Всплывающие окна (попапы): что это и как применять
Содержание:
- Всплывающие окна: за и против
- Меню
- Popup Parameters
- Почему стоит попробовать pop-трафик: плюсы и минусы
- Типы поп-апов
- Плагины независимых разработчиков
- Как правильно оформить pop-up
- Когда показывать всплывающее окно
- Стили панели входа на HTML и CSS
- Summary
- jQuery / Javascript
- Лучшие сервисы для создания pop-up окон
- What Makes a Good Popup Plugin?
- Moving and resizing
- Popup App Methods
- Лендинг: ключ к конверсии pop-рекламы
- Полный синтаксис window.open
- Menus
- Внешний вид и поведение контекстного меню
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любят. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют всплывающие окна.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть поп-апов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг поп-апов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Popup Parameters
Now let’s look at list of available parameters we need to create Popup:
| Parameter | Type | Default | Description |
|---|---|---|---|
| el | HTMLElement | Popup element. Can be useful if you already have Popup element in your HTML and want to create new instance using this element | |
| content | string | Full Popup HTML layout string. Can be useful if you want to create Popup element dynamically | |
| backdrop | boolean | true | Enables Popup backdrop (dark semi transparent layer behind) |
| backdropEl | HTMLElementstring | HTML element or string CSS selector of custom backdrop element | |
| closeByBackdropClick | boolean | true | When enabled, popup will be closed on backdrop click |
| closeOnEscape | boolean | false | When enabled, popup will be closed on ESC keyboard key press |
| animate | boolean | true | Whether the Popup should be opened/closed with animation or not. Can be overwritten in and methods |
| swipeToClose | booleanstring | false | Whether the Popup can be closed with swipe gesture. Can be to allow to close popup with swipes to top and to bottom, or can be (string) to allow only swipe to top to close popup, or (string) to allow only swipe to bottom to close. |
| swipeHandler | HTMLElementstring | If not passed, then whole popup can be swiped to close. You can pass here HTML element or string CSS selector of custom element that will be used as a swipe target. ( must be also enabled) | |
| push | boolean | false | When enabled it will push view behind on open. Works only when top safe area is in place. It can also be enabled by adding class to Popup element. |
| on | object |
Object with events handlers. For example: |
Note that all following parameters can be used in global app parameters under property to set defaults for all popups. For example:
If you use auto-initialized popups (e.g. you don’t create them via ), it is possible to pass all available popup parameters via attributes. For example:
Почему стоит попробовать pop-трафик: плюсы и минусы
Pop-трафик — это то, с чего начинали многие арбитражники. Он пользуется популярностью и у многих опытных аффилиатов. И у этого есть несколько причин. Давайте разберемся с плюсами и минусами этого рекламного формата.
Минусы поп-трафика:
Попсы довольно раздражительны для пользователей
Поэтому так важно настроить частоту показа своих предложений, чтобы не переутомить и не оказаться в минусе.
Попсы могут влиять на seo сайтов, что скорее является важным моментом для владельцев сайтов, которые монетизируют свои сайты с помощью pop-трафика.
Присутствует бот-трафик. Есть мнение, что в поп-трафике царствует ботовый трафик
Однако, каждая рекламная сеть совершенствует свои инструменты по блокировке ботового трафа, чтобы не потерять свою репутацию. Важно выбирать попандер сети с качественным трафом. RichAds использует для защиты от фрода технологии big data и дополнительную внешнюю проверку от Adscore.
Плюсы поп-трафика:
- Самый простой в освоении формат. Для привлечения пользователя в этом формате не нужны баннеры или креативы, как во всех других форматах рекламы. Единственный элемент, который понадобится — хороший лендинг. Чем меньше элементов между покупателем и целевым действием, тем проще тестировать и учиться.
