Лучшие альтернативы adobe flash player в 2021 году
Содержание:
- JW Player
- Анимация
- HTML Упражнения
- HTML Справочники
- SchoolsW3′ Онлайн Сертификация
- Что случится с интернетом, когда Flash наконец-то «умрет»?
- Как скачать плеер
- HTML5 Video Player Plugins for WordPress:
- MediaElement.js
- Video.js Player
- Вставка видео на веб-страницу
- 1.VideoJS
- Создание документа
- Vimuse : jQuery HTML5 Media Player
- Cloudinary video player
- Типографика
- Что это вообще такое?
- Conclusion
- Векторная графика
- Видео фоны
- Video.js
- Заключение
JW Player
JW Player accommodated support for HTML5 video playback. The player is fully customizable with a wide range of features that enhance the accessibility of content and responsiveness of HTML5 videos.
JW Player offers a complete suite of HTML5 video controls. It is also compatible as an alternative to YouTube’s online video player. JW Player also supports a wide range of user-defined themes. Its plugins are consistent with the more popular CMS system, making it easier and quicker to integrate.
This online media player also boasts of sophisticated analytics features that allow users to see how well their video content is performing on the website, enabled password-protected sharing, schedule ads, create video gallery, and more. Other features include add-ons ranging from closed captioning to advertising tie-ups, social sharing options, and so on.
Анимация
Одной из вещей, с которыми технология Flash справлялась отлично, было чередование. Оно используется для анимации элементов. С помощью Flash можно создать элемент в ключевом кадре, дублировать этот ключевой кадр во временной шкале и затем добавить анимацию.
С помощью HTML и CSS можно реализовать ту же анимацию, используя @keyframes, transform и animation.
<div class="box"></div>
.box {
width: 100px;
height: 100px;
background-color: #333;
}
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(200px);
}
}
div {
animation-duration: 3s;
animation-name: move;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Посмотреть пример
С помощью Chrome Developer Tools Можно проинспектировать и настроить анимацию, перейдя Chrome Dev Tools → CTRL + Shift + P→ Animation.

Пример, в котором открыта вкладка Chrome Developer Tool «Производительность».
Также можно устранить потенциальные проблемы производительности, которые могут возникнуть при работе с анимацией. В Chrome Developer Tools есть вкладка «Производительность». Перейдя на нее, а потом, кликнув по круглой иконке записи, можно увидеть целый ряд полезных показателей.
HTML Упражнения
Учебник HTML, также, содержит почти 100 HTML упражнений.
HTML Справочники
В SchoolsW3 вы найдете полные ссылки на HTML элементы,
атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL-адресов,
языковые коды, HTTP-сообщения, поддержка браузера и многое другое:
HTML Элементы
Поддержка Браузера
Атрибуты
Глобальные Атрибуты
Атрибуты Событий
Название Цвета
Холст
Аудио/Видео DOM
Кодировка Символов
URL Кодировка
Коды Языка
Код Стран
HTTP Сообщения
PX в EM Конвертер
Клавишные Комбинации
SchoolsW3′ Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и построение карьеры.
Уже выдано более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания продвинутого CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания о Python.
jQuery Сертификат документирует ваши знания о jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания о фреймворке Bootstrap.
Что случится с интернетом, когда Flash наконец-то «умрет»?
Ничего радикального. Давайте на чистоту – часто ли вы видите сайты, требующие для работы Флэш? Сейчас даже самые захудалые видеохостинги с пиратскими фильмами работают на базе HTML5 с JavaScript и не требуют установки дополнительного ПО для работы.

