Position
Содержание:
- Перекрывающиеся элементы
- Это заголовок
- Центрирование в области просмотра в CSS уровня 3
- Поддержка браузерами
- CSS Reference
- CSS Properties
- How to Use Flexbox
- Уникальное позиционирование элементов
- Типы позиционирования в CSS
- position: sticky;
- CSS Advanced
- Fixed positioning
- Absolute Positioning in CSS
- Позиционирование элементов в пикселях и процентах
- Вертикальное центрирование
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- position: sticky;
- Fixed Positioning in CSS
- “Липкое” позиционирование
- Introduction
- CSS Reference
- CSS Properties
- CSS position: relative
Перекрывающиеся элементы
Когда элементы располагаются на странице, они могут перекрывать другие элементы.
Свойство определяет порядок стека элемента (какой элемент должен быть расположен перед или позади других, т.е. какой элемент перекрывает другой).
Элемент может иметь положительный или отрицательный порядок в стеке:
Это заголовок
Поскольку изображение имеет z-index -1, оно будет помещено за текстом, т.е. текст будет находится сверху изображения.
Пример
img
{
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: Если два позиционированных элемента перекрываются без указания , элемент, расположенный последним в HTML коде, будет показан сверху.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных
элементов является область просмотра. (В случае c браузером это
окно браузера). Таким образом, центрирование элемента в области
просмотра не вызывает сложности. Далее приведен полный пример. (В
этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h1>Красиво выровнен по центру</h1>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>
Вы можете увидеть результат в отдельном
документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на
50%. Поэтому визуализатор постарается сделать линии длиною не более
половины ширины контейнера. Указав на то, что правое поле элемента
находится правее на ту же самую величину, отметим, что максимальная
длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое
предложение находится на одной строке, когда окно достаточно
широкое. Только тогда, когда окно слишком узкое для всего
предложения, это предложение будет разбито на несколько строк.
Когда вы удалите правило ‘margin-right: -50%’ и снова измените
размер окна, вы заметите, что предложения будут уже разбиты, хотя
окно все еще шире строк текста в два раза.
Поддержка браузерами
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
<iframe src="http://caniuse.com/css-fixed/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
<iframe src="http://caniuse.com/css-sticky/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
How to Use Flexbox
You can use the CSS Flexbox property to arrange items without using float. This makes arranging items in the document much easier. You can use it to replace Grids in CSS.
Without Flexbox, our output will flow with the document, that is child-one, then child-two, and then child-three.

But what if we wanted them side by side horizontally, like in the image below?

The solution is Flexbox. We need to position them evenly with respect to rows or columns, with spaces between them or spaces around them.
To get started, let’s create a parent div with three children in it.
Something like this:
We can see that the parent has been declared as flex.

Here, we have three div boxes, each with different colors. This is the default Flexbox arrangement.
Let’s see the different types of arrangements in Flexbox.
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
CSS
Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей
Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
CSS
Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место.
Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Типы позиционирования в CSS
В HTML каждый элемент представляет собой некий прямоугольник, для которого необходимо указать внешние и внутренние отступы, а также границу, разделяющую их.
Схемы позиционирования определяют, где этот прямоугольник должен находиться и как должен влиять на окружающие его элементы.
В CSS свойство position может принять пять значений:
- relative;
- absolute;
- inherit;
- fixed;
- static.
Все элементы веб-страницы по умолчанию позиционируются значением static. Это означает, что каждый элемент расположен в соответствии с естественным порядком добавления на страницу. Элементы блоков располагаются под элементами блоков, строчные — друг за другом.
Абсолютное позиционирование
Данный тип позиционирования удаляет элемент в общем потоке документа. Окружающие элементы игнорируют искомый так, будто ему присвоено свойство display: none;.
В том случае, если вы не хотите, чтобы пространство заполнялось другими элементами, вам нужно установить абсолютное позиционирование для элемента, указав свойства left, right, bottom и top. Если не указано ни одно свойство, для пары top-left присваивается значение 0.
