Как добавить сайт в поиск google или проиндексировать свой сайт в 2018 году
Содержание:
- Убеждаемся, что ресурс безопасный
- Шаг 1. Подготовка
- Первичная настройка
- Различные методы управления контентом
- Как создать Гугл сайт
- Как создать и назвать сайт на платформе Google
- Как изменить название сайта
- Как добавить название
- Как создать копию всего сайта
- Как создать копии выбранных страниц сайта
- Как изменить URL сайта
- Как повторно использовать принадлежащий вам URL
- Классический интерфейс Google Сайтов
- Как объединить объекты в группу или отменить объединение
- Общие рекомендации
- Ресурс с префиксом в URL
- Шаг 1. Разрешите пользователям создавать сайты
- Добавляем сайт в панель вебмастера Google
Убеждаемся, что ресурс безопасный
Надежность портала проверяется просто. Для этого давно придуманы и созданы универсальные сервисы со сканерами безопасности, типа «Acunetix», «Detectify», «ImmuniWeb» и иже с ними. Все ресурсы на английском языке. Но за пару движений мышкой встроенный переводчик в Google Chrome сможет перевести площадку на русский.
Заходим, например, на «ImmuniWeb» и кликаем по иконке с буквой «G» справа от адресной строки.
В появившемся меню выбираем «русский».
В поле ввода вставляем ссылку проверяемого сайта (1) и нажимаем клавишу «Enter» на клавиатуре или кликаем по значку проверки (2).