- Самая демократичная стоимость за клик.Попсы дешевле трафика из Facebook, Instagram, нативки или контекстной рекламы. Pop-трафик работает по модели CPM (cost-per-mille), где вы платите за 1000 показов. По сути это можно назвать и CPC (cost-per-click), потому что переход на лендинг всегда происходит после клика. Но для удобства подсчетов такой трафик продают через CPM.Иногда кажется, что хорошие вещи не могут стоить дешево. Это правило не срабатывает с popunder-трафиком. Главный бонус этой рекламы, что вы можете найти подходящую попандер сеть, и стоимость рекламы не будет высокой.
- Много трафика и широкий охват аудитории. Попсы можно встретить на развлекательных сайтах, где собирается много юзеров.
- Подходит для продвижения товаров широкого потребления, потому что аудитория максимально разнообразная.
- Попсы адаптированы под различные девайсы (десктопы, ноутбуки, мобилки и планшеты) и платформы (в отличие от пушей, работают даже на IOS).
Типы поп-апов
Все поп-апы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип поп-апа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
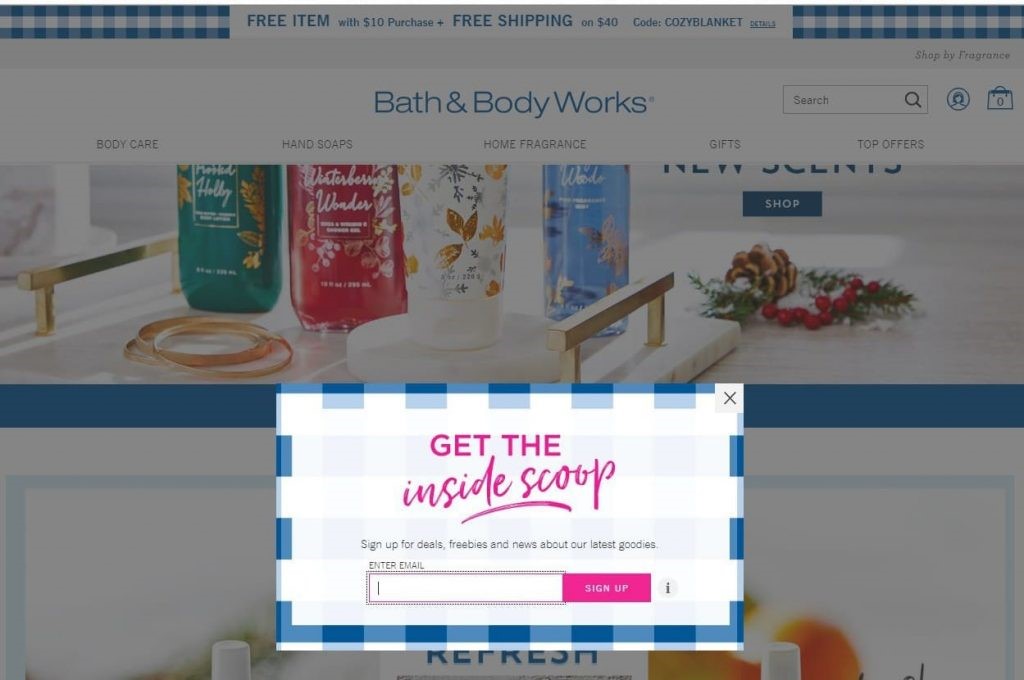
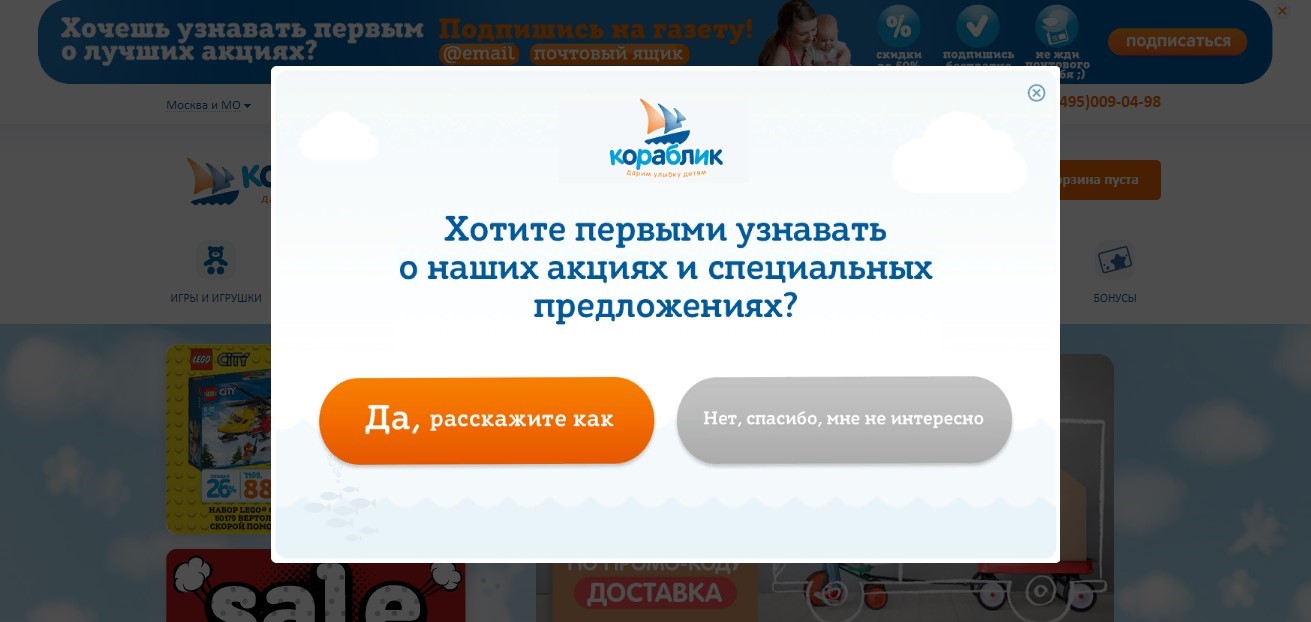
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Плагины независимых разработчиков
Без упоминания этих альтернативных профессиональных решений обзор popup-плагинов для WordPress был бы неполным. В рассматриваемых ниже премиум-плагинах все, за что в большинстве случаев придется доплачивать пользователю плагина из репозитория (причем, доплачивать за каждую дополнительную опцию), уже включено в функционал. При этом стоимость таких инструментов весьма демократична и составляет 24-25 долларов.
