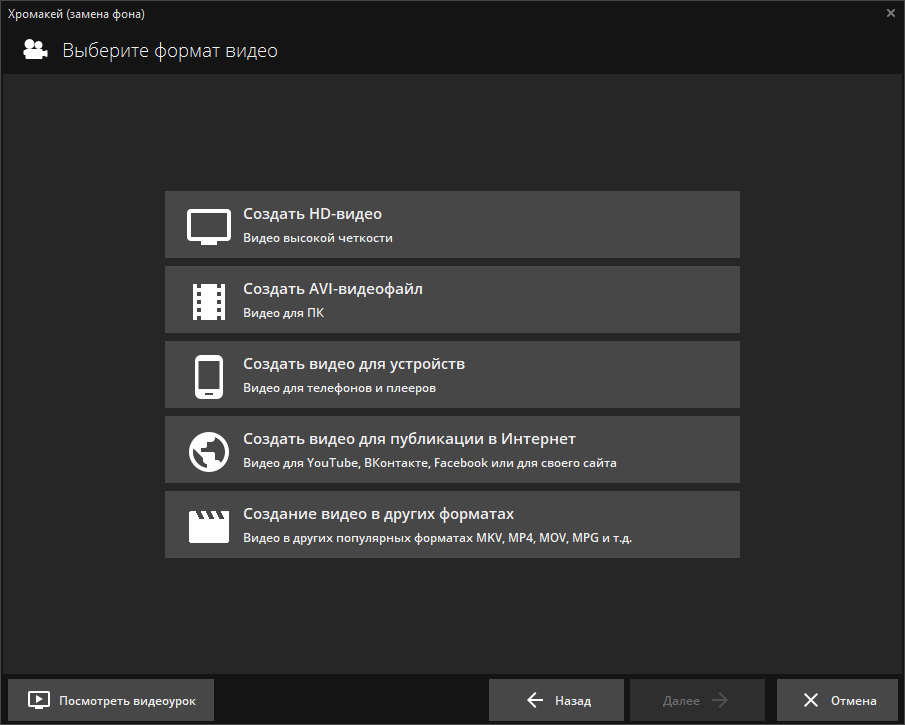
Шаг 4. Сохраним ролик
Перед тем, как подготовить клип к просмотру, при необходимости укоротите его и добавьте музыку. После этих этапов появится список вариантов сохранения. Вы можете сделать видео высокого качества, обычный AVI-ролик, сконвертировать в формате, удобном для просмотра на мобильных устройствах или публикации в сети. Выберите желаемый пункт и настройте параметры будущего фильма:
- выберите кодек,
- укажите размер кадра,
- настройте качество изображения,
- уточните размер файла.
Теперь дождитесь окончания конвертирования и наслаждайтесь получившимся видео.

Сохраните ролик для просмотра
Вперёд на покорение Голливуда!
Вот вы и узнали, как заменить задний фон на видео. Согласитесь, это настолько просто, что справится даже тот, кто впервые пробует силы в видеомонтаже. В ВидеоШОУ можно не только заменить подложку, но также создать клип из нескольких видеофрагментов, подготовить красочный видеоколлаж из фото, добавить зрелищные эффекты и многое другое.
Экспериментируйте, фантазируйте и воплощайте самые смелые идеи в жизнь – достаточно просто скачать ВидеоШОУ. Сделайте свой самый невероятный фильм в программе прямо сейчас!
Искусственный фон
Есть различные материалы, с помощью которых можно создать фон для видео:
- бесшовная бумага;
- ткань (в рулоне и на каркасе);
- пластик;
- велюр и бархат;
- винил.
Пример бумажного фона (фрагмент видео от Wistia)
Вот так «за кадром» выглядит типичный искусственный фон:
В принципе, для фона подойдет и однотонная стена (при условии, что краска лежит ровно и нет изъянов).
Преимущества искусственного фона:
- простота и доступность (достаточно рулона бумаги за 1,5 тыс. руб., крепления за 4 тыс. руб. и пары софтбоксов за 5 тыс. руб.);
- полная концентрация внимания на ведущем (нет отвлекающих элементов на «заднике»);
- профессиональный антураж (создается эффект, что съемка ведется в профессиональной студии, особенно если у вас хорошая камера и звук; хотя по факту фон может располагаться где угодно — хоть в вашей гостиной, хоть в коридоре);
- скрытие недостатков помещения (если ваша квартира или офис в таком состоянии, что их лучше не выставлять на всеобщее обозрение, то искусственный фон — отличное решение).