Запустится процедура проверки надежности сайта.
И когда ресурс пройдет проверку безопасности (или без всяких проверок вы сами доверяете веб-сайту), можно приступать к добавлению доверенных узлов в Гугл Хром.
Шаг 1. Подготовка
При переносе каждого сайта следует выполнять описанные ниже действия.
- Реализуйте переадресацию 301 с прежней главной страницы на новую. Кроме того, стоит добавить такие переадресации для канонических страниц старого сайта.
- Ознакомьтесь со следующими материалами:
- Что такое перенос сайта? – Рекомендации по переносу сайта.
- Перенос сайта с изменением URL. Пошаговое руководство по переносу сайта из одного домена в другой.
- Выполните остальные подготовительные действия, описанные в разделе Перенос сайта с изменением URL.
- После этого на сайтах на уровне домена, таких как example.com, https://example.com или m.example.com, можно будет использовать инструмент «Изменение адреса» (шаг 2).
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
Проверка ссылок
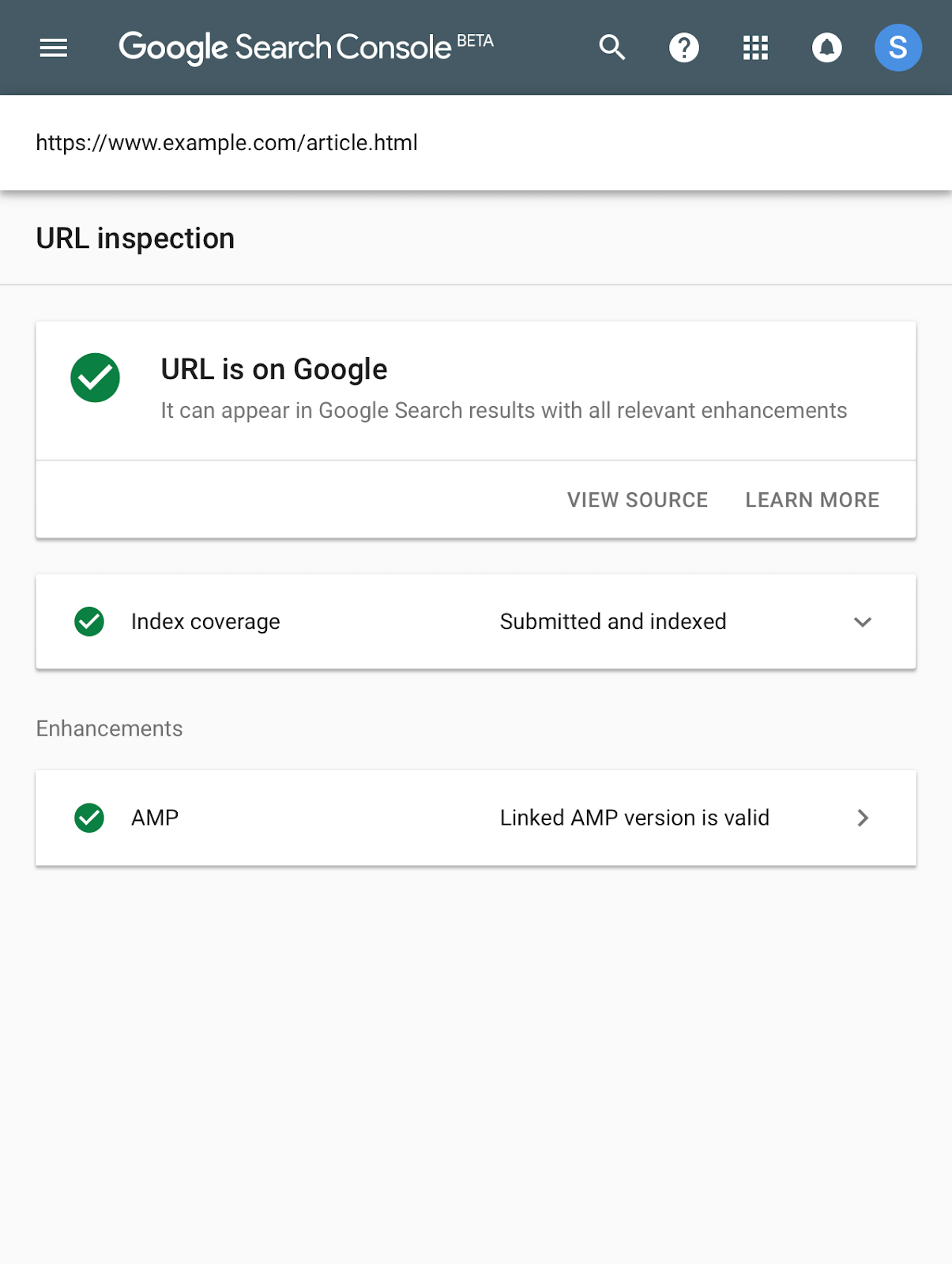
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.

Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
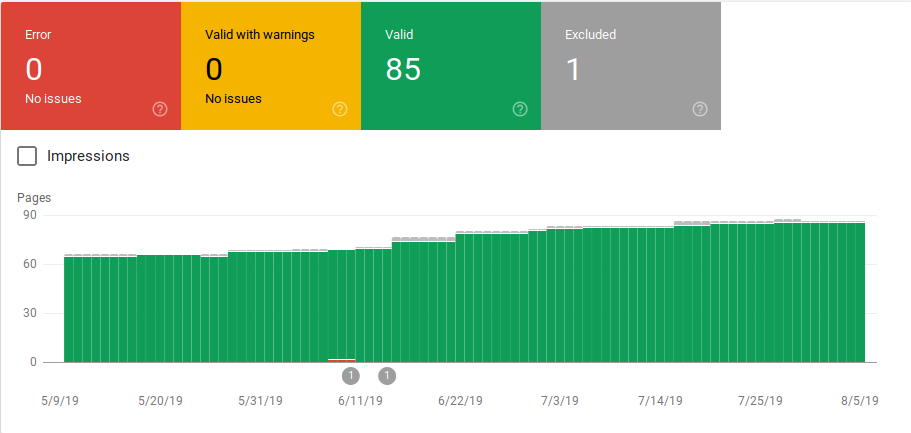
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).

Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
-
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
-
Удаление кэшированной копии страницы. Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
Оптимизация производительности и верстки
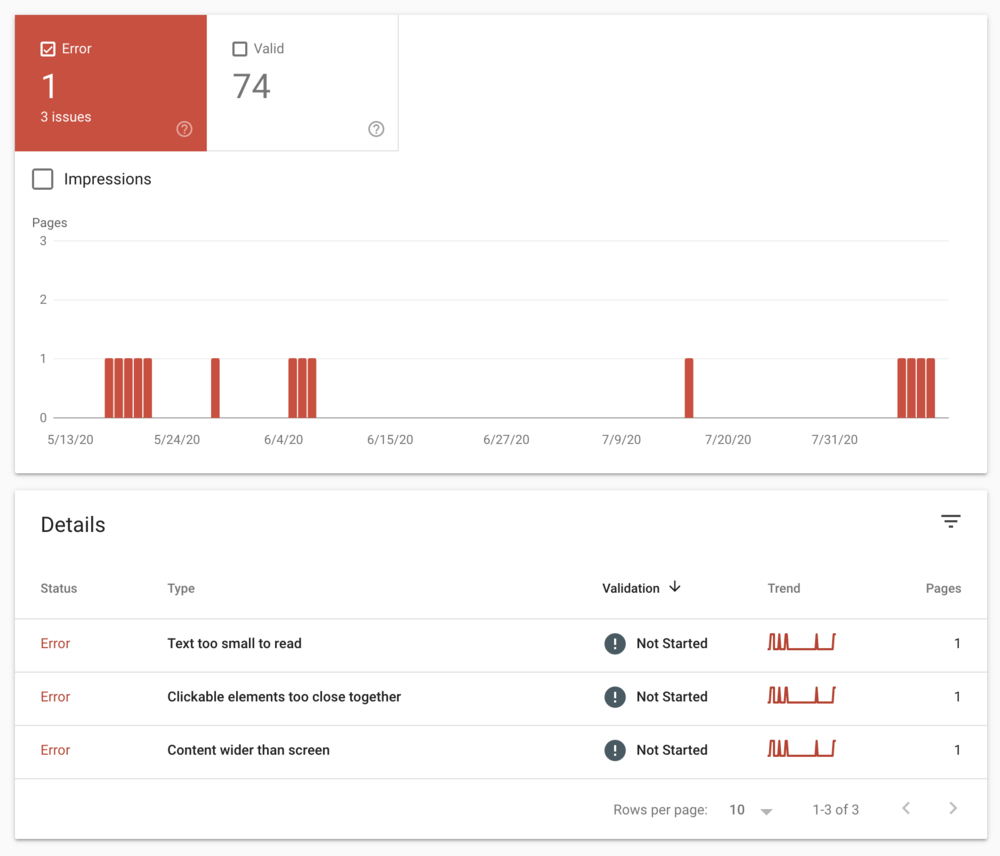
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.

В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
Различные методы управления контентом
Принимая меры, призванные помочь Google в поиске вашего контента, вы можете придерживаться как активного, так и пассивного подхода. У каждого из них есть свои преимущества и недостатки. Далее вы прочитаете о том, какие действия лучше предпринимать, чтобы ваши страницы занимали более высокие позиции в результатах поиска.
Пассивный подход
Даже если у вас нет карты сайта, наши поисковые роботы все равно стараются индексировать его контент полностью (при условии, что доступ к нему не заблокирован). Также они регулярно определяют, сколько страниц ссылается на ваш ресурс. Более подробная информация доступна в специальном руководстве.
| Преимущества. Не требуется дополнительных усилий: достаточно просто создавать контент. Этот вариант подойдет, если у вас несложный сайт и вам необязательно, чтобы его контент обновлялся в Поиске как можно скорее. | Недостатки. Во многих случаях не все материалы удается проиндексировать, особенно если ресурс создан недавно и на него ссылается мало сайтов. В результате пользователи могут не увидеть в Поиске ваш новый контент (например, если вы добавили разметку для показа расширенных результатов). |
Активное управление URL
Если вы предоставите карту сайта (то есть список его URL), мы сможем находить ваши страницы быстрее, так как не будем ограничены только ссылками с других ресурсов в Интернете. Как правило, карту сайта нужно размещать в том каталоге домена, доступ к которому есть у робота Googlebot.
Если несколько URL (например, AMP-страницы, HTML-страницы и мобильного приложения) содержат одинаковый контент, рекомендуется указать, как они взаимосвязаны. Это позволит определять, какую информацию с вашего сайта следует показать пользователю по его запросу (например, ссылку на приложение или AMP-страницу). Для этого выберите, какие страницы будут каноническими, а затем с помощью ссылок установите связи между ними и ресурсами с аналогичным контентом. Так вы позволите Google определять, какую информацию с вашего сайта следует показать пользователю по его запросу. Например, если он выполняет поиск с мобильного устройства, на котором установлено ваше приложение, то увидит ссылку на это приложение.
|
Преимущества. Вы повысите качество своих расширенных результатов. Кроме того, ваши новые материалы и страницы, на которые ссылается мало сайтов, будут добавляться в Google Поиск быстрее. Такой метод позволяет обойти ограничение, которое препятствует быстрой обработке в Google нового контента во всех вариантах его оформления. |
Недостатки. Требуется предоставить метаданные ресурсов, то есть добавить карту сайта и установить связи между его страницами, их AMP-версиями и вашим приложением. |
Отправка новых и обновленных URL в Google
Предыдущий вариант предполагает, что вы размещаете карту сайта на своем ресурсе и ждете, пока Google обнаружит информацию. Но вы можете и сами прислать нам список новых URL.