Ключевым моментом абсолютного позиционирования является понимание точки отсчёта: такие элементы позиционируются относительно самого близкого родительского элемента с позиционированием, отличным от static. В том случае, если ближайший элемент не существует, позиционирование происходит относительно основного документа.

Относительное позиционирование
Элементы с относительным позиционированием располагаются относительно собственной позиции (сдвиг на основе своего стандартного месторасположения). При сдвиге изображения на его месте остаётся образ, относительно которого все элементы располагаются и накладываются друг на друга.
Относительно позиционированные элементы берутся из нормального потока, однако по-прежнему оказывают некоторое влияние на расположение элементов по соседству, ведущих себя так, что в потоке документа исходный элемент всё ещё существует.
Для использования этого вида позиционирования, необходимо для свойства position указать значение relative:
- Данный тип позиционирования не применим к табличным элементам (строки, колонки, ячейки и т. д.);
- Место, которое элемент занимал до смещения, не заполняется выше- или ниже располагающимися элементами и остаётся пустым.

Для того чтобы позиционирование дочернего элемента выполнялось относительно родительского, для первого необходимо указать свойство position: absolute, а для второго — position: relative:

Фиксированное позиционирование
Данная схема позиционирования напоминает схему абсолютного позиционирования, однако имеются небольшие различия:
- Фиксировано позиционированный элемент всегда игнорирует родительские элементы и располагается относительно окна браузера;
- При пролистывании страницы элемент не смещается.
Зачастую фиксированное позиционирование применяется для создания вкладок, меню, заголовков и любых прочих элементов, которые должны быть постоянно видны пользователю сайта.
Z-Index
Веб-страницы являются двухмерными элементами, имея значения ширины и высоты, а свойство z-index добавляет странице глубину. Чем больше значение z-index, тем «выше» располагается элемент на странице, и наоборот, элемент с меньшим значением z-index находится за элементом с более высоким значением.
Таким способом можно добиться некой объёмности страницы.

Позиционирование фона
По умолчанию background (фон) страницы появляется в верхнем левом углу страницы, однако часто возникают ситуации, в которых необходимо задать конкретную позицию данного элемента (например, в том случае, если задний фон представляет собой большое изображение, занимающее всю страницу и, в отличие от контента, прокручиваться не должен).
Позиционирование фона страницы осуществляется при помощи свойства background-position, значениями которого могут являться процентные соотношения, числовые значения в разных единицах измерения, определённые ключевые слова.
Например:
- background-position: center left;
- background-position: bottom right;
- background-position: 20% 90%;
- background-position: 40px 40 px.
Процентные значения можно использовать совместно с единицами измерения: при указании одного параметра, второй автоматически принимает значение 50%.
Перечисленные схемы позиционирования определяют влияние элемента на соседние и правила его размещения на веб-странице.
Чаще всего при вёрстке используют свойство float, применяя позиционирование лишь для тех элементов, которые необходимо выделить из общего потока.
На сегодня это все. Удачи Вам!
АМАнтон Малаховавтор
position: sticky;
An element with is positioned based on the user’s scroll position.
A sticky element toggles between and , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Note: Internet Explorer does not support sticky positioning. Safari requires a -webkit-
prefix (see example below). You must also specify at least one of , , or for
sticky positioning to work.
In this example, the sticky element sticks to the top of the page (), when you reach its scroll position.
Example
div.sticky { position: -webkit-sticky; /* Safari */ position:
sticky; top: 0; background-color: green;
border: 2px solid #4CAF50;}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Fixed positioning
An element with is fixed with respect to the viewport. It stays where it is, even if the document is scrolled. For a fixed element will be repeated on each printed page.
Note that Internet Explorer versions 6 and older do not support fixed positioning at all. If you use one of those browsers you will not be able to see the results of the examples in this section.
