Html урок 5. создание таблицы в html
Содержание:
- Tables Backgrounds
- Основы HTML-таблиц
- Добавление заголовков к строкам и столбцам
- Строки и ячейки таблицы
- Границы и рамки
- Создание таблицы в HTML
- HTML тэги tr и td
- Alternating Background Color
- Простые таблицы
- Атрибут scope тега
- Как создать таблицу используя HTML
- HTML Reference
- HTML Tags
- Цвет фона и текста
- Атрибуты и свойства тега
- HTML Tags
- Table Elements
Tables Backgrounds
You can set table background using one of the following two ways −
-
bgcolor attribute − You can set background color for whole table or just for one cell.
-
background attribute − You can set background image for whole table or just for one cell.
You can also set border color also using bordercolor attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Here is an example of using background attribute. Here we will use an image available in /images directory.
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" background = "/images/test.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td><td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result. Here background image did not apply to table’s header.
Основы HTML-таблиц
HTML-таблица создается с помощью открывающего и закрывающего тегов <table> и </table>. Данные внутри этих тегов будут организованы в строки и столбцы с помощью тегов <tr> (table row) и <td> (table data).
Теги <tr> используются для создания строк данных. Внутри открывающих и закрывающих тегов <tr> используются теги <td> – они нужны для организации данных в столбцы.
В качестве примера давайте создадим таблицу с двумя строками и тремя столбцами:
Чтобы на практике понять, как работают таблицы HTML, вставьте приведенный выше фрагмент кода в файл index.html (или другой файл HTML, который вы используете для выполнения примеров из этого мануала).
Сохраните файл и откройте его в браузере, чтобы проверить результаты. Если вы не умеете работать с оффлайн-файлами в браузере, обратитесь к последнему разделу мануала Основы работы с HTML-элементами.
На вашей веб-странице должна быть таблица с тремя столбцами и двумя строками.
Чтобы добавить в таблицу новую строку, вставьте выделенный элемент <tr> в конец таблицы:
Сохраните файл и перезапустите его в браузере. В таблице появится новая строка данных.
Чтобы создать новый столбец, нужно добавить еще один элемент <td> в каждый элемент <tr>:
Сохраните файл и обновите страницу в браузере. В вашей таблице появится четвертый столбец.
Добавление заголовков к строкам и столбцам
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом <table> — это контейнер для остальных тегов таблицы.
Тег <tr> образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега <td> (хотя первая может быть задана и тегом <th>).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка
)
А сама строка
Рассмотрим пример:

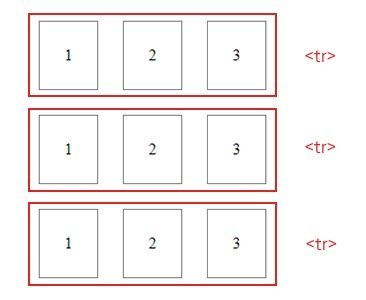
Мы видим три строки (элементы <tr>). В каждой из строк по три ячейки (<td>). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
Столбцы таблицы объединяются атрибутом colspan, а строки — атрибутом rowspan.
И тут важно не запутаться:
Атрибут colspan тегов <td> и <th> объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов <td> и <th> объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
| 1 | 2 | |
|---|---|---|
| 1 | 2 | |
| 1 | 2 | 3 |
| 1 | 2 |
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Ещё один пример:
| 1 | 2 | 3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | |
| 1 |
Как такое сверстать:
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
td {
border: 2px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr><td>O</td><td>X</td><td>X</td></tr>
<tr><td>O</td><td>O</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>O</td></tr>
</table>
</body>
</html>
Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.

а — свойство не установлено

б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию
Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б)
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
border-bottom: 2px solid #333; /* Линия снизу таблицы */
border-top: 2px solid #333; /* Линия сверху таблицы */
}
td {
text-align: center; /* Выравнивание по центру */
border-bottom: 1px solid #333;
border-top: 1px solid #333;
}
td, th {
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 5.