Чтобы мы могли быстро находить новые URL, достаточно создать карту сайта. Если вам нужно, чтобы мы повторно проиндексировали URL, контент которых обновился, предоставьте XML-карту сайта с временными метками.
Получив список URL, мы определим время их следующего сканирования. Сначала система проверит, есть ли указанные материалы на сервере, и только потом начнется процесс их индексирования.
| Преимущества. Новый контент на вашем сайте будет добавляться в Google Поиск максимально быстро. | Недостатки. Практически отсутствуют. Сложность лишь в том, чтобы создать файл Sitemap, а отправить его в Google очень просто. Многие системы управления контентом позволяют автоматически обновлять этот файл. |
Подробнее о файлах Sitemap…
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:
Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Во-вторых, можно зайти в Google Sites напрямую, введя в поисковик русскоязычный запрос «гугл сайты». Правда, запрос лучше набирать после того, как Вы уже зашли в свою Гугл почту, благо входить туда все равно придется.
В главном окошке сервиса Гугл сайты необходимо нажать кнопку «Создать» и выбрать тип интерфейса. В нашем случае выберем «в обновлённом интерфейсе»:
Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:
Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
На сайт можно
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.
Рис. 5. Темы для Гугл сайта
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.
Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Раздел административной панели «Страницы» служит для добавления статических страниц сайта. Здесь можно
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
Рис. 7. Статические страницы Гугл сайта
По итогу внесения первичных настроек и данных создаваемого ресурса можем нажать на синюю кнопку «Опубликовать» (рис. 7). Но перед публикацией нужно уточнить ещё кое-какие важные моменты:
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
Рис. 8. Публикация Гугл сайта в интернете
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.
Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
Как удалить Гугл сайт
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.
Рис. 10. Как удалить Гугл сайт
Чтобы удалить Гугл Сайт, надо зайти в свой Гугл аккаунт, в нем найти Гугл сайты, как показано на рис. 2. Напротив ненужного Гугл сайт надо нажать на три вертикальные точки, затем в выпадающем меню – клик «Удалить» (рис. 10). После этого сайт будет помещен в Корзину на вашем Гугл аккаунте, откуда его потом можно:
- либо восстановить,
- либо удалить безвозвратно.
Также рекомендую:
1. Создаем блог на Blogger – одной из бесплатных платформ для создания сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
3. Какие сайты чаще всего добавляют в закладки
4. Что такое WordPress
Как создать и назвать сайт на платформе Google
- Откройте новую версию Google Сайтов на компьютере.
- Выберите шаблон под надписью «Создать сайт».
- Введите название сайта в левом верхнем углу экрана и нажмите клавишу Ввод.
- Добавьте контент.
- В правом верхнем углу нажмите Опубликовать.
Совет. Вы можете создать сайт самостоятельно или сэкономить время, воспользовавшись шаблоном.
Как изменить название сайта
- Откройте новую версию Google Сайтов на компьютере.
- Найдите нужный сайт.
- Нажмите на значок «Ещё» Переименовать.
- Введите название и нажмите ОК.
Как добавить название
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите кнопкой мыши в левом верхнем углу экрана.
- Введите название сайта.
- Нажмите клавишу Ввод.
Как создать копию всего сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё» Создать копию.
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Весь сайт».
- Чтобы поменять местоположение сайта, выберите Изменить.
- Нажмите ОК.
Примечание. Если сайт большой, не исключено, что скопировать его не получится.
Как создать копии выбранных страниц сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё» Создать копию.
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Выбранные страницы».
- Чтобы поменять местоположение копии, выберите Изменить.
- Нажмите Далее.
- Выберите нужные страницы.
- Нажмите ОК.
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов.
Как изменить веб-адрес сайта
Изменить веб-адрес нельзя. Вы можете создать копию сайта и опубликовать ее по новому веб-адресу.
Примечание. Копировать можно только те сайты, которые принадлежат вам.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Управление сайтом.
- Выберите Копировать этот сайт.
- Укажите название в соответствующем разделе.
- Нажмите Копировать в верхней части экрана.