Whereas the position and dimensions of an element with are relative to its containing block, the position and dimensions of an element with are always relative to the initial containing block. This is normally the viewport: the browser window or the paper’s page box. To demonstrate this, in the example below you will make one of your elements fixed. You will make the other one very tall in order to cause a scrollbar, to make it easier to see the effect it has.
- Make the following changes to your CSS code:
#inner {
width: 5em;
height: 5em;
background-color: #999;
'''position: fixed;''' '''top: 1em;'''
left: 1em;
}
#second
width: 5em;
'''height: 150em;'''
background-color: #00f;
position: absolute;
top: 1em;
left: 2em;
}
- Save and reload. If you don’t get a vertical scrollbar, increase the value for . (What kind of giant monitor do you have, anyway?) The tall blue element extends beyond the bottom of the window. Scroll the page downward, and keep an eye on the grey square in the top left-hand corner. is now fixed in position 1em from the top of the window and 1em from the left side, therefore as you scroll, the grey box stays in the same place on the screen.
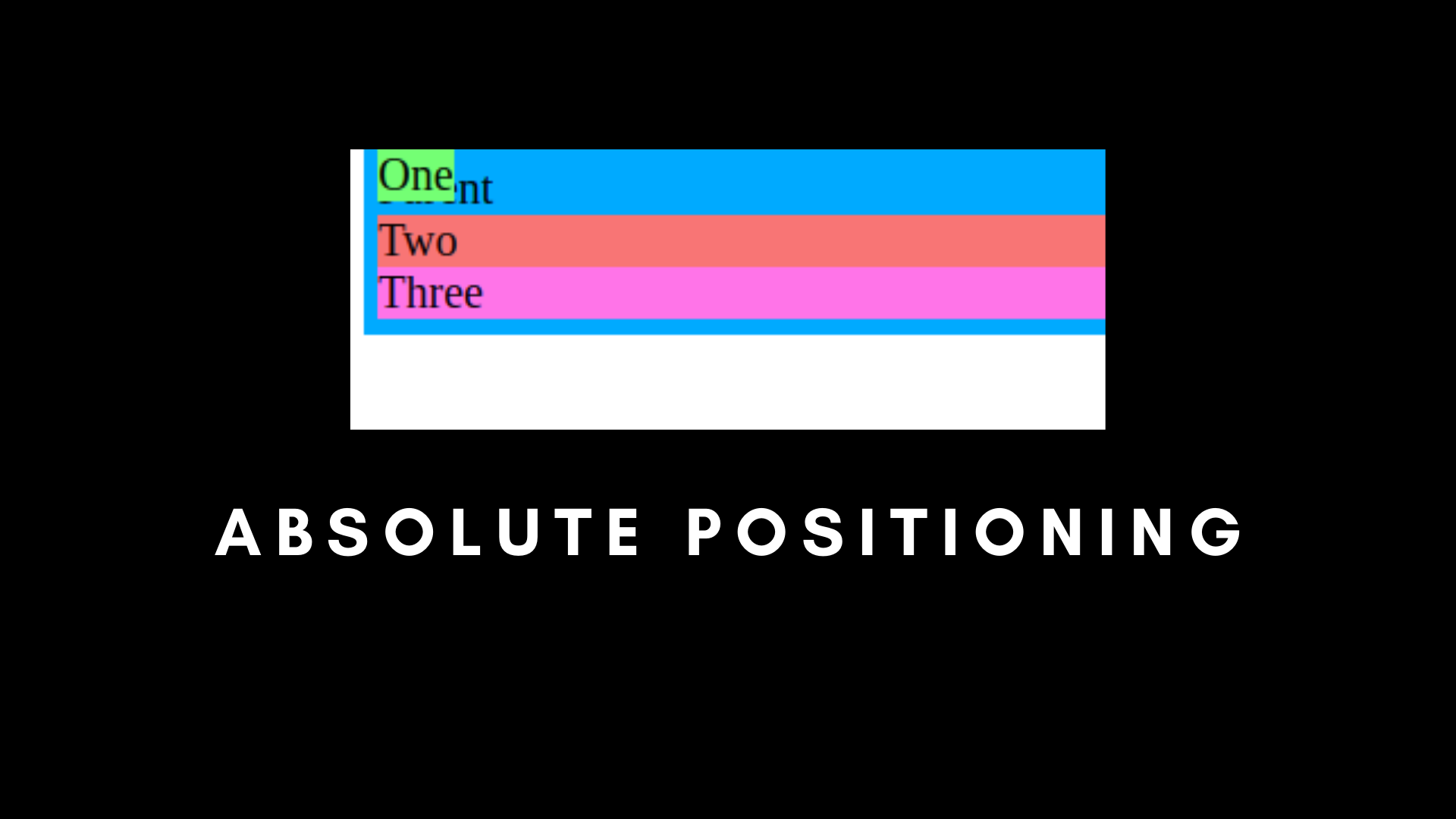
Absolute Positioning in CSS
The next way you can position elements is with absolute positioning. This positioning completely removes the element from the flow of the document. All other elements will ignore the element which has the absolute property.