Так что в масштабах интернета не произойдет ничего страшного. Я бы даже сказал, едва ли кто-то заметит отсутствие устаревшего плагина. А если и заметит, то не особо от этого пострадает.
Но это опять же при размышлении в глобальном плане. Мы не можем исключать тех, кто все еще зависит от продукта Adobe, причем с обеих сторон. И со стороны тех, кто потреблял Flash-контент, и со стороны тех, кто его создавал.
Что делать пользователям?
Если вы оказались среди зависимых от устаревших расширений Adobe (играете в старые браузерные игры, к примеру), то есть несколько путей облегчить ситуацию.
- Отказаться наконец-то от Flash-игр в пользу современных альтернатив на базе новых технологий.
- Сменить привычный видеохостинг на более современный.
- Запускать Flash-контент локально, не подключаясь к сети и не используя подозрительные сайты.
- Дождаться, пока разработчики любимых сайтов переведут свои проекты на новое «шасси» в виде JS и HTML.
Все 4 варианта должны спасти вас от мук расставания с Flash. Благо интернет за последние 10 лет изменился и адаптировался под грядущие похороны Флэш.
Что делать разработчикам и администраторам сайтов?
Выучить наконец-то теги HTML5 и освоить в полной мере возможности JavaScript, чтобы вытащить сайт из 2010 года. Да, разработка на Flash была простой и удобной, но другие технологии незначительно сложнее.
В крайнем случае можно обратиться за помощью к веб-дизайнерам, занимающимся созданием онлайн-ресурсов под ключ. Все, что у вас написано на Flash, они перепишут, используя «нормальные» инструменты.
Как скачать плеер
Чтобы скачать видеоплеер, необходимо посетить веб-сайт разработчика. Для этого требуется перейти по следующему URL-адресу: «https://www.dvdvideosoft.com/». Чтобы было удобнее пользоваться сайтом, рекомендуется сменить язык. Это можно сделать, кликнув по флажку, расположенном в правом верхнем углу. После чего необходимо выбрать русский язык.
На следующем шаге, необходимо кликнуть по названию конвертера. Открывшаяся станица демонстрирует информацию о проигрывателе. Чтобы загрузить программу, требуется опуститься в самый низ веб-страницы, а затем кликнуть по кнопке «Скачать». Теперь остается только установить программный продукт.
HTML5 Video Player Plugins for WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player is a user-friendly WordPress plugin that supports video playback on desktops and mobile devices from WordPress sites. It makes it super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Features:
- Embed MP4 video files into a post/page or anywhere on your WordPress site.
- Responsive videos for better user experience while viewing from a mobile device.
- Add HTML5 videos that are compatible with all major browsers.
- Add videos with poster images
14. Video Embed & Thumbnail Generator
This plugin provides several fields to some videos uploaded to your WordPress Media Library. Just pick a few alternatives, create thumbnails, click”Insert into Article” and you will find a shortcode from the article editor which will embed a flexible, responsive HTML5 video player with Flash wracking for unsupported browsers.
Features:
- Video.js (files are included with the plugin)
- The WordPress default player using MediaElement.js, which was introduced in WordPress version 3.6
- JW Player 6 (if their old, discontinued plugin is already installed. This plugin does not work with JW Player 7 yet.)
15. FV Flowplayer Video Player
FV Player is a free, easy-to-use, and total alternative for converting FLV or MP4 videos to your pages or posts. Together with MP4 movies, FV Player provides protection on mobile devices.
Features:
- Automated checking of video encoding for logged in admins
- FV Player is a completely responsive WordPress video player.
- Custom start and end screens are built right in. You can use your own custom design before and after the video.
- Enjoy unlimited instances on a single page.
- No expensive plugins: unlike other players who nickel and dime you for every feature, with FV Player all advanced features are available in the standard license (Google Analytics, Cuepoints, Native fullscreen, Keyboard shortcuts, Subtitles, Slow motion, Random seeking, Retina ready)
- Single site pro license available (JW Player requires five-pack for full features)
- Ultra-efficient player: just 181kB of JavaScript and 10kB of Flash code. You can extend FV Player using just HTML and CSS, leaving the JavaScript-heavy lifting up to us.
- Browser coverage. Built-in Flash fallback will get the job done on older browsers while the HLS.js library gives you HLS playback on desktop browsers.
- Full support for Amazon S3, CloudFront, and other CDN’s.
- Totally Brandable. Stop selling YouTube and start selling yourself. Even design your own player.
- Supports video intelligence video ads
These are some of the best html5 video players widely used on the internet over different websites. If you have any other suggestions let us know in the comment section.
MediaElement.js
This is a jQuery plugin that enables you to use the video tag with a single H.264 file. If your online video player does not support HTML5, MediaElementJS will replace the player with a Fash or Silverlight-based one. Everyone can contribute to improving this product as it’s free and open-source.
It supports the more standard and desirable features such as standard play controls, fullscreen video display, skinning, and also has a plugin architecture to support unique features. These sophisticated features include auto-translation (with Google Translate), jump forward, skip back, looping, post-roll (showcasing custom HTML after a video ends), and virtual backlight that frames the video with matching colors taken from it during playback (a feature available only with HTML5 video player).
Secure Video Streaming With Vdocipher
Video.js Player

Developed by Steve Heffernan, Video.js is a free and extremely popular player and WordPress plugin that now belongs to Brightcove Inc. It’s compatible with all WordPress versions and allows you embed any HTML5 video on your site without any problems.