- При желании вы можете удалить старый сайт.
Как объединить объекты в группу или отменить объединение
Текстовые поля и изображения можно объединять в группы, чтобы их было удобнее перемещать.
Как объединить текстовые поля и изображения в группу или отменить объединение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Добавьте на одну страницу изображение и текстовое поле.
- Перетащите изображение к верхнему или нижнему краю текстового поля, чтобы появилась линия.
- Чтобы отменить объединение, нажмите на изображение или текст и перетащите его из группы.
Как изменить расположение объектов в группе
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Выберите группу.
- Нажмите на изображение или текстовое поле, которое нужно переместить.
- Нажимайте на клавиатуре стрелки вверх, вниз, вправо и влево.
Общие рекомендации
Помогите Google проанализировать ваш сайт
- Сделайте сайт полезным и информативным. Посетителям должно быть сразу понятно, какого рода контент представлен на нем.
- Подумайте, по каким ключевым словам пользователи будут искать ваши материалы, и включите эти термины в текст на сайте.
- Убедитесь, что элементы и атрибуты содержательны, точны и не содержат ошибок.
- Создайте продуманную и логичную иерархию страниц.
- Следуйте нашим рекомендациям по размещению изображений, видео и структурированных данных.
- Если используется система управления контентом (например, Wix или WordPress), убедитесь, что поисковые системы могут сканировать создаваемые ею страницы и ссылки.
- Чтобы робот Googlebot правильно распознавал содержание страниц, откройте ему доступ ко всем объектам сайта, от которых оно зависит, например файлам CSS и JavaScript. Наша система индексирования обрабатывает страницу со всеми ее элементами: изображениями, файлами CSS и JavaScript. Инструмент проверки URL позволит вам выявить объекты, которые недоступны роботу Google. Также вы можете воспользоваться инструментом проверки директив в файле robots.txt.
- Разрешите поисковым роботам сканировать ваш сайт без идентификаторов сеансов и без параметров URL, которые позволяют отслеживать пути их передвижения по сайту. Эти инструменты полезны, если вам нужно анализировать поведение посетителей, но Google обрабатывает страницы совершенно иначе. В результате сайт может быть проиндексирован неполно, поскольку роботам не всегда удается исключить URL, которые выглядят по-разному, но при этом ведут на одну и ту же страницу.
- Сделайте самые интересные и полезные материалы на сайте видимыми по умолчанию. Для наших роботов не составляет проблем обработать контент HTML в навигационных элементах, например вкладках или раскрывающихся разделах, однако Google может прийти к выводу, что посетителям затруднительно найти такое содержание. Поэтому мы рекомендуем размещать важную информацию на странице по умолчанию.
- Примите необходимые меры, чтобы реклама не влияла на рейтинг вашего сайта в поисковых системах. Используйте файл robots.txt или атрибуты и , чтобы запретить поисковым роботам переходить по рекламным ссылкам.
Сделайте сайт удобным для пользователей
- Имена и названия, а также другая важная информация и ссылки по возможности должны быть представлены текстом, а не изображениями. Если какой-то контент необходимо представить в графическом виде, добавьте к нему небольшое описание с помощью атрибута .
- Убедитесь, что все ссылки ведут на доступные страницы. Это можно сделать с помощью специального инструмента проверки.
- Оптимизируйте скорость загрузки. Быстро работающие сайты не раздражают пользователей и повышают удобство работы в Интернете. Это особенно актуально для посетителей с медленным подключением. Проверить скорость загрузки страниц можно с помощью инструментов PageSpeed Insights и WebPagetest.
- По возможности оптимизируйте сайт для устройств любого типа, будь то компьютеры, планшеты или смартфоны. Проверка оптимизации для мобильных устройств поможет узнать, правильно ли показываются страницы на маленьких экранах и что нужно изменить.
- Убедитесь, что ваш сайт корректно отображается в любых браузерах.
- Защитите свой сайт с помощью HTTPS. Так вы обеспечите безопасность при передаче данных между пользователем и вашими ресурсами.
- Убедитесь, что ваши страницы могут просматривать люди с нарушениями зрения, например с помощью программ для чтения с экрана.