Ninja Popups
Самый продаваемый профессиональный popup-плагин для WordPress, позволяющий конвертировать просмотры страниц сайта в конкретные действия посетителей. Обладает библиотекой с десятками прекрасных полностью редактируемых шаблонов, созданных практически под каждый информационный повод.
Разрешает открывать всплывающие окна в случаях, когда пользователь просмотрел заданный процент контента на странице или через определенное количество секунд бездействия пользователя. Есть таргетинг на уровне страницы: разные окна для каждой страницы/записи, показ окна для одной страницы или для всех.
Для реализации уже имеющихся дизайн-макетов popup-окон в плагин включен продвинутый визуальный конструктор с предпросмотром вносимых изменений, позволяющий перетаскивать в макет будущего окна любые необходимые элементы (изображения, видео, блоки с текстом и HTML-кодом, списки, поля ввода данных и скрытые поля, карты, кнопки, чекбоксы, защиту от спама reCaptcha и др.). Интерфейс англоязычный, но достаточно простой и понятный.
Master Popups
Мощнейший инструмент для создания всего разнообразия видов всплывающих окон. Есть полсотни различных готовых шаблонов, которые можно редактировать. Присутствует возможность использования собственного CSS-кода, JavaScript и Cookie. В расширенных настройках можно выбрать, какие действия будут выполняться после открытия/закрытия окна и отправки формы, при бездействии пользователя, при решении покинуть страницу.
