Как добавить карту google, яндекс и 2гис на сайт: просто по шагам
Содержание:
- 1.2 Многофункциональная карта с несколькими метками
- Настройка метки
- Animaps
- Импортирование меток в конструктор из файла
- Как поставить метку на карте?
- Как проложить маршрут на карте
- Знакомство с сервисом
- Яндекс.Справочник отклонил заявку — что делать?
- Bing Maps
- Конструктор карт от Яндекса
- Как вставить карту 2ГИС на сайт
- Как отметить несколько мест на Яндекс Карте
- Как вставить Google карту на сайт
- Получение кода для размещения
- Отслеживание эффективности размещения на «Яндекс.Карты»
- Получение кода для размещения
- QuickMaps
1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Нажимаем на кнопку «Создать новую карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.

После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).

Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название

Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.

Нажимаем на кнопку «Поделиться»

Далее, на кнопку «Изменить»

Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки

После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»

Копируем полученный код, который отобразится после нажатия на кнопку «Добавить на сайт»

Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице Google карта отображается так:

Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
-
Описание карты
-
Название слоя
-
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)

Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте «Яндекс», просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте «Метки» сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
Как только редактирование завершено, нажмите «Сохранить и продолжить». В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.
Как только получилось поставить на карте «Яндекс» метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
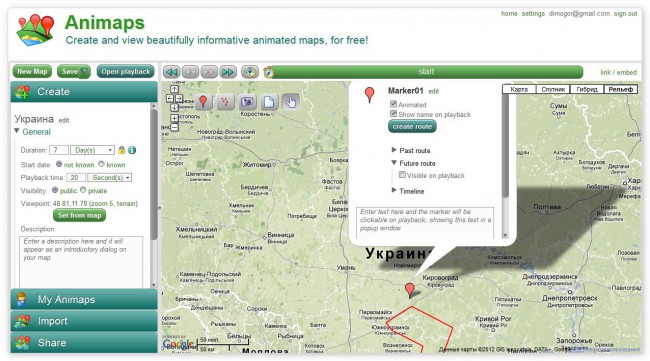
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.

Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
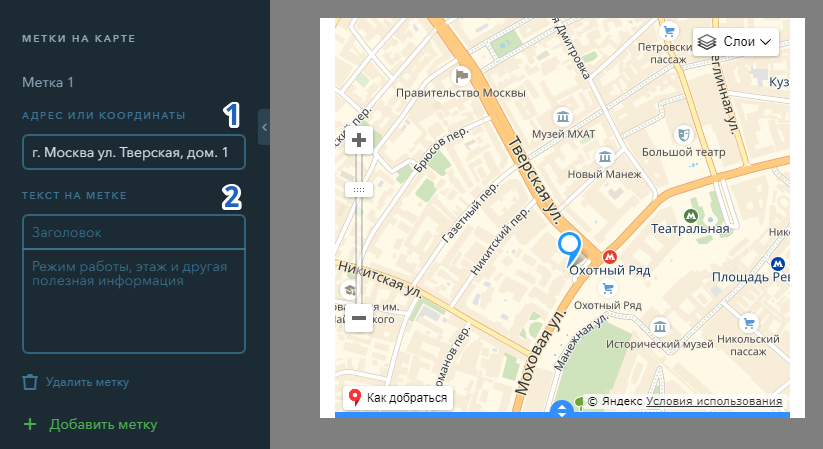
Как поставить метку на карте?
Чтобы указать ваш адрес на карте, установите на неё метку. В настройках метки вы можете указать адрес, заголовок и дополнительную информацию, например, режим работы офиса.

Вы можете добавить на карту до 50 меток при выборе Яндекс Карт и Google Карт.
Также с помощью настроек карты вы можете включить или отключить следующие параметры:
- Выбор типа карты
- Ползунок масштабирования
- Фиксация карты