Ресурс с префиксом в URL
Ресурсы с префиксом в URL могут быть подтверждены 4 способами: с помощью HTML-файла, тега HTML, через код отслеживания Google Аналитики и фрагмент-контейнер Менеджера тегов. Этот тип собственности позволяет пользователям анализировать отдельные разделы сайта в консоли. Например, если у вас есть сайт с разделами Германии и Франции, вы можете создать отдельные аккаунты для каждого:
- https://www.website.com/
- https://www.website.com/germany/
- https://www.website.com/france/
Вам также нужно добавить отдельные ресурсы для протоколов http и https:
- http://www.website.com/
- https://www.website.com/
И, соответственно, сделать то же самое для каждого поддомена:
- http://m.website.com/
- http://website.com
- http://www.website.com
Вы можете подтвердить право собственности на ресурсы с префиксом в URL, используя один из 4 способов.
Подтверждение права собственности тегом HTML
Чтобы подтвердить собственность методом проверки HTML-тега, следуйте шагам:
- Выберите Ресурс с префиксом в URL как тип собственности и введите URL-адрес сайта.
- Выберите Другие способы подтверждения > Тег HTML.
- Скопируйте предоставленный метатег.
- Вставьте его в тег <head> на домашней странице.
- Нажмите Подтвердить в Search Console — право собственности будет мгновенно подтверждено.
Отметим, что только пользователь с правом редактирования кода сайта может подтвердить собственность. Скопируйте метатег, который предоставляет GSC, без каких-либо изменений.
Подтверждение собственности с помощью проверочного HTML-файла
Чтобы пройти верификацию Google Search Console с помощью загрузки HTML-файла, добавьте URL-адрес сайта и сделайте следующее:
- Выберите Рекомендуемый способ подтверждения.
- Загрузите HTML-файл.
- Вставьте этот файл в корневую папку сайта — основную папку, где содержатся все необходимые файлы для деятельности сайта.
- Нажмите Подтвердить в Google Search Console.
Вы можете добавлять этот файл на все сайты, пользователем которых являетесь.
Подтверждение права собственности через код отслеживания Google Аналитики
Вы также можете подтвердить собственность, связав Google Search Console с Google Аналитикой (GA). Для этого выполните следующие действия:
- Убедитесь, что ваш аккаунт Google Аналитики совпадает с Google-аккаунтом, который вы используете для настройки Google Search Console, и проверьте разрешение на изменение настроек вашего ресурса. Если у вас нет аккаунта в GA, вы можете ознакомиться с работой данного сервиса с помощью нашей статьи о Google Аналитике.
- Убедитесь, что вы разместили код отслеживания Google Аналитики на домашней странице в секции <head>. В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает.
- Войдите в Search Console, используя Google-аккаунт.
- Нажмите Добавить ресурс, введите URL-адрес сайта и выберите Подтвердить с помощью Google Аналитики.
- Подтвердите собственность.
Если вы сделали все правильно, ресурс будет верифицирован мгновенно.
Подтверждение права собственности через фрагмент-контейнер Google Менеджера тегов
Добавьте сайт в Google Search Console через фрагмент-контейнер Google Менеджера тегов, выполнив следующие действия:
- Убедитесь, что вы можете публиковать теги в аккаунте Менеджера тегов.
- Войдите в Search Console, используя тот же аккаунт, который вы используете для Google Менеджера тегов.
- Убедитесь, что элемент кода Менеджера тегов находится сразу после тега <body> на домашней странице.
- Нажмите Добавить ресурс, введите URL-адрес сайта, затем выберите Google Менеджер тегов.
- Нажмите Подтвердить.
Шаг 1. Разрешите пользователям создавать сайты
Подготовка. Убедитесь, что у ваших пользователей есть доступ к Сайтам. Подробнее о том, …
Чтобы включить создание сайтов в новой и в классической версиях Сайтов:
-
Войдите в консоль администратора Google.
Используйте аккаунт администратора (он не заканчивается на @gmail.com).
-
На главной странице консоли администратора выберите ПриложенияGoogle WorkspaceСайты.
- Нажмите Новая версия Google СайтовСоздание и редактирование сайтов.
- Выберите Пользователи могут редактировать сайты и установите флажок Разрешить пользователям создавать сайты.
- Нажмите Сохранить.
- Возле раздела Новая версия Google Сайтов нажмите на стрелку вверх , чтобы закрыть его.
- Нажмите Настройки доступа – классическая версия Google СайтовСоздание сайтов.
- Выберите Пользователи в домене ваш_домен могут создавать сайты и нажмите Сохранить.
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.

Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:

После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).