Плагин Master Popups обладает отличным визуальным редактором с интуитивно понятным интерфейсом и полным набором базовых элементов и форм для построения макета. Размеры всплывающих уведомлений, параметры цвета и прозрачности, эффекты анимации, настройки границ, параметры наложения и фона, шрифты — все это редактируется несколькими движениями. Предусмотрена замена выводимых плагином англоязычных сообщений для пользователей на собственные — эти данные прописываются вручную на отдельной странице настроек. Есть функция экспорта созданных баннеров для использования на других сайтах.
Этот плагин можно назвать достойным конкурентом не только упомянутому выше Ninja Popups, но и любому решению из официального репозитория WordPress.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего поп-апа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием pop-up не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какие действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание поп-апов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что поп-апы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в поп-апы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Когда показывать всплывающее окно
Выше мы рассмотрели основные типы поп-апов, их же можно еще разделить на подтипы. Чтобы понять, когда использовать всплывающее окно, рекомендую ознакомиться с каждым подтипом.
Приветственный
Появляется сразу после того, как загружается страница сайта. Довольно сомнительный функционал для хорошего ресурса, так как пользователю обычно некомфортно, когда перед лицом сразу появляется pop-up окно. Однако это может быть полезно в тех случаях, когда требуется сообщить о какой-либо технической проблеме.

Скроллинговый
Подобный тип появляется во время пролистывания страницы сайта. Когда посетитель доходит до запрограммированного места, тут же всплывает поп-ап окно. Чаще всего оно используется для предложения оформить подписку либо предлагает ссылку на релевантный контент.

Окно по таймеру
Всплывает через определенное время после того, как пользователь зашел на страницу. С его помощью можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.

Завершающий
Самый наглый вид поп-апа, который появляется, когда пользователь собирается закрыть страницу. Не рекомендуем использовать, так как это может сильно сказаться на популярности ресурса. Если пользователь уже хочет уйти со страницы, не нужно его останавливать, он все равно это сделает. В противном случае он уйдет еще и с не лучшими впечатлениями.

Это были одни из самых популярных вариантов использования pop-up окон. Вариантов может быть гораздо больше: например, после заполнения формы можно добавить еще одно окно, в котором будет написан текст благодарности. Также можно добавить поп-ап к определенной услуге – при выборе будет всплывать окно с краткой информацией.
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Summary
Popup windows are used rarely, as there are alternatives: loading and displaying information in-page, or in iframe.
If we’re going to open a popup, a good practice is to inform the user about it. An “opening window” icon near a link or button would allow the visitor to survive the focus shift and keep both windows in mind.
- A popup can be opened by the call. It returns the reference to the newly opened window.
- Browsers block calls from the code outside of user actions. Usually a notification appears, so that a user may allow them.
- Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window.
- The popup may access the opener window using the property.
- The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages.
To close the popup: use call. Also the user may close them (just like any other windows). The is after that.
- Methods and allow to focus/unfocus a window. But they don’t work all the time.
- Events and allow to track switching in and out of the window. But please note that a window may still be visible even in the background state, after .
jQuery / Javascript
Мы будем использовать библиотеку jQuery для создания JavaScript popup окна. Это популярный в интернете эффект, он используется такими сайтами, как и Twitch.tv.
Нужно обернуть функции jQuery в функцию, которая загружается после того, как документ готов. Это предотвращает замедление:
$(document).ready(function() {
// здесь код функций
});
Чтобы создать эффект растворения, мы используем метод jQuery fadeToggle. Он позволяет значительно проще анимировать элементы.