What is great about Video.js is its preload option. It means that the video will start loading in the background, so when a visitor clicks, the playback will start right away without any pauses. The player has also a customizable skin that you can choose or create at designer.videojs.com. You can also add and change controls, color and size to make the player suit your site design.

Besides, Video.js has a great number of additional options such as captions and subtitles support, and video chapters. It’ll be a perfect choice for those who choose video as main information source for their sites. With Video.js your clips will look extremely professional.
Pros:
- free
- no logo
- customizable
- subtitles and captions support
- preload option
Cons:
may appear issues with playback on iOS and Android
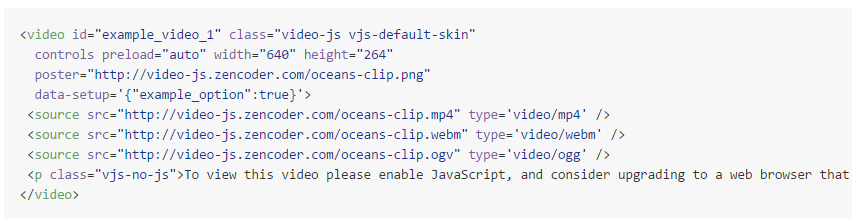
Вставка видео на веб-страницу

Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
1.VideoJS

VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Создание документа
Перед началом проекта нужно подготовить исходные материалы. Вам понадобятся:
- Пустой html документ;
- Два видеоролика (вы можете загрузить примеры видеороликов с бесплатных онлайн-источников, таких как PixaBay.com или Videezy.com). Убедитесь, что они оба формата .mp4;
- Обложка (изображение для презентации видео). Для этого можно скачать соответствующее изображение с Pexels.com или FreeImages.com;
- Иконки для управления плеером (можно воспользоваться такими сайтами, как FlatIcon.com или IconArchive.com).
Результат должен выглядеть примерно так:

В своем уроке я буду использовать:
- Изображение Белка;
- Архив контурных медиа кнопок;
- Шрифт Awesome стилизованный под видеоплеер;
- Бесплатный редактор кода Brackets, меня привлекла в нем удобная кнопка «Live Preview» (Предварительный просмотр), расположенная в правом верхнем углу, которая показывает результат работы на веб-странице после того, как вы сохранили отредактированный html-файл.
Теперь, когда мы выбрали и собрали все необходимые материалы, можно приступить к работе над кодом плеера для сайта HTML5.
Vimuse : jQuery HTML5 Media Player
June 1, 2014
|
HTML5, jSON, Plugins, Premium, Responsive, Video & Audio
Vimuse HTML5 Media Player is a jQuery plugin that allows you to play both audio and video in a modern and sleek interface. You can choose to play your own audio/video files or videos from Youtube/Vimeo or even Shoutcast streams. The player features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The player is also optimized for retina and touch screens and provides the feel of a native app.
Features:
- Play video and audio files.
- HTML5 playback with Flash/Silverlight fallback.
- Playlist data is passed through JSON.
- Special layout for audio-only mode.
- Play videos from Youtube/Vimeo.
- Pull videos from Youtube user, playlist or search query.
- Pull videos from Vimeo user, album or channel.
- Play Shoutcast streams and show track info and cover-art.
- Extract audio info from ID3 tags – cover, track, artist, album.
- Build playlist by scanning folder for mp3 files.
- Several layout options.
- Player API functions and events.
- Mobile, retina and touch screen optimized
Cloudinary video player
This HTML5 video player is primarily aimed for use by enterprises and businesses. The player is optimized for best-in-class viewer experience and supports high-quality, high-resolution videos and adaptive streaming.
Cloudinary stands apart from these names for its functionality to offer video encoding, hosting service, and manipulation service for video assets. The transformations to the video that you choose happen at the player level, and on the fly. The player contains lightweight, user-friendly embed codes that allow for seamless integration of the HTML video player to an organization’s website.
Furthermore, Cloudinary’s built-in video analytics offer insights and actionable data on viewer engagement and interaction, besides video performance in terms of conversion rates.
Типографика
Изначально Flash разрабатывался как инструмент для создания анимации. Поэтому существовали определенные ограничения, связанные с типографикой.
Flash использовал систему пиксельных сеток. Если типографика была основана на сетке X:100.3 :100.7, и, если шрифты выравнивались по этой сетке, они выглядели размытыми.
Я обнаружил, что пиксельные шрифты нормально выравнивались по сетке, и, соответственно, выглядели четкими. Другое ограничение было связано с тем, что, если бы вы использовали 8-пиксельный шрифт, но установили для него размер 10 пикселей, он выбивался бы из сетки и выглядел размытым.
К счастью, сегодня в HTML и CSS мы можем установить размеры шрифтов как в абсолютных единицах px (пикселях), так и в ems и rems. Это упрощает реализацию адаптивного веб-дизайна.
Еще одна проблема, связанная с Flash и типографикой — шрифты. Если шрифт не был доступен на устройстве, предоставлялся резервный. Чтобы обойти это ограничение, можно встроить шрифт в .swf-файл. Но так вы добавляете в файл дополнительные данные. Это увеличивает его размер файла и время загрузки.
Следует упомянуть, что для Flash доступна такая технология, как Scalable Inman Flash Replacement (sIFR). sIFR позволяет менять HTML на Flash. До этого, чтобы применить пользовательские шрифты, использовались изображения. Но это делало невозможным выделение текста.
На основе sIFR разработчики придумали Cufón. Он позволял обойтись без Flash, используя SVG и VML-версию шрифта. Это было быстрее, чем sIFR, и не требовало установки Flash-плагина. Но с помощью этого метода невозможно было выделить текст.
Сегодня у нас есть правило CSS @font-face и множество стандартных веб-шрифтов:
- Google Fonts
- Typekit
- Font Squirrel
В Chrome и Firefox поддерживается свойство CSS . Если вы используете пользовательский шрифт, по умолчанию браузер будет ждать получения этого шрифта. Если браузер не может его получить, то будет использовать резервный шрифт.
Чтобы оптимизировать этот сценарий, можно использовать следующее:
@font-face {
font-display: swap;
}
С помощью swap мы сразу увидим текст с использованием резервного шрифта. Когда пользовательский шрифт будет загружен, браузер заменит им резервный, благодаря чему пользователь сможет прочитать контент, как только он будет загружен.
Что это вообще такое?
В 1980-х гг. мир увидел технологию, названную одним словом «flash». Это был прорыв. Технология позволяла реализовать на любом Интернет-ресурсе различные элементы мультимедиа, в числе которых:
- Анимация.
- Звук.
- Интерактивность объектов и полей.
Программа Adobe Flash Player воспроизводила flash-контент. До нулевых годов это была очень продвинутая технология, активно применяемая в разработке компьютерных игр, рекламных баннеров, воспроизведения аудио и видео на сайтах, а также в процессе создания анимации. Иными словами, Adobe Flash Player взял на себя роль виртуальной машины, которая эмулировала среду для того, чтобы выполнять код флэш-программ, загруженного из сети. Однако, время шло, появлялись новые возможности и стали четко обозначаться недостатки данной технологии:
- На центральный процессор создавалась огромная нагрузка, которая становилась причиной торможения работы остальных служб.
- Из-за проигрывания Flash-файлов стали появляться ошибки, которые приводили к краху браузера, либо иных программ. Ошибки во флэш-коде – это всего лишь следствие таких факторов, как закрытость протоколов и спецификаций при исполнении SWF-файлов и недобросовестность разработчиков.
- Кроме того, в релизах Adobe Flash Player стали вскрываться уязвимости, которые позволили злоумышленникам оказывать влияние, как на технику пользователя, так и на систему. Например, в 2008 году имел место вопиющий случай, когда обнаружили недоработку, которая позволяла управлять веб-камерой и микрофоном ноутбуков удаленно.
- Проблемой стала и ограниченность возможности индексации веб-страниц, что были созданы на базе флэш в системах поиска.
Таким образом, становилось ясно, что данная технология устарела и ей потребовалась замена. С 31 декабря 2020 года компания Adobe официально закрыла Flash Player и установила запрет на скачивание программы с официального сайта.
Использовалась программа и в смартфонах, разработчики которых после 31.12.2020 тоже были вынуждены искать новые варианты для пользователей. К слову, им пришлось активно поработать, потому что новые варианты не сразу были удачными и многие персональные данные чуть не утекли в сеть. Можно было сразу защитить свое устройство с помощью лучших VPN для Android. Это позволило бы пользователям без опасения обмениваться конфиденциальной информацией, не переживая о том, что сведения попадут в руки мошенников, а также посещать Интернет-ресурсы, заблокированные провайдером.
На сегодняшний день существует ряд программ, которые стали альтернативой Adobe Flash Player.
Conclusion
There are certainly many HTML5 players to choose from in 2021, but the key to identifying the right one for you is to find a player that meets your video playback needs. While this article highlights the features of our top six recommendations, we offer more information on players to use for streaming video content in our documentation.
Don’t Miss a Beat
Subscribe to Blog
Additional Resources:
- 4 Best IP Cameras for Live Streaming
- Frame Rate: A Beginner’s Guide
- Best CDNs for Live Streaming
About Rose Power
Rose Power is the developer community manager for Wowza Media Systems. Passionate about building relationships with the dev community, Rose strives to deliver quality resources for a positive user experience built on trust. When not working, she can be found… View more
Векторная графика
Для интернета по-прежнему важна оценка размера файла изображения. Еще в начале 2000-х годов Сеть в рассматривалась в контексте стационарных компьютеров с медленным интернет-соединением. Для загрузки простого изображения могли потребоваться секунды, а то и минуты. Чтобы решить эту проблему, в рамках технологии Flash активно использовалась векторная графика. Ее применение вместо изображений в формате JPEG или GIF значительно уменьшает размер файла и сокращает время загрузки.
За последние несколько лет, масштабируемая векторная графика (SVG) стала более распространена в интернете. SVG — это разметка на основе XML, которая позволяет создавать векторную графику для веб. Она отлично работает с анимацией.