And if we use Top, Bottom, Left, or Right with Absolute, it will arrange the element according to the parent container, with the condition that the parent container must also be absolute-positioned.

Here, child one is outside the normal flow of the document, if we set Top as 0px.
That is because child-one is absolute, and the parent is static.
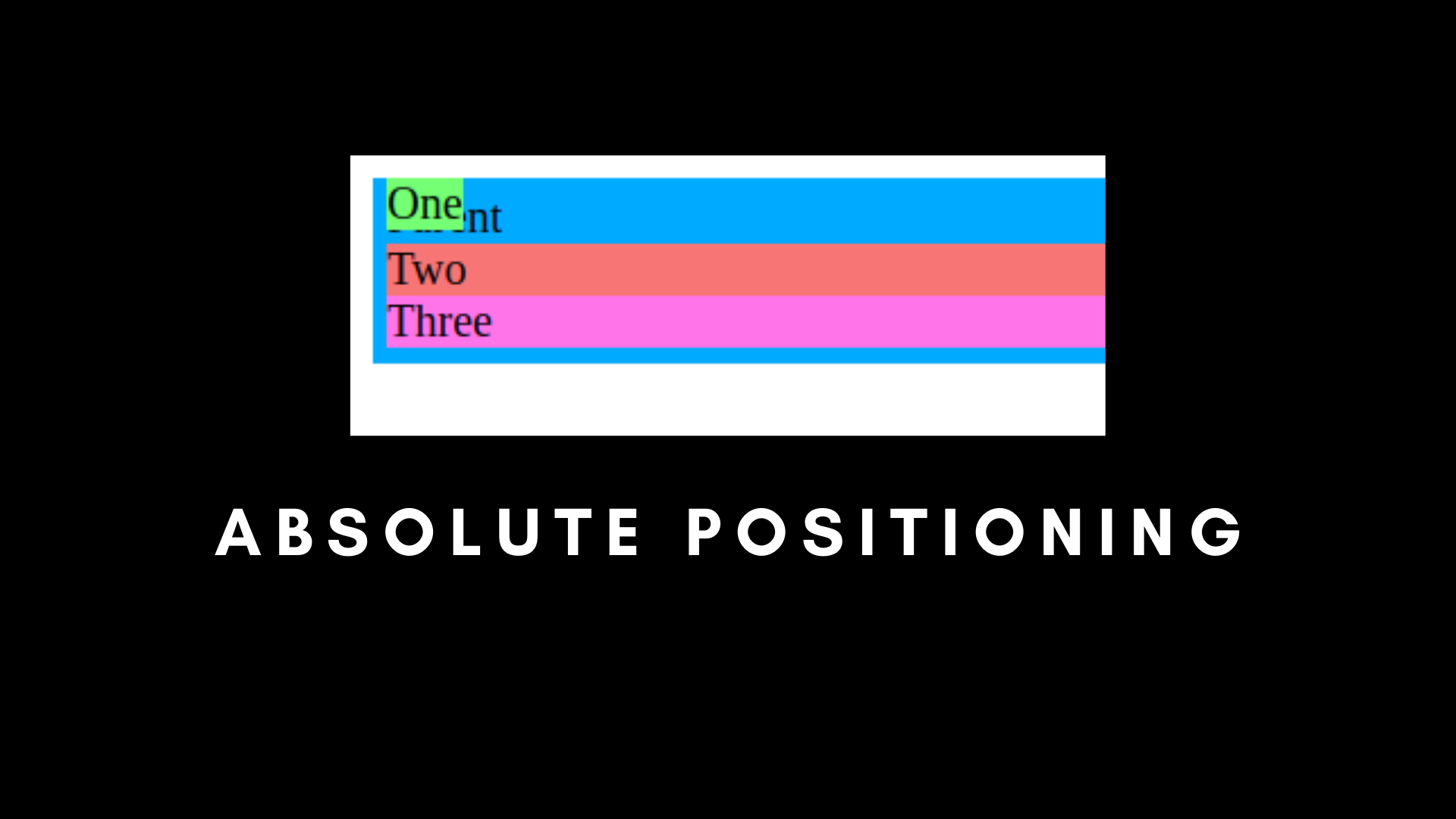
But what if we set the parent to absolute with top at 0px?

Here, you can see that the first-child overlaps the parent element, and both of them are at the top with 0px.
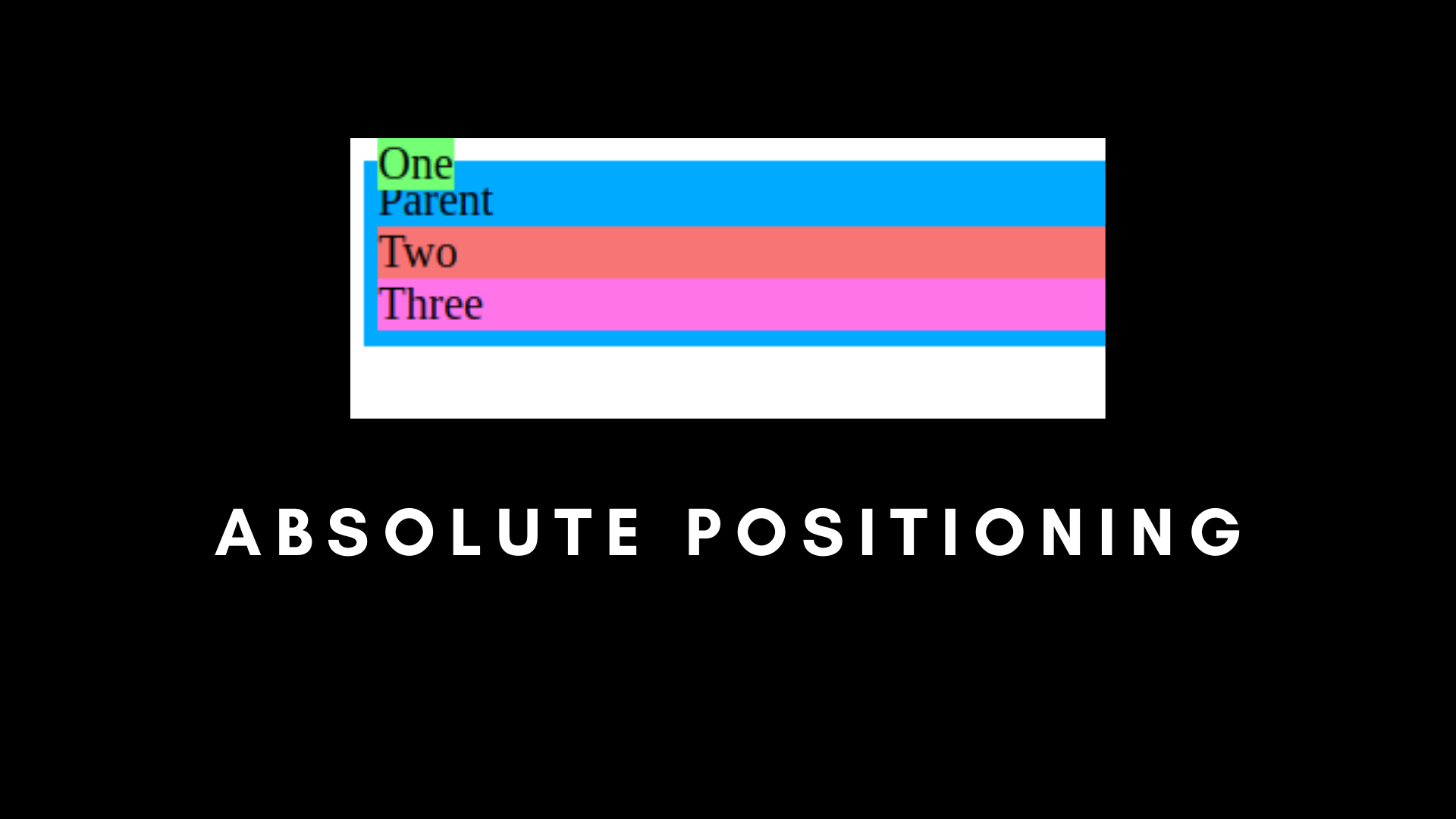
There is a third use case, where we can set the Parent as relative and the first-child as absolute.

This is the most useful use case when we are using relative with absolute. Now, you can see that our child-one is relative to the parent element, not the entire document.
In simpler words, if you fix the parent as relative, and the child as absolute, the child will follow the parent as its container.
Позиционирование элементов в пикселях и процентах
Вы когда-нибудь использовали проценты вместо пикселей для CSS position relative по центру? Если да, то вы заметили, что вычисленные значения смещения различны в зависимости от единиц измерения CSS (пикселей или процентов), которые вы используете.