Мы используем fadeToggle при нажатии ссылки входа в систему. Для этого нам потребуется событие jQuery click:
$(document).ready(function() {
$("#loginLink").click(function(event){
// здесь код
});
});
Приведенный выше код запускает функцию encased при нажатии элемента с идентификатором loginLink. Чтобы указать ей, что делать, когда элемент нажат, нужно сделать следующее:
$(document).ready(function() {
$("#loginLink").click(function(event){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
});
Использование jQuery-функции preventDefault() позволяет остановить связь с перенаправлением пользователя. Это обеспечивает функционал для разработчиков, которые могут ссылаться на страницу входа:
<a href="login.php" id="loginLink">Login</a>
С помощью этой простой функции мы продублируем функционал для закрытия окна.
$(document).ready(function() {
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
});
Нам не нужно использовать здесь функцию preventDefault(), потому что кнопкой закрытия окна не предоставляется внешняя ссылка.
В JS popup окне сделаем так, чтобы пользователь мог нажать клавишу ESC для закрытия окна:
$(document).ready(function() {
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Важно отметить, что эта функция используется в теле if. Оператор проверяет, нажал ли пользователь клавишу ESC (код клавиши 27)
Поскольку мы не хотим, чтобы пользователь открывал окно с помощью клавиши ESC, нужно проверить, отображается ли окно наложения или нет.
Вот все весь код jQuery:
$(document).ready(function() {
$("#loginLink").click(function( event ){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Лучшие сервисы для создания pop-up окон
Рассмотрим наиболее популярные сервисы, которые подойдут под различные типы pop-up окон. Их особенность заключается в удобном функционале: можно самостоятельно, без знания программирования, переделывать всплывающие окна в попытках увеличить конверсию: менять форму, сценарий появления, текст и прочее.

Ссылка на сервис: OptinMonster
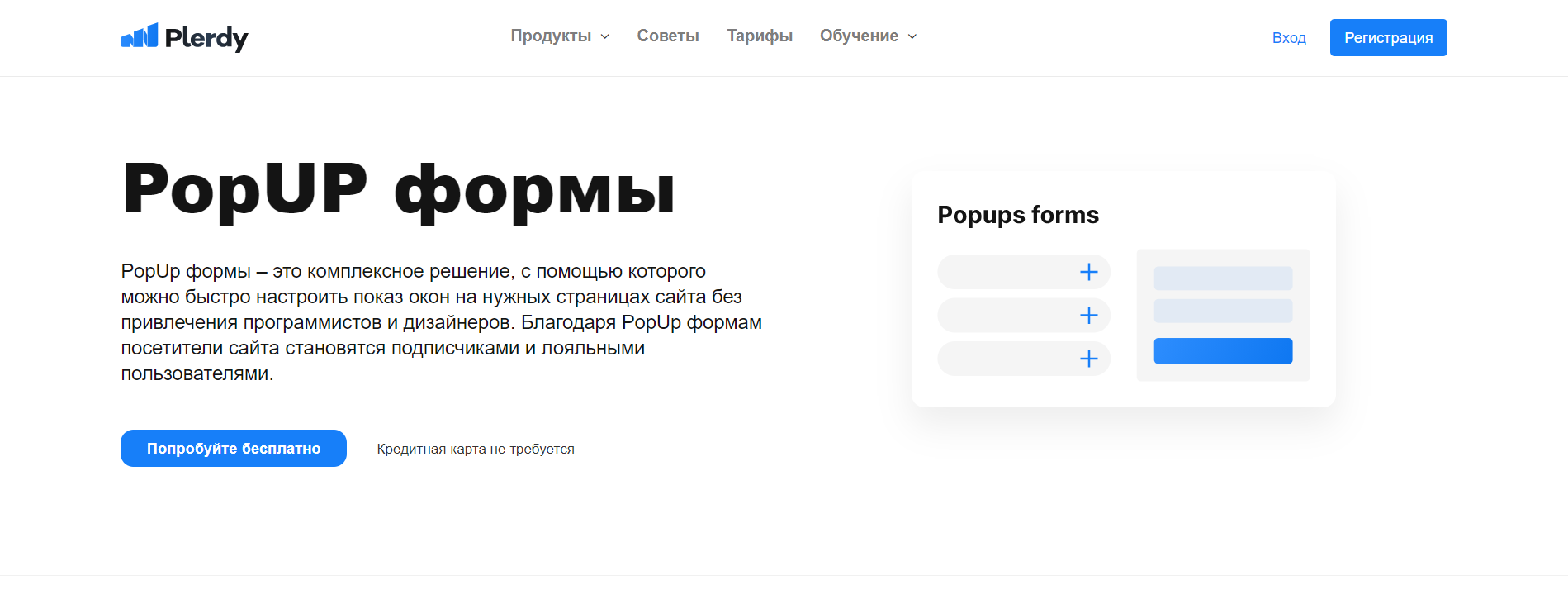
Plerdy

Русскоязычный сервис с мощным функционалом для увеличения трафика и повышения продаж. Сервис предлагает на выбор множество различных шаблонов, с помощью которых можно информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик и т.д.