На сайте годового отчета Mind были использованы SVG и анимация, чтобы создать интересный способ отображения статистики за год.

На сайте How Clean Is England использовалось много иллюстраций. SVG и CSS-анимация помогли сделать их более четкими и сохранить минимальные размеры файлов.
Видео фоны
Поскольку YouTube использует тег <video> и имеет API, можно создавать полноэкранное фоновое видео. Используем в качестве примера код ссылки на ролик в YouTube:
https://youtube.com/watch?v=iMhq63PX8cA%3Fcontrols%3D0%26showinfo%3D0%26rel%3D0%26autoplay%3D1%26loop%3D1%26mute%3D1
Используя различные параметры, можно изменить настройки воспроизведения видео.
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.
Для получения полного списка параметров, ознакомьтесь с документацией IFrame Player API.
Используя CSS, можно зафиксировать видео в нужном положении и растянуть на весь экран.
.video {
background: #000;
position: fixed;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
pointer-events: none;
}
Медиа-запросы позволяют расположить видео в центре и при этом сохранить верное соотношение сторон.
@media (min-aspect-ratio: 16/9) {
.video {
height: 300%;
top: -100%;
}
}
@media (max-aspect-ratio: 16/9) {
.video {
width: 300%;
left: -100%;
}
}
Вот пример, в котором реализованы эти концепции.
Посмотреть пример
Video.js
VideoJS is a free and open-source online video player that includes features such as basic playback options such as autoplay and preload. VideoJS uses JavaScript to plug cross-browser inconsistencies, ensuring your content appears in the best light. It can also add support for HTML5 tags on older IE versions, and introduce functionalities such as subtitles and full-screen displays.
Other standout features can be introduced in VideoJS with the help of plugins. You can track Google Analytics ever right from the player, add your branding in the player controls, and introduce Chromecast support.
Заключение
Как упоминалось ранее, аудио HTML5 находится в зачаточном состоянии и требует усовершенствований. На данный момент аудио передаётся с сервера, поэтому некоторые браузеры имеют проблемы с воспроизведением. Это не всегда проблема, просто означает, что иногда начнёт воспроизведение до того, как аудио полностью загрузится.
Это может быть проблемой, если вы хотите использовать аудио HTML5 для таких вещей, как звуковые эффекты в играх или приложения с интенсивным звуком. По этой причине наши друзья из Google разработали метод улучшения слабых мест аудиотеки. Компания Google разработала и представила предложение к W3C для «Web Audio API». Это оказывается намного более мощным, чем встроенный звук HTML5, однако проблема в том, что на этом этапе (вы можете догадаться ?!) он работает только в Chrome.
Вы можете узнать больше об API Web Audio Google, а также ознакомиться с примерами в Google code или с web audio specification.
Надеюсь, вам понравился урок об аудио HTML5 и о том, как можно создать собственный плеер. Мой player включает в себя элементарные элементы управления, но вам ничто не мешает добавить функции, такие как управление громкостью и даже добавление собственных пользовательских анимаций. Если немного подумать и попробовать, вы действительно можете создать отличные аудиоплееры. Download the source code, я с нетерпением жду того, что вы придумали!
Если вы хотите увидеть больше возможностей для работы с аудиоплеерами и другими медиафайлами в HTML5, ознакомьтесь с материалами HTML5 Media на Envato Market.