Посмотрим, что говорится о смещениях, которые объявляются в процентах, в спецификации:
Смещение – это процент от ширины (для left или right) или высоты (для top и bottom) блока, содержащего элемент. Для элементов с позиционированием stickily смещение представляет собой процент от ширины (left или right) или высоты (для top и bottom) окна. Допускаются отрицательные значения. Когда мы определяем значение смещения в процентах, положение целевого элемента зависит от ширины (для смещения left или right) и высоты (для смещения top и bottom) его родительского элемента.
Приведенное ниже демо иллюстрирует эту разницу:
В этом примере мы используем пиксели и проценты, чтобы переместить элемент. Когда смещение задано в пикселях, элемент перемещается в положение, которое мы ожидаем.
Но когда мы используем для смещений проценты, позиция элемента зависит от размеров его родительского элемента. На приведенном ниже рисунке показано, как вычисляется новое положение CSS position relative (в процентах):

Примечание: Свойство transform (вместе с различными функциями translate) также позволяет изменить положение элемента. Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования.
Вероятно, оно появится в версии CSS уровня 3 (см. ). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может
быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца
внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац,
который центрирован вертикально в окне браузера, потому что
находится внутри блока, позиционированного абсолютно и по высоте
окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV class="container">
<P>Этот маленький абзац...
</DIV>
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали
и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в
том, что абзац становится ровно таким широким, каким он должен быть
(если только мы явно не укажем ширину). В примере ниже мы именно
этого и хотим: мы размещаем по центру абзац из одного слова
(“Центр!“), так что ширина абзаца должна быть равна ширине этого
слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той
же ширины, что и его содержимое. Мы подразумеваем, что разметка
осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с
таблицей из предыдущего примера. Но теперь мы ещё перемещаем
элемент на полпути через контейнер с помощью правила ‘left: 50%’ и
одновременно сдвигаем его влево на половину своей собственной
ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило
‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё
легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
position: sticky;
An element with is positioned based on the user’s scroll position.