Для всех форм доступна карта кликов.
Ссылка на сервис: Plerdy
Getsitecontrol
Getsitecontrol – еще один сервис с виджетами для повышения конверсии. Он предлагает добавить на сайт всплывающие окна, формы подписки, опросы, кнопки соцсетей. Нужный виджет вставляется на страницу одной строчкой кода.
Ссылка на сервис: Getsitecontrol
MailMunch

MailMunch – это простой в использовании конструктор форм, который можно настроить и запустить на сайте всего за несколько минут. Он отлично подходит для создания всплывающих окон, верхних и боковых панелей, встроенных форм.
Ссылка на сервис: MailMunch
PopMechanic

PopMechanic – удобный и легкий в использовании русскоязычный сервис с широким функционалом. Подписка стоит от $12, но есть бесплатная пробная версия (до 1000 пользователей, 5 шаблонов и 1 интеграция).
Ссылка на сервис: PopMechanic
AddThis

AddThis – полностью бесплатный сервис с возможностью создания кастомизированных поп-ап окон. Есть совместимость со всеми популярными CMS.
Ссылка на сервис: AddThis

Ссылка на сервис: Sumo
OptiMonk

OptiMonk – это бесплатный инструмент для увеличения конверсии и привлечения потенциальных клиентов. Он позволяет создавать, персонализировать и запускать всплывающие окна, боковые панели и панели уведомлений без знания программирования.
Ссылка на сервис: OptiMonk
Leadgenic

Leadgenic – профессиональный сервис для повышения конверсии сайта. Есть бесплатный тариф, включающий в себя 3 таргетированных виджета, бесплатную CRM, интеграцию Google Analytics и Яндекс.Метрики.
Ссылка на сервис: Leadgenic
JumpOut

Сервис предлагает множество умных форм для сбора подписчиков, 5 типов виджетов, А/Б тесты, функции для увеличения конверсии и многое другое. Есть как бесплатная версия, так и платная, начинающаяся от 199 рублей в месяц.
Ссылка на сервис: JumpOut
What Makes a Good Popup Plugin?
A good popup plugin will offer tons of features and customizations. Most importantly, it should give you full control over the popups.
While choosing a WordPress popup plugin, you need to focus mainly on its Targeting and Trigger options. These are some advanced features that can help you to manage popups according to your preferences.
Targeting Options
Targeting is a feature that allows you to target exactly who will (and won’t) see your popups. This can also allow you to choose which of your posts, pages, or custom post types to target or show the pop ups to.
Some of the popular ways to target your visitors with popups include page-level targeting, geolocation, device, and traffic source.
Commonly used targeting options are:
- Page-level targeting
- New vs. old visitors
- Referrer detection
- Cookie control
- Device detection
- Logged-in users
- WordPress elements targeting (Archives, Categories, Tags, Posts, etc.)
Trigger Options
The trigger feature, on the other hand, allows you to trigger a popup on an action or click of a particular website elements such as menus, sidebars, buttons, images, etc.