Но искусственный фон имеет недостатки:
- не дает возможности полностью раскрыть индивидуальность;
- лишает видео динамики.
Их можно частично устранить с помощью таких разновидностей искусственного фона, как доска и хромакей.
Скачать задний фон на видео бесплатно
В редакторе, который вы будете использовать, уже есть готовые шаблоны заднего фона. Однако, вы сможете использовать собственные фотографии или скачанные картинки. Например, можно подыскать отличные варианты у нас.
Они выполнены в стиле одноименной мультяшной игры.
Такие бекграунды подойдут тем, кто снимает контент про игры.
Аниме
Если вы поклонник японской мультипликации, то такие фоны точно будут вам по вкусу.
На них изображены герои и различные сцены из аниме.
Тик Ток
В этой подборке собраны все бекграунды, которые будут отлично смотреться вместе с коротким клипом.
Они очень яркие и привлекающие внимание. Они выполнены в минималистичном стиле
Они выполнены в минималистичном стиле.
Такие фоны не будут отвлекать зрителя от контента, но визуально его улучшат.
На праздники
Торт, свечки, конфетти, колпаки и воздушные шары – вот что изображено на фонах этой категории.
Они точно создадут атмосферу праздника.
Грустные картинки
Если вы хотите поделиться с аудиторией не самой радостной новостью или просто подчеркнуть эмоциональность контента, то вам стоит обратить внимание на такие бекграунды. Такие варианты подойдут для динамичного ролика
Такие варианты подойдут для динамичного ролика.
Они сделают его более крутым и драйвовым.
Подойдут для легких трендовых клипов.
Такие фоны сделают их более веселыми.
Эстетика
Если вам хочется просто подчеркнуть эстетичность клипа, то лучше использовать картинки из этой категории.
Они все очень красивые и нейтральные.
Может ли новичок это сделать?
Удаление и замена фона на видео, звучит сложно, не так ли? Так, стоп! Не беспокоиться! Это раньше, при использовании пленок, было сложно. Но сейчас, в эпоху цифры, все намного проще. Вот что вам нужно для начала работы:
- Цифровая камера. У тебя уже есть, верно? В принципе, подойдет и почти любой современный смартфон.
- Компьютер. Без разницы, можно под виндой, можно выбрать Мак, можно и под линуксом. По большому счету, можно даже использовать и телефон или планшет, но все-же, компьютер будет лучше.
- Кабель для загрузки изображений с камеры на компьютер. (Duh.)
- Программное обеспечение. Тоже не проблема. В этой статье, вы найдете целый ряд бесплатных программ для монтажа видео. Так что, даже за это, вам платить не придется. Хотя есть и платные решения тоже.
Зеленый или синий фон. Ну и конечно, нужен сам фон. Вы можете его купить, или сделать сами. Тут все зависит от вашей фантазии и от ваших возможностей.
Вы можете нарисовать свой фон, используя краску Chroma Key. Этот вариант требует физического труда, но является самым частым вариантом.
Другой вариант — повесить зеленый экран. Вам понадобятся стойки и зажимы.
Варианты материалов включают бумагу, муслиновую ткань или ткань на основе поролона (часто используется для обивки потолков в автомобилях). Последняя ткань, предотвращает сморщивание во время использования.
Имеются также более мелкие складные экраны, которые удобны для наружной съемки и имеют тенденцию выдерживать морщинистость.
Цифровые фоны. Конечно, мало фон убрать. Нужно еще что-то вместо него поставить. Например вместо вашего дома, поставить фон природы, может другие города. А может, вы захотите вставить своего героя в реальные исторические события, как это сделал знаменитый режиссер Роберт Земекис в фильме «Форест Гамп» (кто не смотрел этот фильм, обязательно посмотрите). Ну а может, вы хотите переместить своего героя на Марс? Все это не проблема. Вот подборка сайтов, где вы сможете взять видео для монтажа и использовать в своих работах.
Каким должен быть фон: что выбрать
Заставку подбирают с учетом тематики создаваемого видео:
Обучающие ролики доносят до пользователя важную информацию
Фон для видео на «Ютубе» не должен быть слишком ярким, отвлекающим внимание. Лучше выбирать однотонные варианты.
Обзоры или презентации направлены на показ преимуществ товара
При выборе фона учитывают, в каких местах рассматриваемый продукт смотрится выигрышно. Например, ролики об отделочных материалах лучше снимать возле строящегося здания, о посуде – на кухне.