A sticky element toggles between and , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Note: Internet Explorer does not support sticky positioning. Safari requires a -webkit-
prefix (see example below). You must also specify at least one of , , or for
sticky positioning to work.
In this example, the sticky element sticks to the top of the page (), when you reach its scroll position.
Example
div.sticky { position: -webkit-sticky; /* Safari */ position:
sticky; top: 0; background-color: green;
border: 2px solid #4CAF50;}
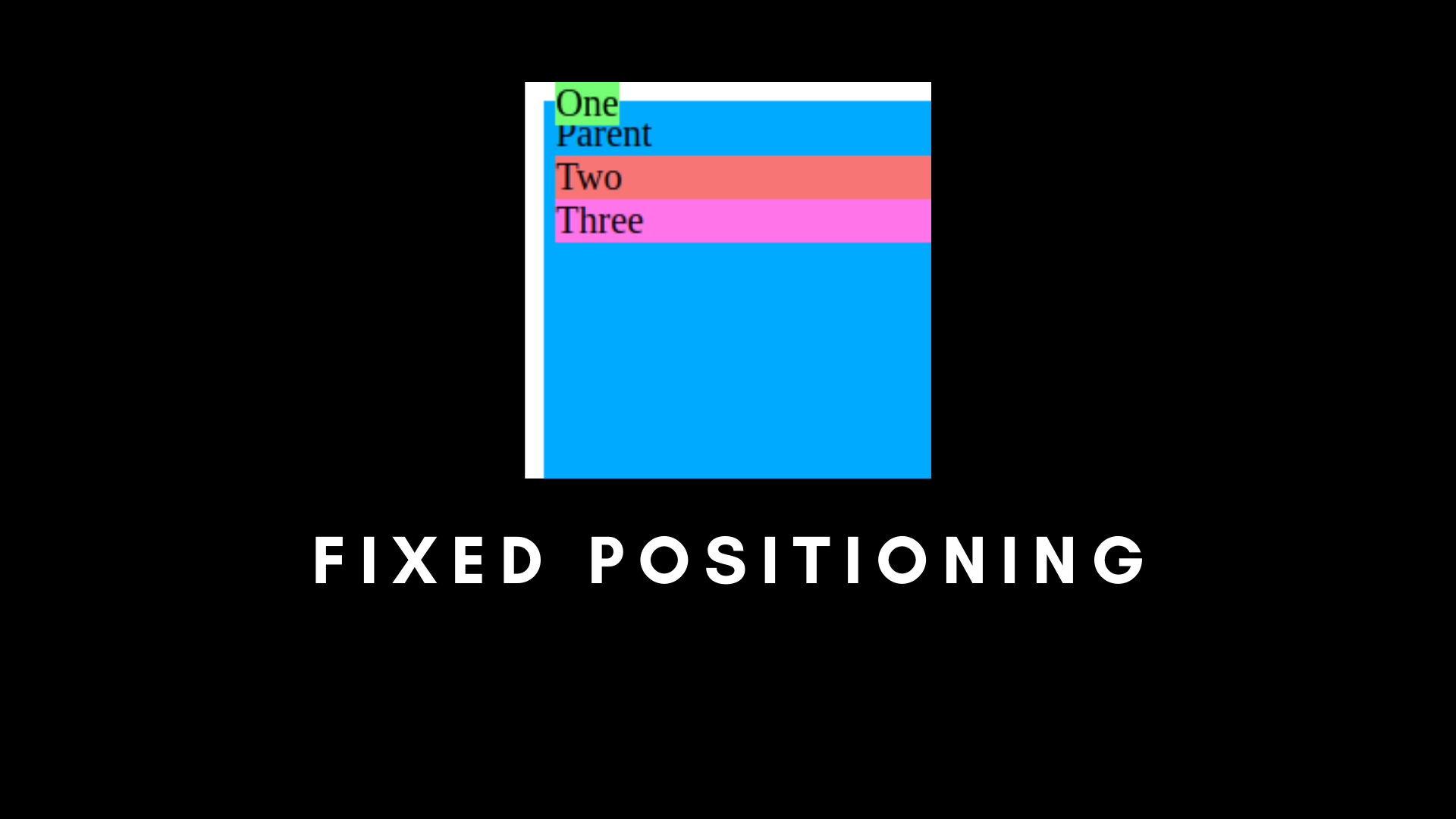
Fixed Positioning in CSS
Remember absolute with relative positioning? There is a position that completely ignores the parent element, and that is fixed positioning.