You can also get automated trigger options, which will allow you to set a timed delay for the popup. “Welcome popups” are the best examples of an automated trigger option.
Commonly used trigger options are:
- Exit intent trigger
- User inactivity trigger
- Timed trigger
- After scroll trigger
- Scroll to element trigger
- Welcome trigger
- After content trigger
- Click to trigger
Apart from these popup features, plugin performance is another important factor that you need to focus on.
Performance
Plugin performance will define whether the said plugin is suitable for your website or not.
Because of the nature of popup plugins, most of them track users site-wide to know when to display the popup. If the plugin hasn’t been optimized by the developer it can result in a considerable slowdown.
So, it’s your responsibility to choose the well-optimized popup plugin that offers powerful conversion features without slowing down your site speed.
Keeping these factors in mind, we’ve listed some of the best WordPress popup plugins below. All you need to do is go through the article to find the best popup plugin for your site.
Before proceeding further, let’s know about the different types of popup options that you can expect from below listed plugins.
Moving and resizing
There are methods to move/resize a window:
- Move the window relative to current position pixels to the right and pixels down. Negative values are allowed (to move left/up).
- Move the window to coordinates on the screen.
- Resize the window by given relative to the current size. Negative values are allowed.
- Resize the window to the given size.
There’s also event.
Only popups
To prevent abuse, the browser usually blocks these methods. They only work reliably on popups that we opened, that have no additional tabs.
No minification/maximization
JavaScript has no way to minify or maximize a window. These OS-level functions are hidden from Frontend-developers.
Move/resize methods do not work for maximized/minimized windows.
Popup App Methods
Let’s look at related App methods to work with Popup:
app.popup.create(parameters)- create Popup instance
parameters — object. Object with popup parameters
Method returns created Popup’s instance
app.popup.destroy(el)- destroy Popup instance
el — HTMLElement or string (with CSS Selector) or object. Popup element or Popup instance to destroy.
app.popup.get(el)- get Popup instance by HTML element
el — HTMLElement or string (with CSS Selector). Popup element.
Method returns Popup’s instance
app.popup.open(el, animate)- opens Popup
- el — HTMLElement or string (with CSS Selector). Popup element to open.
- animate — boolean. Open Popup with animation.
Method returns Popup’s instance
app.popup.close(el, animate)- closes Popup
- el — HTMLElement or string (with CSS Selector). Popup element to close.
- animate — boolean. Close Popup with animation.
Method returns Popup’s instance
Лендинг: ключ к конверсии pop-рекламы
Ключевую роль для успешной конверсии в pop-трафике играет страница лендинга с предложением. Она первая и единственная возможность заинтересовать пользователя. Заработать на pop-трафике можно только с хорошим лендингом.
В попсах важна краткость и понятность посыла. У пользователя не будет времени вчитываться в полотна текста, где вы будете расписывать плюсы и минусы предложения.
Выбирайте лендинг с короткими текстами, набранные крупным шрифтом — они здесь должны быть максимально понятными и заметными.
Используйте на ленде понятные призывы к действию (нажми, зарегистрируйся) и яркие картины, которые смогут заинтересовать пользователя за секунду.
Чтобы кампании на popunder-рекламе были более успешными можно использовать прелендинги. Элементы геймификации много значат для конверсии. Иногда очень сложно остановиться, когда начал взаимодействовать со страницей.
Какие вертикали уместно запускать с прелендингами:
- Дейтинг,
- Гемблинг,
- Беттинг,
- Свипстейки.
Примеры прелендингов для топовых вертикалей, можно посмотреть здесь.
Полный синтаксис window.open
Синтаксис открытия нового окна: :
url
URL для загрузки в новом окне.
name
Имя нового окна. У каждого окна есть свойство , в котором можно задавать, какое окно использовать для попапа. Таким образом, если уже существует окно с заданным именем – указанный в параметрах URL откроется в нем, в противном случае откроется новое окно.
params
Строка параметров для нового окна. Содержит настройки, разделённые запятыми
Важно помнить, что в данной строке не должно быть пробелов. Например .