Для Google Карт есть возможность выбрать дизайн отображаемой карты.
Продолжаем изучать особенности API Яндекс.Карт версии 2.х начатый в предидущей заметке «Начинаем изучать API Яндекс.Карт 2.0».
И теперь мы рассмотрим как можно добавить метку на карту, изменять различные его параметры и использовать собственный значок для ее обозначения.
Рассмотрим простейший пример добавления метки.
Пример добавления метки на карту — JavaScript API Яндекс.Карт 2.0
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — Создать карту .
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите Сохранить и продолжить .
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине , а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты .
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить , и проверьте вывод карты на сайте.
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.
Знакомство с сервисом
Давайте попробуем разобраться с этим полезнейшим для путешественников сервисом, а так же познакомимся со скретч картами, которые можно повесить дома на стену и помечать посещённые государства.
Не знаю как у вас, но во мне Гугл Мапс всегда вызывал какой-то ступор, я всегда думал, что им очень тяжело пользоваться и просто не решался сесть и разобраться. Но, как сказал Че Гевара: «Давайте будем реалистами и совершим невозможное», и я пересилил свою фобию перед Google Maps, и выбрал день чтобы полностью в нём разобраться. И вновь убедился, что всё, что поначалу кажется сложным, получается в итоге простым и понятным.
Тем более, что ранее у нас с Вами уже был опыт работы c сервисом Google Календарь, когда мы научились планировать дела и путешествия.
Идеально сервис работает в родном для Google браузере — Ghrome, в Опере вообще не важно отображается и подтормаживает. Во время работы с картами советую пользоваться Хромом или Мозилой
Яндекс.Справочник отклонил заявку — что делать?
Вы отправили заявку на добавление организации в Яндекс.Справочник и получили отказ? Давайте разберемся, что делать в этой ситуации.
Сначала проверьте карточку на наличие ошибок. Как правило, заявки отклоняют, если вы указали неверные контактные данные: номер телефона, адрес, сайт. Например, фиктивный адрес — на самом деле, у компании нет офиса, а в карточке указано, что есть.
Вместо названия компании указана сфера деятельность. Например, «ремонтируем ноутбуки» или «готовим вкусный борщ». В этом случае, вы также не пройдете модерацию.
Исправьте все ошибки и снова отправьте заявку. Если проблема не решилась, то напишите в службу поддержки Яндекс.Справочника. Это можно сделать в разделе «Обратная связь». Подробно опишите свою проблему.
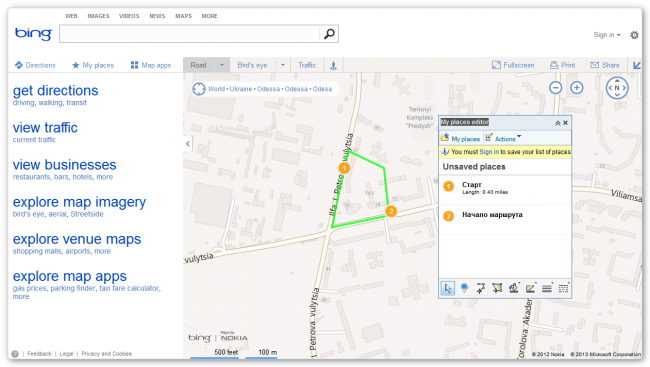
Bing Maps
Картографический сервис Bing Maps долгое время находится несколько в тени своего основного конкурента. И совершенно зря — после начала дружбы Microsoft и Nokia этот сервис стал использовать данные из Nokia Maps, которые всегда отличались хорошим покрытием и отличной детализацией.