Fixed positioning is fixed according to the entire HTML document. It won’t follow any other parent, even if it’s set as relative.
Another thing is that if we set something as fixed, it will stay in the same position even if we scroll.
The fixed positioning is mainly used for floating items and buttons.

You can see that the first element is completely out of its parent component, even if the parent is set as relative.
And if we scroll, the rest of the children will flow according to the document, but the fixed will stay the same.
“Липкое” позиционирование
Sticky можно перевести как “липкий”. Это некий компромисс между относительным и фиксированным значениями. На текущий момент это экспериментальное значение и не является частью официальной спецификации. Оно лишь частично поддерживается некоторыми браузерами. Поэтому, вероятно, пока не стоит использовать его на рабочих проектах.
Что оно делает? Позволяет позиционировать элемент относительно чего-либо в документе, а затем, когда пользователь прокручивает определенную точку в области просмотра, фиксирует положение элемента в этом месте, чтобы он оставался постоянно отображаемым, как фиксированный. Проще понять его работу взглянув на пример ниже.
Sticky элемент «прилипает» к своему ближайшему предку с прокруткой, созданной при равном , , или , даже если тот не является ближайшим фактически прокручивающим родителем.
Возьмем пример:
Здесь элемент будет располагаться относительно, пока при прокрутке области просмотра его положение не достигнет точки, в которой он будет находиться на расстоянии 30px от верха области просмотра. В этот момент он станет липким и остается в фиксированной позиции 30 пикселей вверху экрана.
Следующий пример демонстрирует иллюстрирует момент, где первое меню навигации имеет относительное позиционирование по умолчанию, а второе меню настроено на закрепление в самом верху области просмотра. Этот пример будет работать в Chrome, Safari и Opera, а в остальных браузерах только если они уже доработали его поддержку.
See the Pen
position sticky by Андрей (@adlibi)
on CodePen.
Introduction
Absolutely positioned elements are removed entirely from the document flow. That means they have no effect at all on their parent element or on the elements that occur after them in the source code. An absolutely positioned element will therefore overlap other content unless you take action to prevent it. Sometimes, of course, this overlap is exactly what you desire, but you should be aware of it, to make sure you are getting the layout you want!
Fixed positioning is really just a specialized form of absolute positioning; elements with fixed positioning are fixed relative to the viewport/browser window rather than the containing element; even if the page is scrolled, they stay in exactly the same position inside the browser window.
Before I talk about all this though, I’ll cover an essential prequisite concept—containing blocks.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS position: relative
Свойство position: relative — относительное позиционирование. Мы видели пример использования этого элемента чуть выше.
При задании этого параметра, активизируются следующие параметры:
- top
- bottom
- left
- right
Если не указано никаких смещений, т.е.
то отображение html-элемента происходит на том же месте как и по умолчанию (т.е. без задания relative). Если же указаны смещения, то элемент будет смещен относительно своего расположения либо ниже, выше, левее или правее. При этом другие окружающие элементы считают, что никакого смещения нету. Короче говоря, использовать relative имеет смысл только если мы задали смещения.
Для пояснения этой особенности приведем пример.
Примера 2. HTML-код:
Код преобразуется в следующее:
Примера 2*. Добавим к первому диву: position: relative;. HTML-код:
Код преобразуется в следующее:
Наш красный квадрат переместился на 200 пикселей влево и на 100 пикселей вниз и частично своей площадью закрыл текст. При этом то место, где должен был наш квадрат текст по-прежнему его огибает как будто он там есть.