Рис. 5. Таблица с горизонтальными линиями
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
<table> <tr> <td> содержание <td> <tr> <table> |
Результат:
Добавим границу для таблицы — атрибут :
1 2 3 4 5 |
<table border="1"> <tr> <td> содержание <td> <tr> <table> |
Результат:
Создания таблицы начинается с тега (от англ. «таблица»). Тег служит для создания строки. В строке располагаются ячейки — тег . Завершается таблица закрывающим тегом

Или пример таблицы посложнее:
Атрибуты тега TABLE
| — таблица влево; – табл. по центру; — табл. вправо. | |
| ширина | |
| цвета рамки | |
| ширина грани рамки | |
| внутреннее расстояние до рамки | |
| (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег вместо. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TD или TH — ячейки
| , , | выравнивание по горизонтали | |
| , , , | выравнивание по вертикали | |
| число или процент | ширина ячейки | |
| цвет | цвет фона | |
| файл | файл фона | |
| цвет | цвет границы | |
| заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
Важно:
- Тег служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег
- Для группировки основного содержимого таблицы используется тег
- Тег определяет нижнюю часть таблицы
Тег заголовка таблицы может иметь атрибут, определяющий расположение заголовка — — со следующими значениями:— заголовок над таблицей,— заголовок под таблицей,— заголовок вверху и выровнен влево,— заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<table border="1"> <caption>таблица<caption> <thead> <tr> <th>Заголовок 1<th><th>3аголовок 2<th> <tr> <thead> <tbody> <tr> <td>содержимое<td><td>содержимое<td> <tr> <tbody> <tfoot> ... <tfoot> <table> |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
HTML тэги tr и td
- align — выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign — выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top),
вниз (bottom), по центру (middle), - bgcolor — задает цвет строки.
html tr
| 1 | 2 | 3 |
|---|---|---|
|
11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали |
12 | 13 |
|
21 Здесь текст прижат к левому краю по горизонтали и книзу — по вертикали |
22 | 23 |
|
31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали — кверху |
32 | 33 |
<td><td>bgcolor=»red»
21 Здесь текст прижат к левому краю
по горизонтали и книзу — по вертикали
- width — задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина
таблицы), - height — задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
<th>
1
2
3
Предыдущий урок Вернуться в раздел Следующий урок Скачайте одним архивом видеоуроки HTML!
Alternating Background Color
Background color can be added to HTML elements using the CSS property.
You can apply a background color to the whole table, or just parts of it, like say, the table cells, or certain rows, etc.
Now let’s use a little CSS trick to apply alternating colors to the rows of our table. So, the first row will be color A, the second will be color B, the third will be color A, the fourth will be color B, and so on.
To do this, use the CSS pseudo-class selector along with the and value to determine the background color of odd and even rows.
table.alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
Note that in this example, I also create a class called and apply it to the table, then use that class as part of my selector in the style sheet. So if there’s more than one table in the document, only tables with that class will have these styles applied to them.
Here’s what the document looks like with these styles.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
table.alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table class=»alt»>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
Простые таблицы
Таблица типа «объекты — свойства» (ОС)
Таблица типа «объекты — свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Общий вид таблиц типа ОС:
Количество строк в таблице зависит от количества имеющихся объектов, а количество столбцов — от количества рассматриваемых свойств.
Пример 1
Таблица 2.2
Города Золотого кольца России
В этой таблице приведена информация о некоторых древних русских городах, хранящих уникальные памятники нашей культуры и истории и образующих всемирно известное Золотое кольцо России. Эта информация отражена в заголовке таблицы.
В таблице представлены объекты «Владимир», «Кострома», «Переславль-Залесский» и «Гусь-Хрустальный», принадлежащие классу «город». Для каждого объекта приведены значения свойств «год основания», «основатель» и «достопримечательность», выраженные числами и словами.
В маленьких таблицах (из 3-4 строк) объекты можно перечислять в произвольном порядке. Если объектов в таблице много, то располагать их надо в некотором осмысленном порядке, согласно некоторому правилу. Например, в таблице 2.2 города могут быть перечислены в алфавитном порядке, по возрастанию или убыванию годов их основания.
Если в таблице типа ОС свойств больше, чем объектов, то ее можно «повернуть набок» — строки превратить в графы, а графы — в строки.
Например:
Таблица 2.3
Города Золотого кольца России
Что именно располагать в головке, а что в боковике — объекты или свойства, — зависит от конкретной таблицы. Как правило, таблица, в которой много строк и мало граф, бывает удобней, чем таблица, содержащая мало строк, но много граф.
Таблица типа «объекты-объекты-один» (ООО)
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Общий вид таблиц типа ООО:
В этой таблице головка (верхний заголовок) имеет сложную (двухъярусную) структуру.
Пример 2
Таблица 2.4
Таблица типа ООО может быть «повернута на бок строки превращены в графы, а графы — в строки.
Например:
Таблица 2.5
В таблице типа ООО фиксируется одно свойство пары объектов, поэтому в ее ячейках всегда содержатся значения одного типа: или числа, или слова, или графические изображения.
Пример 3
В таблице «Расстояния между городами» представлены расстояния между парами объектов, принадлежащих одному классу «город», поэтому объекты этого класса занесены и в головку, и в боковик таблицы. В результате головка таблицы «теряет» один уровень, и сама таблица выглядит проще. Эта таблица также относится к типу ООО.
Таблица 2.6
Подобные таблицы есть в атласах автомобильных дорог. Правда, там они оформляются так:
Таблица 2.7
Пример 4
Таблица 2.8
По этой таблице можно получить представление о том, чем увлекаются ученики 7 класса, какие кружки и секции они посещают. Если ученик увлекается танцами, спортом или компьютерной графикой (посещает соответствующий кружок или секцию), то в нужную ячейку ставится 1, а если нет — 0.
Ячейки этой таблицы содержат числа, но только 0 и 1. Такие таблицы называют двоичными таблицами.
Важная особенность этой таблицы состоит в том, что в ней фиксируются не количественные (сколько?), а качественные свойства (наличие/отсутствие связи между объектами).
Коротко о главном
Таблица типа «объекты-свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега <th> и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Пример
Вернёмся к нашей таблице чётности чисел:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
Таблица чисел
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
И снова к HTML:
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>

Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:

Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>

Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>

Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>

Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>

У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>

Атрибуты и свойства тега
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align=»параметр» — задает выравнивание таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align=»center».
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
2. Свойство background=»URL» — задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
Обратите внимание на то, что в теге мы добавили style=»color:white;». Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor=»цвет» — задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border=»число» — задает толщину рамки таблицы. В предыдущих примерах мы указывали border=»1″, что означает толщина рамки — 1 пиксель.
5. Свойство bordercolor=»цвет» — задает цвет рамки. Если border=»0″, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding=»число» — отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing=»число» — расстояние между ячейками в пикселях.
8. Свойство cols=»число» — число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame=»параметр» — как отображать границы вокруг таблицы. Может принимать следующие значения:
- void — не отрисовывать границы
- border — граница вокруг таблицы
- above — граница по верхнему краю таблицы
- below — граница снизу таблицы
- hsides — добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides — рисовать только вертикальные границы (слева и справа от таблицы)
- rhs — граница только на правой стороне таблицы
- lhs — граница только на левой стороне таблицы
10. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules=»параметр» — где отображать границы между ячейками. Может принимать следующие значения:
- all — линия рисуется вокруг каждой ячейки таблицы
- groups — линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols — линия отображается между колонками
- none — все границы скрываются
- rows — граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class=»имя_класса» — можно указать имя класса, которому принадлежит таблица.
14. Свойство style=»стили» — стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Table Elements
Here’s a list of the table elements available in HTML5.
- Represents the table.
- Represents a table row within a table.
- Represents a cell (or table data) within the table.
- Represents a table header cell.
- Represents a block of rows that consist of a body of data for its parent table.
- Represents the block of rows that consist of the column labels (headers) for its parent table.
- Represents the block of rows that consist of the column summaries (footers) for the parent table.
- Represents the title of its parent table.
- Represents a group of one or more columns in its parent table.
- Used for specifying column properties for each column within a colgroup.