В рамках Bing Maps пользователь получает только минимум функций, необходимых для построения карты, а именно расстановку маркеров, рисование треков и многоугольников различными типами линий, добавление фотографий и комментариев.
Для демонстрации готовой карты вам необходимо ее сохранить, после чего можно получить прямую ссылку на карту и код для встраивания в любую веб-страницу.
Конструктор карт от Яндекса
Самый простой способ того, как поставить метку на карте «Яндекс» — это воспользоваться конструктором карт, который можно найти на официальном сайте «Яндекса». Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Вам будет интересно: Как пользоваться Musical ly? Советы
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
 Карта 2ГИС
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение? Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите – Создать карту .
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку – «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите Сохранить и продолжить .
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине , а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты .
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера – вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить , и проверьте вывод карты на сайте.
Как вставить Google карту на сайт
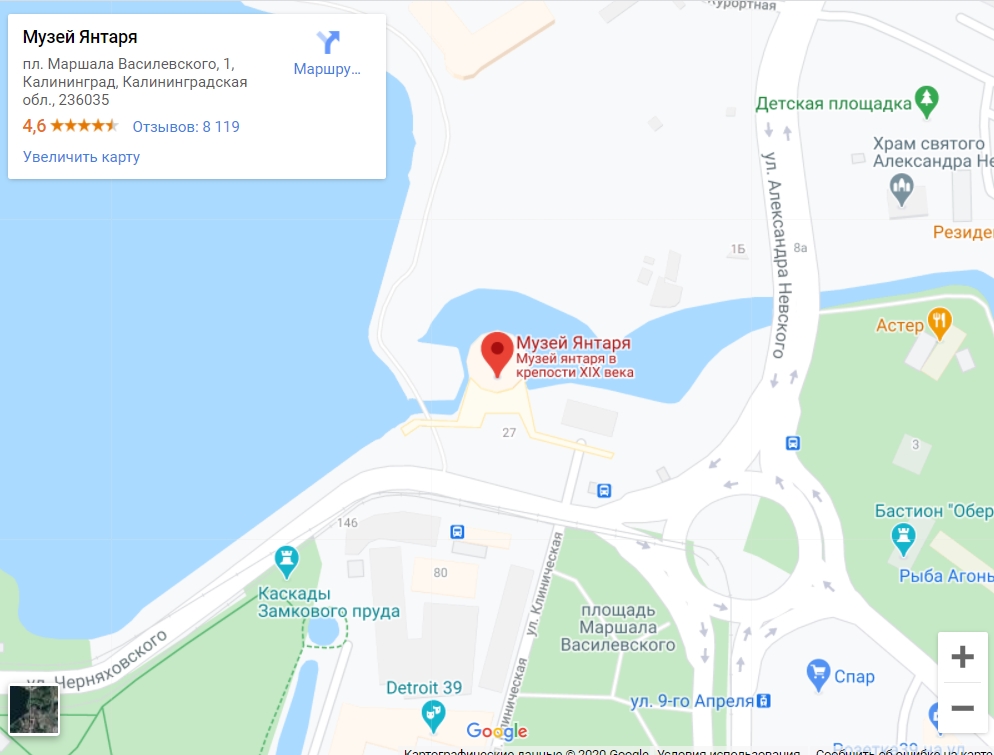
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.
Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер
Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
Отслеживание эффективности размещения на «Яндекс.Карты»
Эффективность отслеживается в разделе «Статистика». В нем есть три главных подраздела: «Основная», «На картах» и «Геовизор».
«Основная». Здесь собраны диаграммы с данными, которые можно отразить понедельно или помесячно:
- Аудитория.
- Просмотры профиля.
- Клики на кнопки — «Построить маршрут», «Позвонить», «Перейти на сайт».
Основная статистика
«На картах». Здесь собирается статистика за 30 дней и за последнюю неделю. Берется она из «Яндекс.Карты».
- Запросы по рубрикам.
- Конкуренты.
- Прямые переходы.
- Переходы в процессе поиска других организаций — дискавери-переходы.
Статистика в картах
Также здесь вы найдете диаграммы, которые сравнивают метрики, рассмотренные выше.
Анализ метрик
«Геовизор». В этом разделе собраны действия пользователей — по каким запросам они перешли в вашу карточку.
Данные запросов
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.
Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер
Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
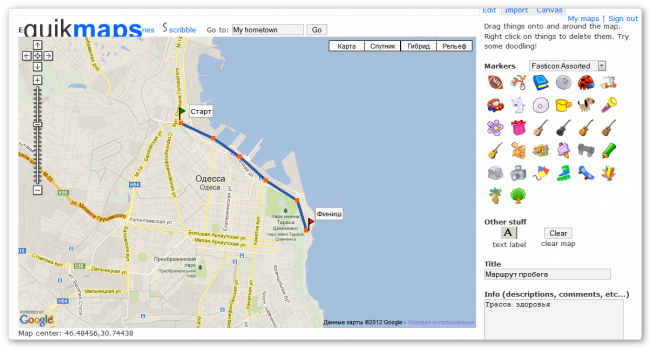
QuickMaps
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Готовую карту вы можете сразу же сохранить и получить постоянную ссылку для просмотра, а также код для встраивания в любой сайт в виде виджета. Кроме того, возможен экспорт данных в формате KML или GPX.