Информационный контент повествует о бизнесе, работе компаний. Лучше всего снимать их на фоне фирменных знаков, например вывесок, или соответствующим образом оформленных офисов.
Как убрать фон с видео
Далее мы рассказываем подробно как полностью удалить фон с видео.
Шаг 1: Выберите материал
Для этого откройте программу и нажмите на кнопку «Видео». Далее вам нужно ткнуть на надпись «Новый проект».
В галерее выберите ролик, с которого вы хотите убрать бекграунд. Для этого нужно сначала нажать на него, а потом на галочку.
Шаг 2: Удалите лишнее
Для этого вам понадобится функция «Холст». Она занимает первую позицию в списке инструментов.
В рабочей области вы увидите ползунок. Переместите его вправо до тех пор, пока бэкграунд не исчезнет.
Шаг 3: Сохраните контент
Для этого нажмите на надпись «Сохранить» и настройте параметры разрешения и частоты кадров.
Посмотрите короткую рекламу и дождитесь окончания конвертации. Всё, контент готов.
Подход на чистом CSS
Создайте HTML5-видео:
<video playsinline autoplay muted loop poster="polina.jpg" id="bgvid"> <source src="polina.webm" type="video/webm"> <source src="polina.mp4" type="video/mp4"> </video>
Важно: порядок видеофайлов имеет значение. В браузере Google Chrome есть ошибка, из-за которой он не может автоматически воспроизводить видео в формате .webm, если оно идет после чего-либо еще
Изображение постера будет заменено первым кадром видео после загрузки. Поэтому имеет смысл извлечь его из ролика.
Приведенный ниже код позволяет сделать видео полноэкранным:
video#bgvid {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background: url(polina.jpg) no-repeat;
background-size: cover;
}
Устаревшие версии браузеров не распознают видео форматы, но узнают тег <video>. Специально для этих браузеров мы создаем элемент background-image, используя ту же картинку-заполнитель.
На данном этапе только браузер Safari (мобильный и настольный) требует webkit-префикса поставщика для преобразований, поэтому он был включен в код.
Из чего можно сделать фон для видео на «Ютубе»
Задний план может складываться из искусственно созданных элементов или быть естественным.
Естественный
К этой категории относятся:
- Интерьер помещений. Съемку можно вести в квартире, офисе, конференц-зале, где проходит презентация товара или услуги.
- Салон автомобиля. Видео с такими заставками снимают достаточно часто.
- Городские улицы или природа. Выбранное место должно соответствовать тематике ролика.
Искусственный
В эту группу входят:
- Декорации из ткани, картона или бумаги. Это простой способ создания обстановки, если интерьер комнаты не нравится блогеру.
- Фотофон. Универсальное средство, используемые при любых съемках. Фотофон представляет собой складную ширму, скрывающую все недостатки окружающей обстановки.
- Флипчарт (доска для рисования маркером). Может занимать пространство полностью или частично. Лучше выбирать доски голубого или белого цвета.
- Хромакей (создаваемая с помощью программ картинка). После обработки задний план превращается в выбранное изображение. Возможен перенос действия в другое место. Программы используются не только кинорежиссерами, но и простыми пользователями «Ютуба».
Естественный фон
Это может быть квартира, офис, терраса или даже салон автомобиля. Съемка в естественной среде добавляет ролику ощущения времени и места, он становится более непринужденным и настоящим. Кажется, будто видео снято «на лету», без предварительной подготовки и сложного монтажа.
Естественный фон идеально подходит для видеоотзывов, роликов о себе и спонтанных видео.
Поскольку ваша квартира или офис — это не голливудский павильон, возьмите на вооружение несколько советов:
Если фон выглядит «не очень» или не важен в контексте конкретного ролика, используйте размытие фона
Это фокусирует внимание на ведущем, но сохраняется живая атмосфера.
Посмотрите, что именно попадает в кадр. Если вы снимаете дома, уберите личные вещи вроде халата и тапочек
В офисе выберите место, где на заднем фоне не будет кип бумаг и сплетений проводов. Если какие-то предметы портят картинку, уберите их.
Если в комнате работают люди, попросите их не бегать туда-сюда, пока вы снимаете ролик.
По возможности снимайте в пасмурный день, чтобы резкие перепады освещенности не сказались на качестве картинки, не было бликов и теней.
Если вы делаете нарезку из видео с участием нескольких человек, снимайте их с разных ракурсов. Это позволит избежать эффекта прыжка при монтаже.
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.