Параметры в строке :
- Позиция окна:
- (числа) – координаты верхнего левого угла нового окна на экране. Существует ограничение: новое окно не может быть позиционировано вне видимой области экрана.
- (числа) – ширина и высота нового окна. Существуют ограничения на минимальную высоту и ширину, которые делают невозможным создание невидимого окна.
- Панели окна:
- (yes/no) – позволяет отобразить или скрыть меню браузера в новом окне.
- (yes/no) – позволяет отобразить или скрыть панель навигации браузера (кнопки вперёд, назад, перезагрузки страницы) нового окна.
- (yes/no) – позволяет отобразить или скрыть адресную строку нового окна. Firefox и IE не позволяют скрывать эту панель по умолчанию.
- (yes/no) – позволяет отобразить или скрыть строку состояния. Как и с адресной строкой, большинство браузеров будут принудительно показывать её.
- (yes/no) – позволяет отключить возможность изменения размера нового окна. Не рекомендуется.
- (yes/no) – позволяет отключить полосы прокрутки для нового окна. Не рекомендуется.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Внешний вид и поведение контекстного меню
PopupЭлемент управления предоставляет функциональные возможности, позволяющие настраивать его поведение и внешний вид. Например, можно задать поведение открытия и закрытия, анимацию, эффекты непрозрачности и растровых эффектов, а также Popup размер и расположение.
Поведение открытия и закрытия
PopupЭлемент управления отображает его содержимое, если IsOpen свойство имеет значение . По умолчанию Popup остается открытым до тех пор, пока IsOpen свойство не будет установлено в значение . Однако поведение по умолчанию можно изменить, задав StaysOpen для свойства значение . Если задать для этого свойства значение , Popup окно содержимого будет иметь захват мыши. PopupТеряется захват мыши, и окно закрывается при возникновении события мыши вне Popup окна.
OpenedСобытия и Closed вызываются, когда Popup окно содержимого открыто или закрыто.
Анимация
Этот Popup элемент управления имеет встроенную поддержку анимаций, которые обычно связаны с такими поведениями, как выцветание и скольжение. Эти анимации можно включить, задав PopupAnimation для свойства PopupAnimation значение перечисления. Для Popup правильной работы анимации необходимо задать AllowsTransparency для свойства значение .
Можно также применить анимацию, например Storyboard , к Popup элементу управления.
Прозрачность и эффекты для точечных рисунков
OpacityСвойство Popup элемента управления не влияет на его содержимое. По умолчанию Popup окно содержимого является непрозрачным. Чтобы создать прозрачный объект Popup , присвойте AllowsTransparency свойству значение .
Содержимое объекта не Popup наследует эффекты точечного рисунка, такие как DropShadowBitmapEffect , которые непосредственно задаются для Popup элемента управления или любого другого элемента в родительском окне. Чтобы эффекты точечных рисунков отображались на содержимом Popup , необходимо задать эффект точечного рисунка непосредственно для его содержимого. Например, если дочерний элемент a Popup является StackPanel , установите эффекты точечного рисунка на StackPanel .
Размер контекстного меню
По умолчанию Popup размер автоматически изменяется в соответствии с содержимым. При возникновении автоматического изменения размера некоторые эффекты растрового изображения могут быть скрыты, так как размер области экрана по умолчанию, определенный для Popup содержимого, не предоставляет достаточно места для отображения эффектов растрового изображения.
Popup содержимое также может быть скрыто при задании RenderTransform для содержимого. В этом случае часть содержимого может быть скрыта, если содержимое преобразованного элемента выходит Popup за пределы области исходного Popup . Если для растрового изображения или преобразования требуется больше пространства, можно определить поле вокруг содержимого, Popup чтобы предоставить больше областей для элемента управления.






